Variants と Variables を組み合わせて色々モード切り替えできるようにする
昨日ワクワク機能である Variables がリリースされました。
https://help.figma.com/hc/en-us/articles/15339657135383-Guide-to-variables-in-Figma
Variables では標準で色、数字、文字列、真偽値の4種類の値が指定できますが、Variants と組み合わせることでより色々なものをモードと共に切り替えられるようになります。
下記は画像を切り替えている例です。
これどうやってるんだろうなと思ったが mode 毎の値で切り替わる Variants を作る -> インスタンス側で対象の Variable つける、でできた。これは色々応用効くかもしれん https://t.co/k9mnZBnDy5 pic.twitter.com/I7oN0Y56Re
— seya (@sekikazu01) June 22, 2023
が、まあこれが中々小難しいのでもうちょっと詳細にまとめてみます。
ざっくりとした概要としては
Variables の値と同じプロパティ(の値)を持った Variants を作る
インスタンス側で Variants のプロパティに Variable を設定する
で実現できます。
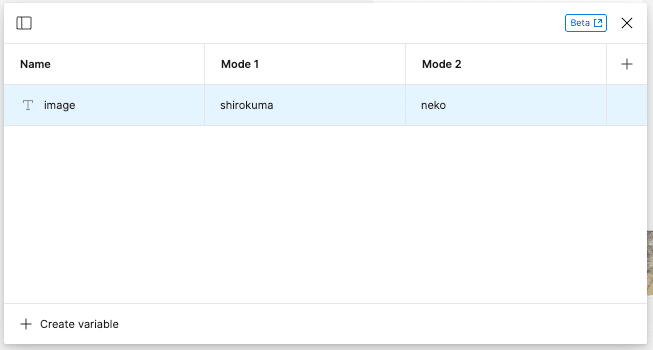
Variables を作る
まずは切り替えるための値を定義した Collection を作ります。

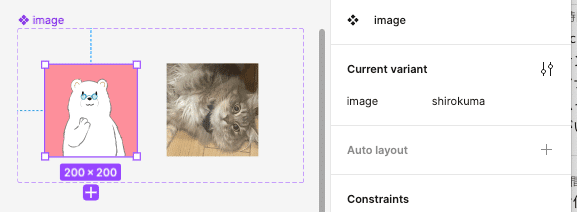
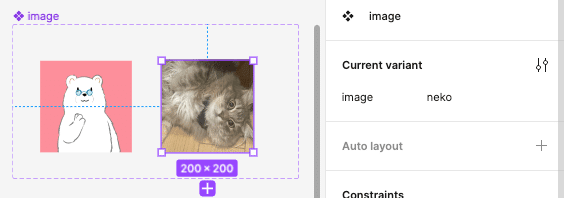
Variables の値と同じ値の Variants を作る
上記と同じ shirokuma をプロパティの値として持ったものと neko を持った Variants たちを定義します。


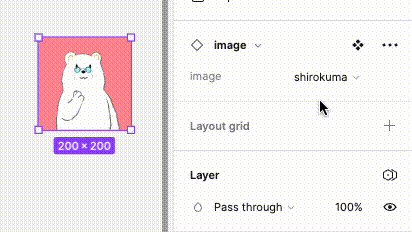
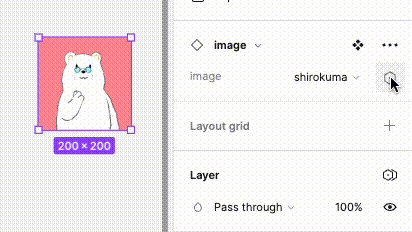
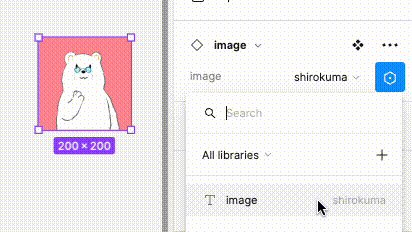
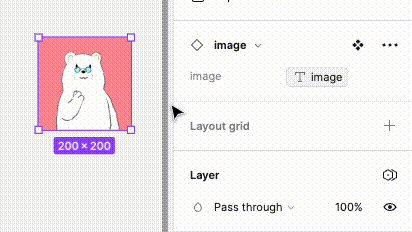
インスタンスに Variable をつける
次にインスタンスを召喚します。そして、プロパティの辺りをホバーすると六角形が出現するのでそこから Variable を紐づけます。

これで mode で Variants が切り替わるようになります、やったね!!

ちなみにですが Variants と Variable の値が一致してないとこんな感じでエラー?メッセージ表示してくれます。エラい。

この記事が気に入ったらサポートをしてみませんか?
