
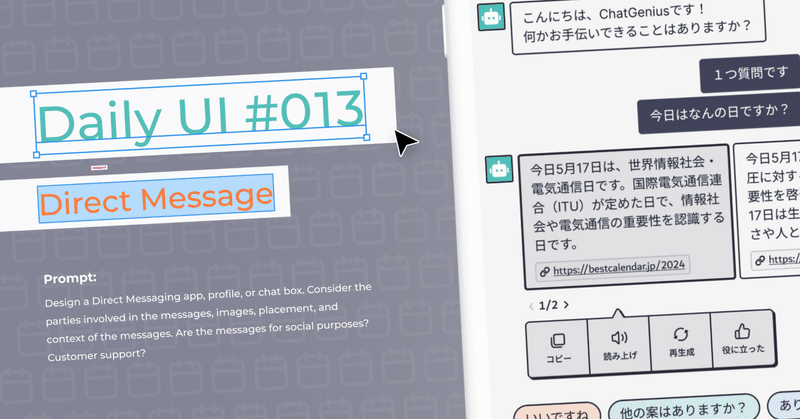
Daily UI #013 (Direct Message)
Daily UI 13日目のお題は「Direct Message」。
生成AIアプリのチャット画面を制作します。
制作過程
今回は3時間半くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ:30分
要件定義:11分
必要な項目を考える:9分
ラフ:7分
ワイヤーフレーム:35分
ビジュアル:2時間2分
--------------------------------------
計 3時間35分
リサーチ
よくあるSNSのDMだと、既存のもののトレースになってしまうので、少し違うものが作りたいなと思い、生成AIのアプリにすることに。なので、既存の生成AIの画面を主に参考にしました。
主に参考にしたもの
・既存サービス(copilot,ChatGPT, LINE)
・Dribbble(「direct message」「chatbot」で検索)
要件定義
いつものようにChatGPTに土台を考えてもらい、こちらで調整しました。
サービス名:ChatGenius
サービス内容:チャット型の生成AI
サービスカラー:
プライマリカラー: ネイビー (信頼性とプロフェッショナリズムを象徴)
セカンダリカラー: ミントグリーン (親しみやすさとフレッシュさを演出)
アクセントカラー: オレンジ (行動を促すアクションカラー)
ペルソナ:佐藤 愛( 19歳・大学生)
・居住地: 東京
・家族構成: 実家暮らし(両親と妹)
・特徴:デザイン系の学部に通うクリエイティブ志向の学生。SNSやデジタルツールに慣れており、日常的に利用。最新のテクノロジーやファッションに敏感。友人とのコミュニケーションを頻繁に行い、コラボレーションプロジェクトにも積極的。趣味はイラスト描きとカフェ巡り。
Dribbbleに縁取りの線が太めのおもちゃっぽいデザイン(こういうの何て言うんでしょう)があり、かわいかったのと今までやったことのないテイストだったので挑戦することにしました。ペルソナはこのデザインが受けそうな若者を指定して考えてもらいました。デザインから考えるのはあんまり望ましくはないんですが、デザインの幅を広げたいので良しとします。
必要な項目を考える
合わせて、画面に含める項目を考えていきます。
項目
・はじめの会話の候補 複数
・チャット画面
・AI側メッセージ
・テキスト
・出典リンク
・リアクション
・コピー
・高評価/低評価
・音声読み上げ
・ユーザー側メッセージ
・ユーザー側次の応答候補のチップ
・入力フォーム
・テキスト入力
・送信ボタン
・画像など挿入ボタン
・音声入力
・新規チャット作成ボタン
・メニュー(他チャットとの切り替え)
ラフ
ここは割愛。
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

完成
制作した画面がこちら ↓

チャットは複数作れる想定で、そのうちの1つを開いた画面です。メッセージは、長押しするとアクションが出てきて、コピーしたり音声で読み上げたりできます。ワイヤーフレームでは最初からアクションを表示していたんですが、毎回出てるとうっとうしいなと思い、長押しに変えました。ここは、LINEの操作感と一緒です。
下のチップは、ユーザーがテキストを考えなくとも押すだけで返信ができます。この辺りはcopilotを参考にしています。
デザインのポイント
おもちゃっぽいテイスト
既存の生成AIの画面は、かっこいい系が多いイメージがあったので、いっそ全然違うデザインで作ってみようと思い制作しました。フラットな分、階層関係などがやや分かりにくいので使える場面は選びますが、1つくらいこういうデザインがあってもいいんじゃないかと思います。
ペルソナの佐藤さんはデジタルネイティブの10代学生なので、普段とちょっと違うテイストのUIだと興味をそそられるかなと思います。
制作してみて
・今までとは違うテイストに挑戦できたのが良かったです。これからもどんどん新しいデザインを取り入れていきたいです。
・テイストでだいぶ差別化はできたものの、レイアウトなどを大きく変えることはできませんでした。既存のもので案が出し切られている印象です。本当はここも新しい案を出せると良かったんですが、なかなか難しいですね…
この記事が気に入ったらサポートをしてみませんか?
