
【OVALDI】鉄拳8用テンプレート実装!使い方のご紹介
今月『鉄拳8』が発売されるということで、OVALDIに鉄拳8用のテンプレートを実装しました。入手方法から使い方、カスタマイズの仕方などを紹介していきたいと思います。
※本テンプレートは鉄拳8体験版に合う形で作成しています。製品版発売後、変更になる可能性があります。
OVALDIの入手方法
OVALDIはMicrosoft Storeから入手することができます。
Microsoft Storeアカウントを作成し下記からダウンロードしてください。
今回のテンプレートは無料でも使えますので、ぜひお試しください!
オーバーレイの導入方法
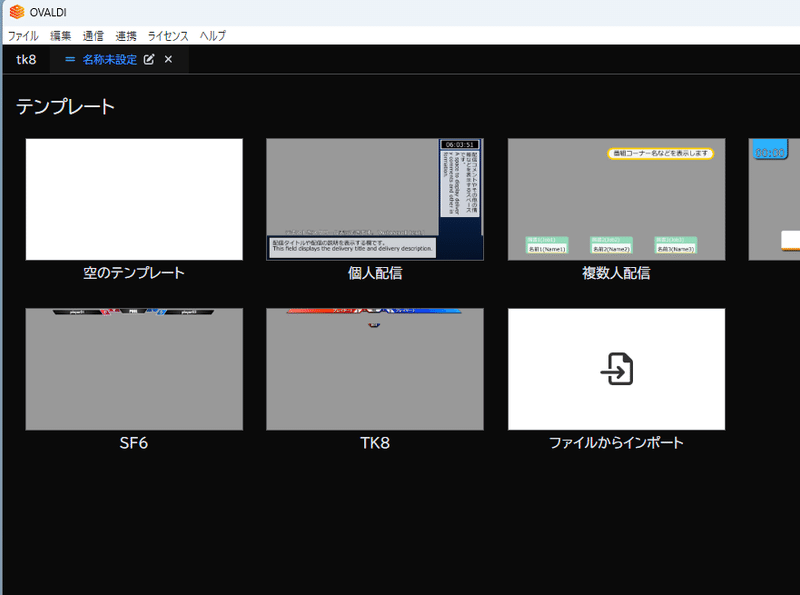
OVALDIをインストールしたら、下の画像のような画面が表示されるかと思います。こちらで「TK8」と書かれたテンプレートを選択します。

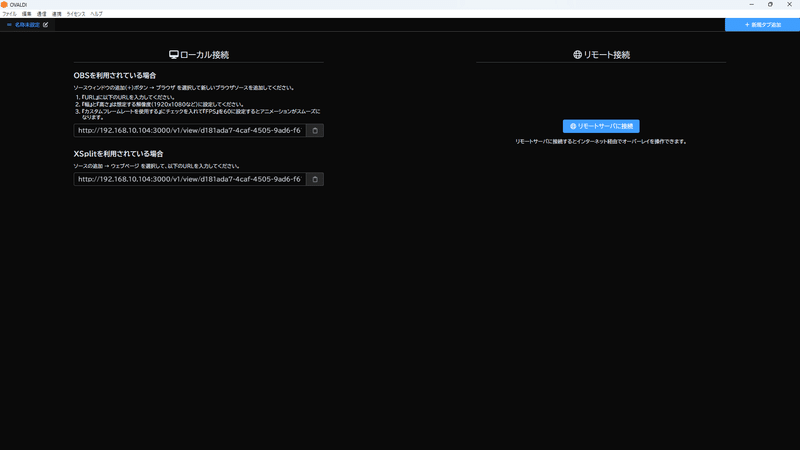
テンプレートを選択すると下記のような画面になります。

こちらのURLをコピーし、配信ソフトに入れます。OVALDI上ではOBSとXSplitとなってますが、この2つのソフト以外でもWebブラウザを読み込ませることができるソフトなら何でも入れることができるかと思います。
テストするだけであれば、それこそChromeなどのブラウザにこのURLを入れるだけで表示されます。
今回はOBSでやってみます。OBSを開き、ソースウィンドウにある +ボタンを押し、「ブラウザ」を追加します。

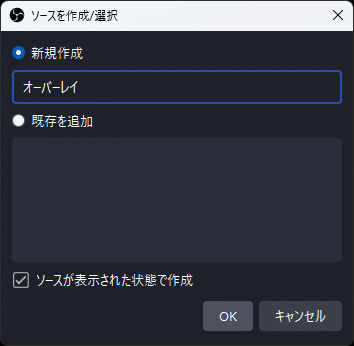
ブラウザを選択すると下記のポップアップが出ますので、「オーバーレイ」など適当に名前を付けてOKを押します。

すると、下記のウィンドウが現れます。

一番上のURL欄にOVALDIでコピーしたURLを入れます。
その下の幅と高さは配信する画面のサイズになります。フルHDだと幅1920高さ1080です。

オーバーレイが表示されたら、あとはゲームを表示し、オーバーレイが上に来るようソースの順序を調整するだけです。
オーバーレイの使い方
OBS上でオーバーレイを表示すると、自動的にOVALDIの画面が変わり、下記の画面が表示されます。

この画面になったら、右下のタブで「運用」を選んでください。運用モードが使用時のメイン画面になります。


運用モード画面に色々とボタンが並んでいますが、こちらの大きさや位置は自分で調整できます。大きさを変える場合は各ボタンの右下をドラッグして調整します。位置を変える場合はボタンをドラッグして移動します。使いやすい形で自由に配置してください。もし必要なボタンを消してしまった場合は左上にある「表示する要素の選択ダイアログを開く」から選択すれば再表示されます。
今回は、デフォルトの状態で、各ボタンの機能と使い方を説明します。
ALL ON , ALL OFFボタン
文字通り、すべてのオーバーレイを一括でオン/オフするボタンです。使用時には青い再生ボタンを押してください。配信中ずっとオンにしておくよりも、試合が始まるタイミングでオンにした方が、オーバーレイがアニメーションして表示されるため、リッチ感が増します。
Round ON , Round OFFボタン
画面中央上、デフォルトだとPooLとWが書かれている部分をオン/オフするボタンです。
W/L ON , W/L OFFボタン
ダブルエリミネーション形式時に、両選手がウィナーズなのかルーザーズなのかを表示する「W」「L」の表記を1P2P一括でオン/オフするボタンです。ダブルエリミ以外の場合はオフにしてください。
1P W or L , 2P W or Lボタン
ボタンを押すごとにWとLの表示が切り替わります。
Round / Round Center / Current / Current Round Text
「現在実施している試合が何回戦の試合か」を表示するのに使用します。選びたい回戦表記の左にある○ボタンを押すとその表記に切り替わります。表記内容そのものをダブルクリックすることで書き換えることも可能です。
1P+ , 2P+ボタン
各選手の取得マッチ数を増やすボタンです。ボタンを押すごとに1ずつ増えます。
1P reset , 2P resetボタン
各選手の取得マッチ数をリセットするボタンです。ボタンを押すと0に戻ります。
Rule Count+ , Rule Count-ボタン
画面中央下、デフォルトだとBO3と記載されている試合のルール表記のBO数を増減させるボタンです。BOはBest of の略で、3なら2マッチ先取、5なら3マッチ先取を表します。
Rule ON , Rule OFFボタン
画面中央下、ルール表記部分をオン/オフするボタンです。
1P , 2P選手名欄
表示する選手名を選ぶ欄です。選手名をクリックするだけで切り替えることができます。なお、1P,2Pの選手が選ばれている状態で、1P側で2Pの選手(もしくは2P側で1Pの選手)を選ぶと、1Pと2Pが入れ替わります。

選手名の変更方法などは後述します。
オーバーレイのカスタマイズ方法
ここからは上級者編となります。「テンプレートそのままだと自分の使用しているシチュエーションに合わない……」という場合に、調整の仕方を記載しておきます。弄るときは、バックアップとして各工程でこまめにエクスポートしておくことをオススメします。左上の「ファイル」>「エクスポート」を選択すればOKです。インポートする際は、「インポート」でエクスポートしたobmファイルを選択すれば戻すことができます。
調整時にはレイアウトモードを選択してください。

選手名を変えたい
プレイヤー名を変える場合は、選手名を記載したCSVファイルを用意してください。CSVファイルはExcelやGoogle スプレッドシートなどの表計算ソフトで作成できます。また、Start.ggやTonamelなどのトーナメントサイトでは、参加者リストをCSVで一括でダウンロードすることが可能ですので、そちらを利用し、選手名以外の情報を削除して利用すると簡単かと思います。
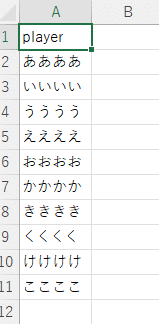
CSVの書き方ですが、以下のサンプルのような形にしてください。

選手名のCSVファイルができたらOVALDIに読み込ませます。まず、モードを「データソース」に切り替えます。

データソースの上の方に「CSVファイルの再読み込み」という青いボタンがあるかと思います。

こちらを押して用意した選手リストCSVファイルを選べばOKです。
また、大会中に誤字脱字などを素早く修正したい場合は、この「データソース」上で選手名をクリックし書き換えることも可能です。
BOをFTに変えたい
Best of ○○ではなく、First To ○○(いわゆる○○先)に変えたい場合は、画面右の「ノードツリー」欄の一番下、「Rule Count」をクリックしてください。画面下に設定項目が表示されますので、その下の方「接頭辞」欄に記載されている「BO」を「FT」に書き換えてください。

色を変更する
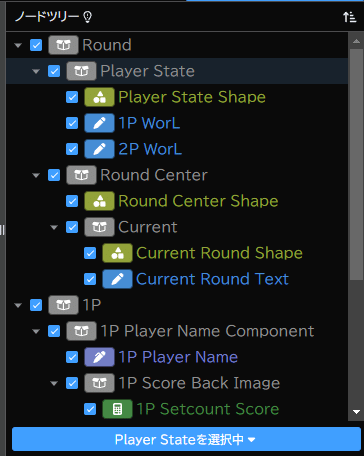
赤青の色を変更したい場合は、「ノードツリー」から下記のパーツを選んで色を変更してください。

Player State
Round Center
1P Score Back Image
2P Score Back Image
Rule
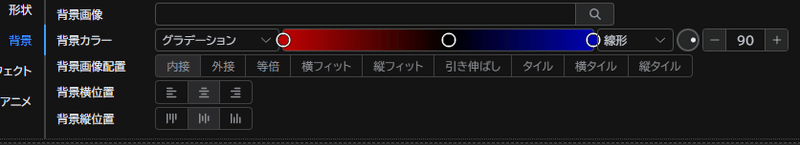
「ノードツリー」で各パーツを選んだら、右の方のタブで「背景」を選択してください。

「背景カラー」欄がありますので、そちらで単色かグラデーションを選び、右のカラーピッカーで色を調整すれば完了です。
WをUに変更したい
最近ダブルエリミネーション形式時に「Winner's」「Loser's」ではなく、「Upper」「Lower」という表記を使用する場合があります。その場合は、下記2つのパーツで文言を書き換えます。
1P WorL
2P WorL
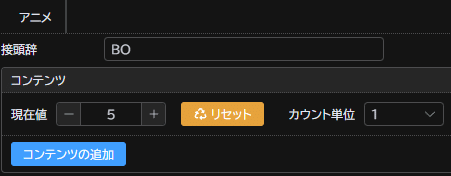
パーツを選んだら、下の方に「コンテンツ」という欄があります。

こちらのWをUに書き換えればOKです。
特定のパーツを表示or非表示にしたい
ノードツリーの各パーツの左側の四角のチェックを外せば非表示、入れれば表示になります。

ショートカットキーを設定したい
運用モードにある、各ボタンは、ショートカットキーを設定することが可能です。各ボタンの右にある「三」ボタンを押し、「ショートカットキーを登録」を押し、出てくるウィンドウの欄にショートカットキーを入れてOKを押せば登録できます。AltキーやShiftキー、Ctrlキーと任意のキーの複数同時押しも設定できます。解除するには「三」ボタンから「ショートカットキーを解除」を選びます。
パーツを画像に置き換えたい
選手名表示エリアの背景などを自分で制作した画像に置き換えたい場合は、それぞれのパーツの入っているコンポーネントを選び右クリック「画像パーツの追加」を選択。

作成された画像パーツの下の方に「コンテンツ」という欄がありますので、その下の「画像の追加」ボタンを押し、画像を選べば画像が表示されます。表示した画像の横幅・縦幅、位置などを調整し、元のテンプレートのパーツを削除もしくは非表示にすれば完了です。

細かい調整のやり方は今回は説明しませんが、興味がある方は、下記記事を参考にしてみてください。
スポンサーロゴローテーションを追加したい
大会などでロゴローテーションを追加したい場合は、上記の画像追加と基本的には同じです。

まず、ルートコンポーネントを追加し、追加されたコンポーネント(ノードツリー一番下)を右クリック、「画像パーツの追加」を選択、画像パーツの一番下の「コンテンツ」のところに「画像の追加」ボタンがあるのでそれを押し、スポンサーロゴを選択します。ロゴが複数ある場合は、再度「画像の追加」ボタンを押し、またロゴを選択。これを追加したい数だけ行います。
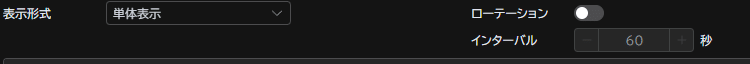
2つ以上の画像を追加すると「コンテンツ」の上に設定が表示されます。

こちらでローテーションをオンにし、何秒ごとに画像が変わるかをインターバルで設定します。
「アニメ」タブから「アニメ(表示)」、「アニメ(非表示)」を設定すればロゴが切り替わる際におこなうアニメーションを設定することができます。
また「エフェクト」タブで透明度を調整すれば、ロゴを半透明にすることもできます。
あとは、ロゴの位置や大きさを上の画像差し替えと同じように調整すればOKです。
アニメーションを変更したい
各パーツやコンポーネントを選び、左のタブから「アニメ」を選んで「アニメ(表示)」「アニメ(非表示)」を選んで変更してください。
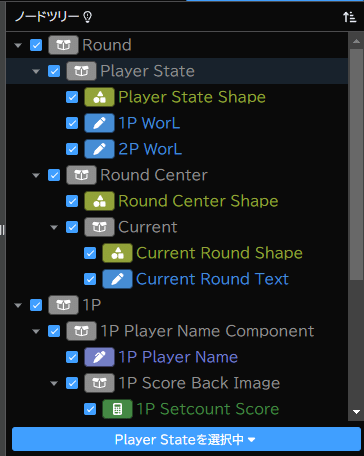
コンポーネントについて軽く説明しておきます。コンポーネントは「パーツを入れる箱、グループ」のような概念です。
上の画像で説明すると。灰色で表示されている部分がコンポーネントです。一番上、「Round」というコンポーネント内に「Round State」「Round Center」「Current」という3つのサブコンポーネントがあり、「Round State」の中に「Player State Shape」「1P WorL」「2P WorL」というパーツが入っている状態になります。
コンポーネントを表示/非表示にした場合、そのコンポーネント内に入っているパーツ・サブコンポーネントが全て一緒に表示/非表示になります。その際、そのコンポーネント内の全てのパーツ・サブコンポーネントに、そのコンポーネントに設定されたアニメーションが適用されます。コンポーネント内の特定のパーツ・サブコンポーネントだけ違うアニメーションをさせたい場合は、パーツにアニメーションを設定した上で、個別に表示/非表示を行う必要があります。
(ここから先は細かい話なので、実際に動作させる場合にご覧ください)
今回のオーバーレイテンプレの「運用」モードに設置されている各ボタンは、基本的にコンポーネント単位での表示/非表示を「タスク」モードで設定していますので、特定のパーツだけ違うアニメーションにしたい場合は、そちらを書き換える必要があります。
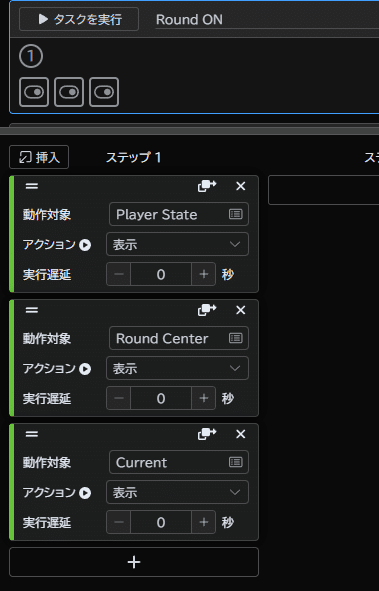
例えば「Round ON」というタスクは「Round」というコンポーネントの「表示」を設定しています。

これをRound コンポーネント内のサブコンポーネント「Round State」だけ別アニメをするよう変更したい場合は、下記のように、それぞれのサブコンポーネントごとにタスクを設定すればOKです。

なお、このように変更した場合、各サブコンポーネントはそれぞれ設定されたアニメーションを実施しますので、「Round Center」「Current」の両サブコンポーネントには「Round」コンポーネントに設定したのと同じアニメーションを設定しておく必要があります。
更に同じ考え方で、サブコンポーネント内のパーツ単位でアニメーションを設定して別々に動かすことも可能です。
上手くいかない場合は、新たにサブコンポーネントを作成し、そのパーツだけ別コンポーネントに分けるとやりやすいかと思います。
以上になります。
設定は面倒ですが、細かくアニメーションをつけると、「各要素が順番に消えていく」等の多彩なアニメーションをするのでかなり見栄えが良くなります。ぜひ挑戦してみてください。
まだまだOVALDIを使って行えることはたくさんあるのですが、きりがないので今回はここまでとします。もし興味のある方は他のnoteの記事を読んでいただけると分かるかと思います。
もし「自分でカスタイマイズしたよ」「カッコいいのを一から作ってみた」とかあればぜひ教えてください。作例としてご紹介させていただければと思います。
また、使い方が分からない等あれば、XのDMやメールなどでご連絡いただければレクチャーいたします。お気軽にご連絡ください。
よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
