
Photo by
mericanadesico
How to create p5.js environment on your local PC.
1.ダウンロード Download
p5エディタのデフォルトファイル群(2024.04.27)をダウンロード
Downlaod p5 editor Default files(2024.04.27)
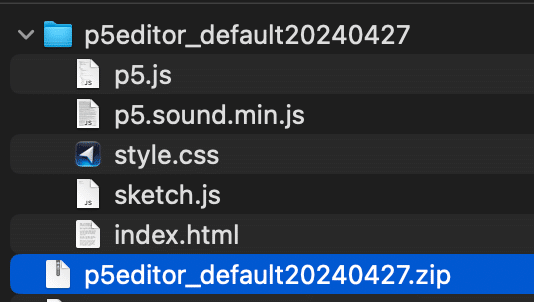
2.フォルダに展開 Extract
ダウンロードしたzipをフォルダに展開してください。
Extract the downloaded zip into a folder.

3. Visual Studio Code で開く Open Project
Visual Studio Code でフォルダを開いてください。
Open the folder with Visual Studio Code.

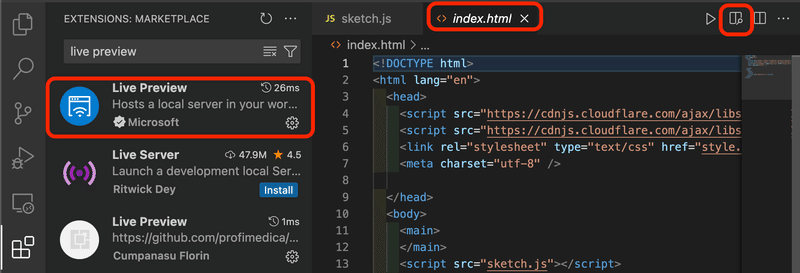
4. プレビュー Preview
VSCode Live Preview 拡張を有効にしておいてください。
index.htmlを開き、右上のプレビューボタンを押してください。
Activate the VSCode Live Preview extension.
Open index.html and press the Preview button in the upper right corner.

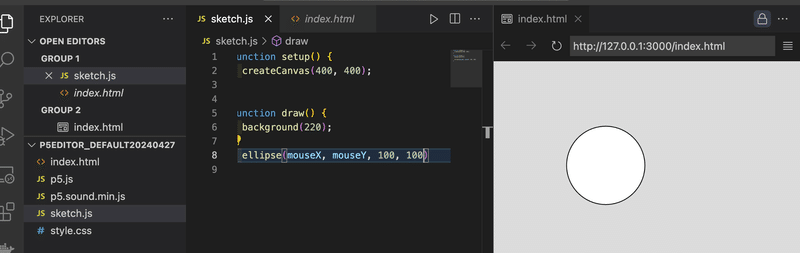
5. コーディングしよう! Let's Codeing!
さぁ、sketch.js を編集しましょう!
Now, edit sketch.js!

ご参考:もうちょっと凝った環境構築はこちら
この記事が気に入ったらサポートをしてみませんか?
