
【DATA Saber】 Visual Best Practice (Ord2,6) Tips MEMO
DATA Saber 最終試験に向けて、各Ordの問いの中で使われているTipsを記録しておきたいと思います。
どの問題も「この知識・機能を使って解いてほしい」という想いを感じるものばかりでしたので、自分の復習として記述していきます。
今回はOrd2とOrd6の『Visual Best Practice』について復習していきます!
Ord2で学んだ知識をOrd6の実践で落とし込むという流れが理解しやすそうです!
Ord2① ビジュアル・アナリティクスとは?
ビジュアル・アナリティクスとは「私たちの視覚能力を活かして認識を拡大する(早くする・容易にする)データの表現方法」です。
■ ビジュアル・アナリティクスのステップ
基本的なビジュアル・アナリティクスのステップですが、下記の6ステップをサイクル的に進めます
まずはタスクや答えを導くための質問から始め、その後にどのようなビジュアル表現にするかを選択します。
Task(質問から開始)
Get Data(データの取得)
Choose Visual Mapping(ビジュアルマッピングの選択)
View Data(データの表示)
Develop Insight(インサイトの獲得)
Act/Share(アクション/シェア)

■ 記憶とプロセス
”Choose Visual Mapping(ビジュアルマッピング)の選択”には、まずは”何かを見た”時に脳がどう働くのかを知る必要があります
人の記憶には『感覚記憶』『短期記憶』『長期記憶』の3パターンあります。
→ いかに『感覚記憶』『短期記憶』を使って判断できるVizになるかがポイント
Ord2② ビジュアル化のペストプラクティス
ここからはどのように『感覚記憶(考えなくても反応できる)』がうまく作用するビジュアルにする具体的な方法を記載します。
『感覚記憶(考えなくても反応できる)』は『Preattentive Attributes』に特に作用するため、これをVizに落とし込みましょう。
■ Preattentive Attributes
Preattentive Attributes は無意識な(Preattentive)の視覚的属性であり、活用することで考えなくても感覚的に理解でき(感覚記憶)、分析の方に時間をかけることができる
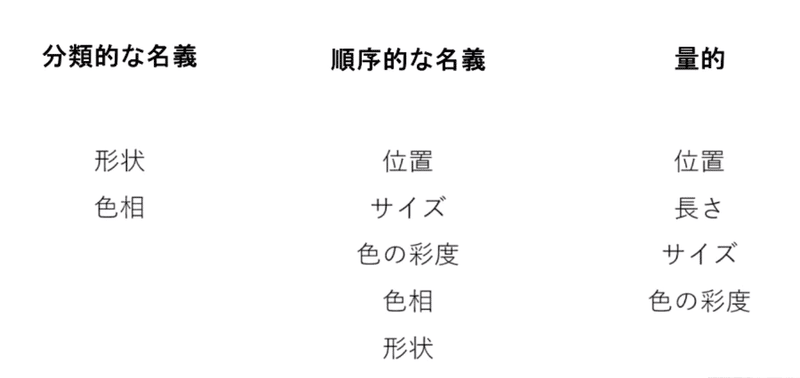
Preattentive Attributes は10種類あり、3つの分類に分けられる

これらのPreattentive Attributesは強弱がある
位置>色>サイズ>形状データのタイプとPreattentive Attributesは相性がある

Tableauの表現では、一番重要なデータを行・列に設定。それ以外の要素はマーク(色、サイズ等)で表現
■ 色の使い方
色数は多く使いすぎない、7色程度に留める
背景は可能な限り同じ色にする
Ord2③ ダッシュボードのベストプラクティス
ダッシュボードは大きく分けて ①探索型 ②説明型 の2種類があります。
自分が作成するときにどちらのダッシュボードを作るか意識することが大切です。
また、ダッシュボードを作る時は『何が欲しいか』ではなく『何を知りたいか』を押さえるのがポイントです。
探索型ダッシュボードは全体を中立の立場で伝える、インサイトは各自で見つける
説明型ダッシュボードは作成者が明確なメッセージを持って伝える
Ord2④ それぞれにあった表現の選び方
場所なら地図、時間ならエリア・ラインチャート、比較なら棒グラフなど、決まったパターンがある
相対的割合なら円グラフよりツリーマップ(面積)の方が良い場合がある
関連性は散布図、分布をみるなら箱ひげ図を使用
これらの具体的な例をOr6で見ていきましょう!
Ord6(Q1 )円グラフのデメリット

このグラフをわかりやすく変更するとしたら・・・
まずは円グラフの使用について考えてみましょう。
■ 円グラフのデメリット/メリット
隣り合っているものしか比較できない
色がないと比較できない
数が多いものを比較することができない
角度の比較が困難
スペースを大幅に取る
一方で、拮抗する2つのものを比較するには向いている
■ 円グラフ → ツリーマップに!
ある程度の項目について割合を示したい場合はツリーマップの方が適していることが多い。
色分けがなくても割合がわかるため、色を利益等、別要素に使うすることもできる!
Ord6(Q2) スパゲッティ問題

色数も項目も多く、折れ線が絡まっていてわかりづらい(スパゲッティ状態・・・)
■ 改善するなら
ランクチャートやエリアチャートにすることで絡まりを解く
カテゴリごとに行を分ける
使う色は意味を持った選び方をする(類似カテゴリは同じ色を使う等)
Ord6(Q3) 予実比較

目標と売上を比較しづらい、達成状況もわかりづらいので、改善していくとしたら・・・
■ ブレッドグラフに!
達成しているところを色付けして達成状況が一目でわかるようにする
予算に対して90%達成している部分はリファレンスラインの分布で網掛け
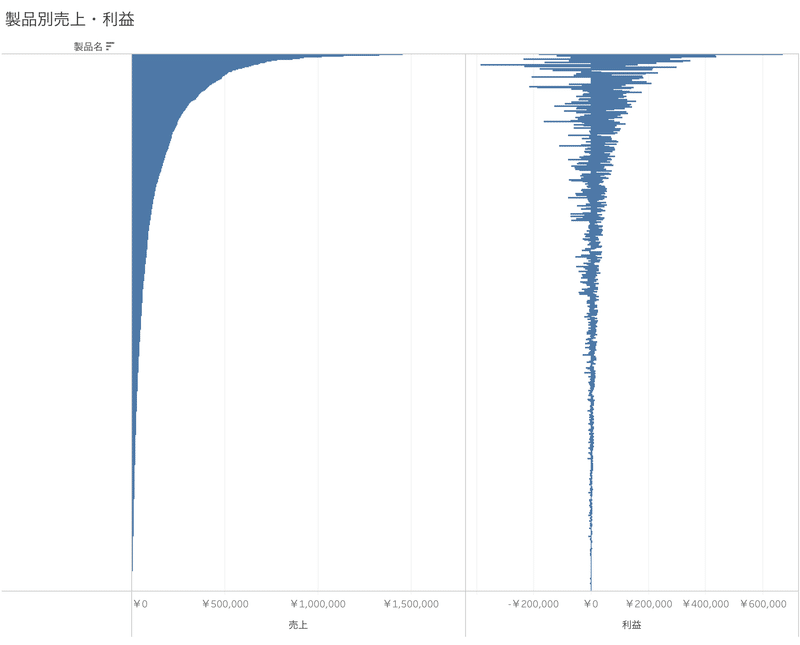
Ord6(Q4) 行の表示項目が多すぎる・・・

行(製品名)が多すぎて全体を表すことができていないですし、製品名も全く見えていません。
■ 本当に見たいものは相関 → 散布図に
横軸が原因、縦軸が結果になるようにする
マークを円にすると色塗りになり、透過度を下げると分布がよりはっきりわかる
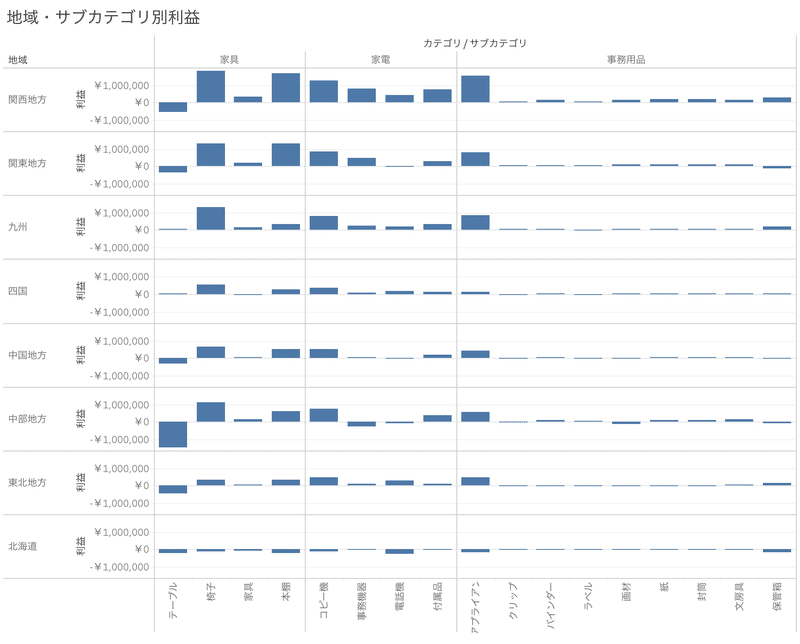
Ord6(Q5) 棒グラフなのに縦の表示スペースが狭い

縦の項目が多いが縦幅は限られており棒グラフは表現できないないですね。
■ ハイライト表にして1画面で見えるように!
利益の大小がわかるよう色で表現(色相・彩度を活用)
地域・商品やカテゴリ間の比較のため、各項目の境界に白色枠線を入れる
Ord6(Q6) ダッシュボードの表示スペースを考える

3つのシートのうち、1つを改善するとしたら「地域・カテゴリ別売上マップ」ですよね!
各地域ごとの白地図が無駄なスペースに
各地域はダッシュボード上でハイライトできるようにしておく(ハイライトアクション)
円グラフのサイズは少し大きめにして、円同士の重なりもあるためハロー効果は入れておく
まとめ
最終試験が迫っています、、、まとめも急がないと、、、
