
ビジュアルデザイン作成で手が動かなくなった時の打開策3選!~我流です~
この記事は Goodpatch Design Advent Calendar 2020 11日目の記事です。
こんにちは!Goodpatch UIデザイナーの澪です!Gpではサントリー案件でアプリのデザインをしています。ポケモンの御三家はメッソンです。
私はUIデザイナーの部署の中でもビジュアルデザインチームに所属しており、業務ではアプリのビジュアルデザインを作成しています。
ビジュアルデザインは、センスがいるものだと思われがちですが意外とロジカルな部分もあります。今日は、私が業務の中でビジュアルデザインがうまく作れない壁にぶち当たった時の対処方法を紹介します!感覚ではなく頭で考える系の方法です。
※我流なのでGp流ではない
普段ビジュアルデザインを作成しているけど、よく沼にはまってしまう人やデザイナーではないけどそもそもビジュアルデザインってどういう思考で作ってるの?と気になる方のお役に立てれば幸いです!
打開策1. とにかくメタ認知。心の中をsketchに吐き出す

あなたが作成で迷う時はどういうときでしょうか?
私はビジュアルデザインの参考画像を漁るとき沼にハマる傾向があります。pinterestやdribbbleには魅力的な作品が多く、これもいいなあれもいいなと思っていたら「あれ…どうすれば作れるんだろう…」とよく手が止まってしまいます泣
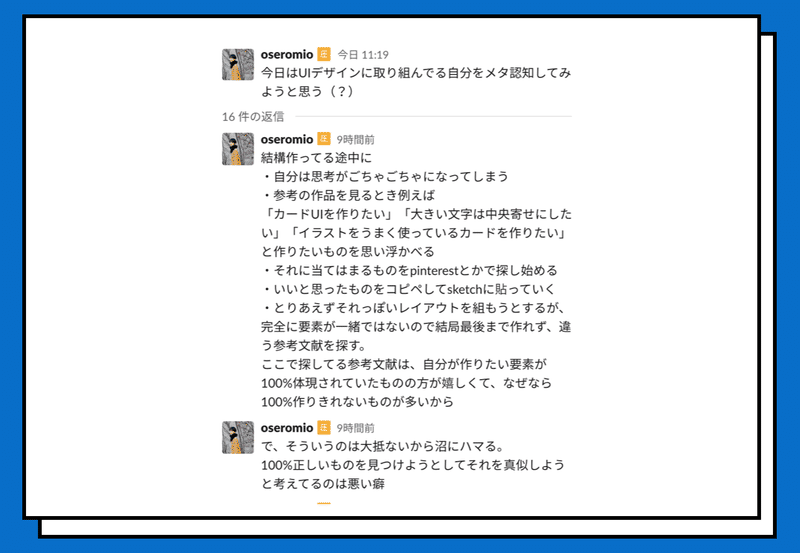
迷ったときにオススメなのは、「とにかくメタ認知すること」です。迷っている自分の心の声を吐き出します。sketchでもいいですし、イラレでもいいです。私はいつもsketchかイラレかslackのtimesチャンネルで吐き出しています。こんな感じ。

迷っている時の自分の思いをバーっと描き、それを冷静に読み直します。そうすることでメタ認知ができ、自分の悪い癖が客観的にわかってきます。例えば私がpinterestなどで沼にはまってしまう原因は「自分が欲しいデザイン100%同じものを無意識に探してしまっていたから」でした。(そんなものpinterestにあったらパクリになってまうけどw)
悪い癖がわかると、「それを解決するためには?」という次の問いとアクションが決まります。
打開策2.とにかく反対のことをやりまくる

「どうしても手が動かない…」そんな時きっとありますよね。私は死ぬほどあります。そういう時も、自分の思考を吐き出すことがポイントです。
2で大切なのは、今向き合っているデザインに抱いている固定観念をとにかく書き出します。
例えば、「トンマナー的にキーカラーを全面に使うことは許されない」「クライアントや上司が、今回のデザインでは中央寄せはありえないといったから中央寄せはやらない」「コンポーネントルールを守りたい」「トンマナー的にイラストの表示サイズは小さめである」などです。

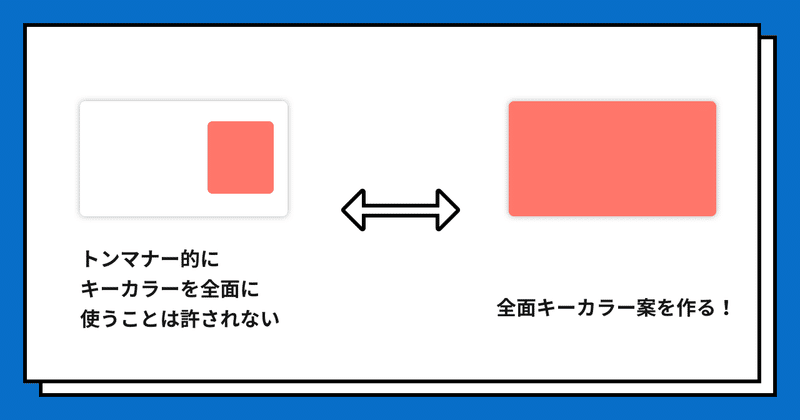
次に、その固定観念とは真逆のものを作ります。
「トンマナー的にキーカラーを全面に使うことはは許されない」⇆「全面キーカラー案を作る」のようにです。自分のローカルデータ上でトンマナーを犯す分には問題なし!

ここでやりたいことは、トーンマナーを更新しよう!ということではありません。自分の固定観念外のものを作ってみるとあらゆる可能性を発見することができます。「キーカラーの面積を増やしてみるのもいいかもしれない」など新しいパターンが生み出せます。
打開策3.とにかくFBを受けまくる

FBを受けることを怖がらず、全然完成してなくていいので客観的な視点で意見をもらうといいことがあります。
デザイナーに限らず、エンジニアやユーザーさんにFBをもらうこともとっても良いことだと思います。自分がどれだけメタ認知しても気が付けないような、開発視点やユーザー視点でFBをもらうことができるからです。
FBは最初は怖いけれど、ずっと受けていると感覚が麻痺してくるので大丈夫!(?)
FBを受けるときは「どんなFBをもらいたいのか?」を明確にし、それをもらえる準備をすることが大切ですね。
おまけ:脱完璧主義!未完成作品を作りまくる!
本当は3つで抑えたかったんですけど、一つだけ追加!
私の悪い癖で、「1つ完成したら次へ」をやりがちでした。完璧主義だったから…。それをやってしまうと、いつまでたっても作業が終わりません。
デザインはとにかくタイムアタックだと考えています。限られた時間の中でいかにクオリティの高いものを作れるかが大切です。
1枚、1パターンを完璧にするのではなく、とにかく満遍なく作ります。あらゆるビジュアルパターンの可能性を頭の中で想像して終わり、ではなくとにかく一回は形にしてみる。そうすると意外とありえないと思ったパターンがありだったりします。(ここは経験によるのかな。頭の中で考えられるデザイナーさんもいますよね。私は作らないとわからないです。)
完璧主義を捨て、3割完成でも良いからとにかくいろんなパターンを作ってみるように心がける。その中でも筋が良さそうなものをピックアップし、それを完成に持っていけばいいのだと思います。
まとめ&スペシャルサンクス
ビジュアルデザインは完全感覚の世界ではないと私は考えています。だからこそセンスが天才的ではない私でもできると思える。そして最後はそのデザインにかけた情熱がユーザーの心を動かしたり目を奪ったりする、そんなところがすごく好きです。
まだまだ最強のデザイナーには程遠いですが、着実に努力していけたらなと思います!このやり方が馴染んできたのも、いつもお世話になってるUIデザイナーの先輩からFBをいただいているからです。いつもありがとうございます!
自分はこんなやり方だぜ!などありましたら私に教えてください〜!
最後まで読んでくださってありがとうございました💛
今日ちょうど、サントリー事例の記事も公開されたのでもしよかったら覗いてください!
読んでいただいてありがとうございます!デザインの本の購入資金に当てたいなと思うので支援していただけるととっても嬉しいです!資金で買った本をnoteにまとめたいと思います。
