
アニメ「チート薬師のスローライフ」の背景におけるblender使用事例
Blenderを使用したアニメ背景メイキングの記事です。
今後も追記していきます。
最初に
許可が下りたので公開します。
— ぎお@背景イラストの仕事募集中 (@regiomu2) October 19, 2020
現在制作中のアニメ「チート薬師のスローライフ」に美術設定の1人として参加しています。
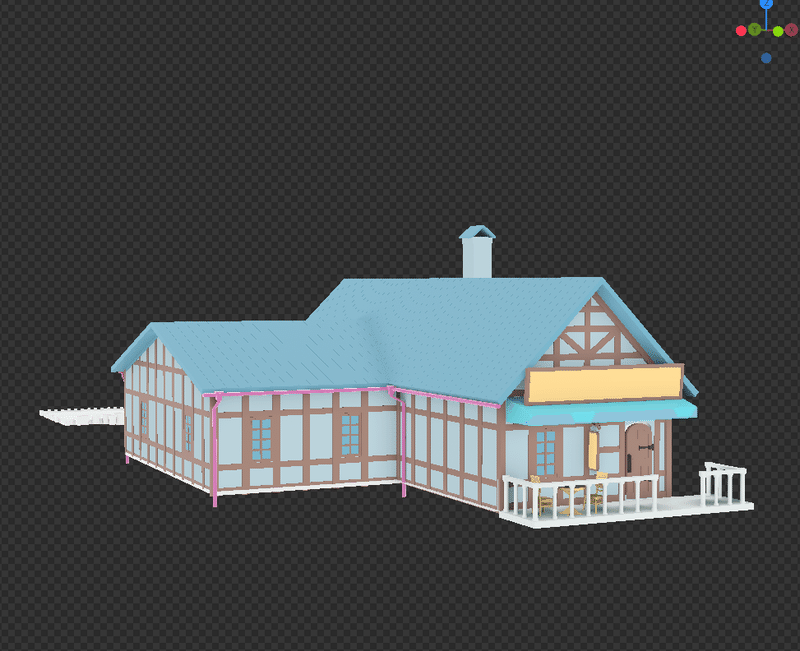
blenderでメインの建物であるキリオドラッグを作りました。
これを3DLO、背景素材として使っています。
次から実際の作業の流れなどを公開していきます。
よろしくお願いします。 pic.twitter.com/iyAPCmKDzP
アニメ「チート薬師のスローライフ」では背景の一部にblenderを使用しております。
メインの建物であるキリオドラッグの3Dモデルを作成しました。
キリオドラッグ外観↓

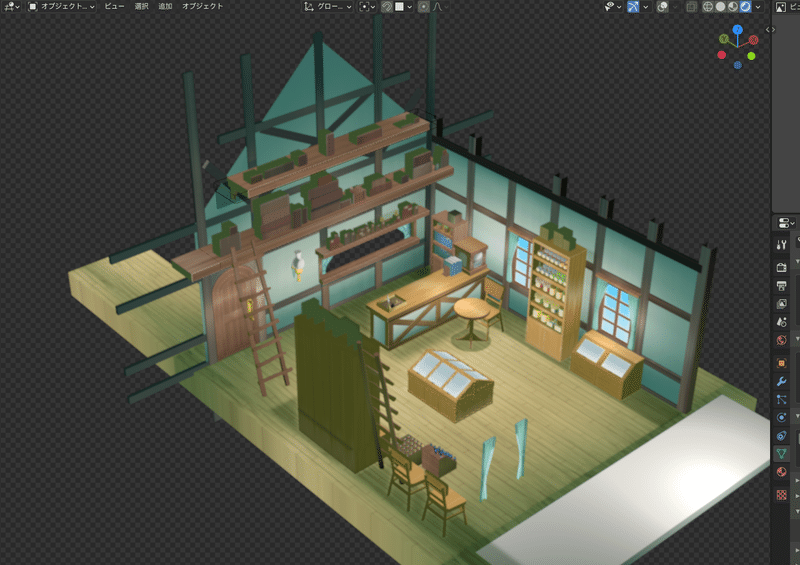
その中でも頻繁に登場する「店内」、「創薬室」は3DLO用としてモデル、テクスチャを作り込んでいます。
店内↓

創薬室↓

このままレンダリングすれば最小限のレタッチ(アングルにもよりますが)で背景として使えます。
以下手順です。
レンダリング(素材出し)手順
blenderでの背景素材出し手順を動画にしました。
— ぎお@背景イラストの仕事募集中 (@regiomu2) November 30, 2020
ビューレイヤーを必要数作り、それぞれを透過PNGで出力します。
eeveeで出力後、workbenchで線画を出します。
線画はコンポジットで組んでいます。 pic.twitter.com/7yOaRoZh4J
Twitterに投稿したら動画の色味がやや変わってしまったので元の動画も載せておきます。
各ビューレイヤーはこんな風になっています。
— ぎお@ご依頼募集中 (@regiomu2) November 30, 2020
家具や小物を細かくコレクション化していると分けやすいです。 pic.twitter.com/b9BcrpR38G
こちらも元動画を載せておきます。
各素材をPhotoshopで重ねるとこうなります。
— ぎお@ご依頼募集中 (@regiomu2) November 30, 2020
線画は乗算で重ねて濃さを調整します。
ここから必要に応じて加筆修正を行い完成となります。 pic.twitter.com/FDpc4Of5Uq
テクスチャについて。
テクスチャについて質問がありました。
— ぎお@背景イラストの仕事募集中 (@regiomu2) October 26, 2020
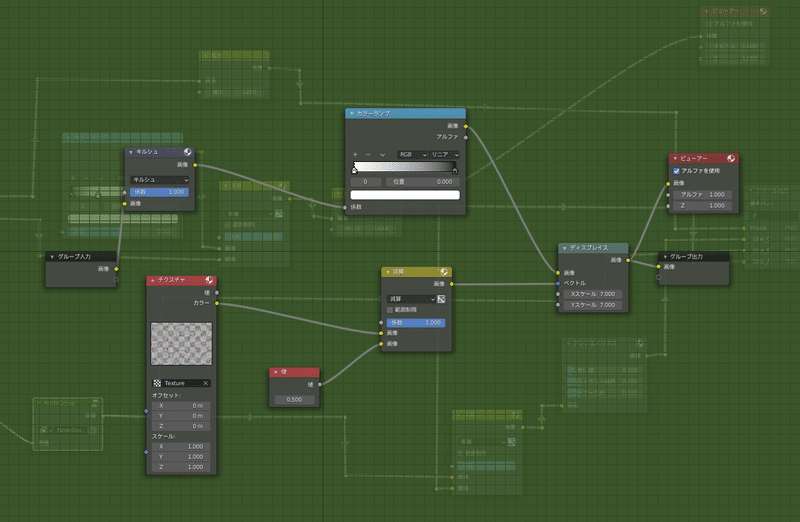
ほぼPhotoshopで描いた素材を張り付けているだけですが、木材は勉強がてらシェーダーを自作しました。
試行錯誤中なのでごちゃっとしてますが参考になれば幸いです。
場所ごとに大体の色味等調整し終えたらベイク等で画像にしてPhotoshopで加筆しています。 pic.twitter.com/H5mTz6V9pe
ハイライト部分の参考にしたのはLightning Boy Studioさんのこちらの動画です。https://t.co/gnAGKMG90I
— ぎお@背景イラストの仕事募集中 (@regiomu2) October 26, 2020
また、ハイライトの位置の調整はUVで行うと楽でした。 pic.twitter.com/RFHHsZv0Dl
線画(美術設定用)について。
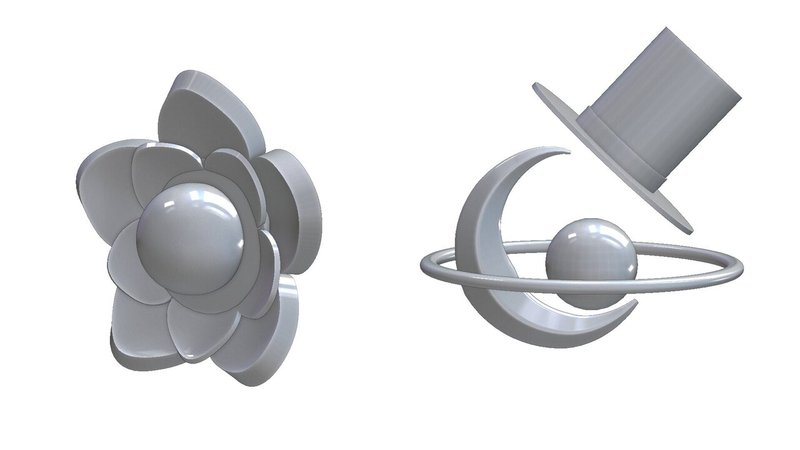
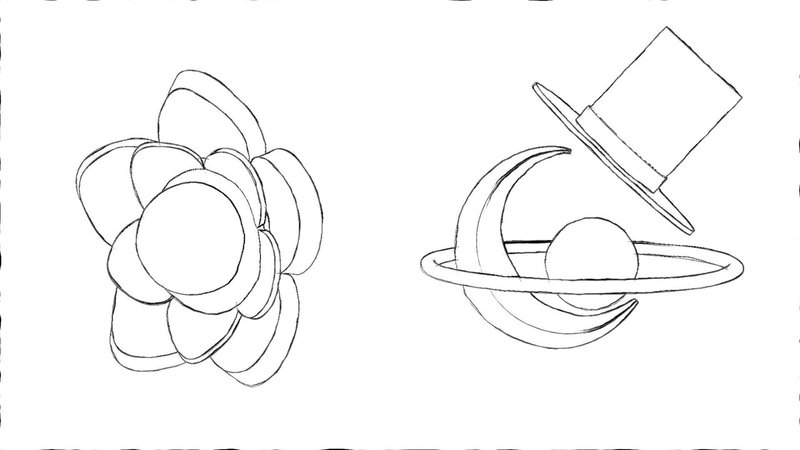
Blenderで美術設定を作るときはこんな感じの線画にして出力しています。
— ぎお@ご依頼募集中 (@regiomu2) March 22, 2021
freestyleの線とコンポジットの線を融合しているので手順が面倒だったんですが、最近スクリプトで自動化できたのでとても楽になりました。そのうち記事にします。 pic.twitter.com/ukqrbfLKSy
線画の例


Blenderで設定を作る場合はfreestyleとコンポジットの線を融合させています。
時間がないときや小物の設定などはworkbenchレンダーの設定そのままで出すときもあります。それでも意外と問題なくチェックが通るのでほぼ自己満足の範囲ですが参考にしてください。
線の役割としては、
freestyle:ノイズのある線。オブジェクトからややはみ出す線。
コンポジット:フリーハンドっぽい歪みがある線。交差線。
となります。
基本的には村川和宏さんの記事を参考にしています。
上記の記事に加え、out側のfreestyleライン設定「ジオメトリ」に「バックボーン伸縮」モディファイアーを足しています。これで線がオブジェクトから少しはみ出すようになるのでアナログ感が増します。
コンポジットノードの構成は記事を元に少し変えています。

ディスプレイスノードとクラウドテクスチャを追加して線を歪めています。これは下記の動画(11:30ごろ)を参考にしています。
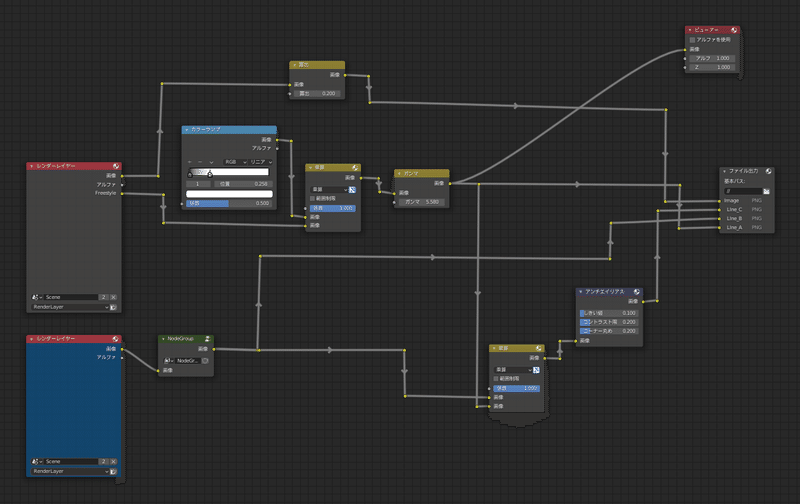
これらをひとまとめにして現状、僕は以下の形で運用しています。
(2.93現在)

上のレンダーレイヤーがfreestyle(Line_A)。
下がコンポジット線画(Line_B)。
それらを乗算して合わせた線(Line_C)の3パターンを出力します。
「image」はworkbenchで設定した画像がそのまま出力されます。
キャビティや影有りの画像が欲しい場合もあるので一緒に出力しています。
ノードグループになっているのが先ほど紹介したディスプレイス入りのノードたちです。
下の青くなってるレンダーレイヤー名を「comp」にしておいてください。
やり方としては村川和宏さんの記事と同じくシーンを複製しworkbenchの設定を調整して……という形ですが、毎回やるのは大変なのでスクリプトで自動化しました。
線画出力自動化スクリプト(美術設定用)
import bpy
bpy.ops.scene.new(type='FULL_COPY')
scene = bpy.context.scene
scene.render.engine = 'BLENDER_WORKBENCH'
scene.display.shading.light = 'MATCAP'
scene.display.shading.color_type = 'OBJECT'
scene.display.shading.show_cavity = False
scene.display.shading.show_shadows = False
scene.render.use_freestyle = False
bpy.context.window.scene = bpy.data.scenes['Scene']
bpy.context.scene.node_tree.nodes["comp"].scene = bpy.data.scenes["Scene.001"]
bpy.ops.render.render()
bpy.context.window.scene = bpy.data.scenes['Scene.001']
bpy.ops.scene.delete()詳しい方に教えて頂きながら作りました。協力してくれた方ありがとうございました。
scene名をいじっているとエラーが出るので注意してください。
基本的にラフ、清書どちらも同じ設定で線を出力していますが、場合によっては清書時に「バックボーン伸縮」と「ディスプレイス」は外した方がきれいな線になります。
ちなみに今作の本番BG用の線画ではコンポジットのディスプレイスを外した状態の線画を使用していました。freestyleの線は使っていません。
この後の調整はPhotoshopで行います。
画像で出力した3パターンの線画、主にLine_Cを土台にして部分的にLine_A、Line_Bの線をマスク等で上塗りしながら調整していきます。
足りない部分や変更点はブラシで描き込み、それを元にモデルの調整も行います。
追記:線画についてさらに詳しく書いた記事はこちらです。
https://note.com/regiomu3/n/nfae3d31afd3e#6bcc7165-5c37-4326-8036-d8caeba7b8d0
線画については以上となります
現状ではここまでです。
テクスチャやシェーダーについてはもっと色々な話をしていきたいと思っております。
今後も随時追記していきますのでよろしくお願い致します。
掲載されている画像・データの無断使用・無断転載はお断りします。
なにか質問がありましたらコメントかTwitterでお願いします。
以前公開した「こみっくがーるず」の背景メイキング(blender2.79使用)はこちらです。
以前公開した「ヤマノススメ サードシーズン」の背景メイキングはこちらです。
ページ下側にあるはずの「次ページに送るアイコン」が見えなくなっていますが存在はしてます。全選択(Ctrl+A)すると見えますのでそこを押してください。
「ヤマノススメ サードシーズン」の背景メイキング公開中。こちらの絵のメイキングになります。 https://t.co/zZqafr1yyG pic.twitter.com/Em45WRCAfm
— ぎお (@regiomu2) March 13, 2019
「ヤマノススメ サードシーズン」の背景メイキング第二弾を公開しました。今回は二話の背景です。前回書けなかったライティング、視線誘導について説明しています。 https://t.co/UaTpsczsKq pic.twitter.com/Vg7KlIS24C
— ぎお (@regiomu2) June 20, 2019
