
009_亜人エフェクト!ちょいムズだけどかっこいい!
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社を経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「亜人エフェクト」をご紹介します。
・映画「亜人」の溶けるようなエフェクト表現が作れるようになる
・パーティキュラーを使用した映像が作れるようになる
・企業のVP制作に役立つ密度感のある映像表現
パーティキュラーが使えるようになると
様々な表現が出来るのでとても便利です!
▼チュートリアル動画はこちら▼
チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!"
https://unsplash.com/
▼作り方のステップはこちら▼
Particlerで亜人エフェクトをつくろう
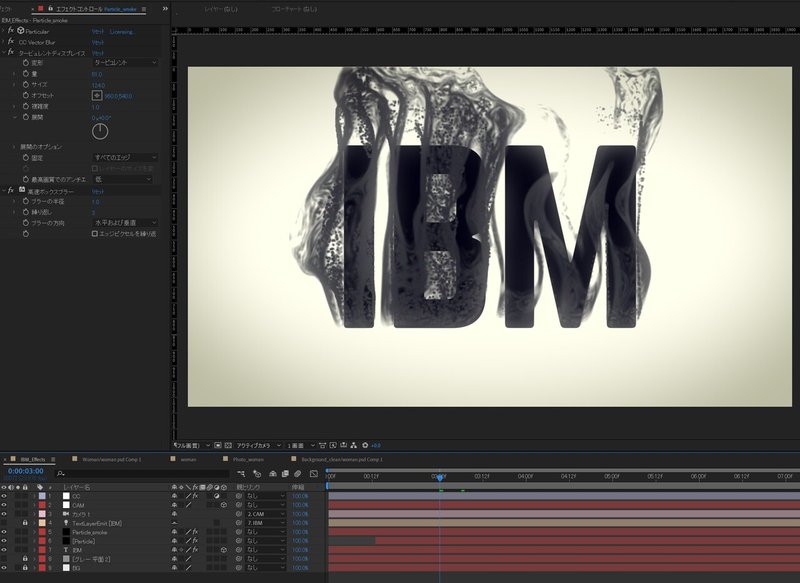
今回は、トラップコードパーティキュラーを使って文字が溶けていくようなエフェクトを作っていきたいと思います。
01.手順の説明
今回は少し複雑なので初めに制作手順を説明します。
①エフェクトをかけたい文字に
Trapcode Particularを使用しパーティクルを発生させる。
EmitterはVer4.1で搭載された【text/mask】を使用する。
②Particularの【Physics(物理)】を使用してパーティクルの動きをナチュラルにする。
➂パーティクルの動きが決まったら複製してベクターブラーをかけて煙っぽい質感を足す。
④設定を流用してパターン違いを作る。
⑤Premiere Pro で編集を探る。
それでは、早速作っていきましょう!!
02.エフェクトをかけたい文字にパーティクルを発生させる
まずはテキストを作成します。
新規平面を作成し、エフェクト → Particularを適用します。
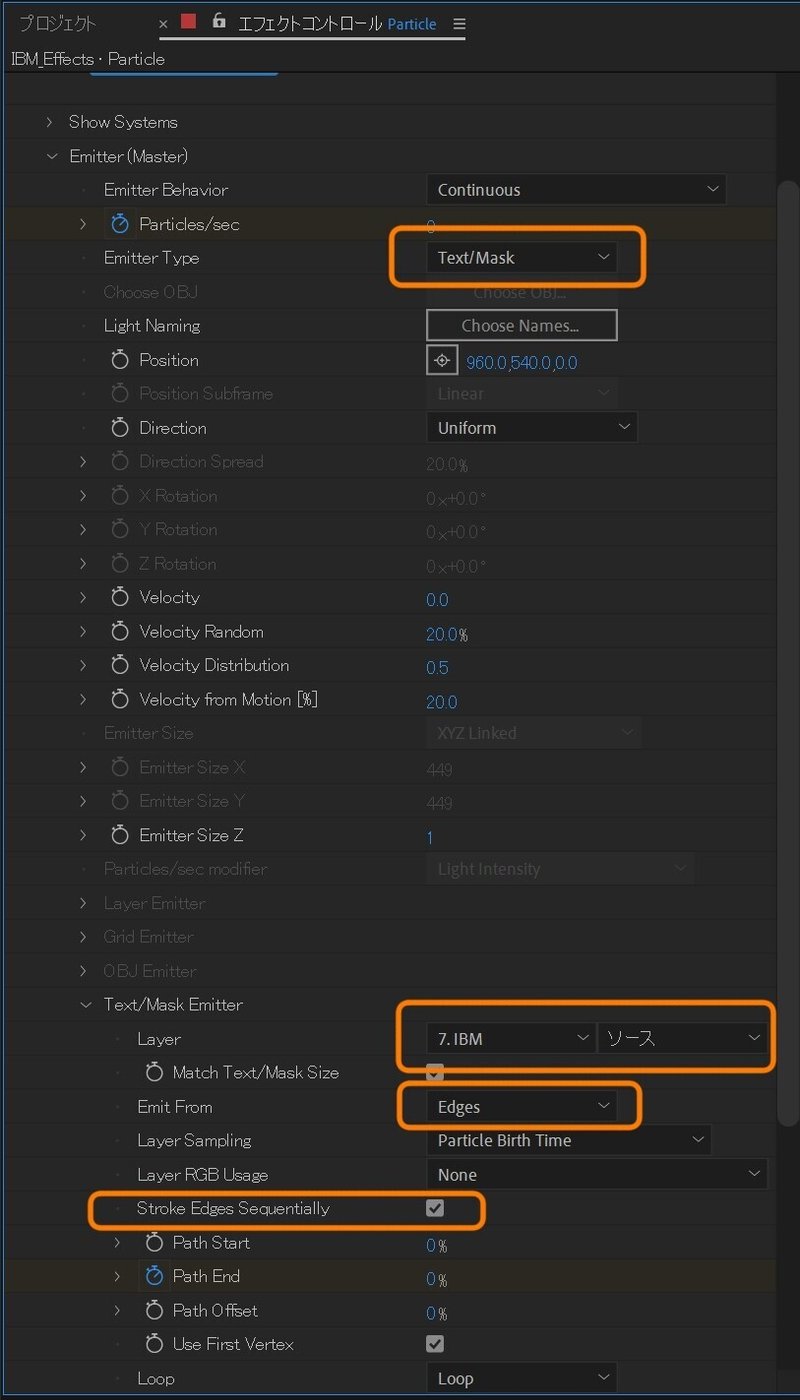
Emitterの項目の
Emitter Typeを【text/mask】に変更します。
Text/Mask EmitterのLayer に先ほど作成したテキストを適用させます。
すると、【TextLayer Emit】というライトレイヤーが作成されます。
Match Text / Mask Sizeにチェックを入れます。
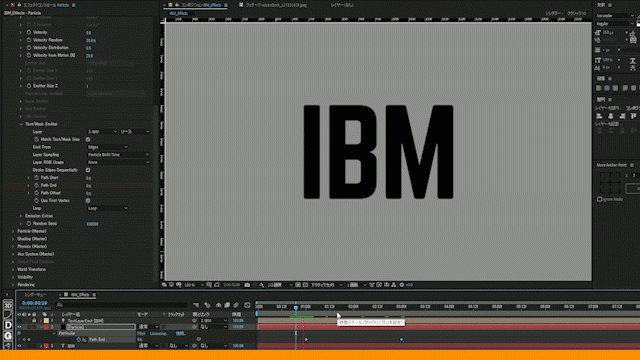
再生してみると、テキストからパーティクルが発生します。(GiF01)

Emit From の設定でパーティクルの出る位置を指定できます。
Face …は文字の面から
Edge…は文字のエッジから発生
今回は【Edge】を使用します。
Stroke Edges Sequentiallyにチェックを入れます。
これにチェックをいれると、パーティクルがパスに沿って発生するように設定することができます。
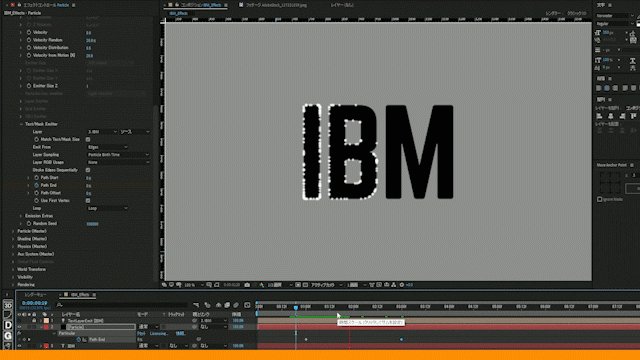
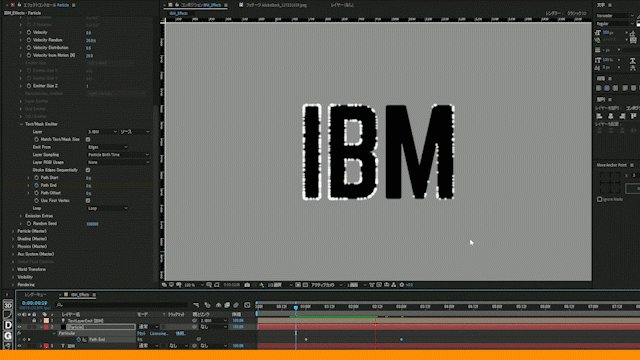
PathEndにアニメーションを入れて、パスに沿ってパーティクルが発生するようにしましょう。(GIF_02)

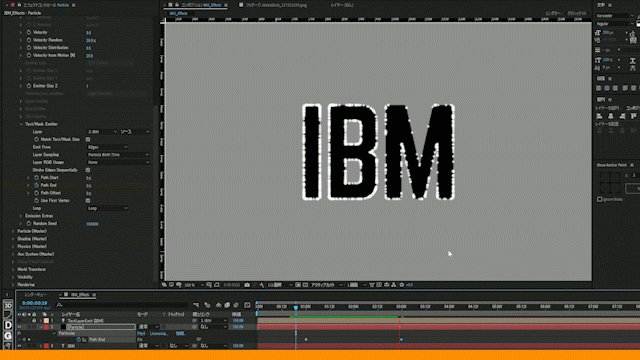
また、Layer RGB Usage を使うと、発生源の色でパーティクルが発生するようになります。(01)

ではパーティクルに動きをつけていきましょう。
03.パーティクルの動きを設定する
基本的に設定は上からつけていけば問題ないです。
と、言いつつ、先に、動きをつけるためPhysicsの項目へ移動します。
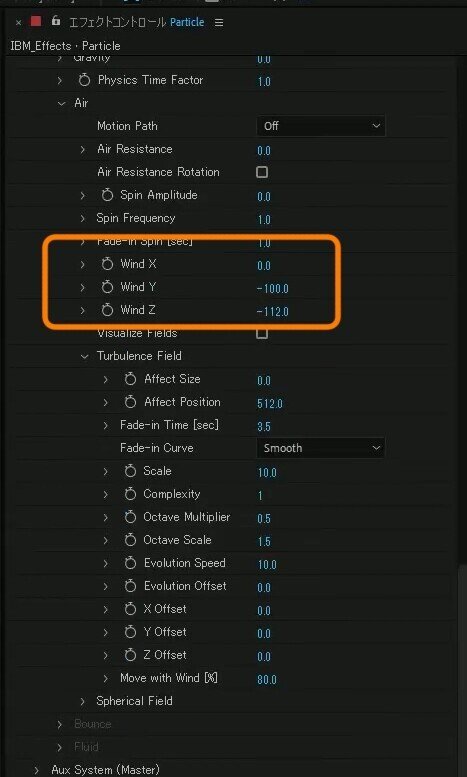
Physics
Air → Wind X, Y, Z に値を入れて風の向きでパーティクルの方向をつけていきましょう。
Wind Y にマイナスを入れて、パーティクルが上へ向かうように設定します。
Wind Z で手前に来るようにつけたりしてみましょう。
パーティクルにうねりをつける
Turbulence fieldのAffect Positionを上げるとうねりが加わります。
けっこうがっつり上げてしまって大丈夫です。
また、以下の項目も設定していきましょう。
Fade-in Time… うねりだすタイミングを設定できます。
Complexity… 複雑度
(02)

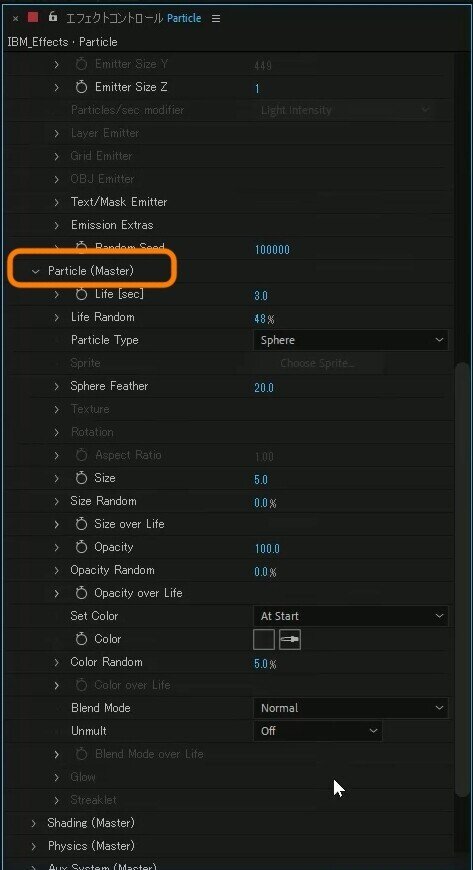
Particle(粒子)を設定する
Life Random…文字通りライフランダム。50%位がちょうどいいかも。
Sphere Feather … 周りのボケぐあい。
Color…少しグレーにしました。
Color Random…5%くらいいれるといい感じかな。
size…2にしました。
(03)

パーティクルは重いエフェクトなので、数を増やす前にある程度動きをつけてから数を増やすようにしましょう。
Particles/secにアニメーションをつけていきます。
最初パーティクルは発生しないので0にして途中60000最後に0にしてみましょう。(gif_02)

Opacity Over Lifeを山形のプリセットを使用します。
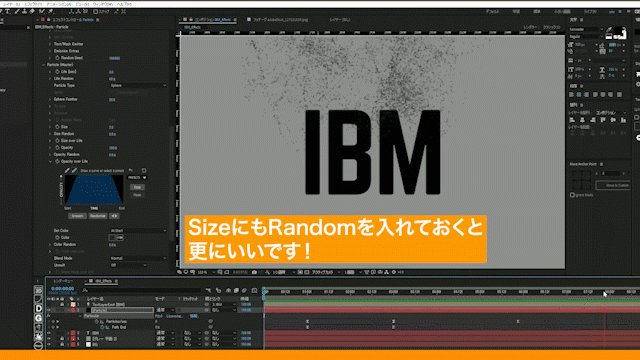
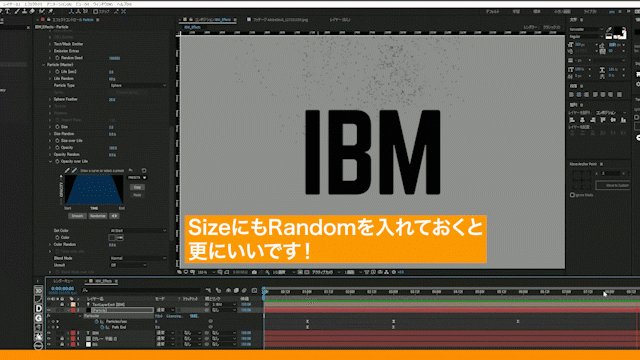
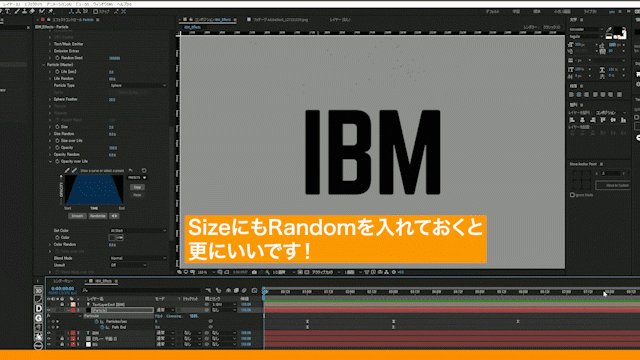
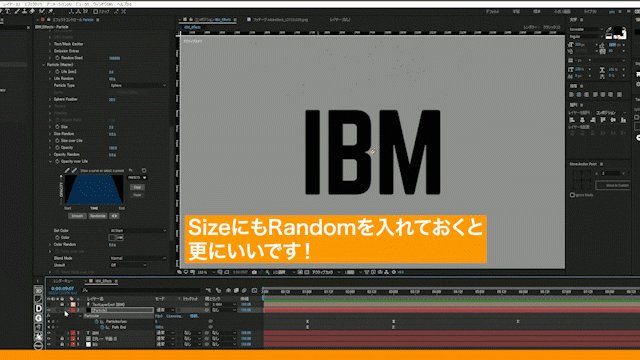
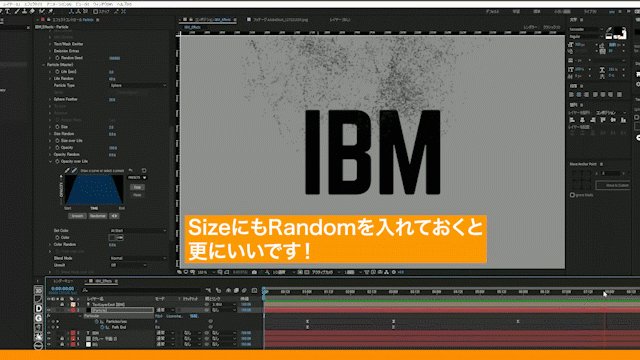
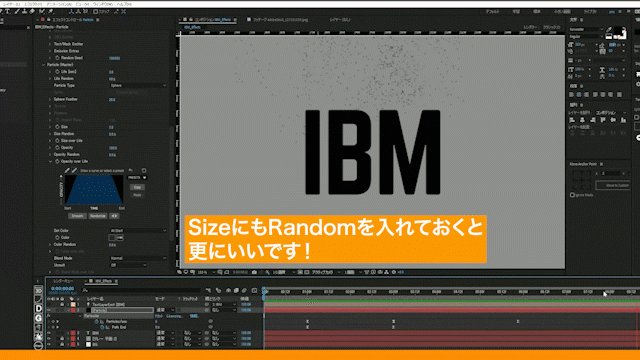
Size Randomもいれて、なるべく有機的な感じがでるように設定していきます。
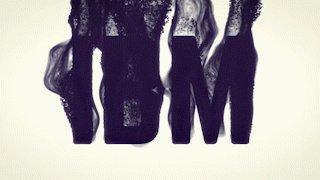
04.煙のエフェクトの作り方
今作ったパーティクルをCtrl + D で複製します。
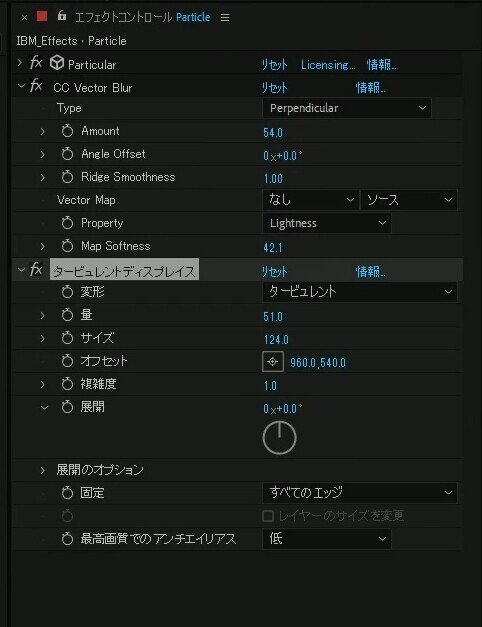
複製したレイヤーにエフェクト → cc vector blurを適用します。
このエフェクトは、有機的にゆがませることができるエフェクトになります。
Typeをperpendicularにしてます。
あとはいろんな項目をいじってみると独特な雰囲気がでてとても面白い見た目になります。
こんな感じの設定にしました。(05)

ここにエフェクト → タービュレントディスプレイスを適用してさらにうねりを加えます。
輪郭がはっきりしすぎてる感じがするのでブラーをかけてぼかしました。(06)

煙が先に出てきてほしいので、レイヤーをずらして発生するタイミングをずらします。
ここまで一気にパーティクルを出すと処理がだいぶ重くなってしまいます。
一度ここで、パーティクルのみをQT(Quick timeアルファ付き)で書き出して、素材として配置しておくと作業が効率よく進みます。
05.文字が消えるエフェクトの作り方
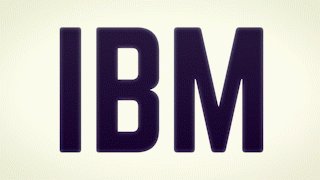
煙が発生すると同時に文字も消していきましょう。
テキストレイヤーにエフェクト → マットチョークを適用し、じんわりと文字を消していきます。
※チョークマット消しても参照してる文字の大きさは変わりません。
パーティクルは元の文字を参照しています
これで基本のアニメーションは完成しました。
次にカメラワークをつけていきましょう。
06.カメラでアニメーションをつけよう
まずは【ヌルで制御できるカメラ】を作成します。
①カメラとカメラコントロール用のヌルを作成します。
②ヌルを3Dレイヤー化します。
③カメラの位置の値をコピーし、ヌルの位置にペーストします。
④カメラからヌルへ紐づけします。
テキストレイヤーの3Dレイヤーにチェックをいれます。
じんわりと引いていくカメラワークをつけます。
仕上げに、色見の調節をしましょう。
調整レイヤーを作成します。
グローをかけて光が回り込んでいる感じにしました。
エフェクト → Lumetriカラーのビネット(周辺落とし)と、色見も若干青味を足しました。(GIF03)

完成しました!!
このエフェクトの特徴はテキストを参照しているため、文字を変更しても使えるという利点がります!!
また色見を調整することでバリエーション感も出てきます。
いくらでも遊びようがあるエフェクトかなと思います!!
いかがでしたでしょうか?
チュートリアルのトレースが出来るようになったら、オリジナル作品が作れるかテストしてみて下さい。
オリジナルに落とし込むことで理解が深まります。そうすると、生きたテクニックとして今後も活用することが出来ます。
オリジナル作品ができたら、コメント欄にURLを貼って教えて下さいね!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
