
メイキング後半
だいぶ前回から日が開いてしまいました…
12月くらいから描いていた絵がやっと完成したのでメイキングの続きを書きたいと思います。
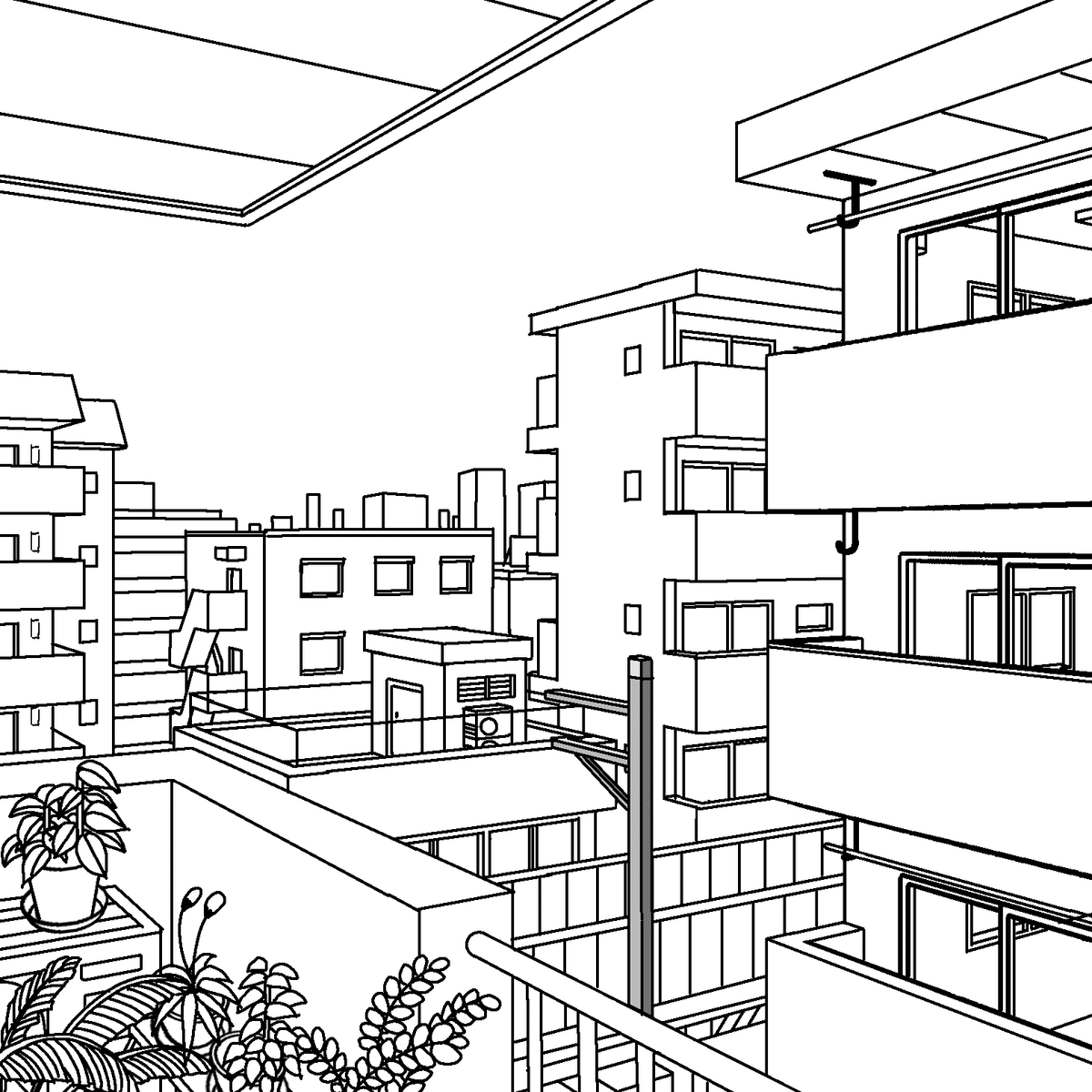
EDGEでドット絵下絵
まずはアイビスペイントで描いた下絵をどうにかしてEDGEに取り込みます。
ちゃんとしたやり方がいまだにわからない。


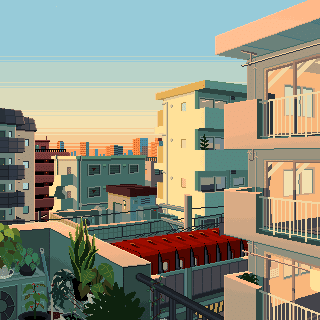
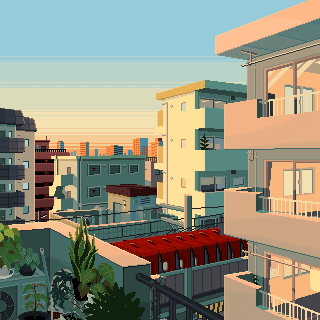
サイズ感に悩みましたが、前回同様320×320にしました。
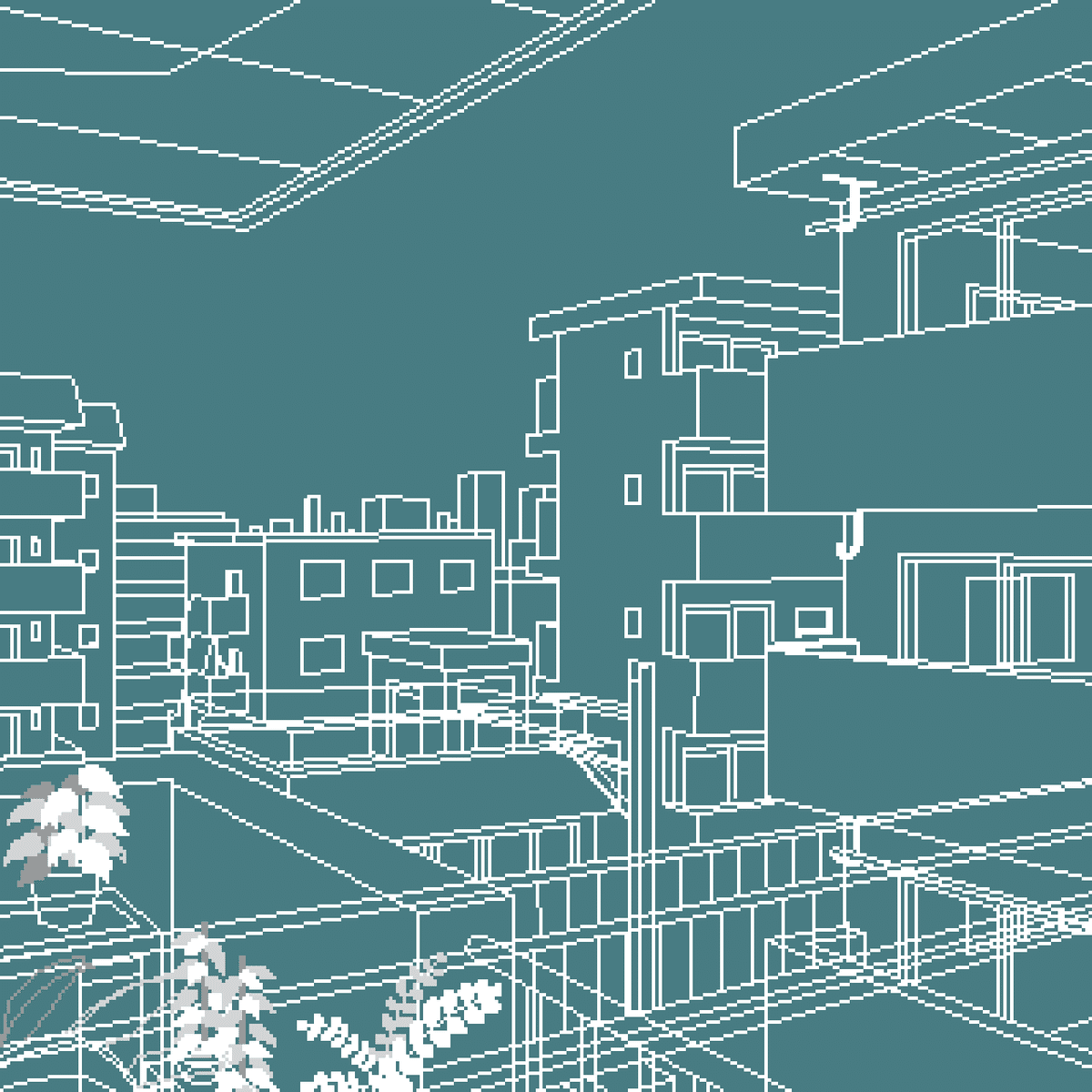
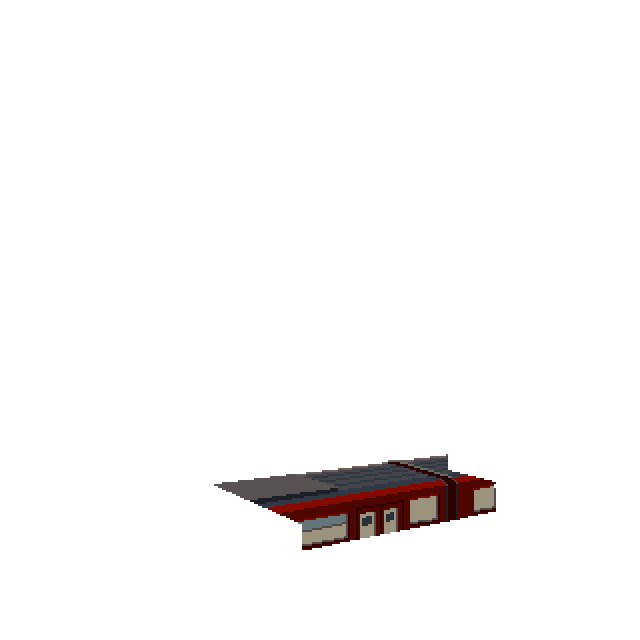
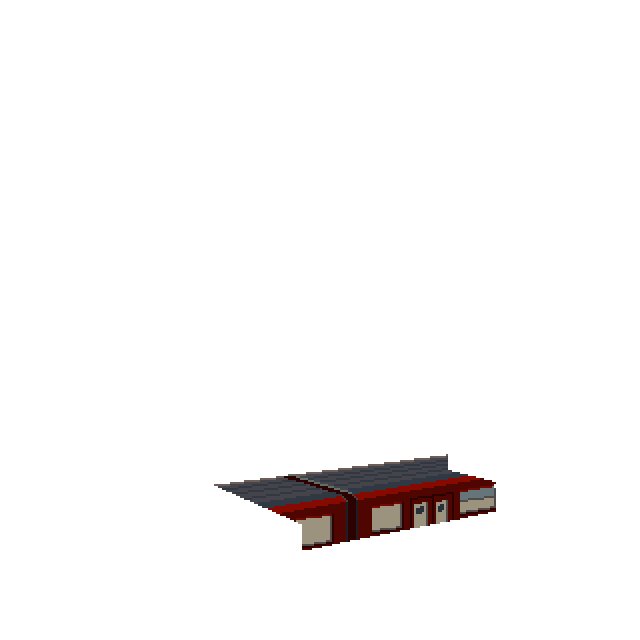
ではどんどん描いていきます!

1か所をしっかり完成して次に進むより、まずは描きやすいところ、描きたいところを描きたい分だけどんどん描いていった方が作業も気分も乗りやすくて良い気がします。
描いていくうちに見つけた小さい修正や新たに浮かんだアイディアにも対応しやすいです。



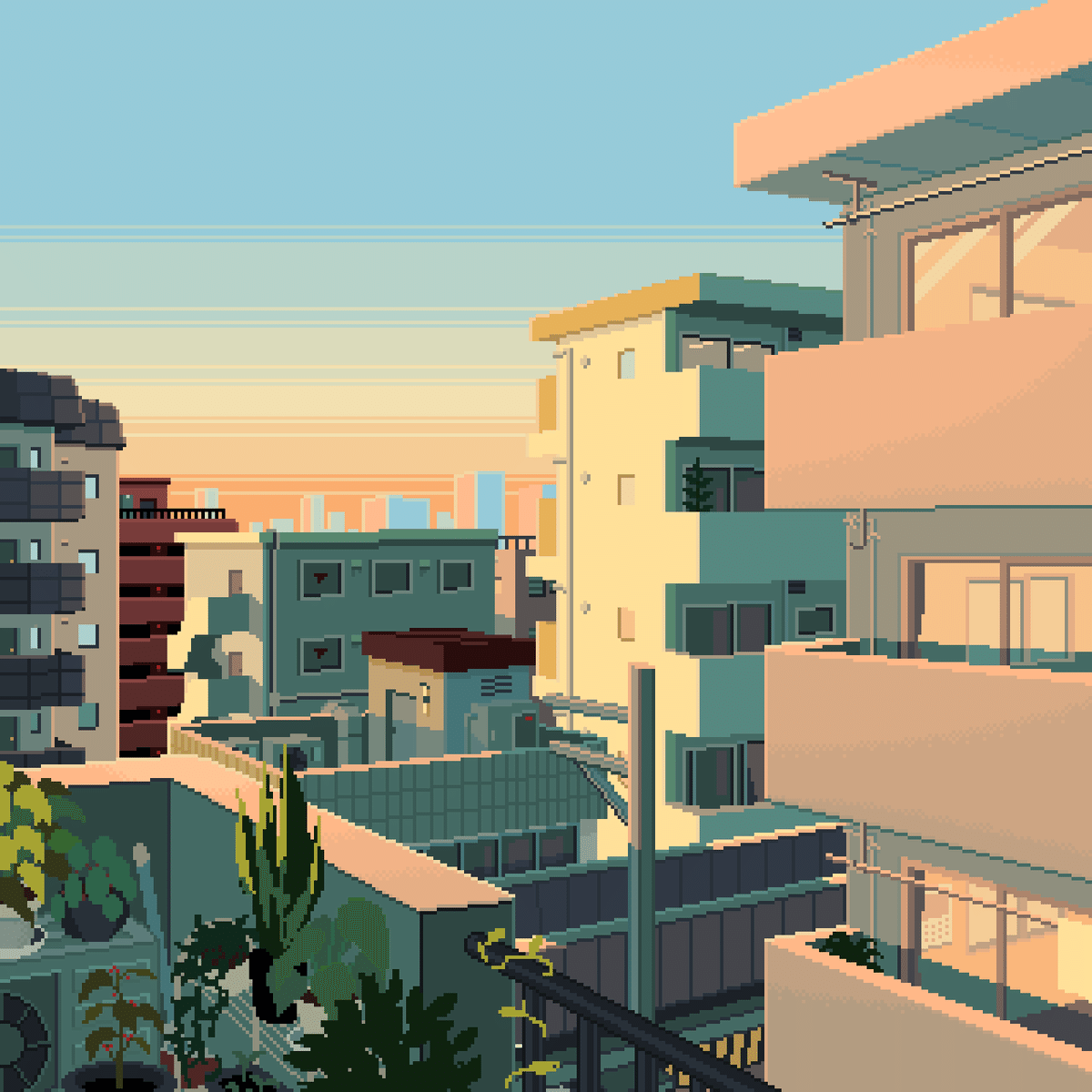
描きすぎるとうるさくなるので程よく取り入れる
配管にも影をつけるとよりのっぺり感が無くなる

このあたりが一番楽しい作業

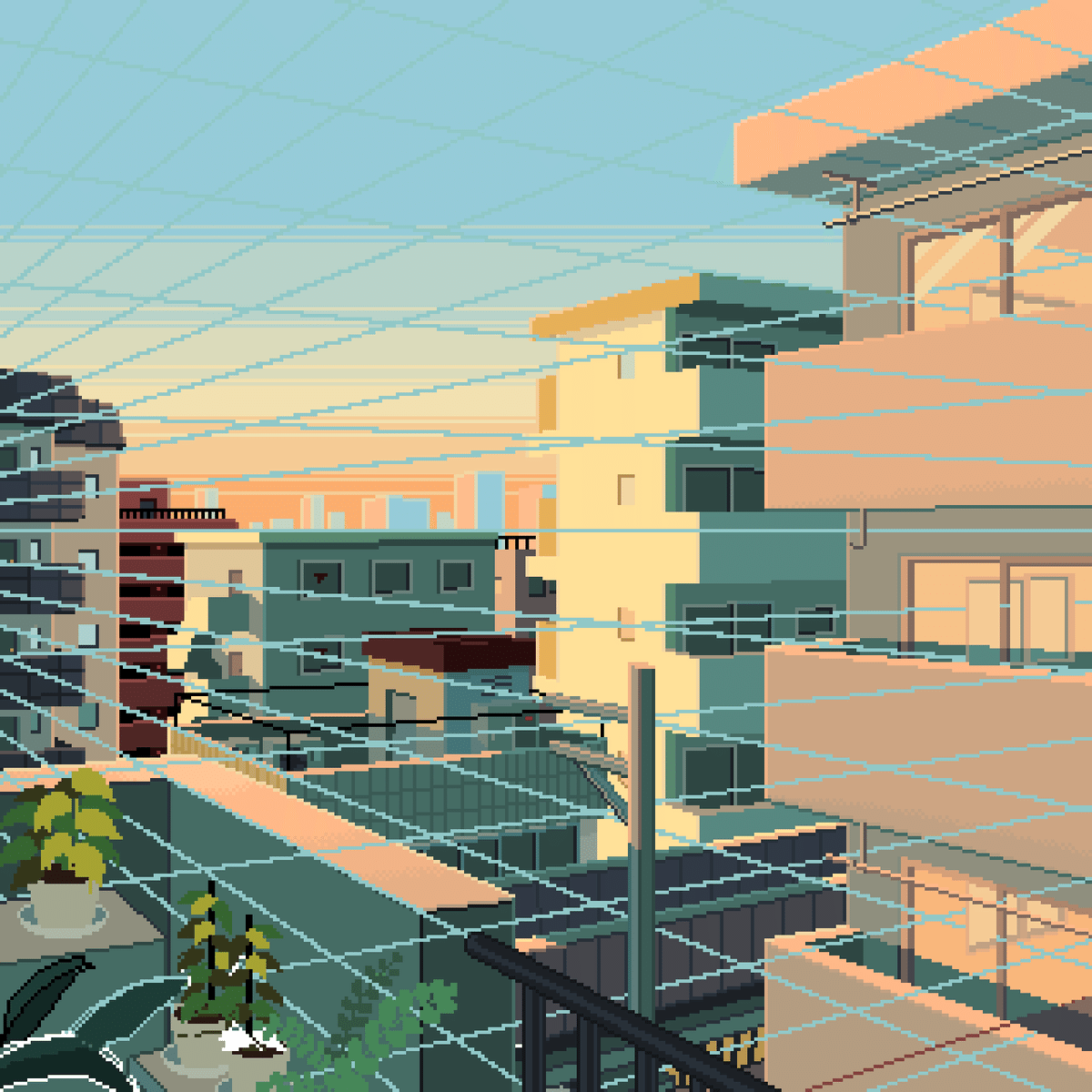
アニメーション
アニメーションは作りこめば作りこむほど後からの修正が面倒になるので、特にダイナミックな動きをするアニメーションはより丁寧に作ります。
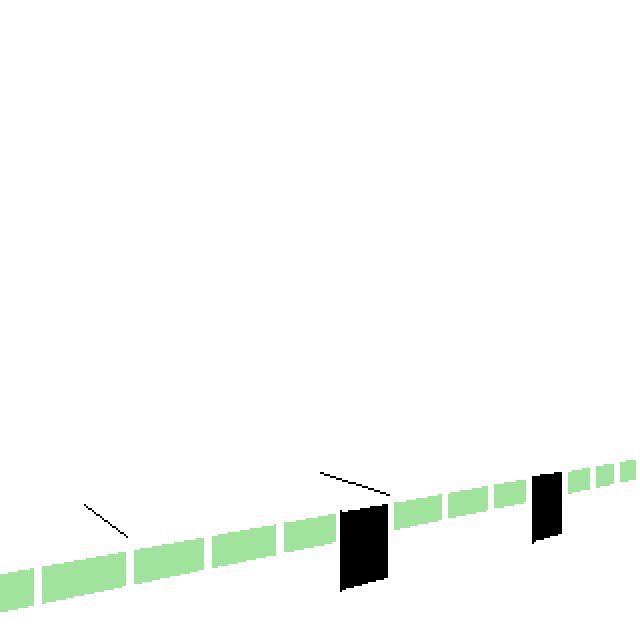
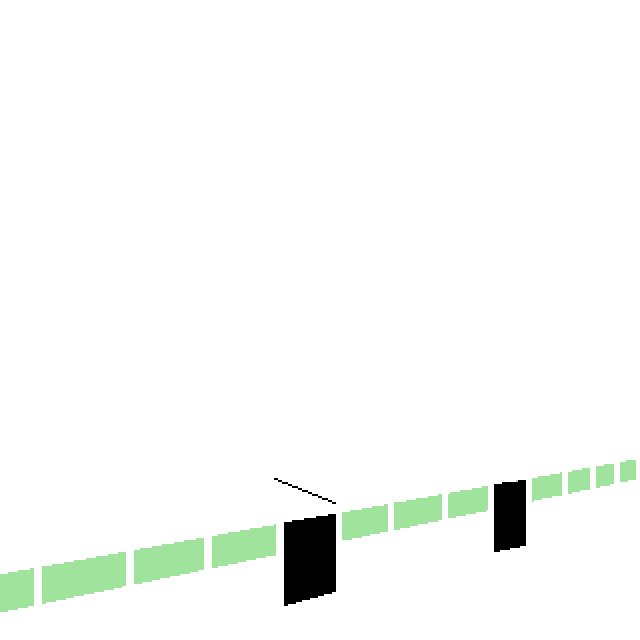
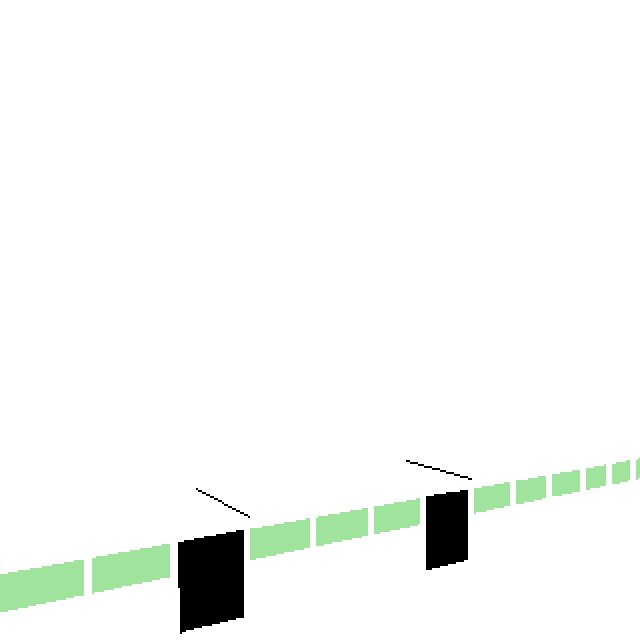
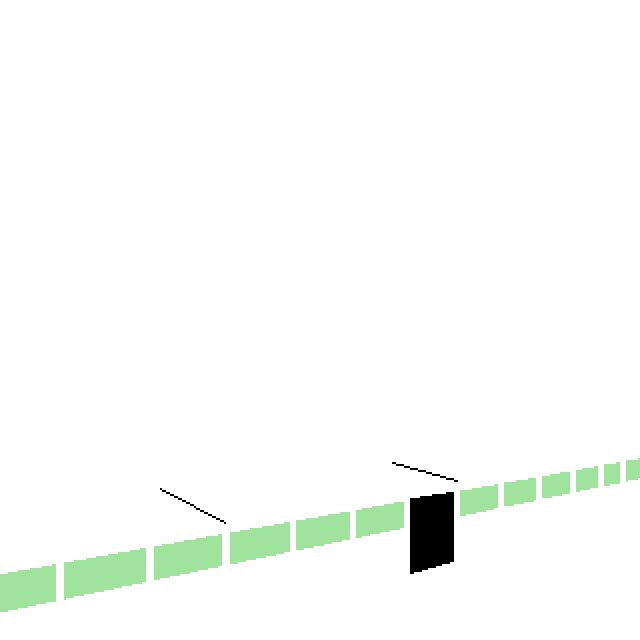
今回は電車がメインのアニメーションです。

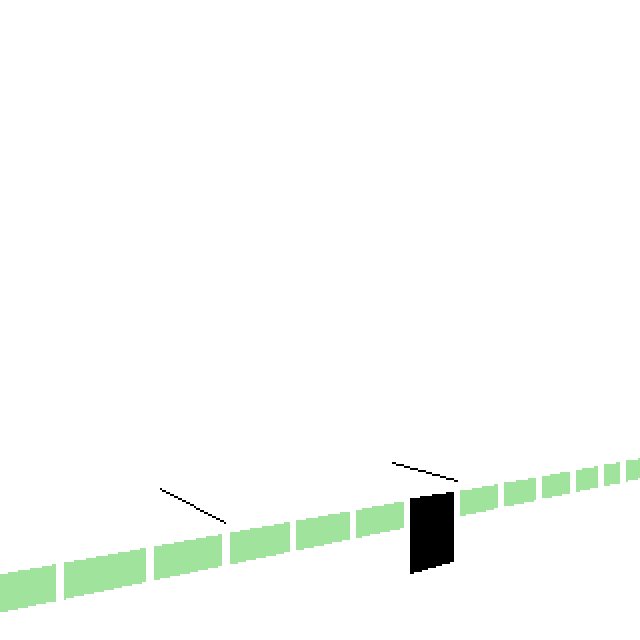
窓の間隔は以前ご紹介した「背景描き方漫画」P66を参考にしました。
この描き方マジでよく使う。
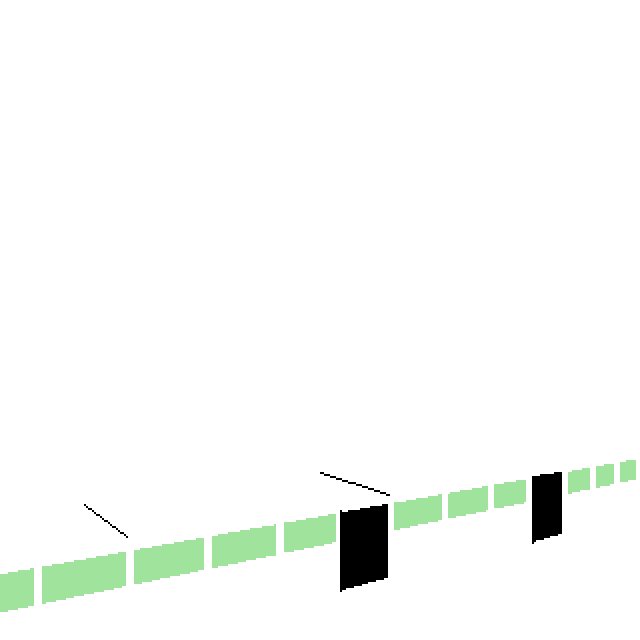
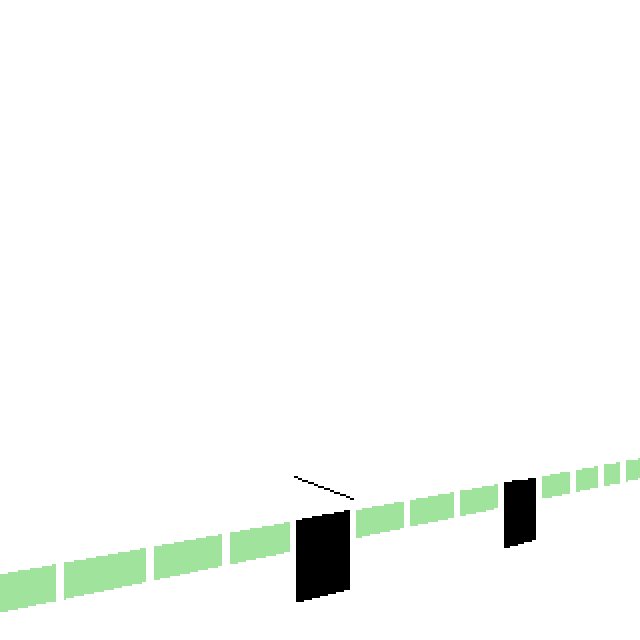
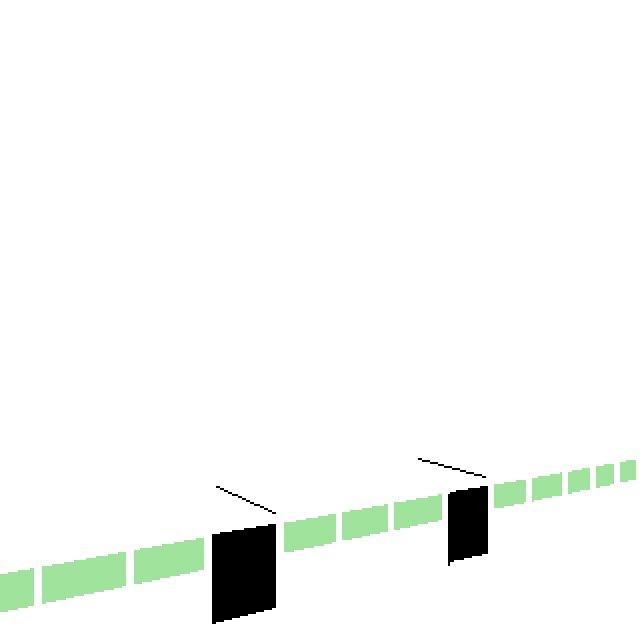
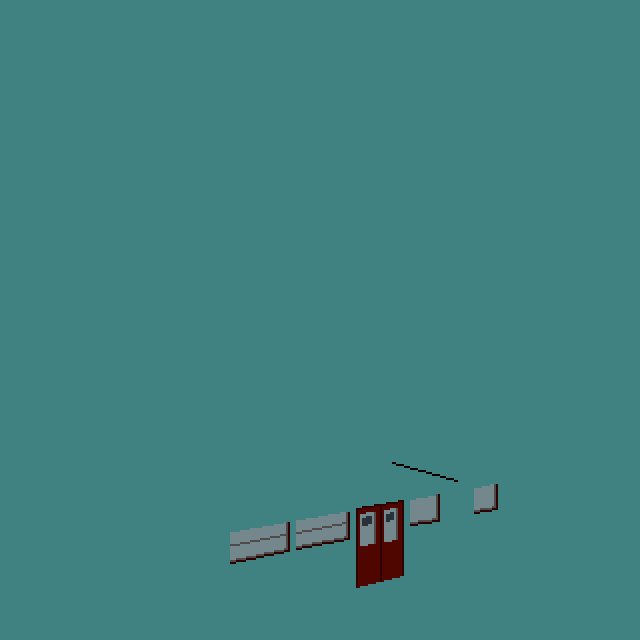
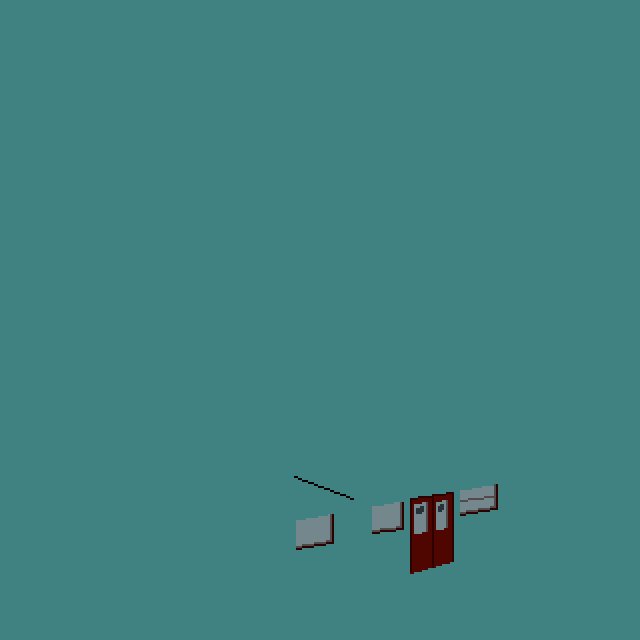
次に速度(コマ数)を決めます。


緑の窓が遠のいていくように見える錯覚…

前に電車のアニメーションを描いたとき、電車の間隔や動きをあいまいにしたまま描き進めたため、最後逃げるように去っていくような不自然な仕上がりに…(それでもめちゃくちゃ修正に修正を重ねた)
その反省を生かして今回はじっくり描きました。
(もっと効率よくできる方法があるのでしょうが、今の私にはこれが精一杯だ…)
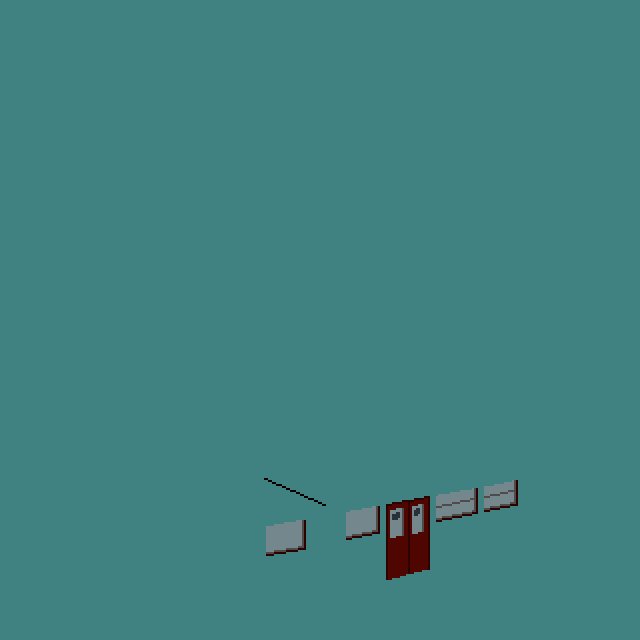
電車の基ができたので、あとは描くのみ。


不自然さもあまりなく、なかなか良いのではないでしょうか。
それでは植物も動かします。

全部動かそうと思ったけど力尽きて無理でした。
なるべくリピートのつなぎ目がわからないようにいろんなコマ数のアニメーションを組み合わせるようにしています。
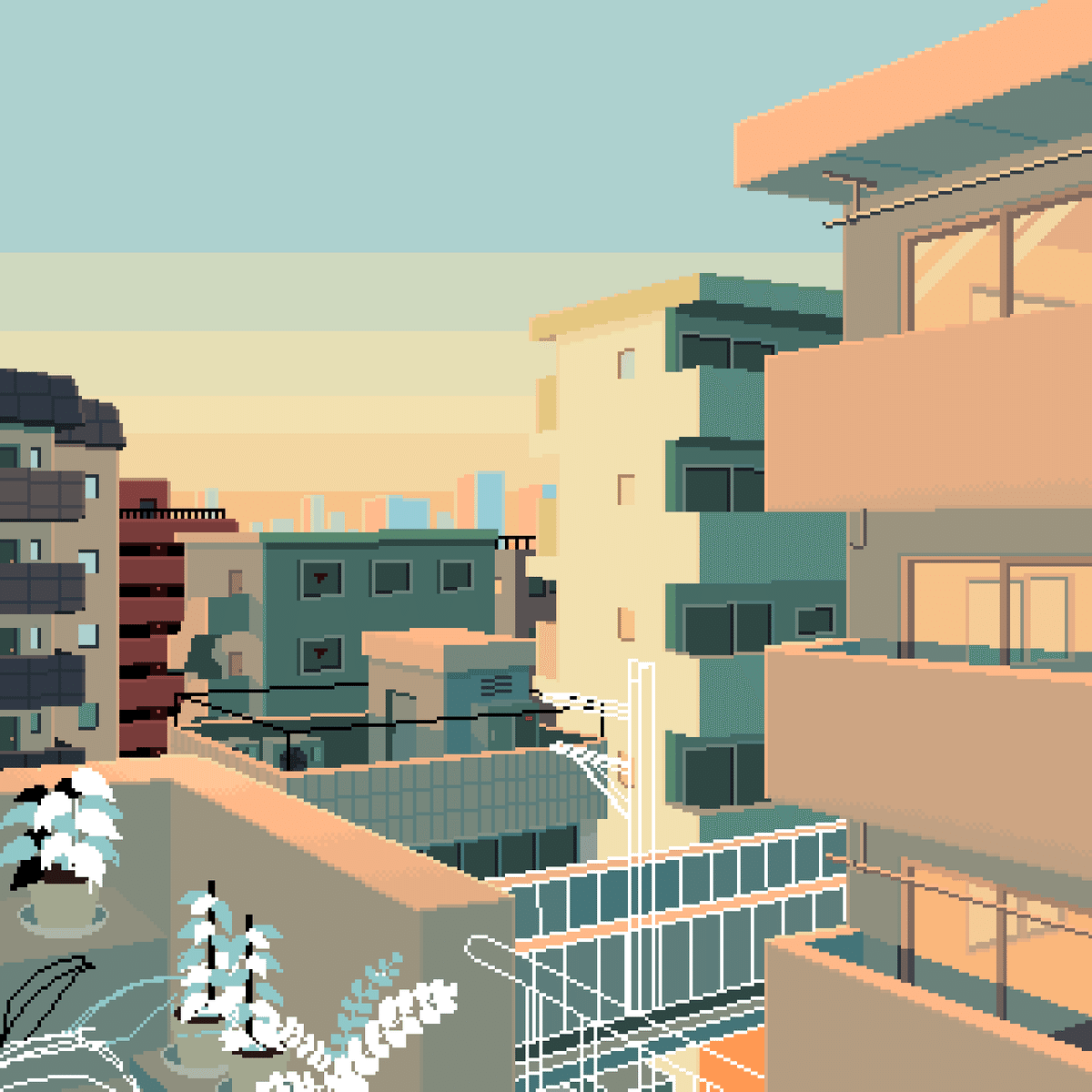
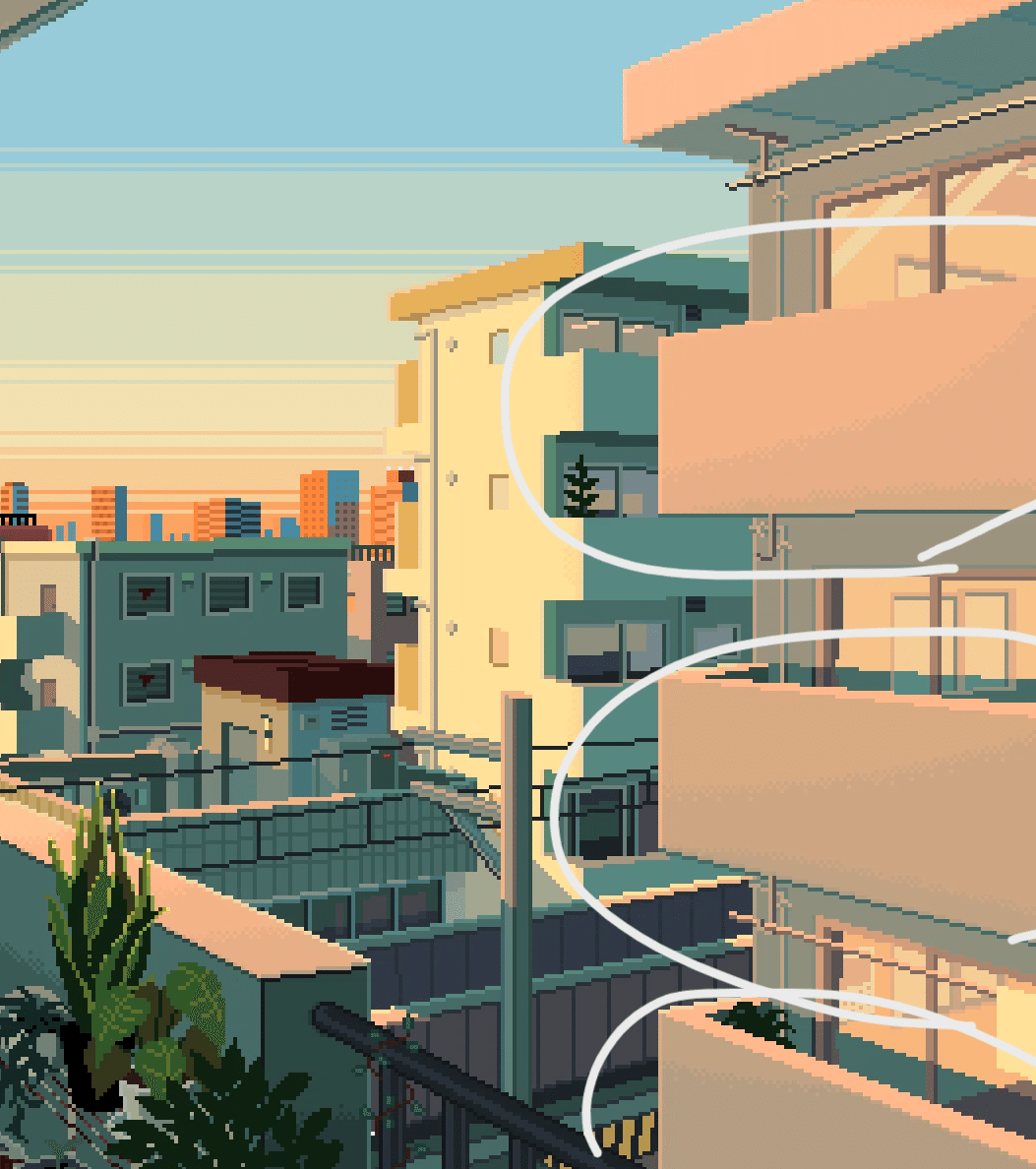
修正

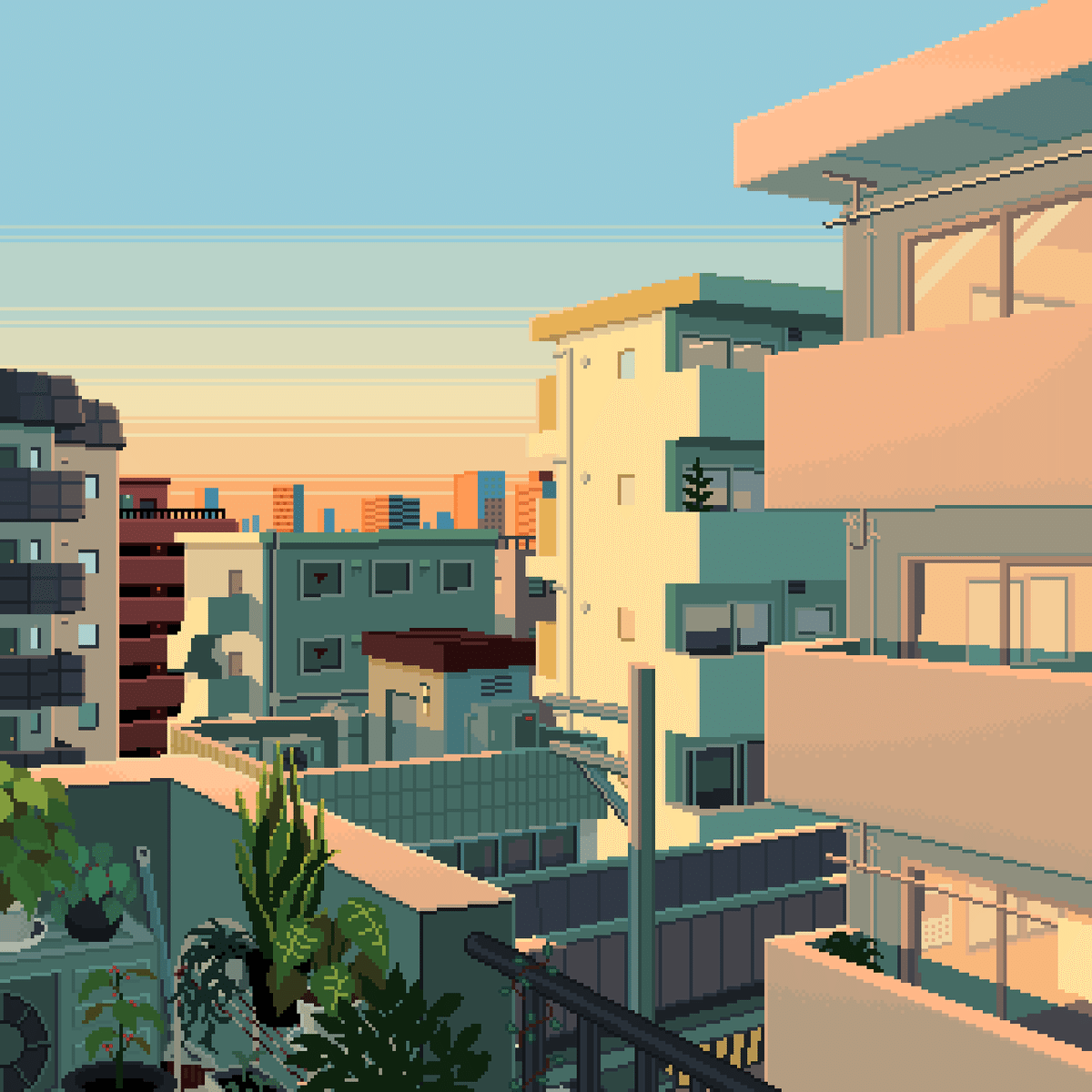
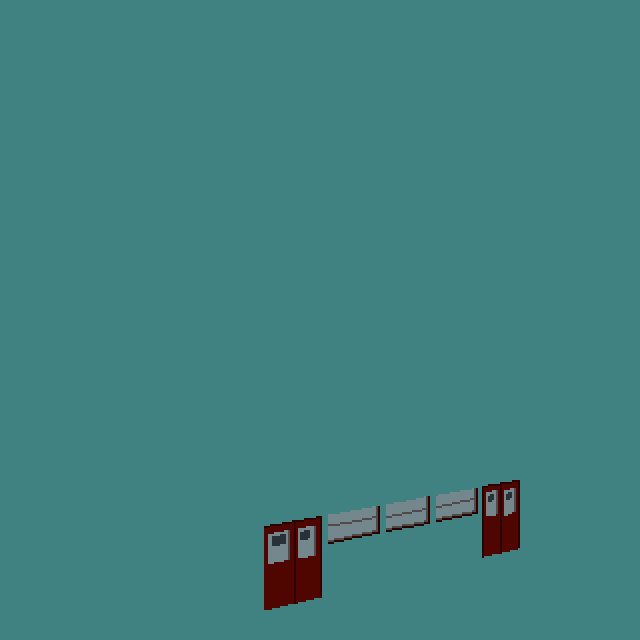
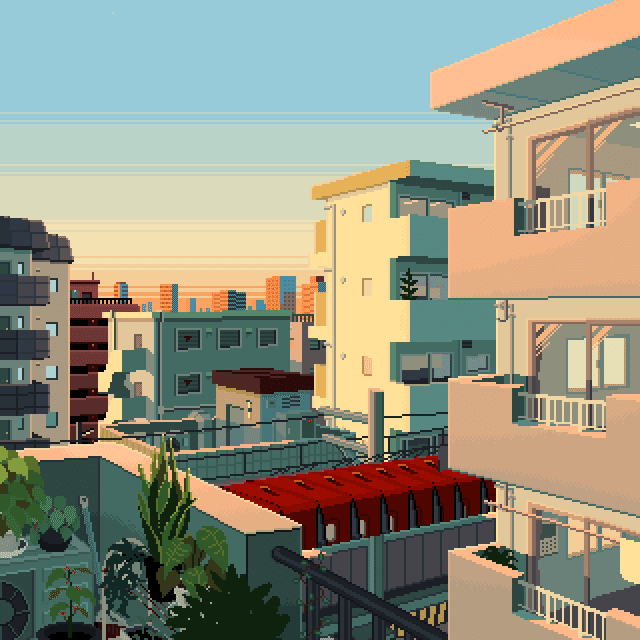
全体のバランスを見て何となくて前のアパートがのっぺりしているな…と思い、急遽柵を作ることにしました。

(電車が気持ち悪いことになってる)


夕日の反射も窓につけとておく…
部屋の中暗くしすぎか?

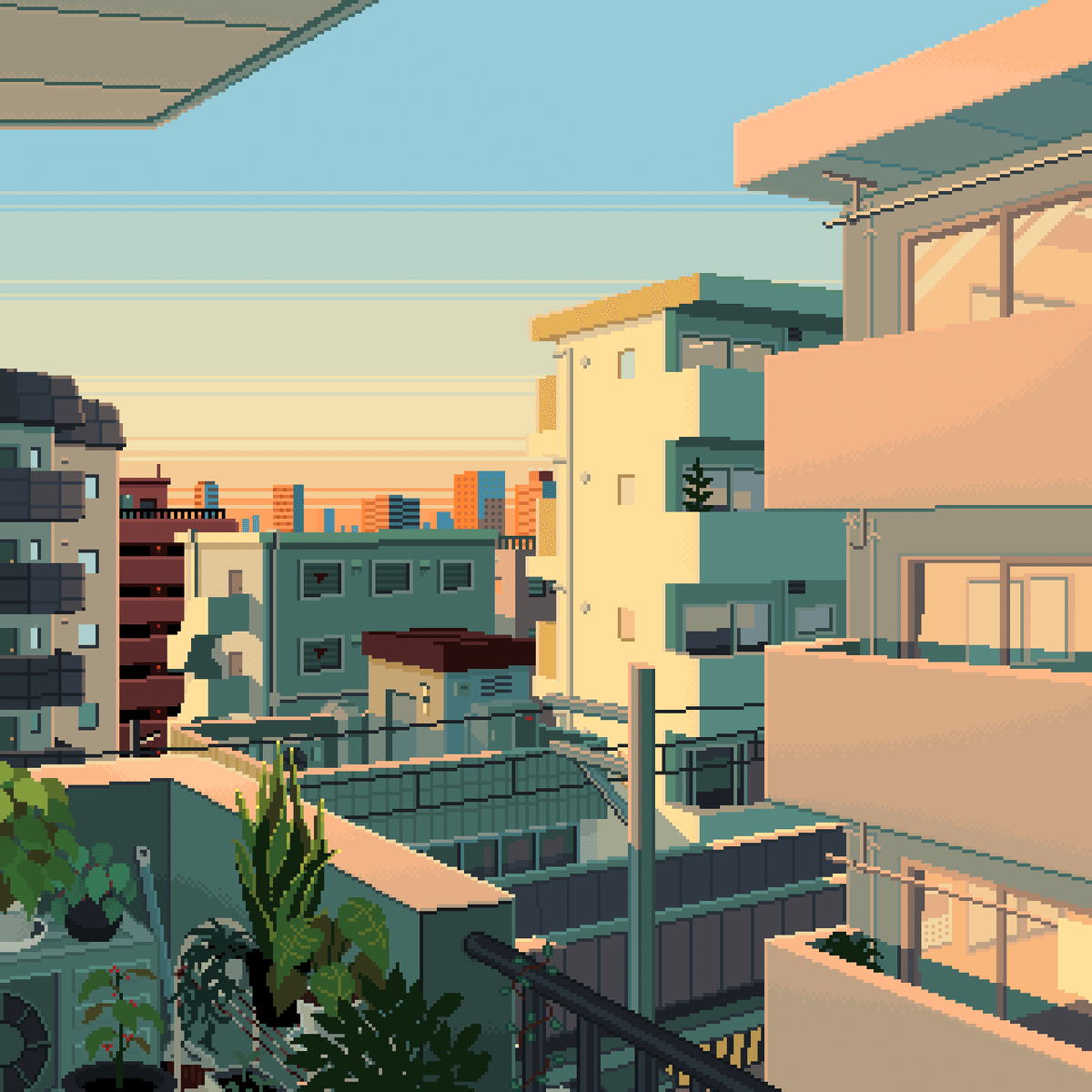
干したタオルや奥のアパートのカーテン、電線にもアニメーションをつけて、時間と空気の流れを表現しました。
個人的には結構好きなピクセル感になったなと思います。
最後に サイズ感について
今までは私の中で480×270(270×480?)で描くことが当たり前のようになっていました。確かにたくさん描きこめるし、背景+キャラクターを描く場合はそのくらい大きい方がどちらも十分に表現できると思います。
それになんといっても大きいサイズのドット絵は迫力が違います。
でも、そもそも私人間描かないし…だったらそんなに大きなサイズにこだわらなくてもいいのでは?もっと言うと、そのサイズ感ちょっと飽きてきたかも…疲れるし…
前回同様、320×320の正方形のキャンパスは私にとって本当に新鮮で描いていて楽しい!
しばらくはこのサイズ感にハマりそうです。
実はそれよりも小さい150×90のサイズの絵をつい先日描きました。
まだ詳細はお話できませんが、150×90でも十分に自分の描きたい絵を表現できるものなんですね。改めてピクセルアートの懐の深さを実感しました。すごい。
これからももちろん風景を描き続けますが、どんどん小さいサイズにシフトしていこうかな~とうっすら考えています。
あとはアウトラインのある絵も挑戦してみたいし、アイコンやクォータービューのイラストも描いてみたい。クォータービューのドット絵ってめちゃめちゃ可愛いですよね…描けるようになりたい。
描いたらまたメイキングレポート載せます!
期待せずに待っててくださいね!以上!
