
080_モーションパスでParticularを自由自在に動かす!桜講座②
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「桜講座_02_Particular」をご紹介します。
・パスに沿ったParticularが作れる
・桜を葉や、紙吹雪にすれば汎用性が高い映像がつくれる
・企業のVP制作に役立つ密度感のある映像表現
パスに沿ったParticularが作れるようになると
様々な表現が出来るのでとても便利です!
▼チュートリアル動画はこちら▼
▼使用プラグインリンク▼
▼Trapcode Particularのダウンロードはこちら▼
https://flashbackj.com/product/trapcode-suite
※今回の記事はバージョン4で作成しています。
最新バージョンのTrapcode Particular5とは互換性が有りません。
▼VC REFLECTのダウンロードはこちら▼こちらはフリー
https://www.toolfarm.com/buy/video_copilot_reflect/
▼使用素材リンク▼
ArtGrid
https://artgrid.io/clip/101135/man-meditating-in-a-room-with-many-swords
AdobeStock(桜の花びら)
※配布AEPに内包している実写映像は権利の都合上、ブラックに塗りつぶししています。
オリジナル素材のダウンロードをしたあと同名のクリップへ上書きや差し替え作業をお願いします。
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
https://unsplash.com/
▼作り方のステップはこちら▼
こんにちは!!今回は桜!第2弾ということで
「モーションパスを使って桜を自由自在に動かそう!」をやっていこうと思います!宜しくお願いします!!
01_下準備
まず、新規コンポジションを作成します。
名前を「sakura_Circle_anime_01」にします。
尺は10秒、フレーム数は24コマにしときます。
今回もTrapcode Particularを使っていきます。
新規平面を作成します。
名前を「part_sakura」としておきます。
前回第1弾を作っていただいたからなら簡単に作れると思います。
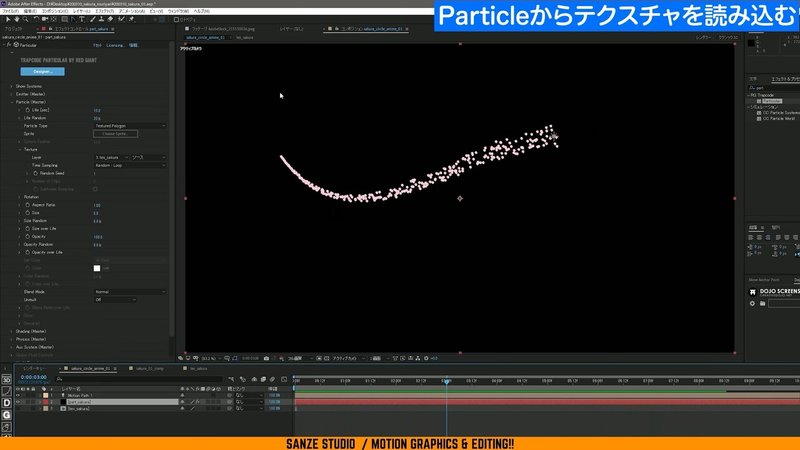
前回と同様に桜のテクスチャを使っていきます。

テクスチャのリンクはこの記事の冒頭に貼ってあります。そちらも参考にしてください。
このパーティクル一粒一粒にテクスチャーの桜を貼り付けていく所までは前回と同じです。今回、前回と大きく違うのが「モーションパス」という機能を使ってパーティキュラーを管理することになります。
02_モーションパスでパーティクルを管理する
まず新規ライトを使う必要があります。
「ポイントライト」を作成します。
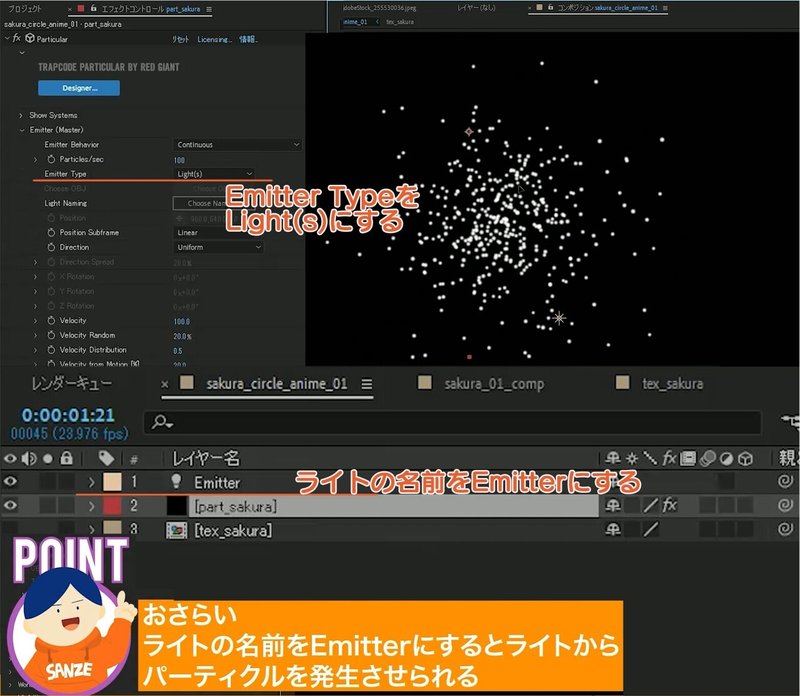
このライトをパーティクルのEmitter(発生源)として使用します。
その時の決まり事がありまして、
レイヤーのライトの名前を「Emitter」にしないといけないんです。
そうするとこのライトの位置を発生源としてパーティクルを生成することが出来ます。

2つのライトがあれば同じ設定のパーティクルを2つ発生さることが出来るのでいい感じのパーティクルができたらたくさん複製することも可能です。
ライトで管理することができるというのがエミッターライトという機能でした。
今回はこの機能プラス「モーションパス」という機能を使います。
この機能はパーティクルをライトが通った軌跡に合わせて通す事ができます。早速やっていきましょう。
モーションパスを作成するときにも決まり事がありまして、
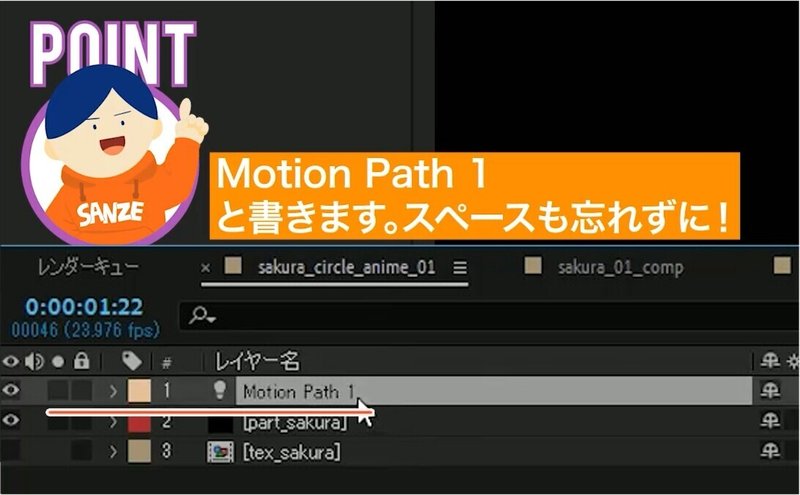
今度はこのライトの名前を「Motion Path 1」という名前にします。
MotionのMは大文字でスペース (␣)、パス(Path)、スペース(␣)、1これが一言一句間違えちゃいけないというルールなんですね。

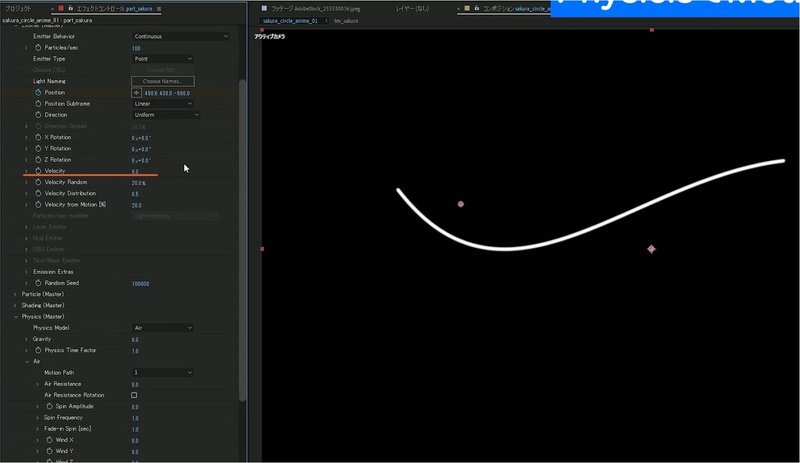
パーティクルのEmitterの設定を一旦「Point」にしておきます。
ライトにアニメーションをつけます。
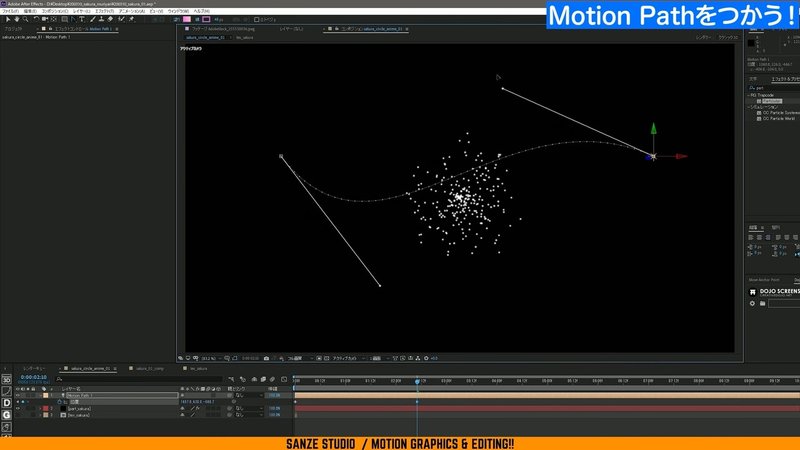
このようにS字に動くように設定しました。

このままではまだ何も起きてません。
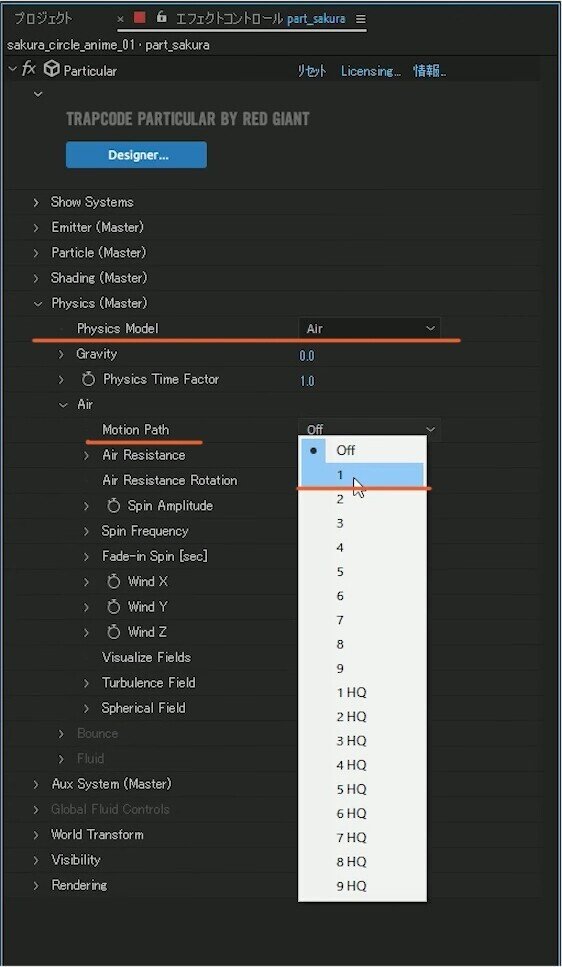
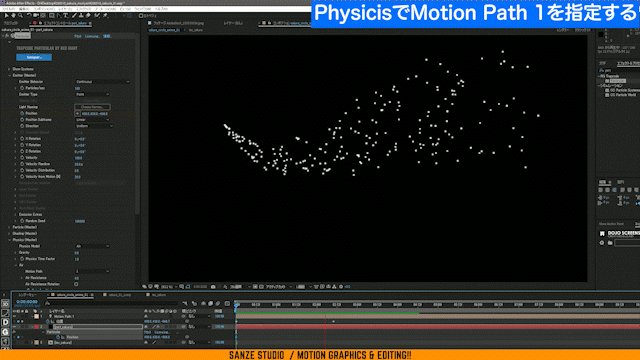
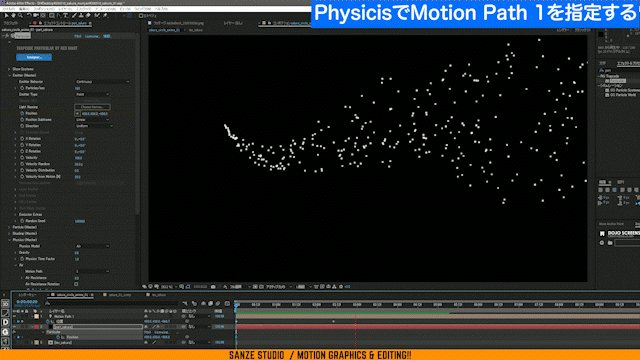
パーティクルの「Physics」の「Air」の設定の中にある「Motion Path」を選択してあげます。

このモーションパスはいくつも設定できるのでこれを複製すればそれぞれ反映させたいモーションパスをここで設定する事が出来ます。
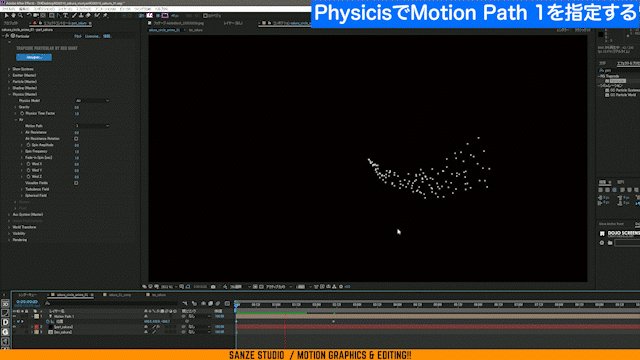
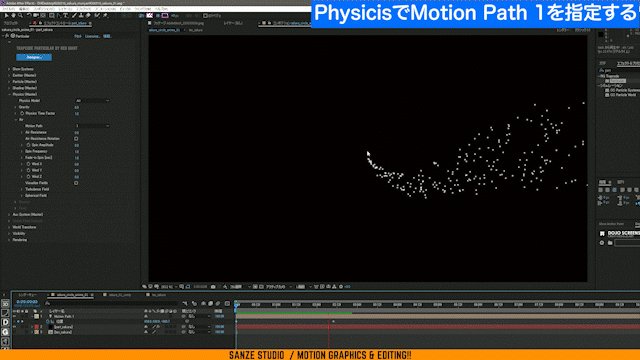
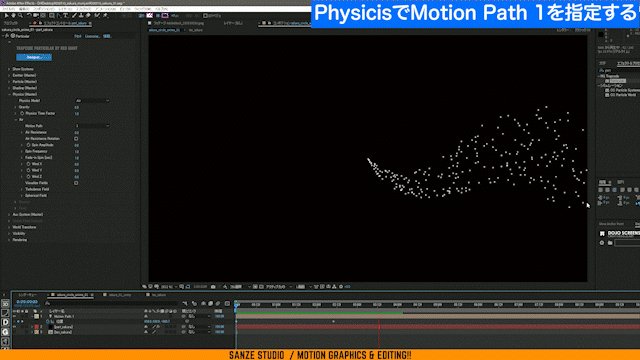
再生してみると、パーティクルがうねってるのが分かります。(gif01)

しかし、これは、やりたい軌跡とは違います。
少しややこしいんですけど
モーションパスはあっているのにパーティクルの発生源はEmitterをpointにした座標のままなんです。
ここが少しややこしい所でパーティクルの発生源は別で設定しないといけないです。
それではやって行ってきたいと思います。
03_パーティクルの発生源を設定する
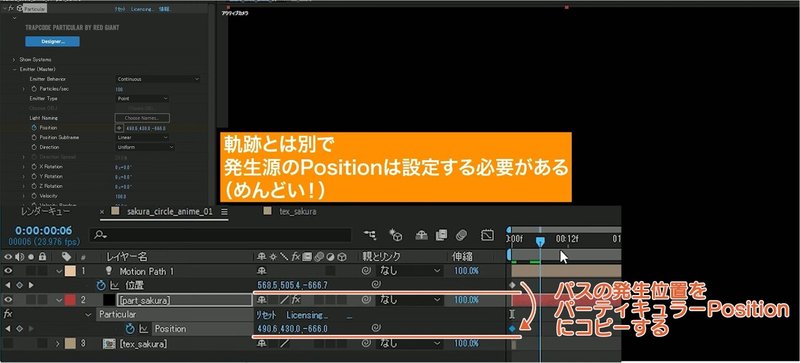
そのためにはパーティクルの発生源をパスの最初の位置と同じにする必要があります。
パスの最初の位置をコピーしてパーティクルのポジションにペーストします。Z値はコピーできないようなので手動で設定します。

Ligthのポジションが個別に動く時や、細かく設定したい時とか便利だと思うんですけど有難いようで、有り難くないような…w
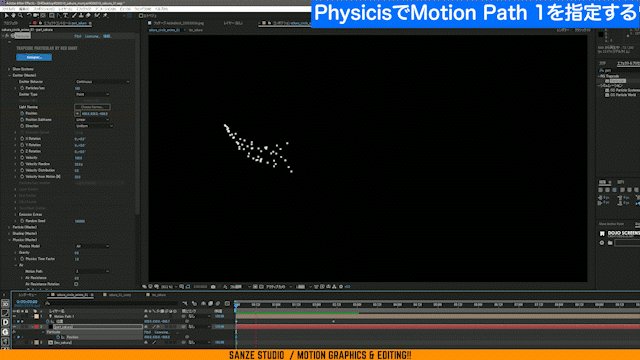
ちょっと見てみましょう。(gif02)

こういう感じですねこのA地点からB地点にこのようにパーティクルを移動させることが出来ます。
それ以外は通常通りのパーティクルの使い方とほとんど一緒です。
Velocityが大きければ大きいほどパーティクルは広がっていきます。
極端な話「0」にしてしまえばこのラインのようにする事ができます。

Velocityは10とかに20で大丈夫だと思います。
パーティクルがライトが通った軌跡通りに進んでのが分かると思います。
04_パーティクルを花びらが舞うような設定にする
第1弾でもやった通りパーティクルの設定は上からしてくと良いです。
ParticleのLifeを一旦、10秒にしましょう
ライフランダム(Life Random)も少し上げておきましょう。
寿命がランダムになるようにしておきます。
パーティクルにこの「part_sakura」を適用しましょう。
Particle Typeをextured Polygonにします。
テクスチャに「tex_sakura」を選択します。
すると、一粒一粒が桜に変わったのがわかると思います。
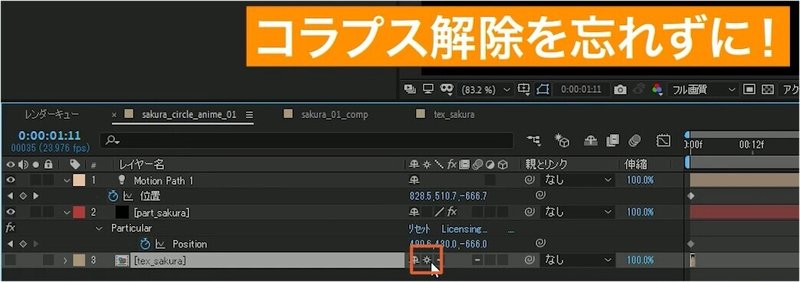
テクスチャを選択すると勝手にコラップスがオンになるのでオフにして下さい。(08)

はい。一粒一粒が桜に変わったのが分かると思います。
パーティクルを発生源からゴールの地点まで移動させる事が出来ました。

05_桜を一回転させる
次は「くるっ」と一回転させた動きにしたいと思います。
最初に作ったこのモーションは必要ないので捨てておきます。
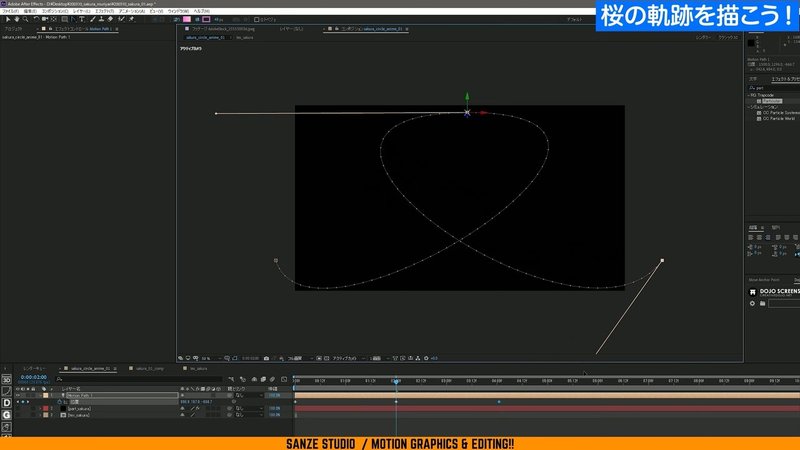
パスを作ります。
パーティクルは一度オフにしておきます。
こんな感じでパスを描いてみて下さい。(10)

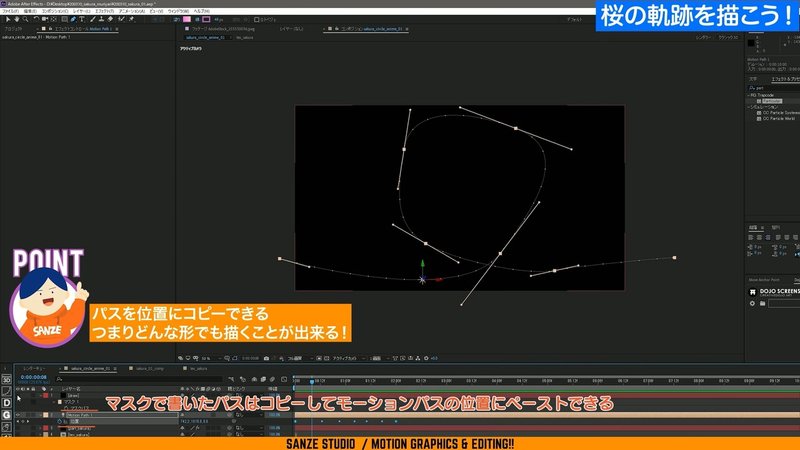
また、新規平面を作成して、マスクでパスを描いたものをモーションパスにコピーすることもできます。

ただ、残念ながらZ軸の動きはコピーできません。
例えば、ハートやロゴの形にパスを描けばその通りに通ってくれます。
発生源の位置をコピーしてパーティキュラーのpositionに貼り付けます。
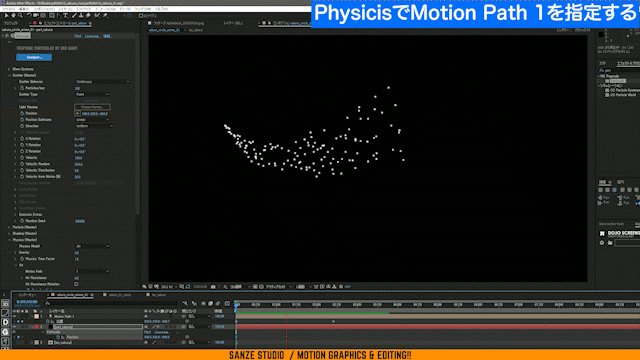
そうするとこういった形でパーティクルが回って
最後の地点まで行くという動きが作れました。
このモーションパスの動きのスピード感でパーティクルのスピードも変わってくるので色々と試してみてもらえればと思います。
ここまで出来ればもう出来たも同然です。
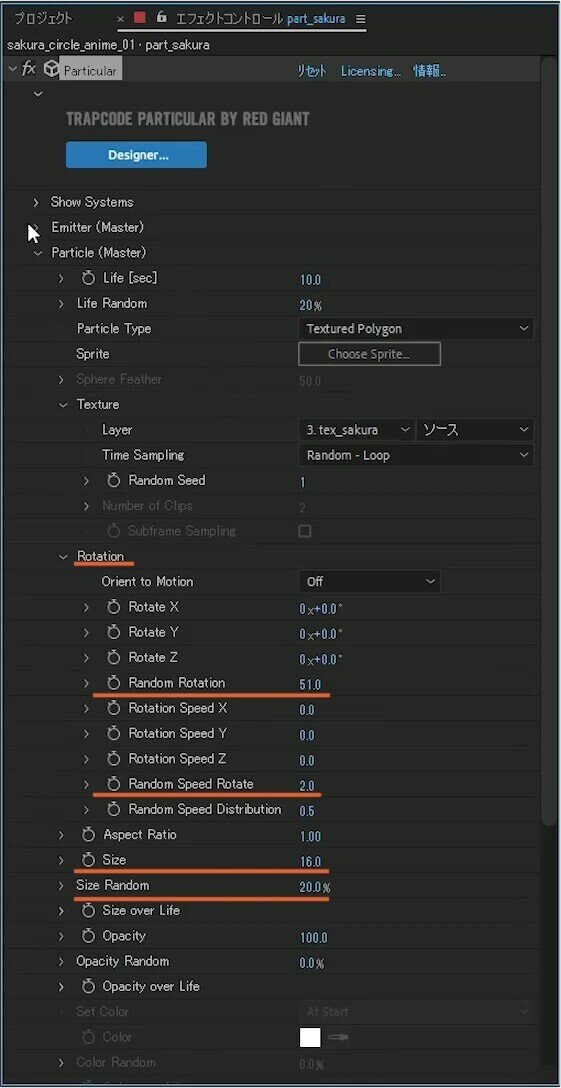
06_細かい桜の設定をつける
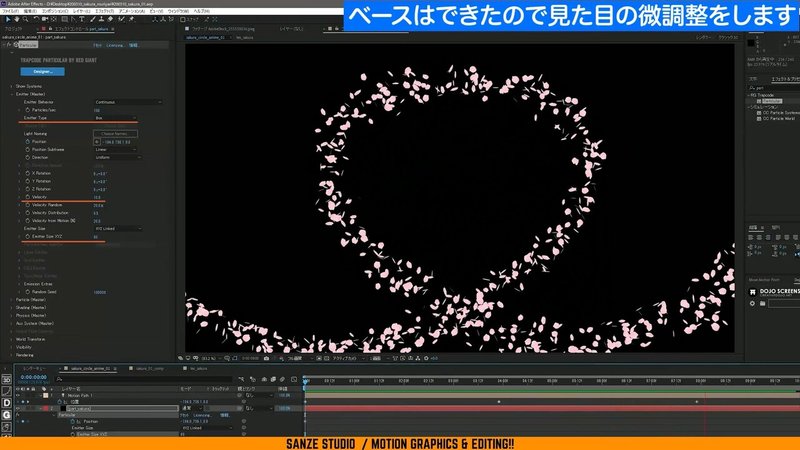
ベースは出来たので見た目の微調整をしていきます。
桜のサイズをちょっと大きくしてサイズランダムも入れておきます。
パーティクルRotationも設定します。
それぞれ中心点を軸に色んな方向にランダム向くようにします。(12)

今、発生源がpointになっていますがポイントだと細くなりすぎてしまうので発生源も調整しましょう。
前後して申し訳ないですが「Emitter Type」を「Point」じゃなくて「Box」にします。
するとボックスのままぐるっと回って行くみたいなイメージになります。
ボックスの大きさを80位にします。
Verocityはそこまで調整しなくてもいいかなという感じです。
再生してみましょう。

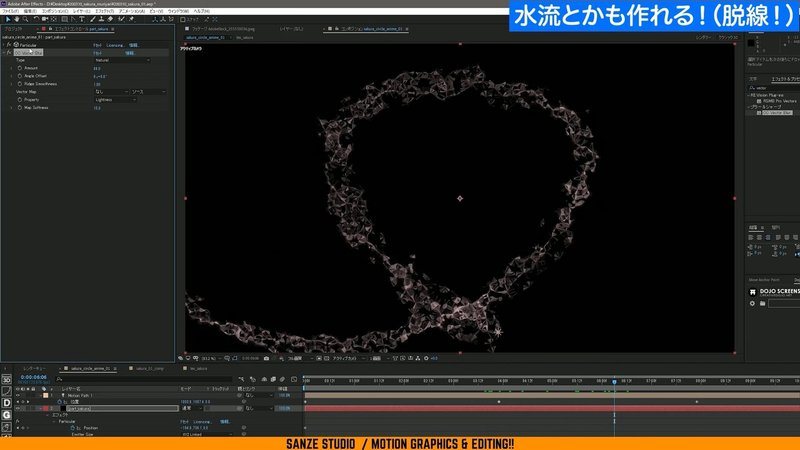
Red Giantのチュートリアルだと矢印や水流などの表現にも使えるのでぜひ試してみて下さい。
例えば、ここに対して「CC Vector Blur」とかをかけるとこのように水流みたいな動きも作れます。(14)

07_さらにうねりを加える
これでもう、ほぼ出来てんすけど
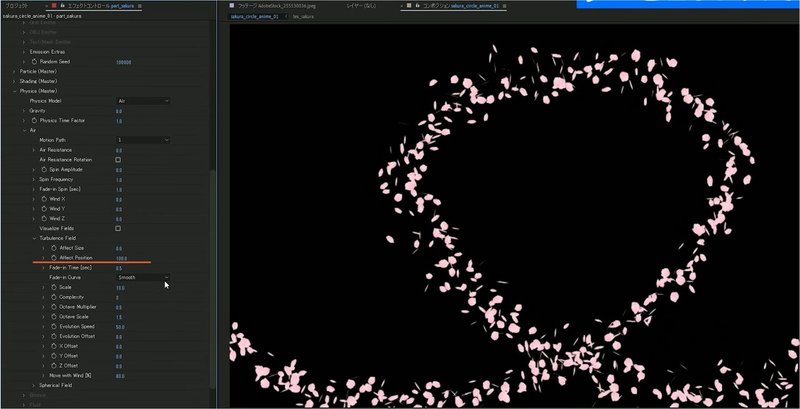
ここでフィジックス(Physics) の中のMotion Pathのさらに下にある
タービュレンスフィールド(Turbulence Field)
「うねり」を加える項目です。
これをグッと上げていくとうねってくれます。
100位でうねらせてあげると、軌跡が一直線じゃなく自然なうねりを伴ってくれます。

これでパーティクルを一回転させることが出来ました。
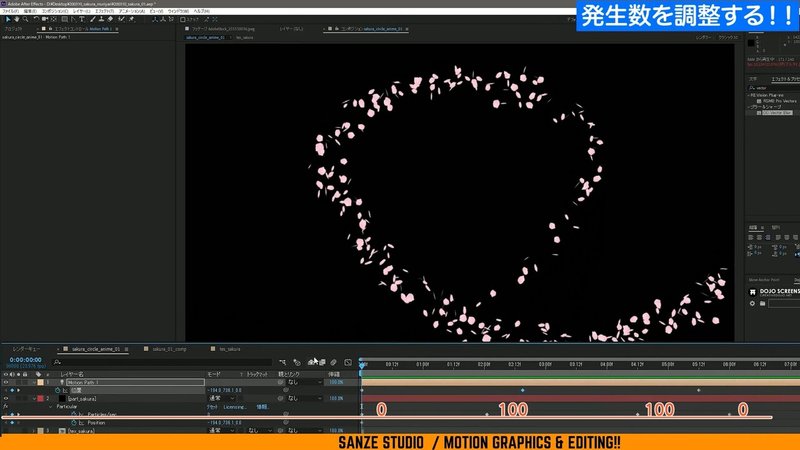
次に桜をフェードで出したくはないので発生源の数で調整していきます。
パーティクルの発生数を調整して花びらが最後はけていくようにします。

この辺りは自分が作ってみたいものに合わせて調整してみるといいです。
更に、パーティクルの発生数に対してウィグル(Wiggle)を入れておくと
発生数をランダムに出来るのでやってみるといいと思います。
Wiggle(2,10) とかにするといい感じにランダム感が出てくるのでこの辺りの数値も探ってみるといいと思います。
![]()
「1秒間に2回、10の幅でブレる」という意味になります。
どんどん出来てきましたよ!
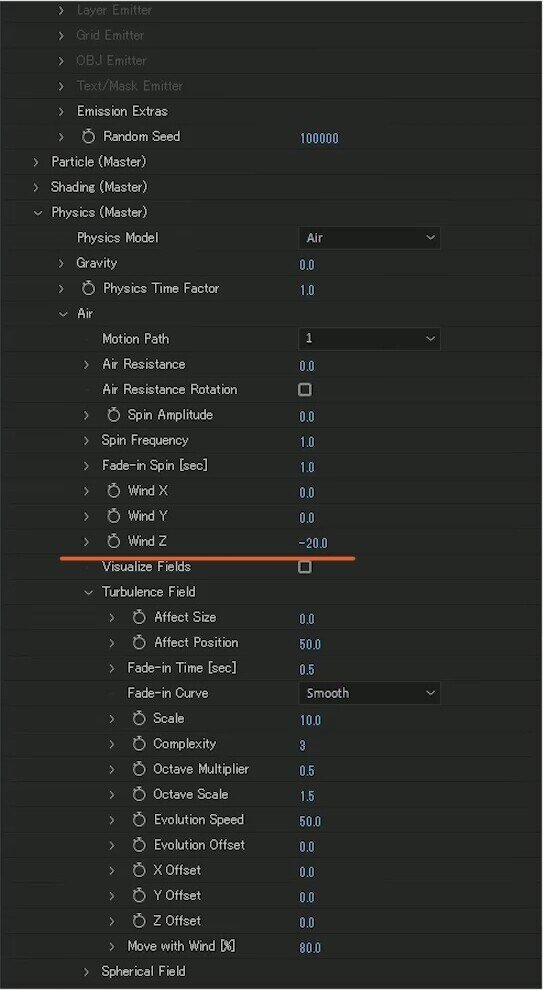
更にこの軌跡に対して風を当てたりとかも出来ます!
「Wind」の項目を設定します。
(ここでTurbulence Fieldの値を50にさげました。)
Windの設定をつけると回転させつつ手前に飛ばすようなことも出来ます。
Wind Z に値をいれると、回転しながら更に手前にくるくるとネジのようにうねりながら飛ばすことができます。
-20位にしときましょうか
少し手前飛んでる雰囲気にしましょう。(18)

もうこれでほぼ完成です。
本当はここで一回レンダリングした方がいいんですが全体的な動きをざっくり最初に決めたいので一旦このまま次のカットにいきたいと思います。
重たくなるのでパーティクルで3D関係を保持しなくても良い場合は1回アルファチャンネル付きで書き出すことをお勧めします。
08_3Dトラッキングしてみる
桜のコンプを「Main_comp」としておきましょう。
今回はこの武道の達人みたいな人の前にくるっと回ったパーティクルを載せていきたいと思います。
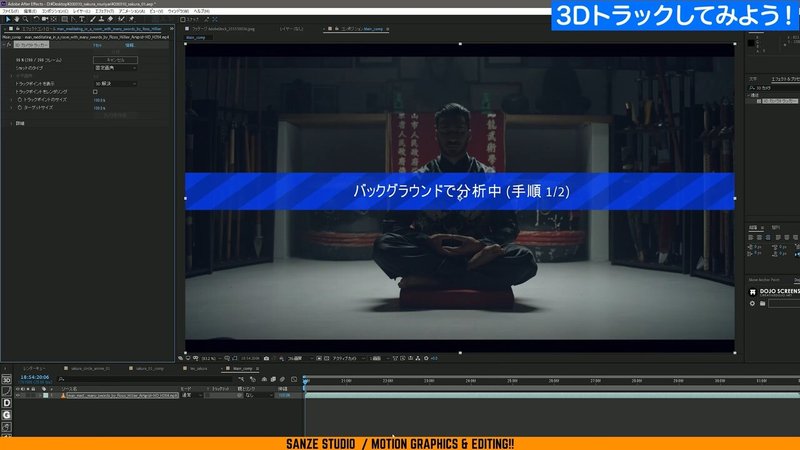
まずは3Dトラッキングしてみましょう。
「3Dカメラトラッカー」を使用します。
これはこちらのチュートリアルでもやったんですけど
画像を解析して3D空間としてここを起こしてくれるという機能になります。
物がその場に実際にあるかのように見せる時に使ったりします。
やり方は簡単で基本的にはドラッグするだけです。
ただこれは、あくまでお手軽機能なので上手くいかない事も多いです。
基本的にはぽんがけでほとんど取れるので試してみて下さい。
このシーンはほとんど動きがないので3Dトラッキングが上手く撮れました。

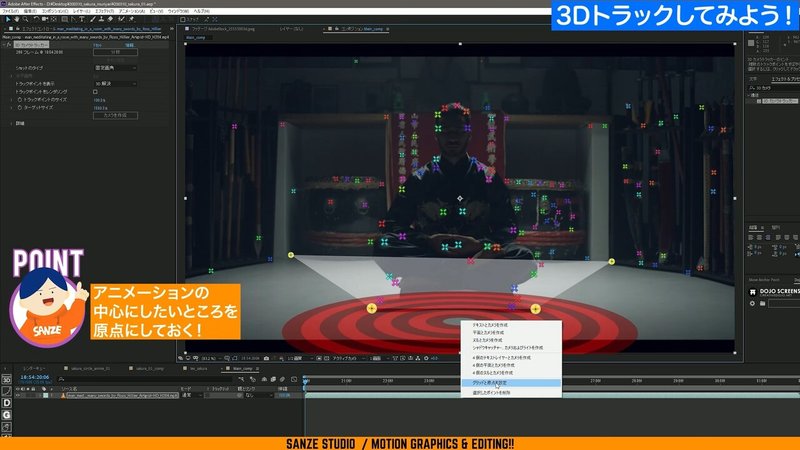
このように色んな座標を解析して3D空間に起こす準備が出来ました。
この粒を選択して原点を作っていきたいと思います。
そのためには、この3点以上のポイントが必要になります。
なるべく離れている平坦なポイントを選択するのがお勧めです。
この真ん中にターゲットがあるんですけど
これが原点と呼ばれるものになります。
これ動かせるんですよ。僕も最近知ったんですけど。
Alt押すとターゲットが大きくなり、よりパース感が分かりやすくなります。
男性の目の前あたりでパーティクルを通したいのでこの辺りを原点としたいと思います。

これを置いた段階で右クリックして「グリッドと原点を設定」とします。
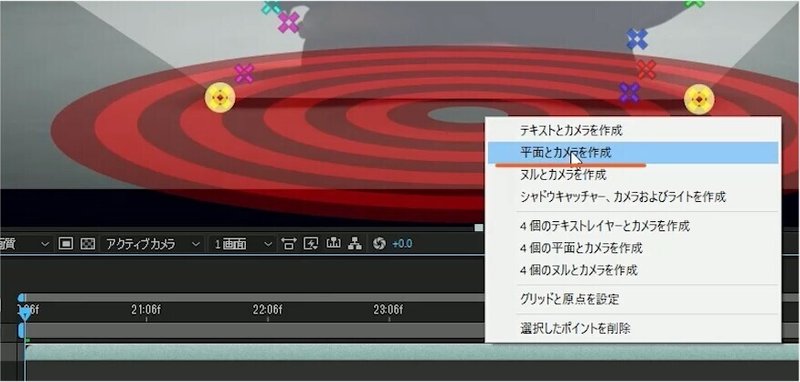
分かり易いように原点を設定した後は右クリックで「平面とカメラを作成」を押してください。

そうすると、「カメラ」と一つの「平面」ができたのが分かると思います。
この3Dトラッカーカメラというのは普通のカメラの機能とは違って今解析したポイントを基に作られたカメラになります。
床面に緑の板が本当にあるかのように置かれているのが分かると思います。
これが3Dトラッキングが取れたという状態になります。
この緑の平面は非表示にしておきます。
先ほどの「sakura_circle_anime_01」をMain_compにおきます。
現状2Dレイヤーのままなので3D的な動きはしていません。
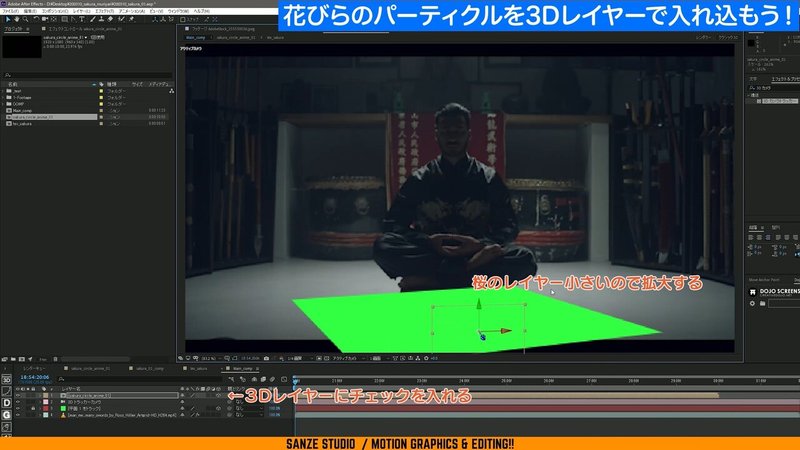
「sakura_circle_anime_01」の3Dレイヤーにチェック入れます。
3Dレイヤーにするとすごくサイズが小さくなってしまいます。
これはこのシーンに対して小さく表示されてしまっているのでスケールで拡大してください。
この辺りのワークが若干めんどくさいんですけど
AfterEffectsだとこんな感じになってしまいます。

それでは再生してみましょう。
画面のズームに合わせてパーティクル自体も手前にじわーっと来てるのが分かると思います。
もうちょっとだけ微調整にお付き合いください。
09_ライティングの設定
ライティングの設定をしてこのシーンに馴染ませていきます。
桜のパーティキュラーのコンポジションに戻ります。
新規ライトからポイントライトを作成します。
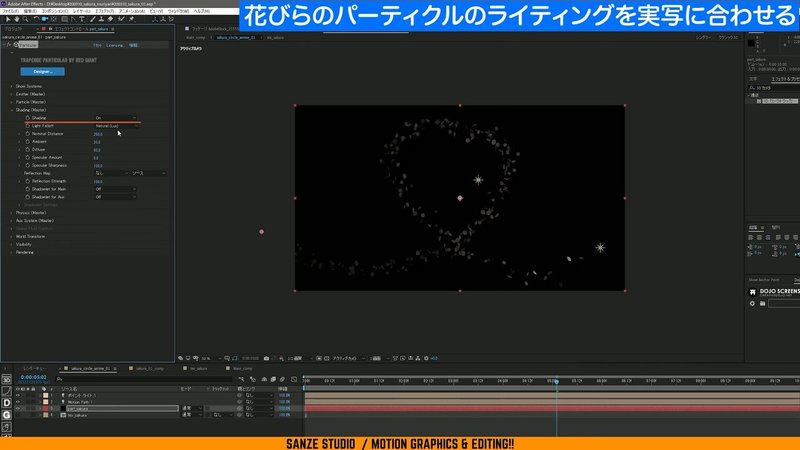
パーティクルの設定に入ってShadingをオンにします。

そうすると先ほど作ったライトに反応するようになりました。
ライトの強さを上げるとパーティクルに明暗が出来たのがわかります。
それと、注意点として、モーションパスもライトとして認識されるのでこれはオフにしておきます。
ライトから遠いものは暗くなったり、影になってるものは暗く反映するようになりました。
このシーンだとトップからライトが当たっているので同じようにパーティクルのライトもパーティクルのライティングも上からライトが当たっているような雰囲気にしたいと思います。
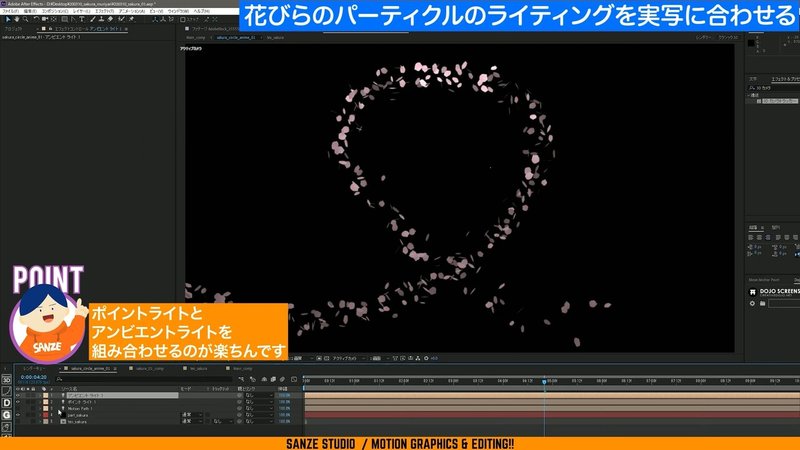
僕がよくやる方法は、あまりライティングが得意じゃないってのもあるんですけどざっくり明暗ができた後はアンビエントライトで全体で明るくするという事をしています。(24)

アンビエントライトは全体的に明るくすることが出来ます。
僕の場合はポイントライトで最初に大まかに光の方向性を決めた後にアンビエントライトで全体的に少し持ち上げて使うことが多いです。
最後これが一番重くなってしまうので最後に持ってきたんですけどモーションブラーをかけてあげます。
そうすると、一気にリアルになったのが分かると思います。
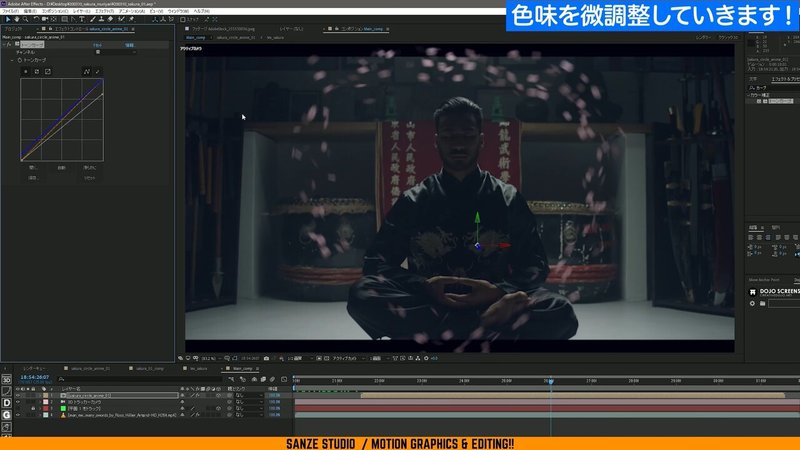
少しだけトーンカーブで色味を合わせてみましょう。
少し明るさを落とします。

これで完成です!!
いかがでしたでしょうか?
モーションパスを使うとパーティクルに対して好きな動きをつけることが出来るのでぜひ覚えておいてください
VFXとかモーショングラフィックス制作の助けになると思います。
ありがとうございました!!
オリジナル作品ができたら、コメント欄にURLを貼って教えて下さいね!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
