
バナーお題をやってみた。
先日のロゴ作成に続き、こばやす@kobayas_sさんのバナー課題もやってみました。
今回のお題はこちら!
😆ゆる募バナー課題
— こばやす✍️現場のWebデザイナー (@kobayas_s) October 28, 2018
コンセプト👉冬限定一口チョコ。普段高いが今だけ割引価格
キャッチコピー👉ちょっと一息。贅沢をお裾分け
期間👉11/◯〜12/◯まで
ターゲット👉20〜40代の働く男女
イメージカラー👉白、水色
バナーサイズ👉W300×H280px
誰でも参加OK!#バナーお題 を付けて投稿してね✨
結果から言いますとこのようになりました、ドン。
#バナーお題 第一弾 冬限定一口チョコやってみました。課題は
— モチモチの木@webデザイン勉強中 (@monchibukkorosu) May 6, 2020
・季節感
・ターゲット層に合った素材の使用
・高級感
通りがかりに一言でもいただけたらとてもうれしいです!https://t.co/fwveRDNttp
日記の延長のような感じですがnoteに作業しながら考えたことを書いてみました。 https://t.co/LKcyVrJrmz pic.twitter.com/tuRd5Zg7QI
長くなりますが反省を兼ねてざっくり制作工程を振り返ってみようかと思います。
始める前に(学習課題)
こばやすさんのnoteでおっしゃっている通り、今回はこちらを大前提にやっていきたいと思います。
このバナーデザインで学べること
●一目で季節感が分かるデザインにするにはどうすれば良いか
●ターゲット層に合った素材の使い方
●高級感をどう演出するか
あと、作業時間は素材選びなど含めて2時間ぐらいでやれたらなーと緩く考えていましたが結末はいかに⁉︎
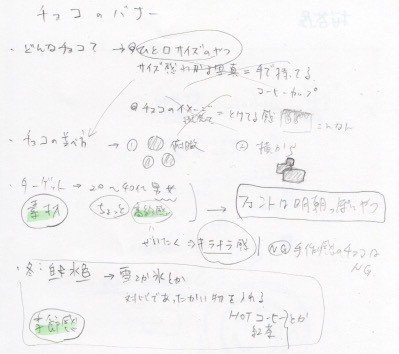
作業スケッチ(お題を読み解く)
読みづらいですがこのようにお題について文字に起こして考察してみます。

チョコはチョコでもどんなチョコ?
コンセプト👉冬限定一口チョコ。普段高いが今だけ割引価格
ちょっとお高めの一口チョコってデパ地下とかで売ってるやつですよね、きっと。うん、そうに違いない!画像はそういうのを選ぼう(雑)。
キャッチコピー👉ちょっと一息。贅沢をお裾分け
疲れた時にチョコ食べたくなりますよね!いつも食べてるなら普段より贅沢してみたさ、抱えているのは私だけでしょうか・・・。
個人的解釈ですが消費者の共感を求めるキャッチコピーなのかと思いました。
期間👉11/◯〜12/◯まで
消費者に「いっけなーい、セール!セール!」と言いながら食パンくわえて曲がり角で高速でターンをキメるが如く、バナーをクリックしていただくために『期間限定』はある程度目立たせる必要はありそうですね。
そのまま該当商品と出会い頭にぶつかって恋に落ちて(購入して)もらうまでをテンプレにしたいものです。
ターゲット👉20〜40代の働く男女
自分へのご褒美や職場で配ったりってとこでしょうか。
男女なのでバレンタインやホワイトデーのような感じにはしないほうが良いのでしょうかね。
イメージカラー👉白、水色
安直ですが雪とか氷ですかね。ターゲットは男女ですが個人的に中性的なイメージがあるので水色は前面的に使っていきたいと思いました。
ピンクより作業捗りそうで何より。
この時点では寒そうな色なので対比であったかそうな差し色やモチーフ入れたら良いかなーと思ったりしてました。
テキストを乗っけてざっくりイメージ
バナーサイズ👉W300×H280px

実際の最低限必要なテキストを書き出してみる。伝えたい情報の整理と画像やテキスト部分の割合の目安になります。
この時点でフォントのイメージもつけておきました。大人向け&高級感ということで落ち着いた明朝風のフォントが良いかとなと思ったり。
画像選び
そもそもの話ですが画像は写真orイラストどっちにしようかここで決意表明しようじゃありませんか。
料理で言うとカニカマ使うか蟹缶使うかってとこでしょうか。あまり変わらんか・・・。
実際のお仕事だときっと素材いただけるから気にしなくて良いのかな。教えてエロい人。
結局は『期間限定』でセールで素早い意思決定を求めたいので商品のイメージがしやすい写真にしました。
一口チョコレート、上から見るか?横から見るか?問題
上から(俯瞰):オシャレ感、消費者目線優先。
横から(斜め):遠近感でインパクトをねらう。
この時点で決めれず、各2枚、計4枚選んじゃいました。
最初から違うパターン選んでおくと後から再度選ぶ時間が短縮できたような、できてないような・・・。
今回こちらでお世話になりました。
https://www.photo-ac.com/

↑ハート可愛いやんって思ったけど対象が男女だったことを思い出してあえなく退場。色相変えて青っぽくしてみたけどゾンビみたいになったのでやめておきました。

↑箱部分をレタッチで消してテキスト入れようかと思ったけど時間かかりそうでこちらも退場。フォトショ修行します。

↑色相変えて青っぽくしたらいけるんじゃね?と思ったけどこの記事のアイキャッチ画像みたいに昭和感満載になったのでこちらも再見!
また会えるよ!

↑結局こちらの画像にしました。
決め手はいっぱい並んでお得感あるけど安いチョコじゃない印象がするところです。このような点がオーダーの趣旨に合ってると思いました。
方向性がブレないために
ちょっと息抜きにTwitterをみていたらこのような記事が流れてきました。
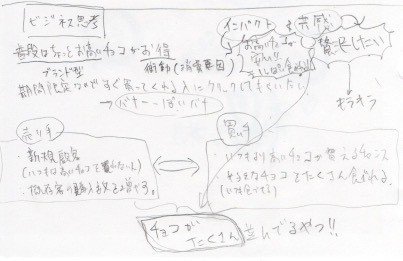
せっかく広告バナー作るなら儲かる方が良いに決まってるじゃんって言うことで意思決定を確固たるものにしていくために参考にしました。その時の決意表明を紙に書きましたのがこちら。

・ブランド型&衝動(消費要因)
→インパクト、共感=チョコが安い、贅沢したい、季節に合った買い物をしたい。
・商品購入の意思決定が速い人の流入が望めるのは「バナーっぽいバナー」
期間限定のセールですのでこちらを選択しました。
デザイン的にはテキスト背景に帯を入れてお得感やセール期間が目立つようにしました。
・売り手と買い手の利害の一致しているか?
売り手:新規顧客の獲得、セール中の短期間での販売数増加
買い手:普段買えないチョコが安く買える、安い分多く買える
当たり前のことかもしれませんがざっくりと可視化したら出来上がりはともかく作業が捗るようになりました。
フォントの大きさ
情報の重要性をランク付けしてフォントの大きさを決めました。
1、冬季限定|割引価格
お得感や限定要素を強調したので大きくしました。
2、ちょっと一息。贅沢をお裾分け
大事な「共感」要素なのでやや大きめにしました。
3、11/25~12/25
1で強調済みなので小さめにしました。
全体的に高級感出すためにテキスト少なめにして、ジャンプ率を低くしたつもりです。
テーマカラーと配置
バナーによくある帯的なところに配色しようかなとは何となく考えていました。
配置は冷気は下にたまるので下部に配置しました。グラデーションで透かしてみて寒さジワリ感出ていますでしょうか・・・。
構想1時間、作業時間2時間
感想としては・・・精神と時の部屋ほしい・・・。
とりあえずこんな感じでできました、ドン!

ここで最初に掲げた学習課題を振り返ってみます。
●一目で季節感が分かるデザインにするにはどうすれば良いか
●ターゲット層に合った素材の使い方
●高級感をどう演出するか
季節感についてですが雪をイメージしたイラストを使用しました。
しかし、子供っぽくなっているかもしれないので使い所としては正解だったかいまだに疑問ではあります。
水色の配色はうまく寒い感じを出せたと思います。
ターゲット層に合っているかと言う点では落ち着いたイメージのフォントに統一し、色は彩度を抑えめにしました。
高級感についてですがECサイトによくあるジャンプ率高めのガチャガチャ感は絶対出さないようにと言うのは意識しました。雪のイラストを使ったことにより損なわれた感も否めないのでイラストを使うにしてももっと小さくすればよかったなと思いました。
あと、先ほどサイトのワイヤーフレームみたいにグレー|白で大まかにデザインしてからやるとやりやすいと伺ったので次回はその手法を試したいと思います。
まだ仕事をしたことないのにネチネチ語ってみましたが前回取り組んだロゴ作成課題についてもゴニョゴニョつぶやいているので見ていただけたら幸いです。
この記事が気に入ったらサポートをしてみませんか?
