
〜ほぼ Daily UI vol.60〜 Color Picker
参考にしたサイト・アプリ
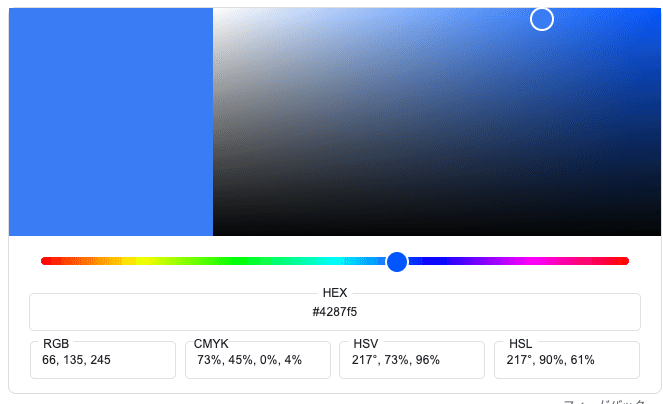
Google
Color Picker
左に広い面積で色を確認できるのいいかも

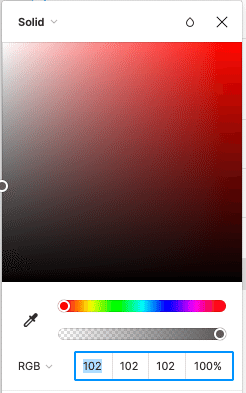
Figma
figma.com

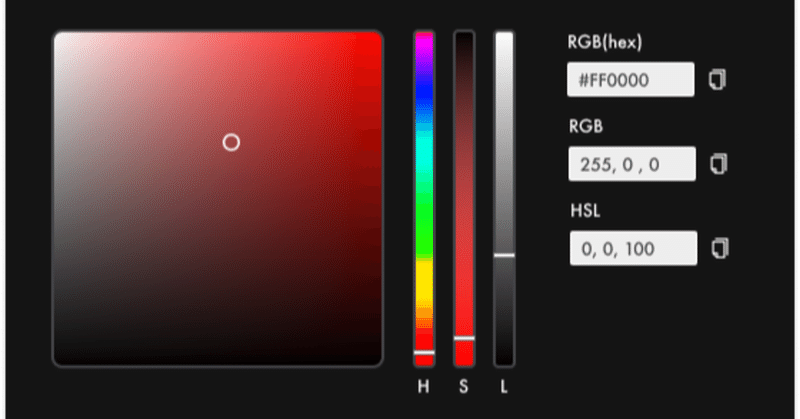
htmlcolorcodes
https://htmlcolorcodes.com/

デザインを考える上でのポイント
色相のスライダーと彩度と明度のpickerが一般的なUIっぽい
基本的にこの形なので、強い目的がない限りはこのUIを踏襲した方がいいっぽい。
色を選んだ後コピペして使いやすいようにする
おそらくメインのユースケースとしては色を選んで、その後出力された値を他のコーディングなりにコピペすることだと思うので、色を選ぶ -> 値を見るという視線の順序になるようにするのが自然だろう。
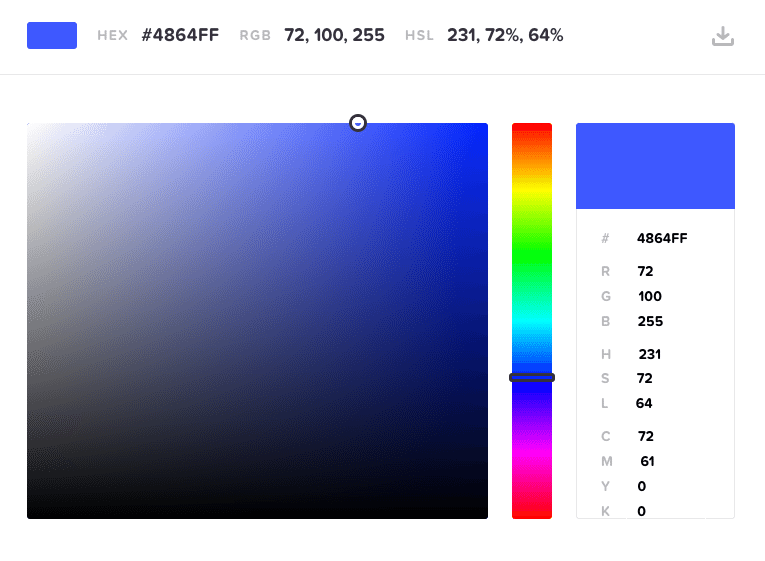
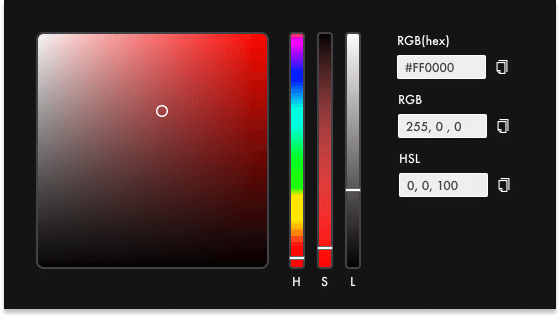
自分のデザイン
HSLそれぞれの値をスライダーとして扱えるようにしたら便利かもと思った。あとコーディングで直で使える値をコピペしやすいようにしてみた。

思ったこと
- 普段じっくり見ないUIだったので面白かった
この記事が気に入ったらサポートをしてみませんか?
