
〜ほぼ Daily UI vol.53〜 Header Navigation
参考にしたサイト・アプリ
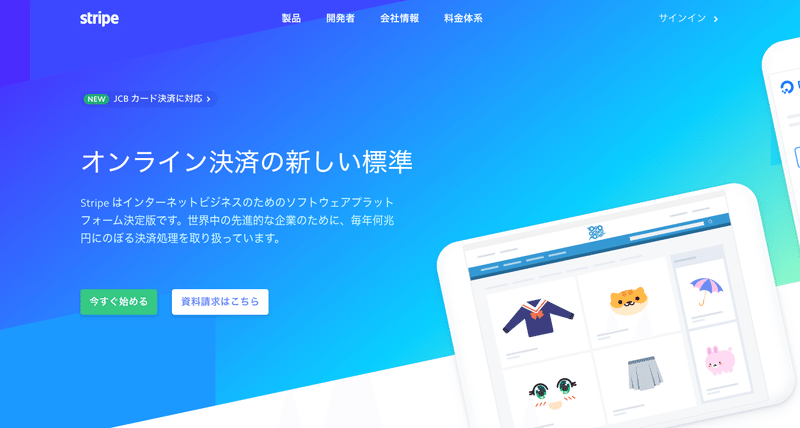
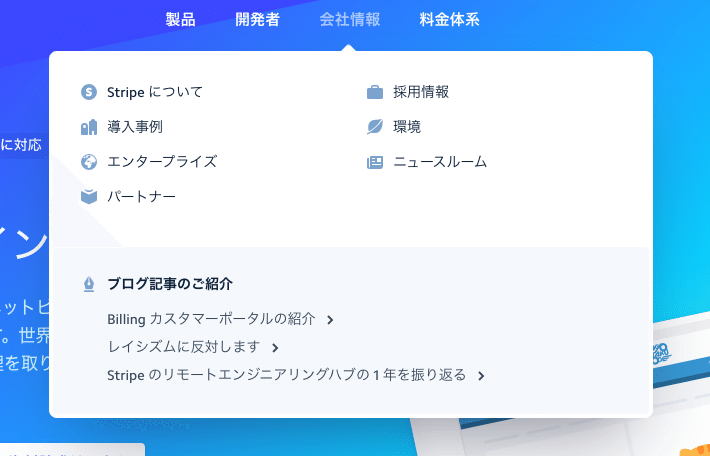
Stripe
https://stripe.com/jp


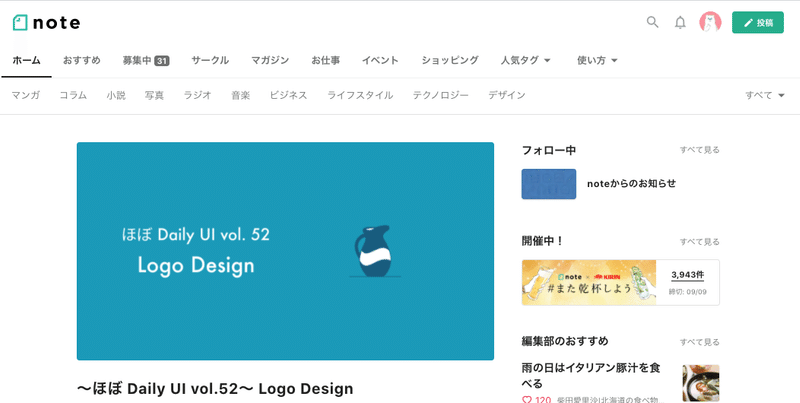
note
右上にCTA置くの良さそう

Slack

GitHub
![]()
ここCTAがお月様表現しててめちゃくちゃいい。
デザインを考える上でのポイント
右上にCTAを置く
アプリケーションなら主要なアクションだったり、CVに直に紐づくような導線を右上に目立つように置くのが良さそう。
ナビゲーションとして設置するページの取捨選択
ヘッダーはグローバルなレイアウト要素に基本的にはなると思うので、どこからでも行けるのが嬉しいものだけに絞るべきだと思われる。
自分のデザイン
望月庵のサイトがいたく気に入ったのでモチーフだけ変えてトレース。普通のアプリケーションじゃあり得ないけど、こういったコンテンツのサイトならめっちゃいいアイデア。

思ったこと
守備範囲内のサイトばかり見てるとUIのパターンって大体決まってるじゃんねとか感じちゃうんだけど、今回みたいにユニークなアイデアもちゃんと触れていかないとな。
キャッチコピーの部分、1文字1文字 span で囲んで文字詰してて気合入ってた。
この記事が気に入ったらサポートをしてみませんか?
