
【projectItemRenamer.jsx】環境読込 40【開発記】
環境読込の続き🤤
環境確認
草案作成
UI構築
環境保存
環境読込 ←今ココ
準備処理
選択判定
候補処理
選択処理
改名処理
----備忘録
setData(argv1,argv2) → setData({argk1:argv1,argk2:argv2})
obj2strの文字列中エスケープ処理
→いつも多層掘りが多く発生して中々元の場所に戻れない😞
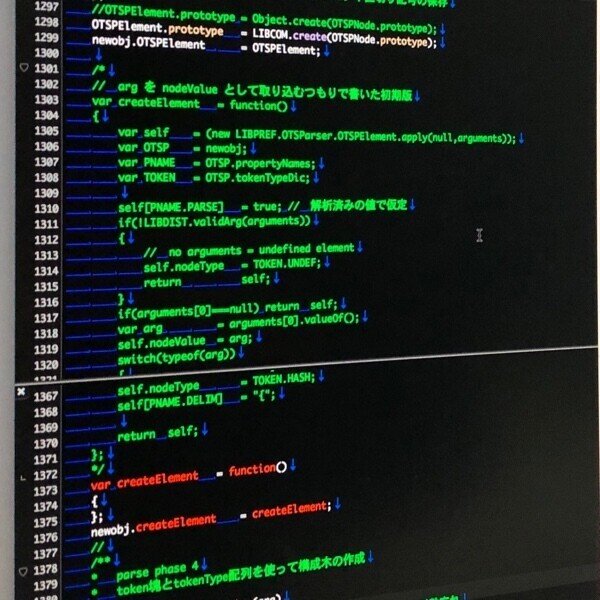
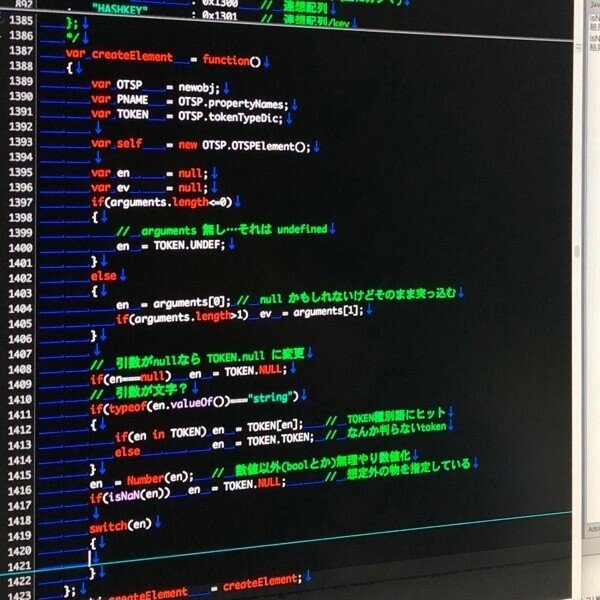
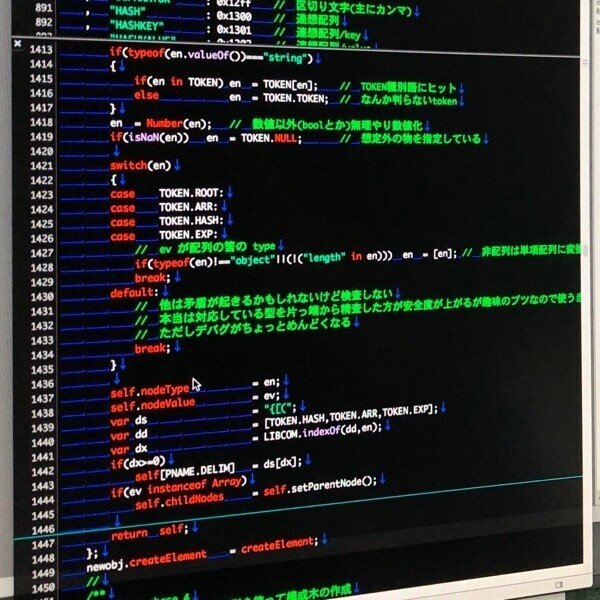
createElement 改
前回の処理は createElement を使うと楽になりそうなので手を入れる事に🤤
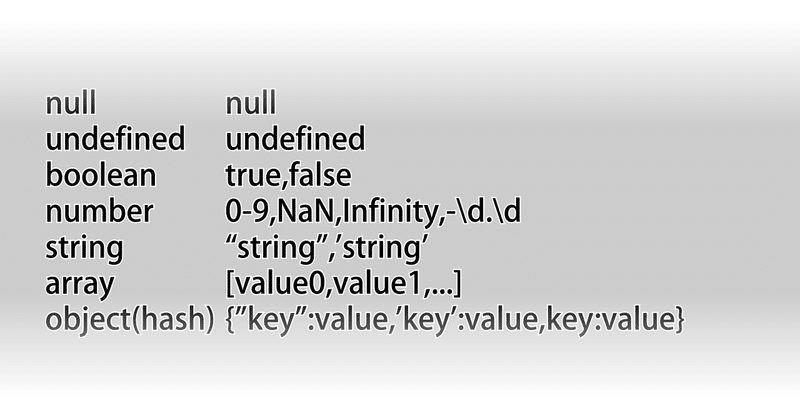
最初に作ったのは中身判別で生成する方式だったんだけど、よく考えたら document.createElement() って引数が「タグ名文字列」なのよね🤔
という事は同じ様に tokenType の文字列とか数値を投げたらプロパティをそれに合わせて、第2引数が有れば nodeValue へ、とやれば良さそう🤤

て事で丸っとコメントアウトして再作成よー🤤
コメントアウトなのはもしかしたら復活するかもだし🚩

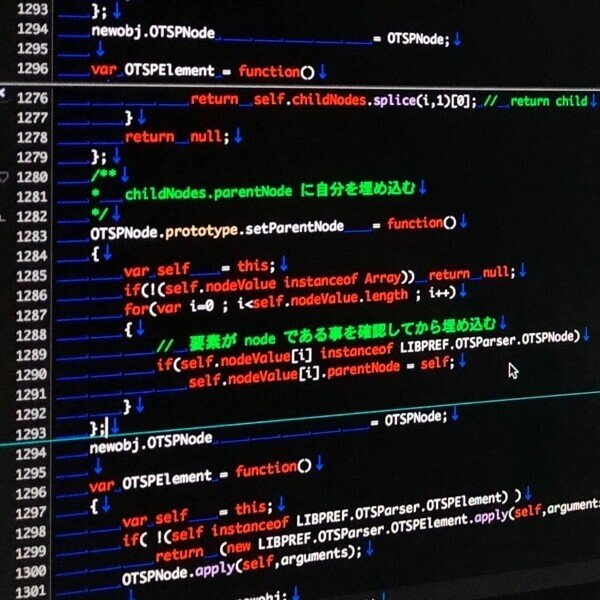
ついでに前回 childNodes[].parentNode を設定する部分は機能化できそうだなって思ってたから実装🤪


次回は
一応 createElement の動作を確認しようかな🤤
この記事が気に入ったらサポートをしてみませんか?
