
ストグラの配信一覧が見れる検索ポータルサイト「ストグラウォッチャー」を作った話
ストグラの参加者、そして参加者の配信情報を見れるサイト「ストグラウォッチャー」を公開しました。
この記事ではサイトを作った理由から、サイト作成に使った技術の紹介などを書いていきます。
ストグラウォッチャーの紹介
ストグラウォッチャーには主に3つの機能があります。「参加者一覧ページ」「配信中一覧ページ」「キャラクター検索機能」です。
■参加者一覧ページ
参加者一覧ページは、ストグラ全参加者の一覧を表示するページです。
参加者の情報はストグラwikiから取得し、1日ごとに更新しています。

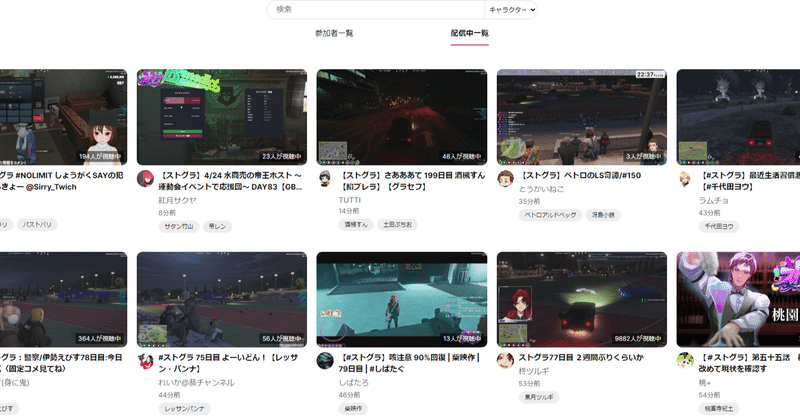
■配信中一覧ページ
配信中一覧ページは、リアルタイムでストグラの配信をしている一覧を表示するページです。
YouTubeとTwitchのAPIを使い、ストグラ参加者がストグラの配信を始めると、その情報がリアルタイムでサイトに反映されるようになっています。

■キャラクター検索機能
キャラクター名か組織、職業で配信者を検索できる機能です。
「参加者一覧ページ」と「配信中一覧ページ」で検索を行えます。

サイトを作った理由
まずきっかけは私がストグラにハマった所からです。
VCRGTA後をきっかけに2023年8月からストグラの切り抜きを見るようになり、その後さらにハマり9月頃から配信自体も見るようになりました。
サイトを作り始めたのは9月下旬からでした。
その時ストグラは新規住人でどんどん盛り上がっていたと思います。これは感覚の話ですが、ストグラは一時的な流行りではなく、長い間楽しまれるコンテンツだと思いました。
自分が大好きで長い間楽しまれるコンテンツなら、それに関わるWEBサービスを作ってみたくなるのは必然でした。
そして、ストグラ配信者の一覧が見れるサイトを開発することにしました。
空いた時間を使い開発を続けていき、12月26日に「ストグラを配信中の動画一覧を表示するサイト」として公開しました。

しかしこの時の「ストグラウォッチャー」は未完成でした。
「参加者一覧ページ」「キャラクター検索機能」がなく、使いやすいサイトとはまだ言えなかったと思います。
初期公開の時期をできるだけ早くするために、この状態で公開しました。
確かその後一ヶ月ほど休憩してから、開発を再開し2024年4月13日にver.2として、完全版のストグラウォッチャーをリリースできました。

サイト開発に使った技術、システム
■フロントエンド
・Cloudflare Workers
サーバーレスでコードをデプロイ、実行、運用するためのプラットフォーム
・Next.js
Reactをベースに開発された、フロントエンドフレームワーク
■バックエンド
・さくらのレンタルサーバ
日本で有名なレンタルサーバー
・Laravel
PHPで書かれたWebアプリケーションフレームワーク
■その他
・Cloudflare CDN
エンドユーザーの近くでコンテンツをキャッシュする地理的に分散したサーバー群
・YouTube Data API
YouTubeの配信情報、チャンネル情報をAPIから取得します
・Twitch API
Twitchの配信情報、チャンネル情報をAPIから取得します
最後に
サイト利用者が増えたら追加したい機能もあるので、たくさんの人に使っていただきたいです!
下のリンクからサイトにアクセスしてみてください!
この記事が気に入ったらサポートをしてみませんか?
