
[情報I]HTMLの実習にピクタグラミングを使ってみましょう.
高等学校必履修科目情報Iの「コミュニケーションと情報デザイン」では,Webコンテンツの制作を題材とした実習も想定されます.しかし,時数が限られているため,マークアップ言語HTMLやスタイルシート言語CSSの理解に加え,商用Webサイトの品質に匹敵するデザインの作成は困難です.そのため,短時間かつ簡易にWebコンテンツの制作が可能な学習環境が求められます.そこで,ピクトグラムの作成を題材とし,マークアップ言語HTMLやスタイルシート言語CSSの記法の学習できるアプリケーション「ピクタグラミング」を紹介します.
1.はじめにピクトグラミングのサイトにアクセスします.
https://pictogramming.org/

2.ピクタグラミングの項目の「はじめる」ボタンを押します.

3.初期画面です.

4.とりあえずいくつかの属性値を変更してポーズをとってみましょう.

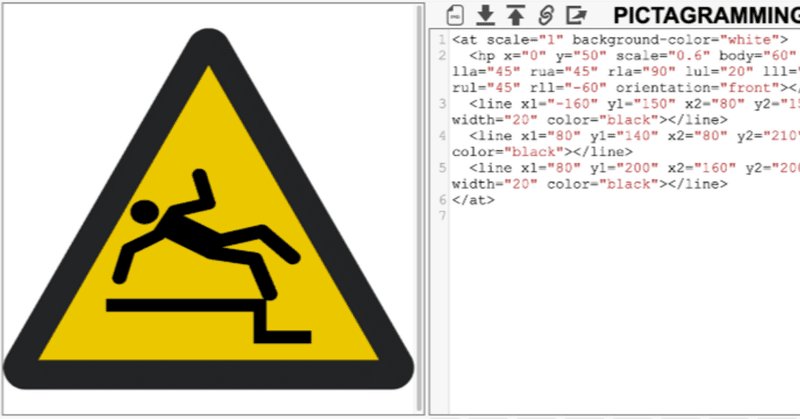
5.HPML(Human Pictogram Markup Language)を使って,セーフティーマークや線,円,テキストも追加できます.HTMLのタグ集合も併用して使えます.

この記事が気に入ったらサポートをしてみませんか?
