
Photoshop初心者日記 選択範囲を色調補正
このアウターにどのストールが合うのかな?
いま白だけどオレンジだったらどうかな?
みたいな時に使えそうな機能を勉強しました。
写真と現物の色がちょっとだけ違う時にももちろん使えます。
背景と近い色だとむずいけど。
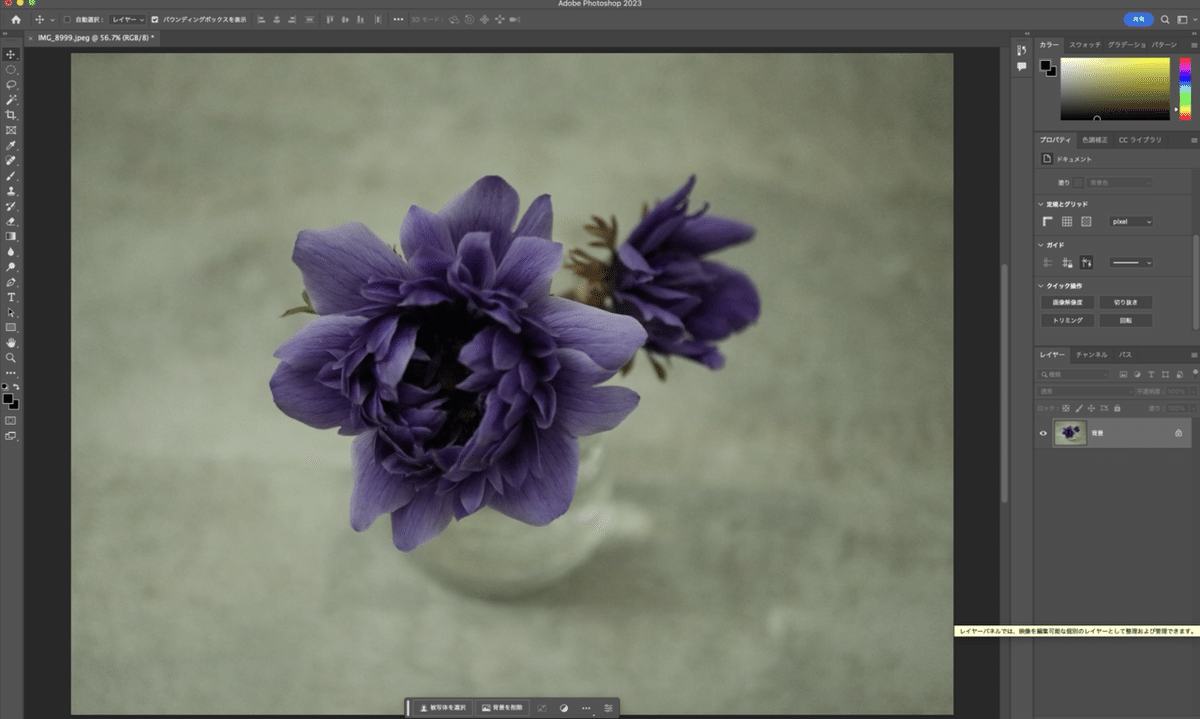
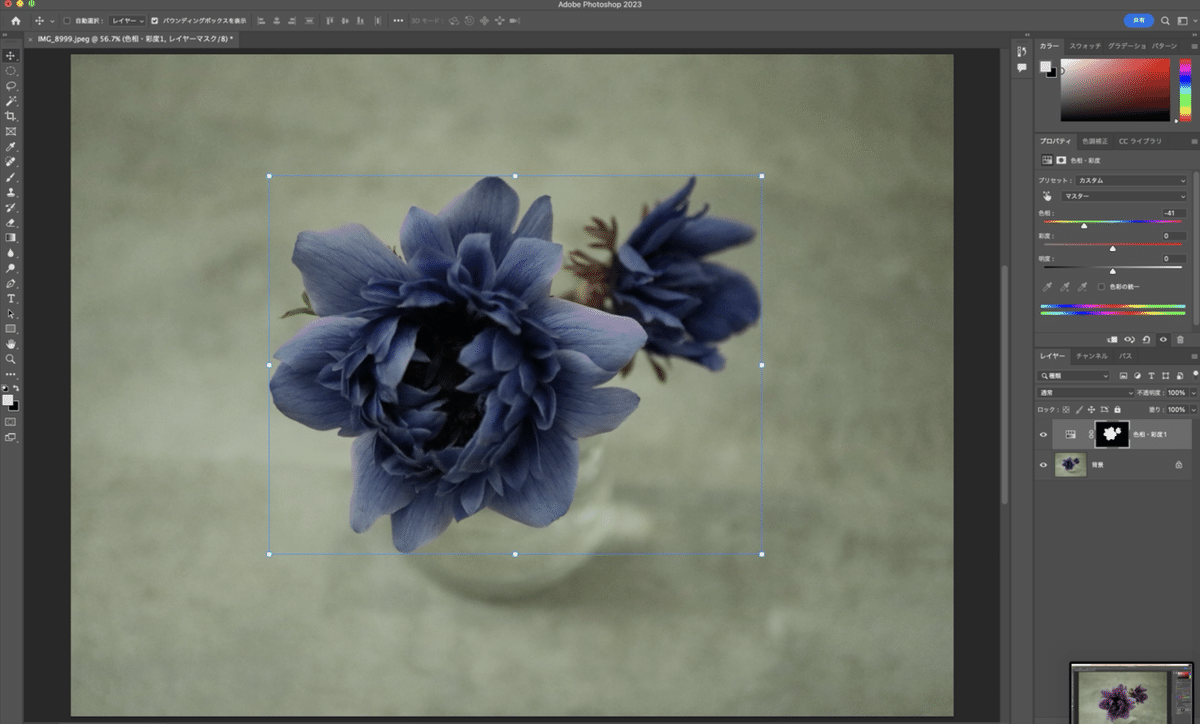
部屋で撮ったアネモネが素材。

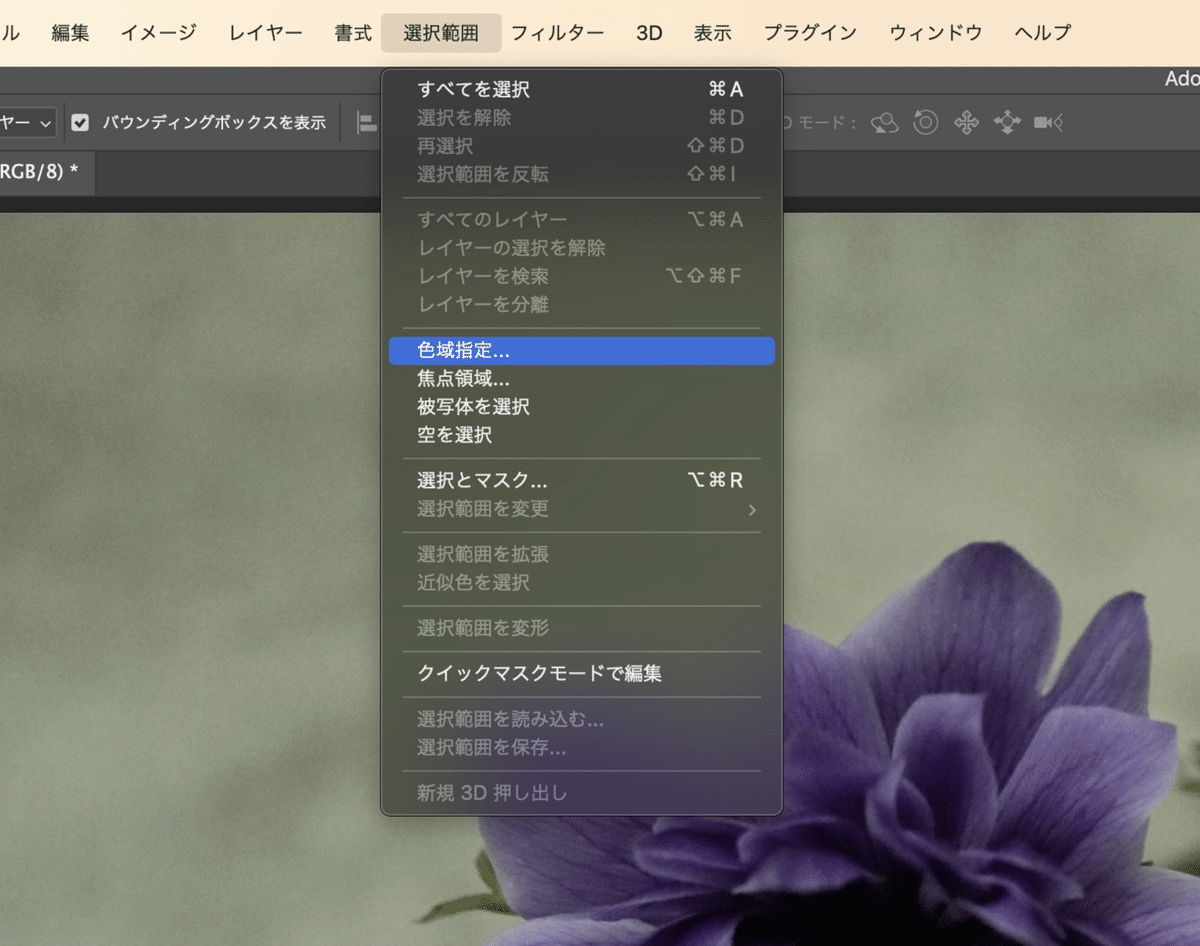
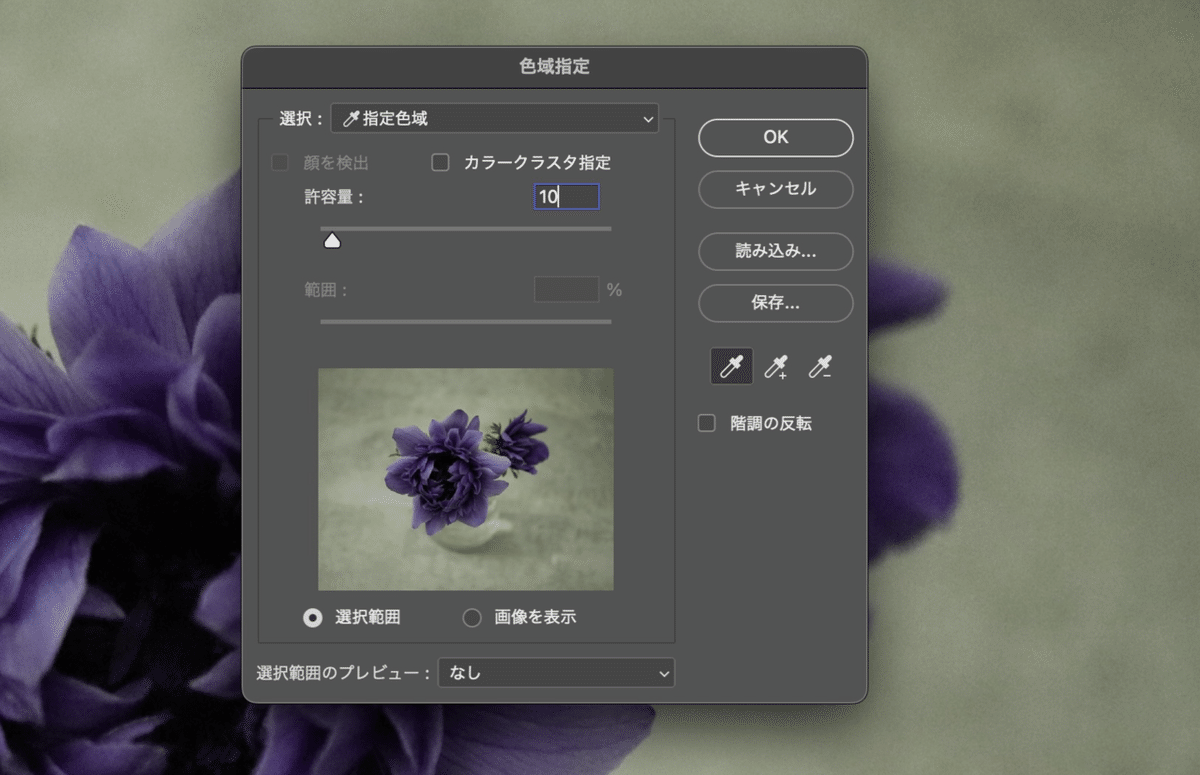
選択範囲▶︎色域指定

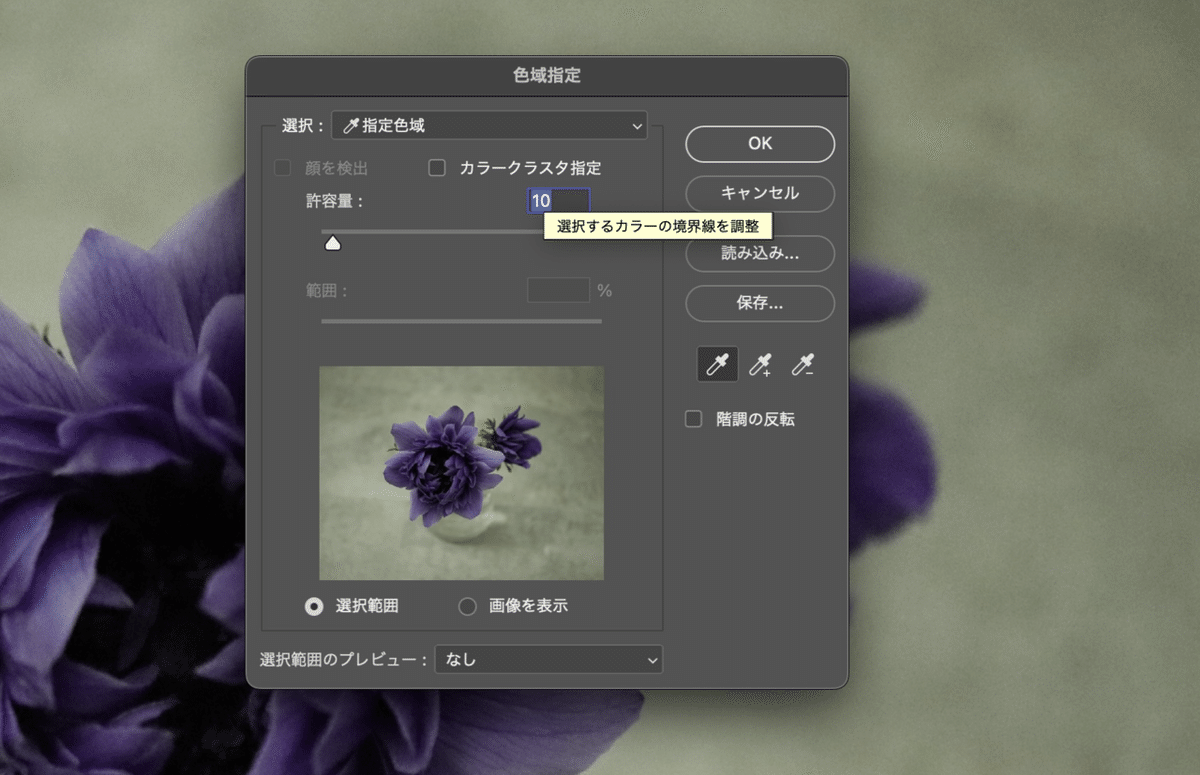
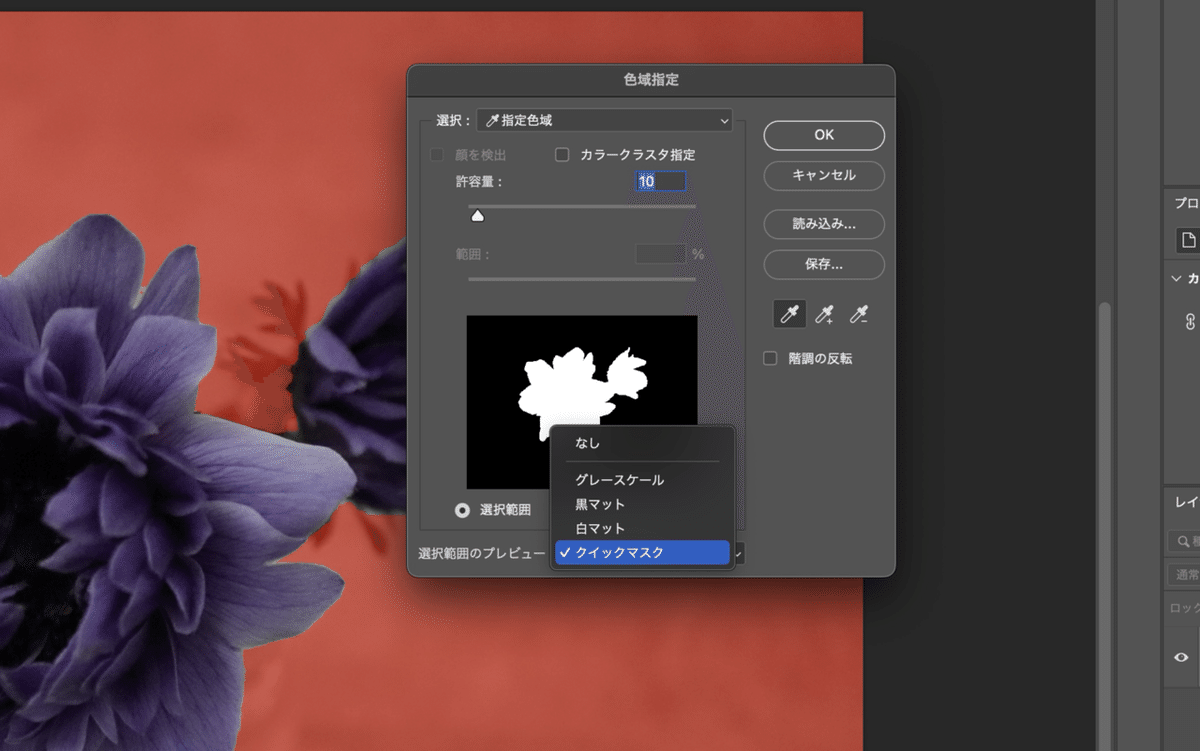
プルダウンも指定色域のままで、
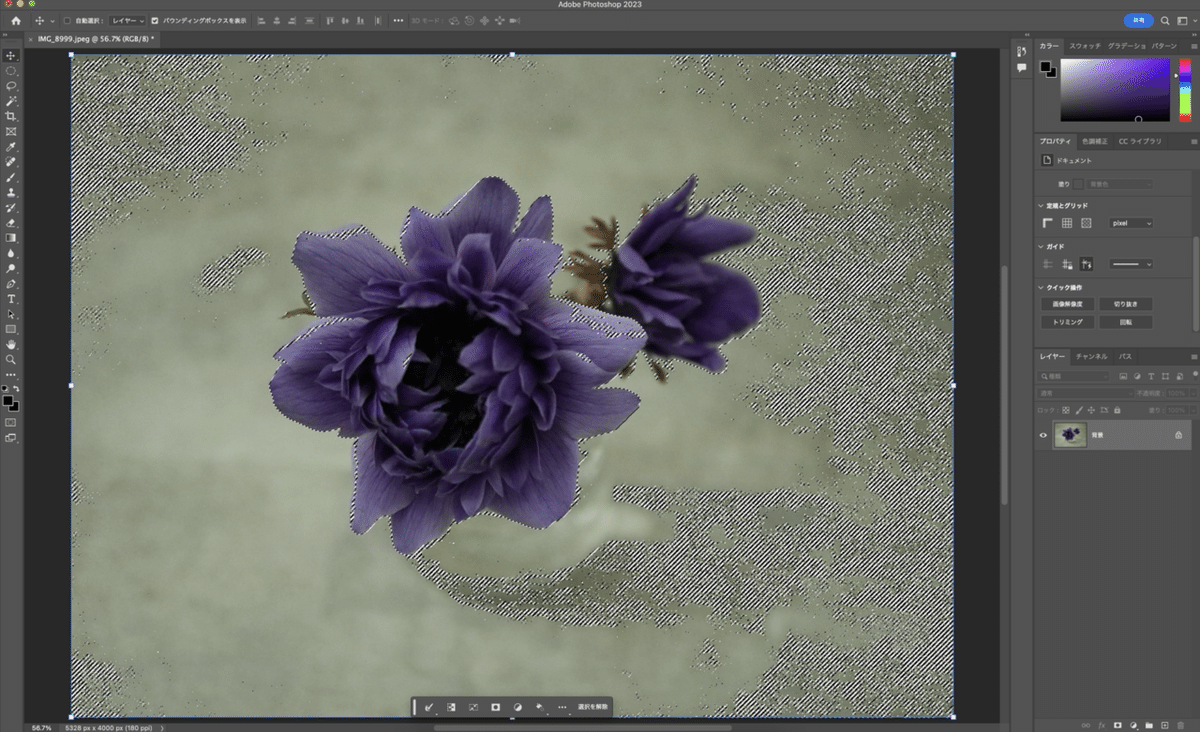
許容量の数値が大きいと背景の色を拾ってしまい

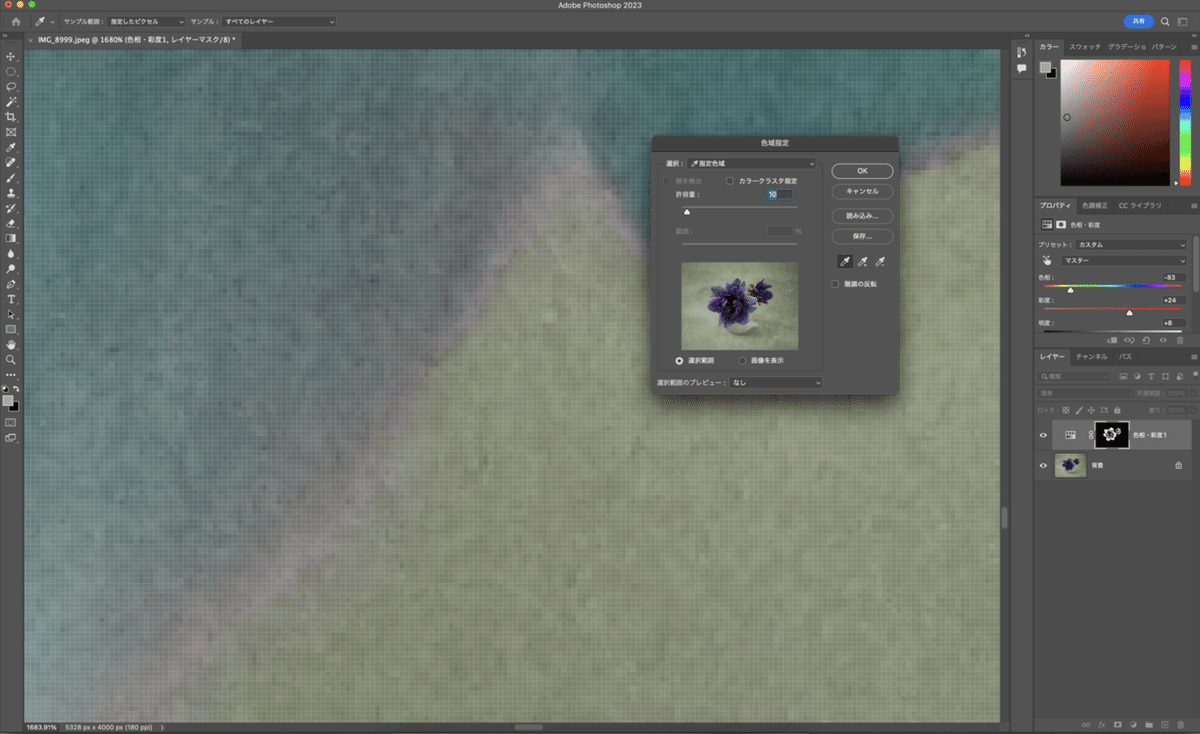
背景色が均一じゃないとこうなります

今回は許容量少なめに調整。
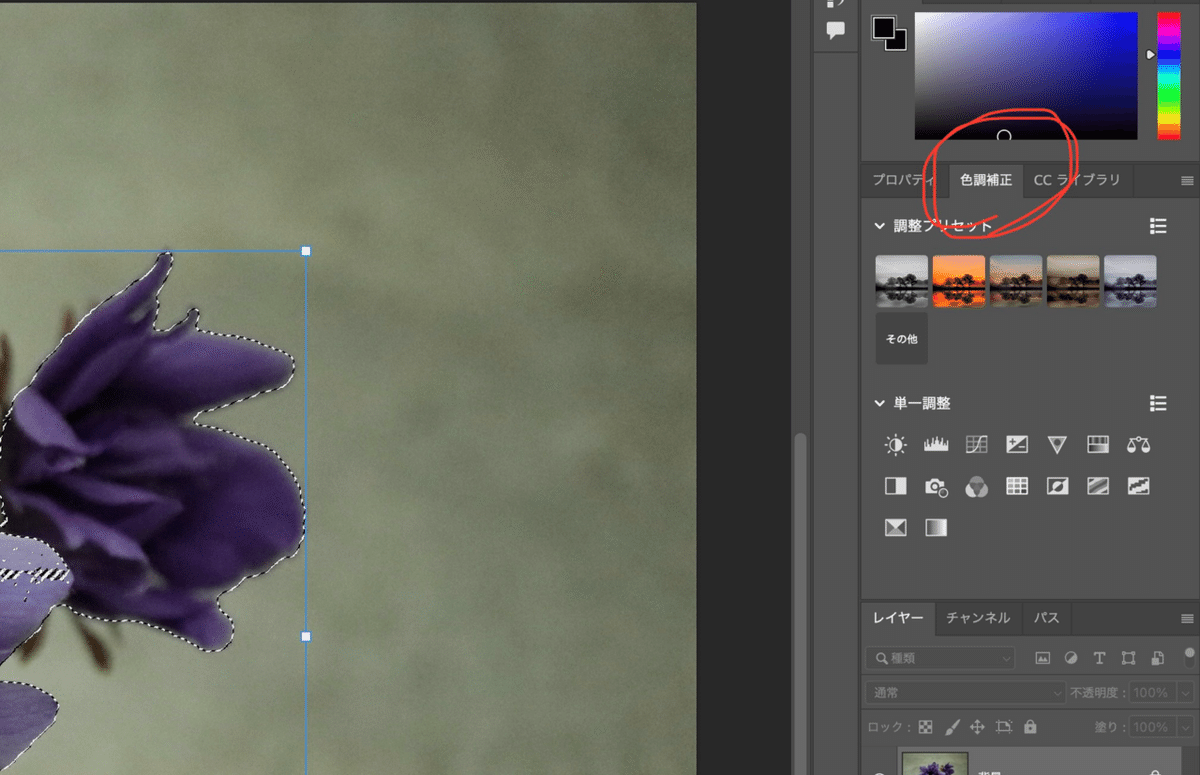
この↓まま選択範囲を増やしたい時はシフトを押しながら画像の選択したい場所をクリックして増やしていき

プロパティの横の色調補正

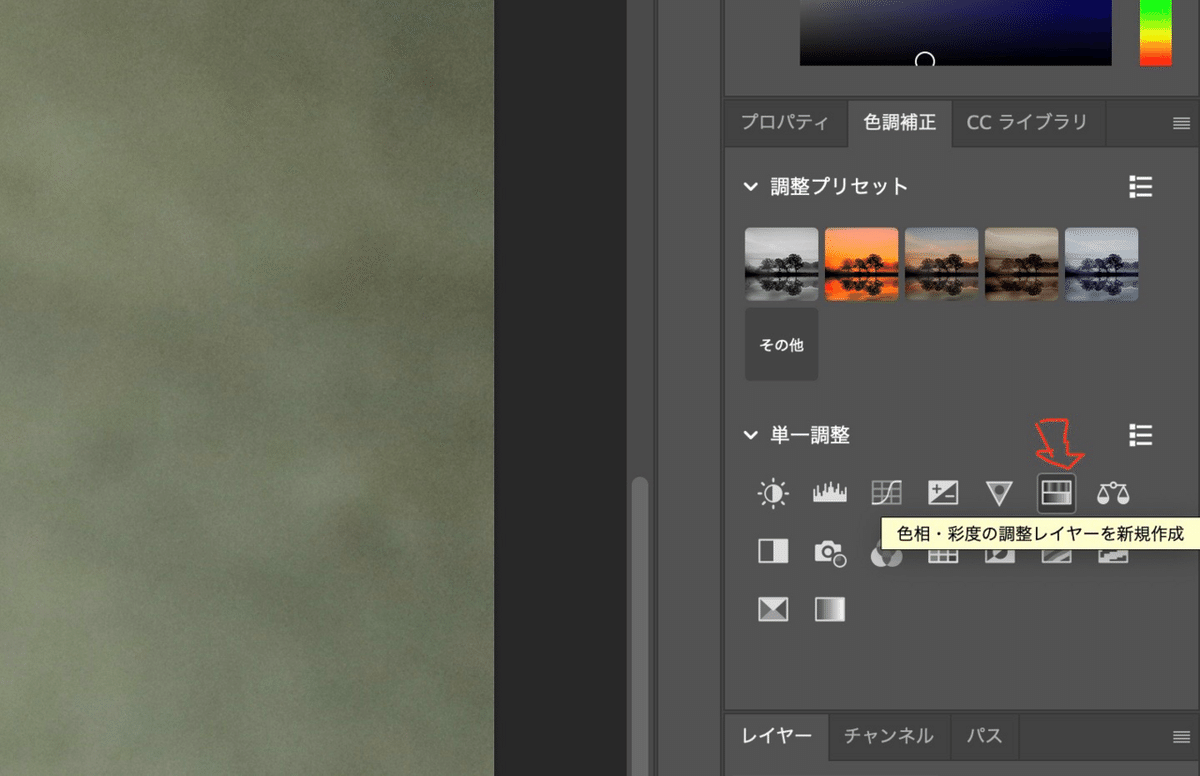
単一補正タブの 色相・彩度 と進み

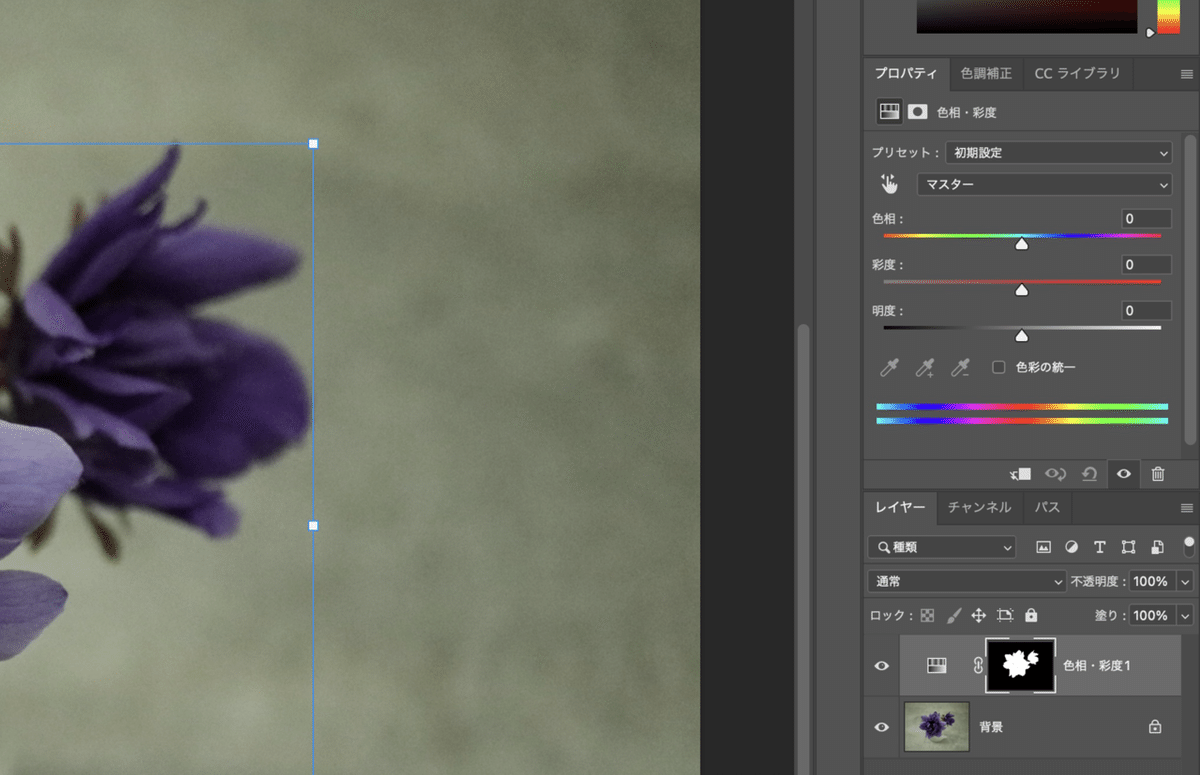
このバーをいじっていくー

赤っぽいと目立たなかった選択もれが青にすると目立っているよう。

もう一度白っぽいあたりを選択し直してみるも
部分的に選択もれが出てしまいました

選択画面でクイックマスクにしてみたり

めーっちゃ拡大してやってみたりしたのですが、
むずかしー!!

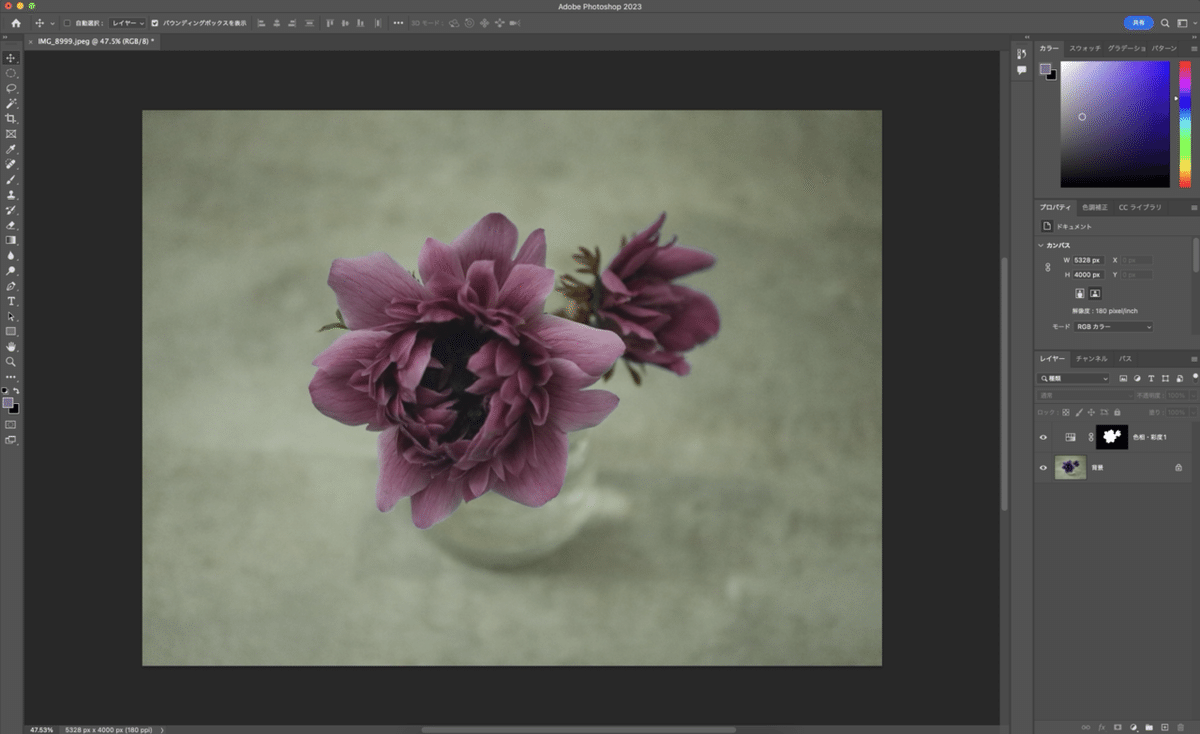
ということで気にならない赤寄りにしてみておしまい。

結局選択がむずかしいのでもっと頑張らないとなのと、AIには認識できなくても違和感感じれる人間の目すごいなということでした👏
サムネイルはマスク機能を使って半々グラデにしてみたbefore&after。
マスク機能もまとめられるぐらいマスターしたいです🥹
では、引き続きがんばっていきましょう。
