
CGで作ったMusic Bank階段のメイキング【後編】
こんにちは、映像ディレクター/VFXアーティストの涌井 嶺です。
この記事は、以下リンク先の記事の後編です。前編をまだ読んでない方は、ぜひ前編からお読みください!
前回の記事では壁や床、階段といった大きな構造部分のラフモデルと、仮のライティングまで組みました。
今回は仕上げに向けて、配置されているオブジェクトのディテールを作りながら、さらにフォトリアルにすべく全体を見ては修正を繰り返す、という作業を行います。そして最後にAfter Effectsに読み込んで、カメラで撮ったような質感や色を再現していく仕上げとしてコンポジット作業をします。
「あの手すり」を作る
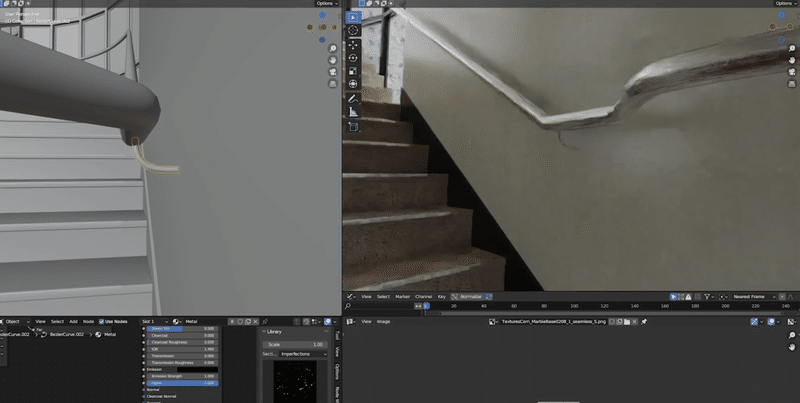
K-POPアイドルがみんな物理的にハマって写真を撮る、あの手すりを作ります。
신난다신난다><#RealLove #ohmygirl pic.twitter.com/tLi906qXw1
— 오마이걸 (OH MY GIRL) (@WM_OHMYGIRL) April 8, 2022

壁と繋がっている部分の金具はなかなかサイズを合わせるのが難しかったので、上の方は無理やり合わせています。

床の作り込み
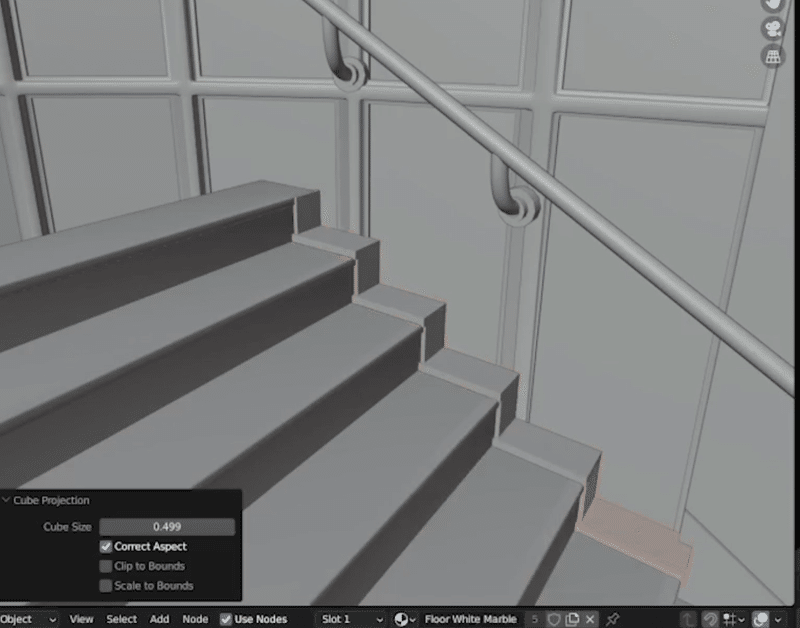
わずかな歪みをつけてリアルに見せる
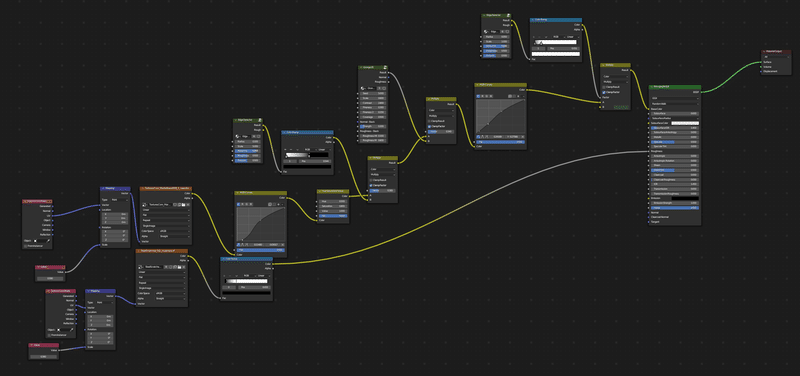
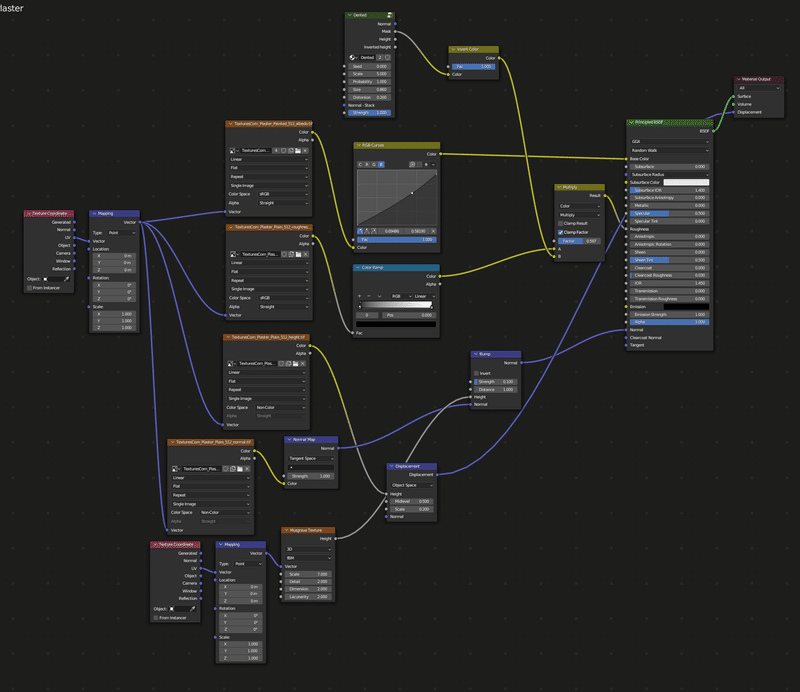
床オブジェクトのマテリアルには、Musgrave TextureをBumpノードのHeight値に入れ、微妙な歪みによる凹凸をつけています。これによって床が映す景色が絶妙に歪み、反射をリアルに見せることができます。

Ian Hubert氏のこちらの動画でも解説しています。かなり汎用性の高いテクニックなので覚えておいて損はありません。



階段の作り込み





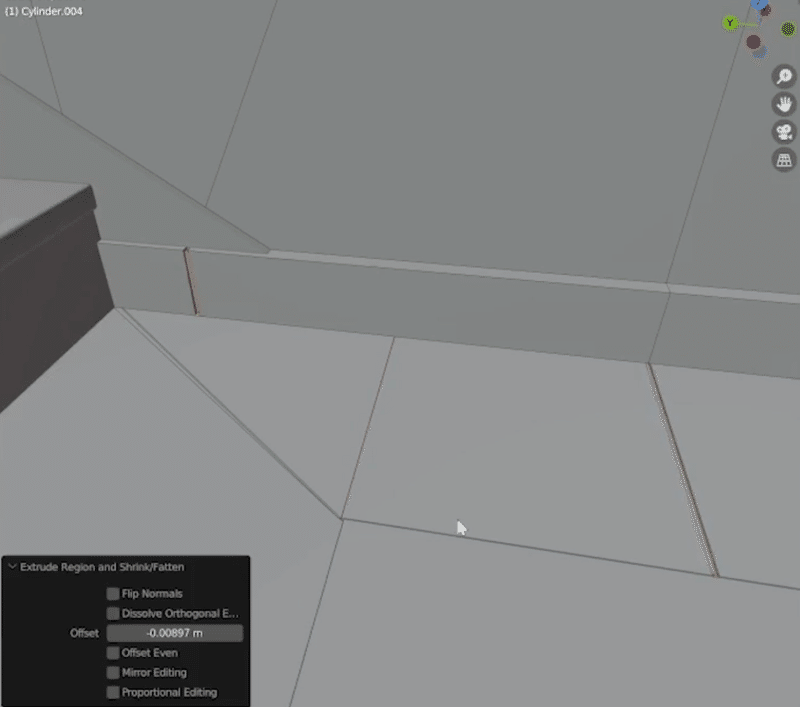
ベースとなる構造の仕上げ



アセットを配置する
基礎となる構造はほぼ出来たので、細かい物を置いていきます。
黄色い自動販売機
나도 뮤뱅 포토 스팟에서🫢
— WONHO Official (@official__wonho) June 25, 2022
(나도 가능하다요)#원호 #WONHO pic.twitter.com/GjW9GX9qvw
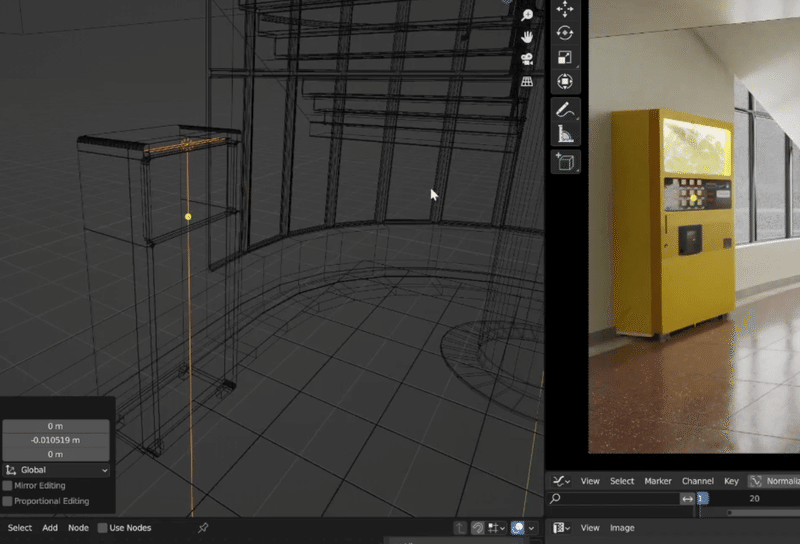
左側に見える、黄色い自動販売機を作ります。一応今回の作品を商用利用するつもりはないのですが、すべてフリー素材で完成させたかったので、似たフリーの画像からテクスチャをPhotoshopで作りました。地味に大変な工程でした。



手前の照明
ほとんどリファレンスが無いのですが、手前部分は1Fの天井があってそこに円形のライトが設置されています。天井をブーリアンでくりぬいて、そこにEmissonマテリアルを置いて光らせていきます。



その他のアセットの配置
よくこの階段の裏に積まれている段ボールは、愛用するBlenderアドオン「Trashkit」に含まれるアセットを使って作りました。



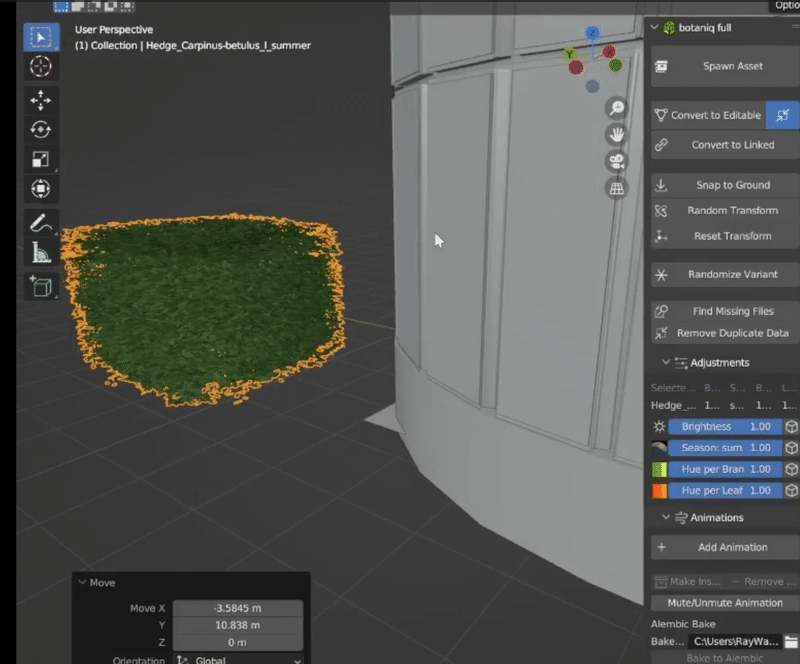
窓の外に見える植え込みや木はBlenderの有名なアドオン、Botaniqを使ってレイアウトしました。

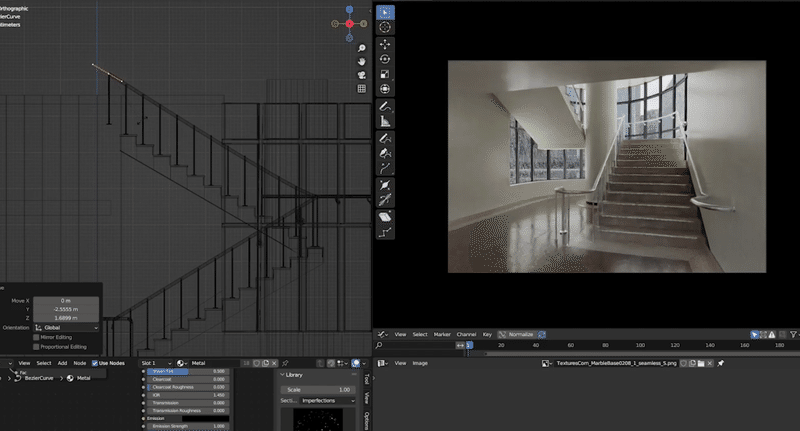
最終的なライティングの調整



レンダリングとコンポジット
レンダリングは1024サンプルで回して約4分。
After Effectsに読み込んで、コンポジットして静止画として仕上げていきます。
コンポジット用にいくつかのレンダーパスと呼ばれるレイヤーを書き出しており、それらを組み合わせて質感をアップしています。






おわりに
以上でこのCGシーンが静止画としては完成しました!
とにかくCGシーンを速くリアルに作るうえで大事なこととして、
画面の近くに見えるもの(今回の場合は床など)
目が行くもの(階段や自販機)
画面の多くを占めるもの(壁や床など)
の作り込みとディテールが大切で、さらに全体が適切にライティングされることでクオリティが格段に上がって見えます。
また今回のようなシーンではポリゴンをたくさん割らなくても、マテリアルを作り込むことで凹凸や汚れを表現してディテールにしているので、シーン自体は非常に軽いです。映像としてレンダリングしたときはサンプル数を下げたので、1フレーム30秒ほどでレンダリングできました。
また何かCGシーンのメイキングをアップする機会があればこのような記事も書いていこうと思います!
そして今回のメイキング動画も近日中にYouTubeにアップ予定ですのでお楽しみに!
ではでは。
この記事が気に入ったらサポートをしてみませんか?
