Photoshop バナートレース #01
こんにちは、satoです!
本日からバナートレースを練習のため行っていきたいと思います。
バナートレースとは、バナー広告をなぞるなどして写しながら練習する方法のことです。
バナートレースを行うことによって期待される学習効果は以下の通り。
色の配色やデザイン構成を学べる
デザインの引き出しが増える
PhotoshopやIllustratorの操作が上達する
実際に手を動かすことによってスキルを身につけられるので、初心者にはもってこいの勉強方法ですね!のざきちさんが詳しい勉強法を紹介してくださっています。この勉強方法でデザインツールに慣れていきたいと思います。
1. 課題紹介
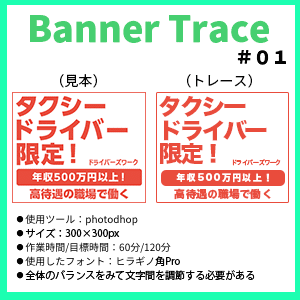
本日、課題としてトレースしたバナーはこちらです。
1回目なのでこちらをトレースしました!

2. 制作の振り返り

バナーサイズ:
300×300px作業時間 / 目標時間:
60分 / 120分苦労した点:
ただトレースするだけでなく、全体のバランスを見ても時間を調節する必要がある点。
使用していフォントが同じものなのか見分けるのが難しかった。
フォント間隔が絶妙にあっていない気がする。上手くいった点(改善点):
文字だけだったので、作業時間は思った以上に短縮して完成させることができた。今後の課題:
フォントが同じものなのか見分けるのが難しかったので、画像からフォントを見分けるツールを探す必要がある。(Adobe Fontsのビジュアルサーチからできるみたいですがうまくいかず・・)
時間を今回より短縮できるようにしたい。
課題はありますが、引き続き勉強していきたいと思います。ここまで読んでくださってありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
