freezed(Dataクラス)のLiveテンプレートを追加する方法
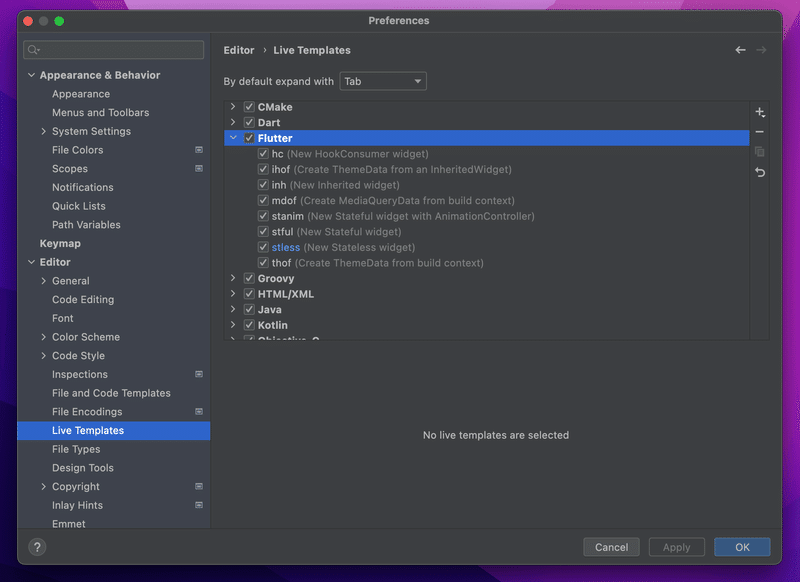
Preferences > Editor > Live Templates > Flutter

画面右上の+ボタンをクリックし、
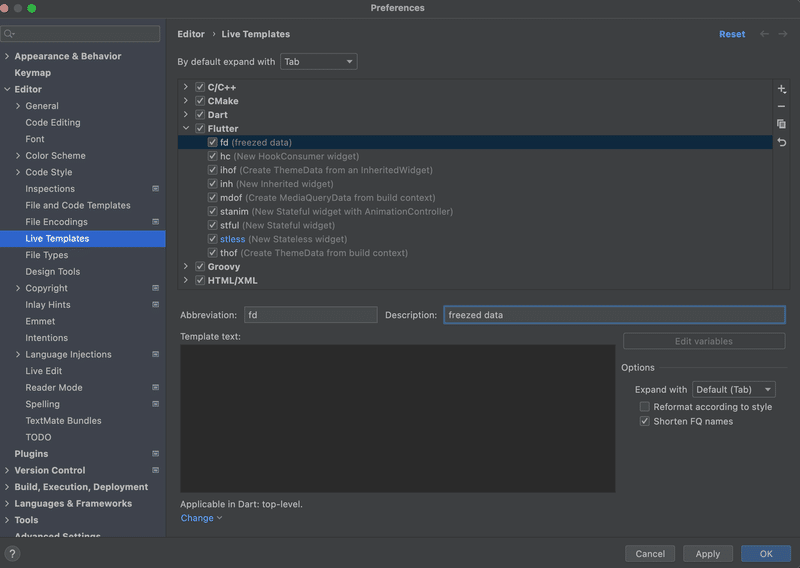
1. Live Templateをクリック

ショートカット用のAbbreviation(名前)とDescription(説明)を記入
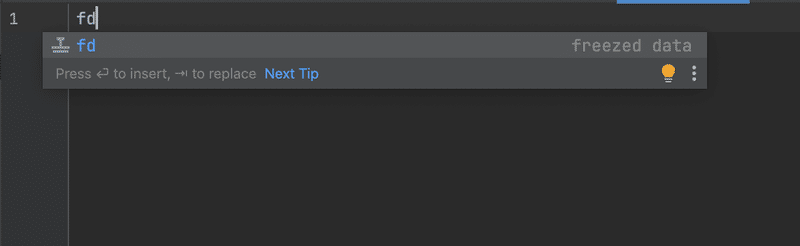
「fd」と打てばfreezedのDataクラスが作成されるようにする

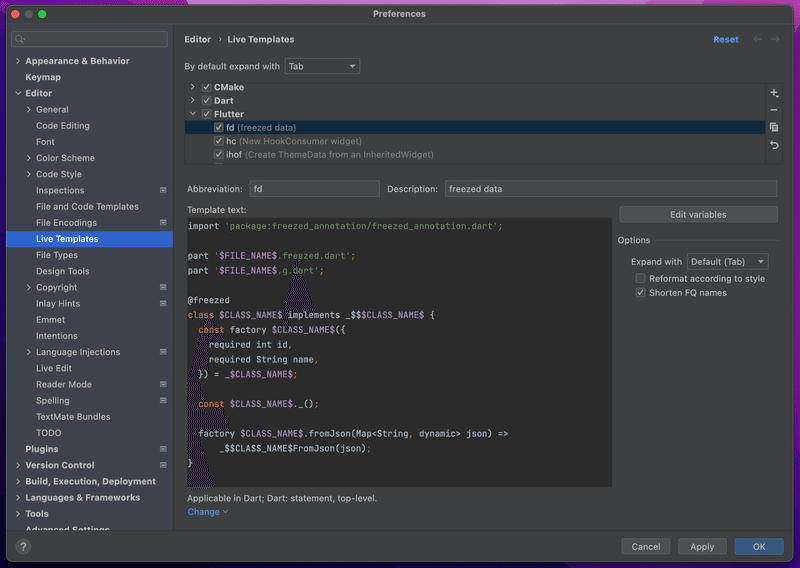
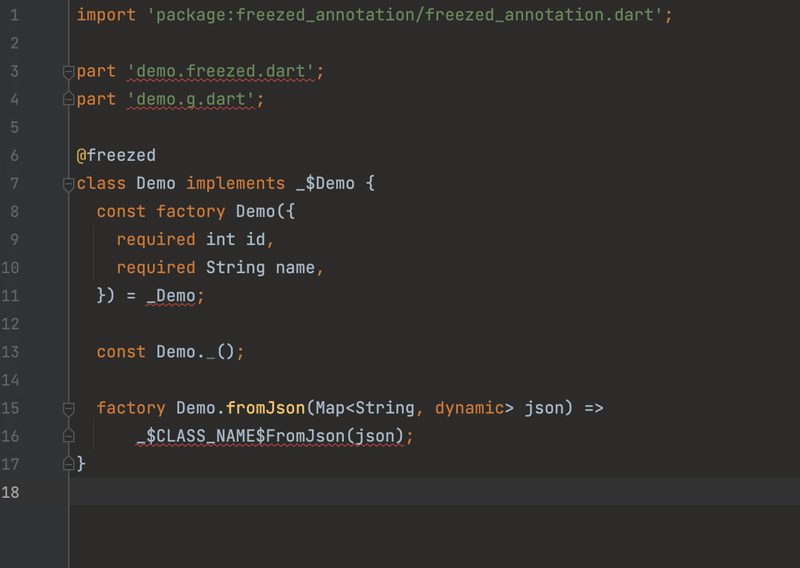
Template textにテンプレートを入力
import 'package:freezed_annotation/freezed_annotation.dart';
part '$FILE_NAME$.freezed.dart';
part '$FILE_NAME$.g.dart';
@freezed
class $CLASS_NAME$ implements _$$$CLASS_NAME$ {
const factory $CLASS_NAME$({
required int id,
required String name,
}) = _$CLASS_NAME$;
const $CLASS_NAME$._();
factory $CLASS_NAME$.fromJson(Map<String, dynamic> json) =>
_$$CLASS_NAME$FromJson(json);
}

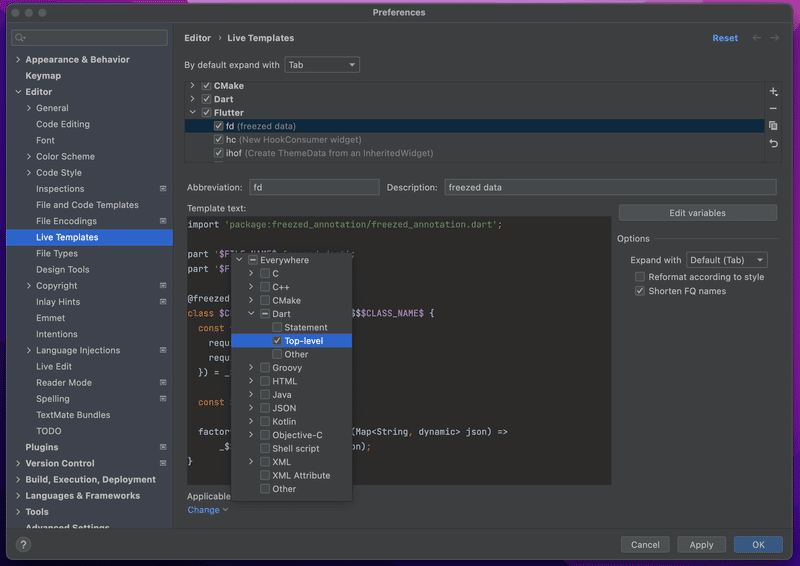
Defineをクリック

Dart > Top-levelにチェックを入れる
その後、画面右下のApply > OKボタンをクリックで完了

コード上にて、
「fd」と入力するとfreezedのDataクラスのテンプレートが生成される



ターミナルにてbuild_runnerコマンドを叩いてエラーを消す
flutter pub run build_runner watch --delete-conflicting-outputsこの記事が気に入ったらサポートをしてみませんか?
