
After Effects エフェクト解説 晴れやかな舞台にピッタリ【Radiant】フレア
こんにちは、SABOTENKS(サボテンクス)です。
After Effectsの標準で付いているエフェクトについて解説を行っていく企画です。
今回新たに登場してくれるエフェクトはこちら・・・
【塗り】エフェクトです!!!
塗りエフェクトについて・・・
・指定したマスクを指定したカラーで塗ります。
・クローズパスに線と塗りの両方を適用する場合は、線と塗りの適用順序によって、線の表示幅が決まります。
・塗りを線より先に適用すると、線のブラシサイズが完全に表示され、線を塗りより先に適用すると、塗りは線の上に表示され、パスの内側にある線の半分は隠れて表示されなくなります。
Adobe マニュアルより
更に、既に紹介しているエフェクトも使用していくので同時に復習もできちゃったりします。
⬇今回使用する素材はこちら⬇

そして今回エフェクトを使用して、柔らかい光に包まれる演出をしていきます。
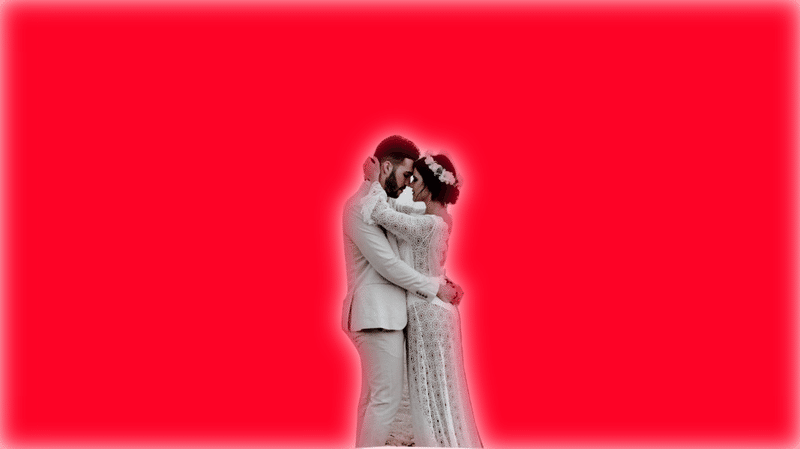
⬇イメージはこちら⬇

それでは、早速始めていきましょう!!
と、その前にこちらを作成していくにはまず背景と人物を切り離さなければいけません。(エフェクトの関係で)
ペンツールを使い切り離し作業をおこなってからスタートです。
ちなみに私はこんな感じで作業を行いました。

ちなみに、ここでは二人の足の間を切り抜き出来てなくて後に再度切り抜きをやらなくてはいけなかったので、初めの段階でこの間も一緒に切り抜きしておいてください。
素材はここで切り抜いたレイヤーと白の平面レイヤーの2つからスタート。
(切り抜きを行ったコンポジションとは別にもう一つ新たにコンポジションを作成して、そこに切り抜きレイヤーをドラッグしてからでお願いします)
※ここからのコンポジション名を【作業1コンポジション】とします。

この状態がベースとなります。
次に人物レイヤーを複製して、複製した方に【塗り】エフェクトを適用していきます。
適用すると以下の結果になりました。


エフェクトの初期設定は↑です。
適用すると人物レイヤーが真っ赤になってしまいました。
これを反転にチェックを入れてみます。

背景と人物がそのまま反転しました。
【塗り】エフェクト単品で出来ることはこのくらいなのかと。
他にもまだまだ単品での使い方あるのかもしれないので、この部分は引き続き情報収集していき分かり次第またまとめたいとおもいます。
ここまでで、【Radiant】フレア用レイヤーの下準備が整いました。
次は実際に【Radiant】フレアの表現の部分に入っていきます。
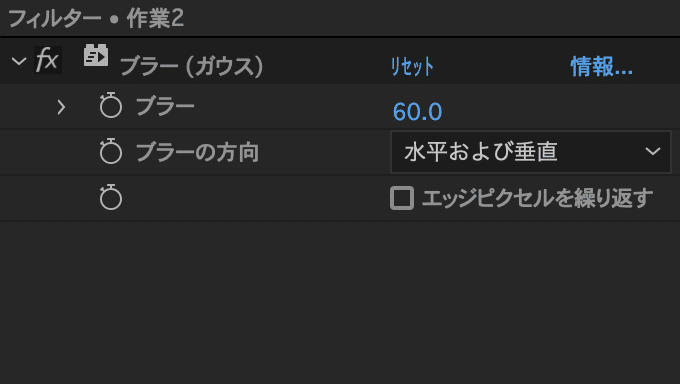
前回解説したブラー(ガウス)エフェクトを更に追加していきます。
ブラー(ガウス)エフェクトについては以下の内容を確認してください。
ブラーの数値を100にしてください。

このようになります。
ここでのポイントが1つ!!
・ブラーをかけたことによって画面の端が少し白くボヤッとします。
→これをなくすために【エッジピクセルを繰り返す】にチェックをいれてください
すると・・・

画面端の白くぼやけた感じがなくなります。
ここではあまりわかりにくいので実際にやってみて実感ください。
次に塗りエフェクトのカラーを白にします。
【RGB全部255】で白になります。
できたら、このレイヤーの描画モードを【スクリーン】に変更。
まだ光が弱いのでエフェクトを適用しているレイヤーを複製。
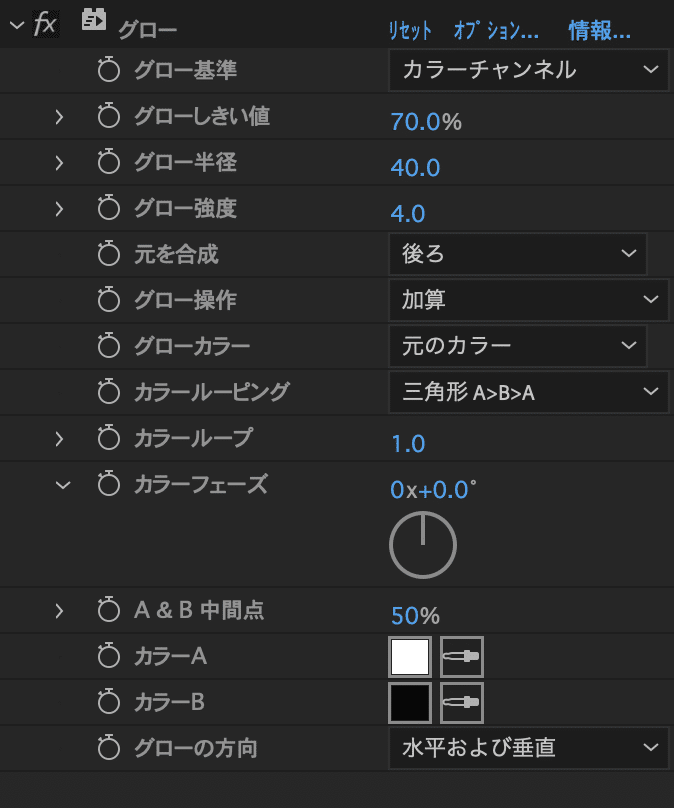
複製したレイヤーのブラー(ガウス)を削除して、グローエフェクトを適用します。

設定は↑のようしてます。

このようになります。
ではここからいよいよ最終仕上げです。
新規コンポジションを作成します。
※コンポジション名を【作業2コンポジション】とします。
ここに【作業1コンポジション】をドラッグします。
更にもう一つ新規コンポジションを作成。
ここに【作業2コンポジション】をドラッグして、中のレイヤーを複製します。

ちょっとややこしいですが、この作業が大事です。
複製したレイヤーにもう一度、ブラー(ガウス)エフェクトを適用。

そして、レイヤーの不透明度を45%
描画モードを【比較(明)】に変更。
すると・・・

より光に包まれてとてもソフトな仕上がりにすることができます。
以上で完成となり、【塗り】エフェクトの説明、そして前回使ったエフェクトの復習、両方を行うことができました。
現在、JUNE BRIDEシーズン真っ只中!
動画編集の一部につかってみるのもありかとおもいます。
この記事が気に入ったらサポートをしてみませんか?
