- 運営しているクリエイター
#figma
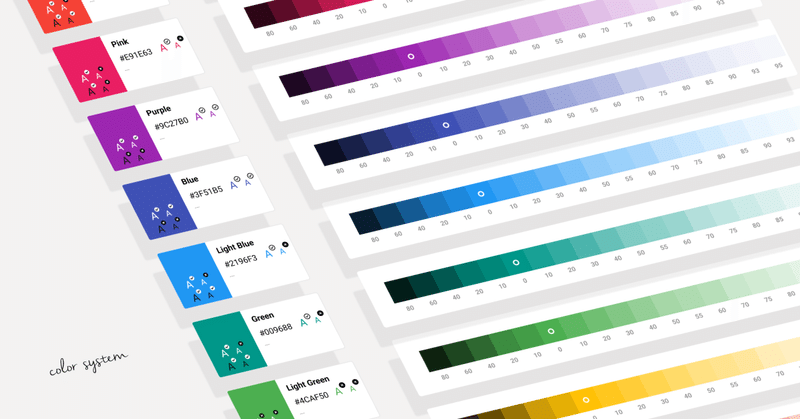
Figma Library外科手術
フリーランス&Goodpatch Anywhereで、グラフィックやUIデザインなど見た目周りを専門にデザインしているハマダナヲミと申します。文字とビールが好きです。(フェスではハイネケンに乾杯し、W杯では自宅からバドワイザーを応援し、ご飯を食べに行ったお店にモレッティがあれば迷わず注文します。)
みなさまFigma使ってますか!かつてPhotoshopと添い遂げるんやとばかり思っていたAdob
UIデザイナーがこの1年で🐯TRY🐯してよかったこと
皆さんこんにちは、UIデザイナー&にぎやかし隊のささやんです。
Goodpatch Anywhere と個人のお仕事で活動しています。
気づけば年末、というわけでこの1年で個人・チームとして🐯TRY🐯してよかったことをUIデザイナー目線でご紹介します。
参考になれば嬉しいです🙌
Figmaまずはみんな大好きFigmaから。(私もほんとに大好き!😍)
今年も大変お世話になりました。素晴らし
コラボレーションを加速させる Figma にさらにターボがかかるかもしれない Tips
私が所属している Goodpatch Anywhere はフルリモートのチームなので、メンバー同士は実際には会ったことがない場合がほとんど。でも Figma を使って、実際に隣の席にいる以上に、お互いの作業を共有しながらデザイン制作を進めていきます。
今回はそんなコラボレーションを加速させる Figma にさらにターボがかかるかもしれない Tips を書きたいと思います!
※記事中の表記は M
Goodpatch Anywhereの取り組みを様々なメディアでご紹介いただいてます
さまざまなご縁があり、狙ったわけではないのですが今夏Goodpatch Anywhereの取り組みをアウトプットする機会に恵まれたのでコチラでまとめます。
designingさんに取材いただきましたデザインビジネスマガジン @designingjp さんに Goodpatch Anywhere の取り組みについて取材いただきました!つい先日の2019年8月末にめでたく1歳となったGoodpatc
できる!リモートワークでのUXデザイン
この記事はGoodpatch UI Design Advent Calendar 2018の20日目の記事です。
この秋から私、ごかいち@5kaichiはGoodpatch Anywhere (と、smartLureというスタートアップ) にジョインし、約3ヶ月ほどフルリモートのUXデザイナーとして、Goodpatchのある東京ではなく北海道の札幌で活動をしてきました。
今回はみなさまに「リモ
インターネットの中で働く
リモートワークというと「人と会えないとコミュニケーションが〜」「誰が何やってるか見えないと不安〜」という懸念がつきまといます。私たちGoodpatch Anywhereはこのような制約を超えつつあって、むしろ物理環境から開放されてインターネットで働くメリットを活用する段階に足を踏み入れています。
いつでもどこでも繋がるこの半年で私はすっかり旅するUXデザイナーになりまして、月3〜4営業日は自宅の
Goodpatch Anywhereの近況報告
不覚にも体調を崩して眠り続けた週末の成果として、久しぶりに文章を書こうと思います。
どこにいても、デザインの力は証明できる「Goodpatch Anywhere」の記事を書いてから八ヶ月、本格的に立ち上がってからは半年が経過しました。外部から見ていると何をやっているのか、はたまたちゃんんと活動しているのかすら危うかったAnywhereですが、先日ようやくGoodpatchのサイトにもAnywhe
Figmaでできる、UIデザイン。-ワークショップ編-
こんにちは、Goodpatch Anywhereのささやんです。
先日はFigmaに恋してる!特に共同作業にぴったりだよ!というご紹介をしました。
じゃあ具体的にどんなことができるの?について今回はお話できればと思います。
第一弾はUIワークショップについて、です。
ワークショップというとUXデザイナーがやってるものじゃないと思われがちですが、UIでもできるんですワークショップ。しかもリモートで
Figmaで実現できる “いっしょにワークする”
この記事はGoodpatch UI Design Advent Calendar 2018の19日目の記事です。
こんにちは、10月からGoodpatch Anywhereにジョインしたささやんです。
リモートワークでわくわく楽しく活動しています。
師走ですね、すっかり寒くてお鍋が一段と美味しいですね。
今回は2ヶ月前に導入してすっかり惚れ込んだ、Figmaのおすすめ機能についてUIデ
Figmaを使ったリモートワークショップの可能性
昨年末に書いた「できる!リモートワークでのUXデザイン」という記事に引き続き、今回はUXデザイン界隈の実践者に向けて、主にスマートルアーとGoodpatch Anywhereでの業務で見つけた「Figmaを使ったリモートワークショップの可能性」について語ってみます。
※この記事に書かれている「ワークショップ」は、基本的に「UXデザインの現場におけるワークショップ」に限ったものです。
ワーク