
駆け出しデザイナーに知ってほしい配色のこと。まずは少ない色から始めてみよう
みなさん、こんにちは。
新潟市在住のソーシャルPLUSデザイナーのおやなぎです。
2024年は厄年の私。年明けから丸一日寝込むほど体調を崩したり色々あったりで妻の勧めで厄払いに行ってきました。以降は注文した商品と到着した商品が異なる程度のマイルドな厄に落ち着き一安心?です。
本日は「駆け出しデザイナーに知ってほしい配色のこと」についての記事です。 配色に悩む駆け出しデザイナーさんにこの記事が届いたら嬉しいです。
憧れることをやめてみよう
(いきなり大谷選手の言葉を借りました。)
あらゆる色を絶妙なバランスで配色している職場のベテランデザイナーに憧れる気持ち、とてもわかります。でも、いざ自分がやってみると同じようには上手くいかないんですよね。
配色はベテランデザイナーでも難しく感じる、デザインにおけるとても重要なスキルです。
あなたが尊敬するベテランデザイナーは、きっと最初から素敵な配色ができたのではなく、経験を積んでようやく習得できたスキルなのだと思います。
ベテランデザイナーへの尊敬の気持ちを込めて。まずは憧れることをやめて、今自分のできることで輝いていきましょう。
まずは1色から始めてみよう
配色スキルを身につけるための最初の一歩は「1色」から始めることです。
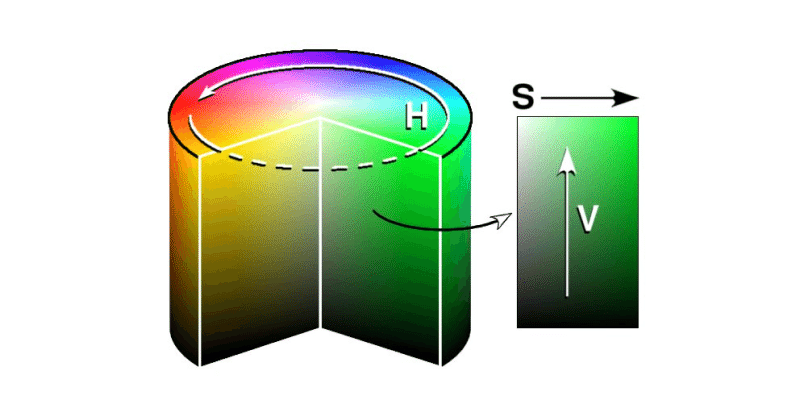
1色といっても印刷の「1色」ではなく、「色相・彩度・明度(HSV)」の中から特定の色相を切り取った1色を意識してください。

HSV空間の断面を見てわかるように、1色といっても広い領域を扱います。
まずは、この1色から配色に慣れていってください。
色相 - Hue(まずはどの1色を選ぶか)
まずはどの「1色」を選ぶか決めましょう。
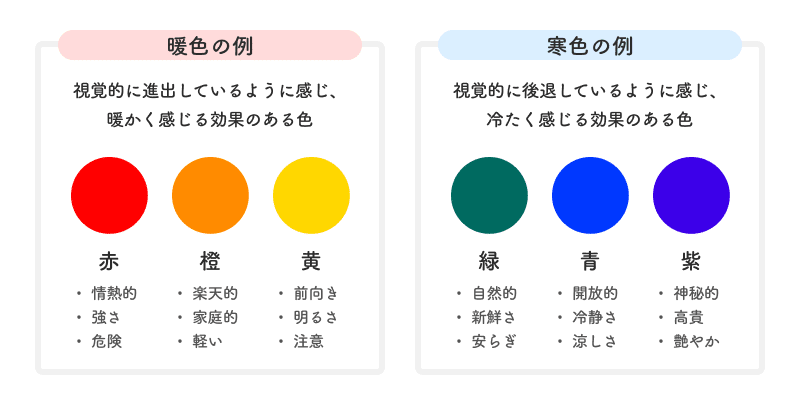
色は「情報」です。それぞれの色が持つ特徴や印象は大きく異なります。選んだ色と伝えたい内容が合わない場合もあります。
適切に色を選び、ユーザーに狙い通りの印象を感じてもらえるか。この1色の選び方がとても重要です。

色の印象は一例です。国や地域によって印象は異なります。
彩度 - Saturation(目立ちや落ち着きのコントロール)
高い彩度は鮮やかで強い印象を与え、低い彩度は落ち着きを与えます。彩度を調整することで、要素をどの程度目立たせるか、もしくは落ち着き与えるかをコントロールできます。

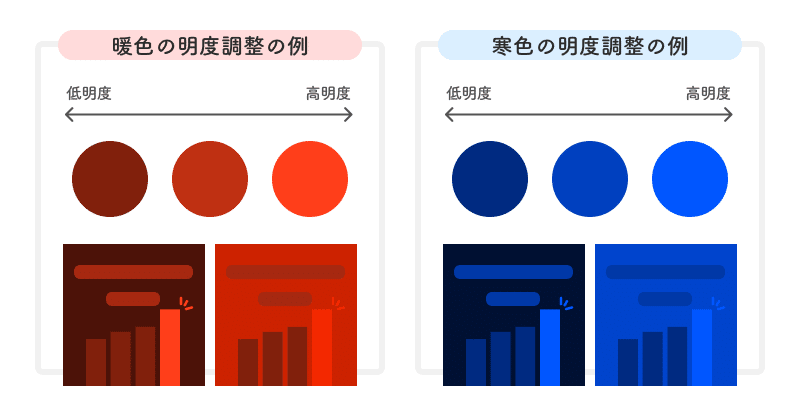
明度 - Value(明るさや暗さのコントロール)
高い明度は明るさを与え、低い明度は暗さを与えます。明度を調整することで、要素の浮き沈みや濃淡などのコントラストをコントロールできます。同じ明度でも背景の明度によっては印象が大きく異なります。

まずは1色(色相)を決めてから、彩度・明度を意識して配色をしてみましょう。
同じ1色でも彩度や明度を調整することで、ユーザーが複数の要素の中からどの順番で認識するかに影響を与え、そしてその後の行動に影響を与えることができます。
1色の配色でも、できることはとても多く(そして難しく)、制作物として十分成立することが伝わるのではないかと思います。
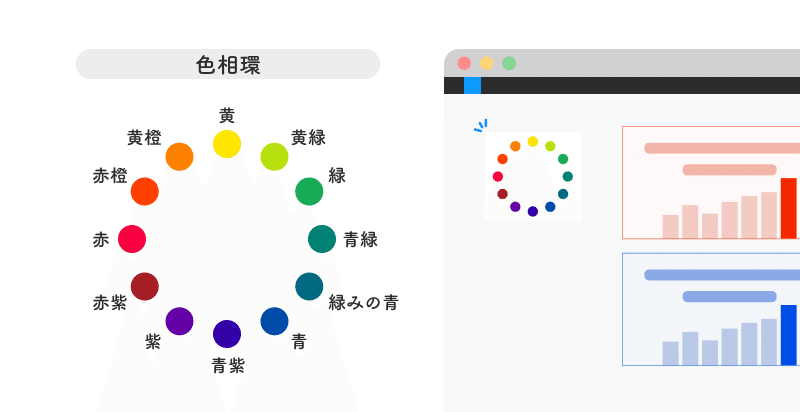
配色の感覚が掴めてきたら、色相環を意識してもう1色足してみよう
1色での配色の感覚が掴めてきたら、もう1色足してみましょう。ベースとなる1色目からどの色を足せば良いか。2色目を選ぶときは「色相環」を意識して色を選んでみてください。
頭の中で色相環がイメージできない場合は「色相環」と検索して表示される画像をデザインツールのキャンバス上に置いてもOKです。

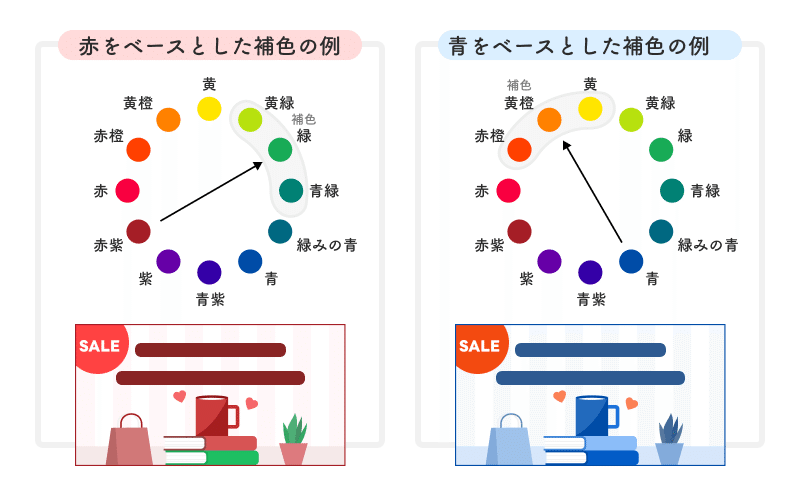
補色を選ぶ(メリハリのある印象に)
1色目と比較して2色目を目立たせる場合は、1色目の真反対の「補色」を選んだり、遠い位置にある色を選びましょう。補色は、はっきりとした印象を与え、ユーザーにメリハリのある「わかりやすさ」を伝えることができます。
注意点としては、補色でも見えにくい組み合わせがあるため、その場合は彩度や明度を調整してください。

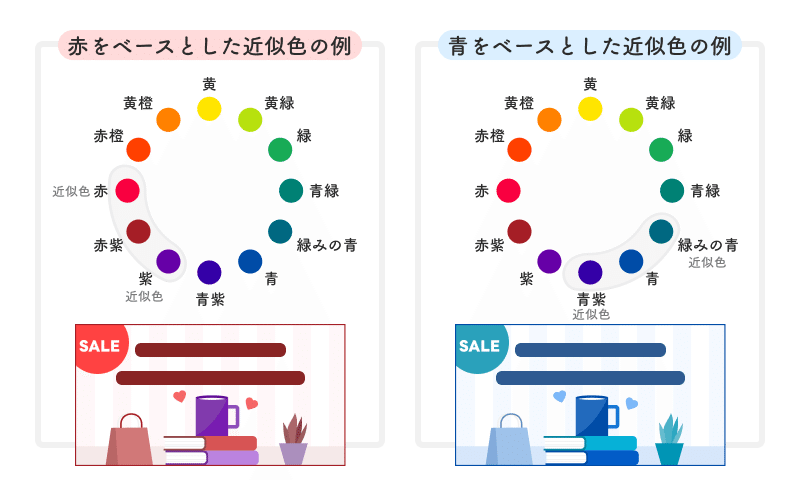
近似色を選ぶ(協調性のある印象に)
1色目の印象を保ったまま少し変化を加えたい場合は、1色目に近い「近似色」を選びましょう。近似色を使うことで協調性が生まれ、ユーザーに洗練された印象や、柔らかで豊かな印象を伝えることができます。
注意点としては、色の区別がつきづらい程の近い色を選ぶと、近似色ならではのメリットが発揮できないため、色相環の色の差を意識しながら2色目を選んでください。

色の組み合わせで、ユーザーへの伝わり方が大きく変わります。制作物はどのような配色のバランスが良さそうかを見極めながら着実に経験を積んでいきましょう。
そして、2色での配色の感覚が掴めてきたら、さらにもう1色足してみる。という風に徐々に扱う色数を増やしてみてください。
クライアントのイメージに合う配色を実践していこう
配色の感覚を掴んで制作物を良い配色で仕上げたとしても、クライアントのイメージに合わない場合があります。扱うロゴやイラストの他、業種で使われやすい色など「合う・合わない」の要因は様々です。 どのような配色が良いか迷う場合は、一度クライアントにヒアリングをしてみましょう。
「どの色が良いか?」を直接聞いても答えをいただくことは難しいです。
あくまで制作物を通じて何を伝えたいか、どのような印象を与えたいかを聞き、そこで受け取った言葉をヒントにどのような配色が良さそうかを考えてみてください。
例えば「洗練されている」印象を求めている場合は1色や色数を抑えた上で青やその周辺の色をメインとした配色が良いかもしれませんし、「インパクト」を求めている場合は補色を使う配色が良いかもしれません。「賑やかさ」を求めている場合は3色以上をバランスよく配色するのが良いかもしれません。
ヒアリング内容は配色のみに繋がるものではなく、コンテンツ作りそのもののヒントになります。配色スキルを磨くことでヒアリングスキルの向上にも繋がると言えるのではないでしょうか。
ここまで実践できるようになれば、もう駆け出しデザイナーを卒業しているのかもしれませんね!
終わりに
配色スキルの習得も一歩ずつです。経験を積んで実力がついてきているからこそ今まで見えなかった壁が見えるようになります。
あなたが順調にスキルアップするためには、ベテランデザイナーの出番が不可欠です。日々の制作物や課題に感じていることについて適宜フィードバックを受けてください。ベテランデザイナーからのアドバイスや考えに日々触れることで、きっといつの日か同じ視座で配色を議論できる日が来るでしょう。
ではまた。
この記事が気に入ったらサポートをしてみませんか?
