
〜ほぼ Daily UI vol.25〜 TV App
Hint: Design an app for a smart TV. What type of app is it? What are the features/controls? Does it have a carousel selection feature? What it is?
参考にしたサイト・アプリ
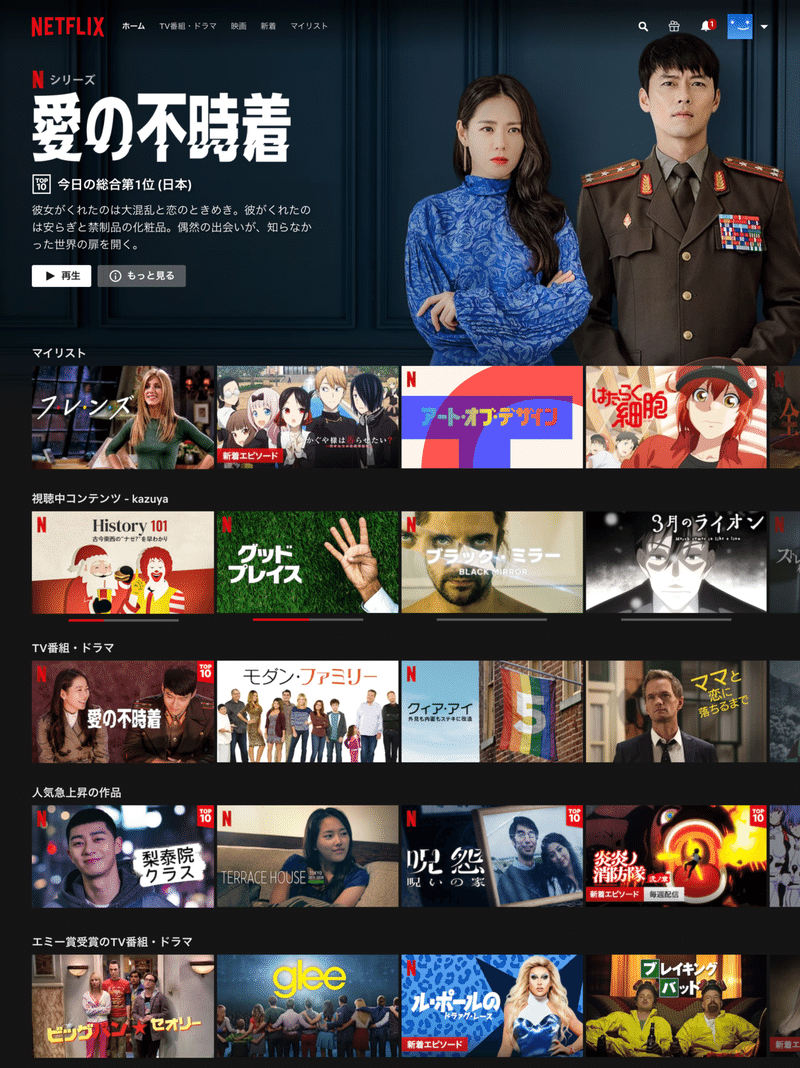
Netflix

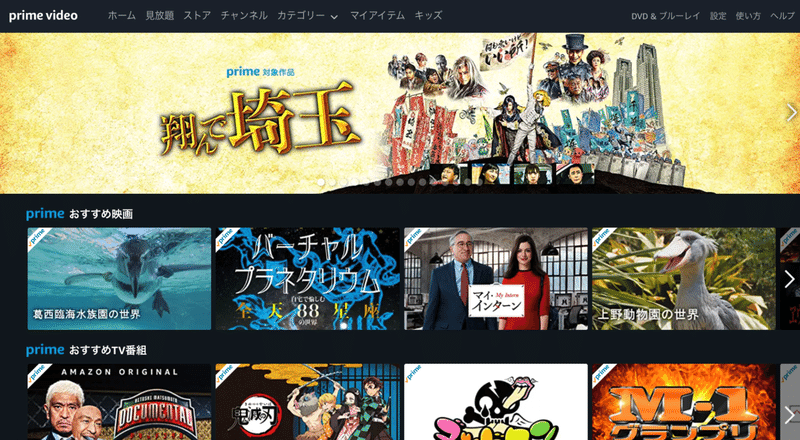
Amazon Prime

詳細画面作るのアリかも。
デザインを考える上でのポイント
背景は黒っぽい色で
どのサイトも背景は黒。おそらくサムネイルが主役なので、背景を明度高めの色にしてしまうとコントラスト強くなってサムネイルに視線が集中しづらくなるからではと思う。
なので控えめカラーでサムネイルの画像を見やすくするのが良さそう。
カテゴリー毎にカルーセルで見せる
これも鉄板っぽい。カルーセルのお作法として、もっと要素があると見せかけるように少し最後の要素が切れて見えるようにする。
ヘッダーの部分にシャドウ
背景によらず、見えやすくするためにシャドウをかけるといい。
Netflixはこんなんかけてた。
background-image: linear-gradient(to bottom,rgba(0,0,0,.7) 10%,rgba(0,0,0,0));
}
自分のデザイン

思ったこと
意外と画像に白文字映えるし、Netflixのサムネとか大体白文字。
コントラスト勉強しなおしてもいいかも
この記事が気に入ったらサポートをしてみませんか?
