
【STUDIO】素人がノーコードデザインでwebサイトを作った話
こんにちは
りぃくんです。
今回はGoogle Playで販売されている「M Theme」アプリのwebサイト制作について振り返っていきます。
なぜサイト制作をしよう思ったのか

そもそも「M Theme」とは何か?
このアプリはAndroidのアプリです。
簡単に言うとライブ壁紙のデザインテンプレートアプリです。
まずライブ壁紙にするには別途KLWPという無料と有料(750円/2024年3月時点)の2つのアプリが必要になってきます。
そのKLWPアプリでは自分で壁紙をデザインしてそれをホーム画面に反映できる超有能なアプリなんですが、
私は面倒くさがり屋なので到底作るのは無理です。
そこで便利になってくるのが、デザインテンプレートアプリ、そう「M Theme」なわけです。
M Themeはたくさんのテンプレートアプリを販売しており、どれも格安の130円(2024年3月時点)で買うことができます。
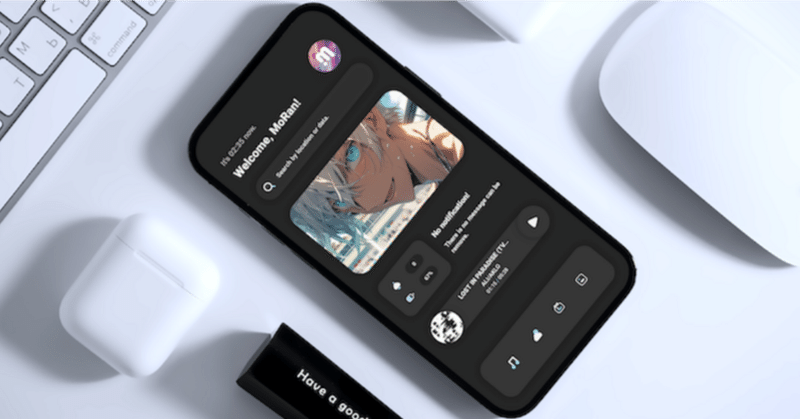
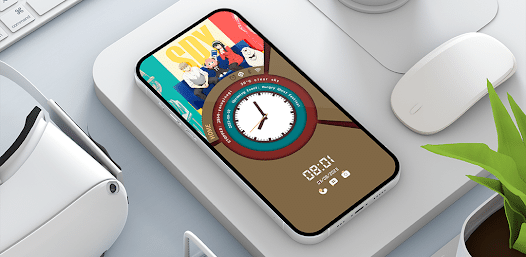
このテンプレートを利用すると以下の画像のようにめちゃめちゃお洒落なライブ壁紙がホーム画面に反映できます。↓↓↓


このデザインを作っている方はMoRanさんという方なのですが、とにかくセンスがあります。
私はこの方と仲良くなり、Discordで日本の運営をしております。
そこで先程の説明もある通り、セットアップ方法がかなり難しく、困惑してしまいます。
セットアップ方法とテーマアプリを簡単に管理できないかと思い、ウェブサイトに挑戦してみることにしました。
使用した無料サービスとは

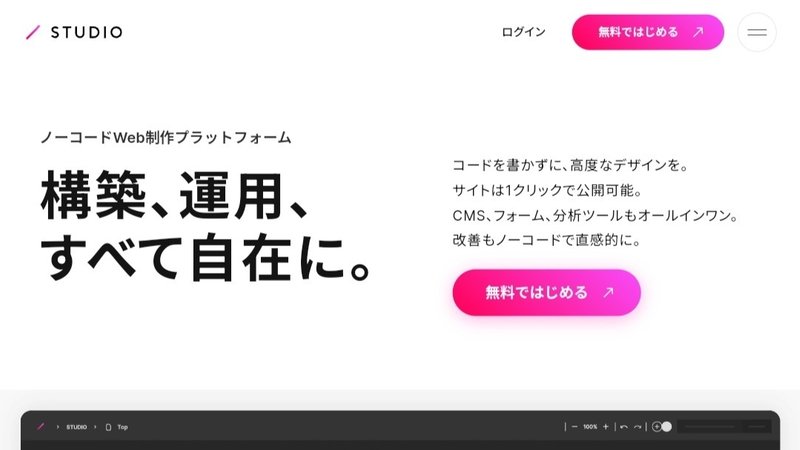
私が利用した無料のウェブサイト作成サービスは「STUDIO」と呼ばれるノーコードデザインツールです。
この作成サービスはHTMLやCSSが一切いらず、図形や写真、アイコンなどさまざまなものを直感的に動かせて簡単にウェブサイトを作ることができます。
無料版でも以下のことができます。
無料プラン(Freeプラン)
月間PV数10,000PVまで
ドメインstudio.siteドメインでの公開
STUDIOバナーあり
料金¥0/月
有料プランもいくつかあり、独自ドメイン使用や月間PV数のアップ、容量の増加、サポートなどさまざまなことができるようになります。
Starterプラン
独自ドメイン公開可能
月間PV数50,000PVまで
パスワード保護あり
CMSアイテム10アイテムまで
フォーム1,000件まで
Apps(各種外部連携)あり
料金¥980/月
※他CMSプラン、Businessプランあり
このデザインツールは私にとってはすごく便利で無料プランでも申し分なく、無料プランを利用しました。
ウェブサイト制作で大変だったこと

今回のウェブサイト制作は英語圏向けに作りました。
だから、すべて英語です。
日本語なら母国語なのでテキストに思ったことや説明を入れればいいですが、苦手でもある英語、、、
どうすれば英語版サイトを作れるのか?
Google翻訳にしようかと考えました。しかし、私は経験している。Google翻訳の精度が悪いことを…直訳すぎてびっくりします。

そこで翻訳は無料で高精度な「DeepL」を使いました。日本語から英語、英語から日本語がスムーズでかなり自然な表現にしてくれます。これはいいツールを見つけました。ぜひ利用してみてください。
これですべては整いました。
あとはデザインしていくだけ!と思ったのですが、ここで思わぬことが起きました。
それはレスポンシブです。

レスポンシブウェブデザイン はウェブデザインの手法のひとつで、デスクトップ版のウェブページを閲覧者の画面サイズまたはウェブブラウザに応じて表示できるようにする。
簡単にレスポンシブを説明すると、
スマホやデスクトップではそれぞれのデザインを表示させる必要があり、ウェブサイトの画面サイズを調整することです。
他にも以下の作業が大変でした。
・メニューボタンの固定
・アニメーション
・画像の自動スクロール
・最終調整
私はこの点を踏まえ、ある程度はSTUDIOテンプレートを使いつつ、制作を始めたました。
最初は勝手に図形が消えるし、右によってしまったり、テキストボックスや背景にいってしまったり、画像のpxがボックスの形にすると小さくなって見えなくなるとか、わからないことだらけで操作に苦戦しました。
今なら大したことなく、思ったどおりのデザインになるし、ある程度の応用ができたり、愛用していますが、当時は混乱していました。

デザインツールと言えばCanvaなどが挙げられますが、STUDIOがCanvaと同じ簡単な操作ではなく、少しSTUDIOの方がサイズや位置など細かい作業があり難しいです。
あんなこんなで
1ヶ月程度で完成しました!!
1ヶ月かかるとは思ってもいませんでした…
しかし、HTMLやCSSに比べるとデザインを自由に作れたりと幅が広く、初めてでもとても触りやすいノーコードデザイン制作でした。
サイトの構成と見てほしいところ

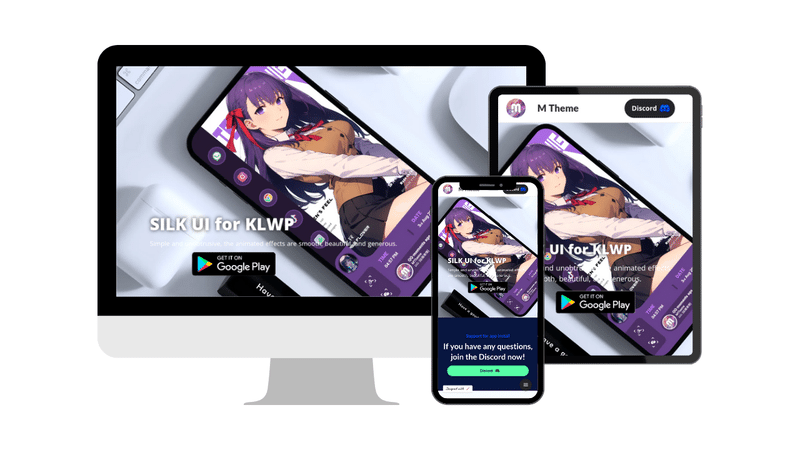
それでは1ヶ月で完成したウェブサイトを紹介します。こちらのリンクとなっています。↓↓↓
今回制作したM Themeのウェブサイトは以下の構成となっています。
ホーム
┗セットアップ方法
┗特徴
┗価格
┗FAQ
┗ニュース
他ページ
┗テーマリスト
┗概要
┗開発者
┗コンタクトフォーム
┗プライバシーポリシー
ホームページでは最初にアニメーションが出てくるように編集し、メニューボタンの固定もしました。この2つがかなり苦戦しました。
一番見てほしいのが開発者ページです。
ホワイトを貴重にし、シンプルさと影を利用したとても上品な仕上がりになりました。
また、テーマリストページではひとつのページを作成し、コピーしました。コピーは楽だけど、やはりテキスト内容を変えたり、画像を変えるだけでも一苦労でした。それぞれ見やすいページとなってます。
サイト制作の正直な感想

ウェブサイトを制作し、M Themeの開発者のMoRanさんに見せたところ、感謝の言葉をいただき、他のDiscordメンバーからも好評をいただきました。
また、セットアップでわからない方にウェブサイトを案内したところ、普段より効率よくサポートすることができました。とても良い経験をさせてもらいました。ありがとうございます。
今回のウェブサイト制作を一言で表すと…
とても面倒くさかったです(笑)
いくらノーコードデザインといってもいちからの図形で作ることは大変なことです。

WordPressも触ったことがあるので言えますが、WordPressの方が安定して効率よく作ることができ、ブログにはとても強いと思います。
しかし、STUDIOノーコードデザインは自由という面では圧倒的にWordPressより強く、図形やアイコン、画像の微調整やテキストやCMSなど直感的な操作ができるのが特徴です。
STUDIOでは無料プランでも充実しており、ぜひ一度試してみてはいかがでしょうか?
最後に
このウェブサイト制作の経験通してデザインの面ではセンスが向上し、ひとつの能力を身につけたと思います。
また、このnoteブログを書いて今までの経験を振り返っていますが、このウェブサイト制作経験もデザイン面だけでなく、コミュニケーションとして海外の方と仲良くなり、一緒に会話できることに嬉しく思います。これからも大切に関係を築いていきたいと書いていて考えさせられました。
このブログを読んでSTUDIOを使ってみたり、海外の方と連絡を取ってみたり、とにかく楽しんでもらえたら幸いです。これからの私の『 #振り返りnote 』も読んでいただけたら嬉しいです。この記事が気に入ったらスキボタンをお願いします。
最後まで読んでいただきありがとうございました!
制作したウェブサイトはこちら↓↓↓
今回紹介したM ThemeのKLWPデザインテンプレートアプリはこちら↓↓↓
この記事が気に入ったらサポートをしてみませんか?
