Blenderで耳をすませばの告白シーン背景をフル3Dで作った振り返り
3月20日~5月4日まで制作していました。1日2~3時間制作してたと思うので120時間くらいの作品になると思います。

4月は忙しかったんや(´・ω・`)
……レスナ保有キャラ全員最大Lvまで上がってるのナゼだろう?_(:3」∠)_
ジブリ背景制作練習も4作目、人工物は今回もダメでした……
大事なこと
前回と同じく大切なことなので最初に書いておきますと、
テカらせない
直線を減らす(特に縁)
繰り返し感を減らす
これは今回も意識しました。でも人工物から直線を減らすってどうすればいいのか。
基本設定
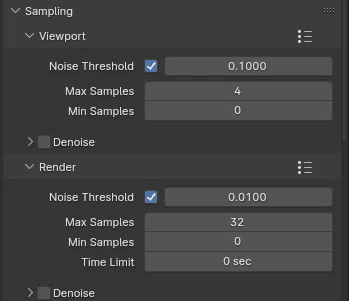
レンダリングはCyclesで、前回同様サンプリング数を減らしてDenoiseを切ってます。

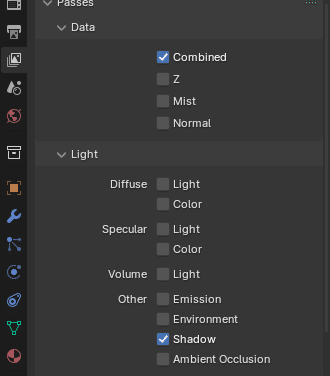
じゃぁEeveeは使わないかというと、影の出力はEeveeで行っています。Cyclesだと影を取り出すのが面倒なのですが、Eeveeだと出力設定のShadowにチェックを入れるだけで、簡単に影が取り出せます。

今回も最初は空から作成
Terragenを使って空を作成。年に3,4枚しか作らないのにサブスク年1万5千円_(:3」∠)_
まぁ開発続けて欲しいのでお布施です💸

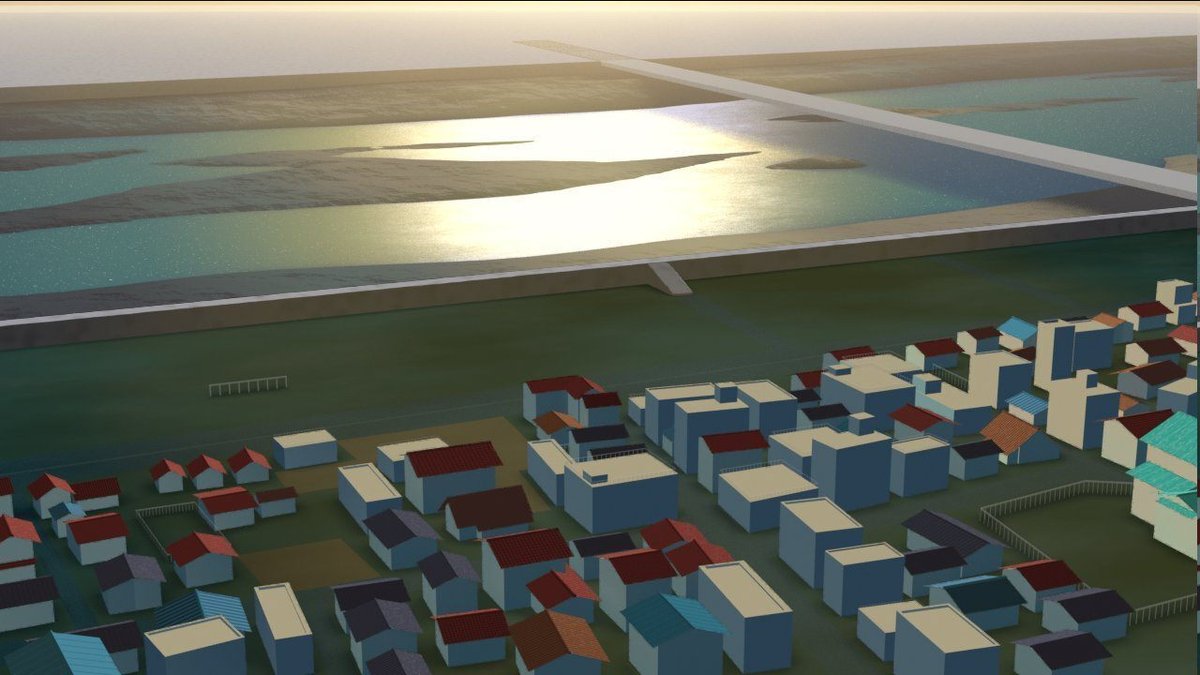
主体(水面)を作成
ぱっと絵をみて一番最初に目に行くところが主体なのだと思います。目が行かなければ視線誘導が失敗しているわけで。
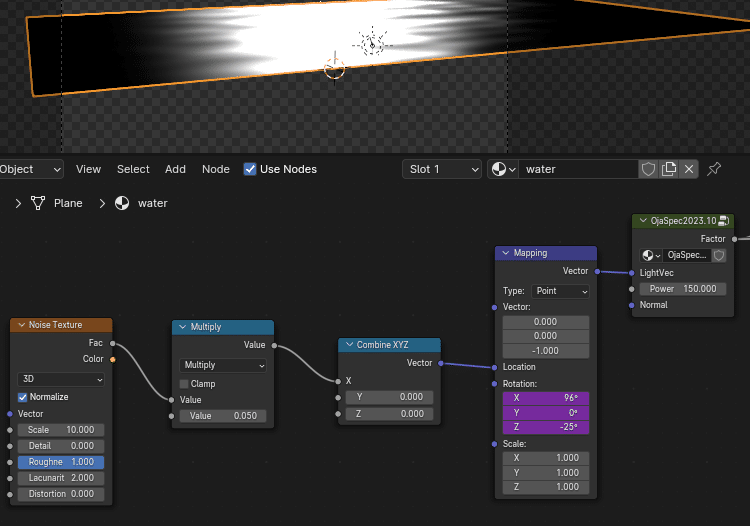
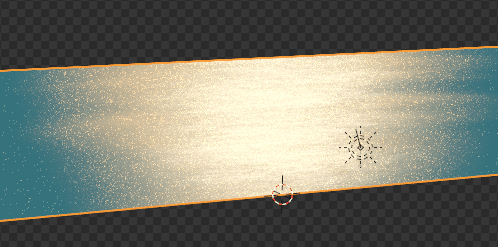
今回は強烈なハイライトを放つ水面(というか太陽の照り返し)が主体なのだろう、ということで水面から作成しました。
本当は主体を元にカメラのパースを合わせてしまった方がいいのですが、川のパースって拾いにくくってですね(´・ω:;.:...
軽く合わせたつもりですが、ここで確定させることはできませんでした。

太陽光部分をマスクで作ったら、ディザを入れたりハイライト部分重ねたりして、水面に映る太陽を表現していきます。

最終目標はアニメーションなので、もちろんアニメーションするように作っておきます。
金曜日は制作しない日
— おじゃ (@oja_bitterlife) March 22, 2024
なんだけど、冬場は10時以降ほぼ布団の上で制作してないのでちょっとだけ……
水面を動かしておいて、
今日はここまで。#b3d pic.twitter.com/1OG3AuZMFy
川底を作る
水面から出てる地面を作っていきます。基本的には平面を細かく分割してスカルプトで盛り上げて水面から出して、頂点編集で細かく調整する、という流れです。

町を作る
パースを合わせ直す
立体物があるとパースを合わせやすいわけです。というわけで町を作り始めた初期段階で立体物を少し作ったらカメラのパースを合わせ直します。
このパースの合わせ直しで、水面の太陽の位置とかも調整し直すことになりました。水面だけの状態で進めずに最初から立体物をある程度作っておけば良かったな、と。

主幹道路を作る
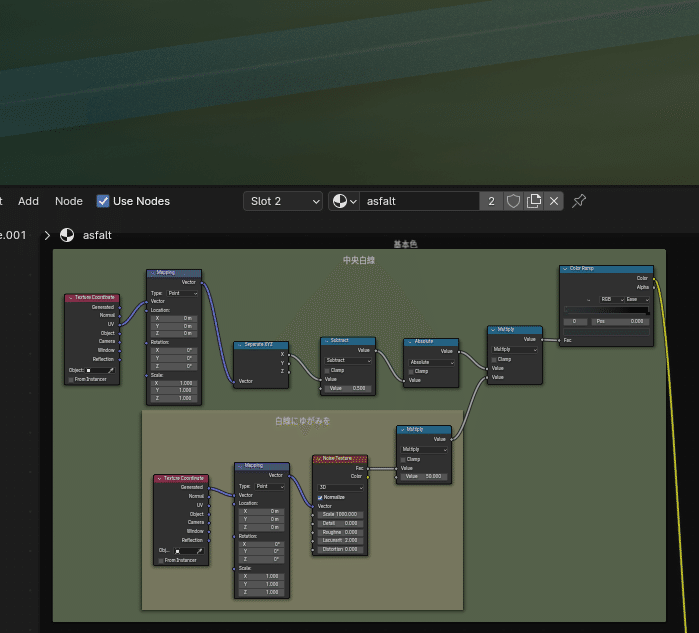
一番メインの道には白線が引かれていたので設定していきます。単純にまっすぐ線だと当然「直線を減らす」に反するので、ノイズを使って少しぐにゃぐにゃさせてます。
一目見てわかるレベルまで曲げなくても、自分がわかるかどうかレベルで曲げるだけで印象がだいぶ変わるので、ちょっとだけ曲げておくのがオススメです。

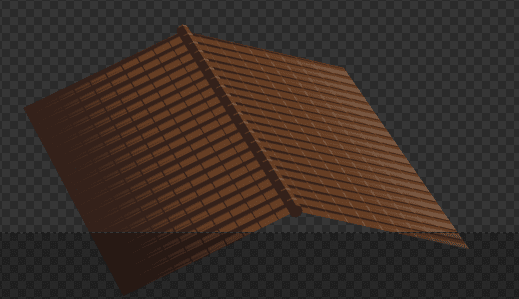
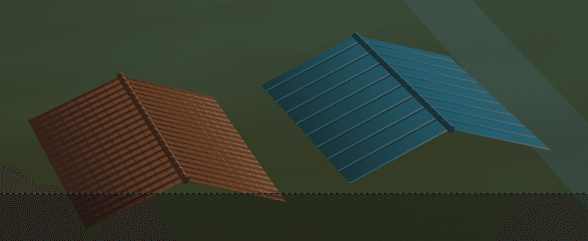
家の屋根を作る
今回から完全にSubstanceを使わない(ライセンスはまだ残ってる💸)で、InstaMATだけ使うようにしました。
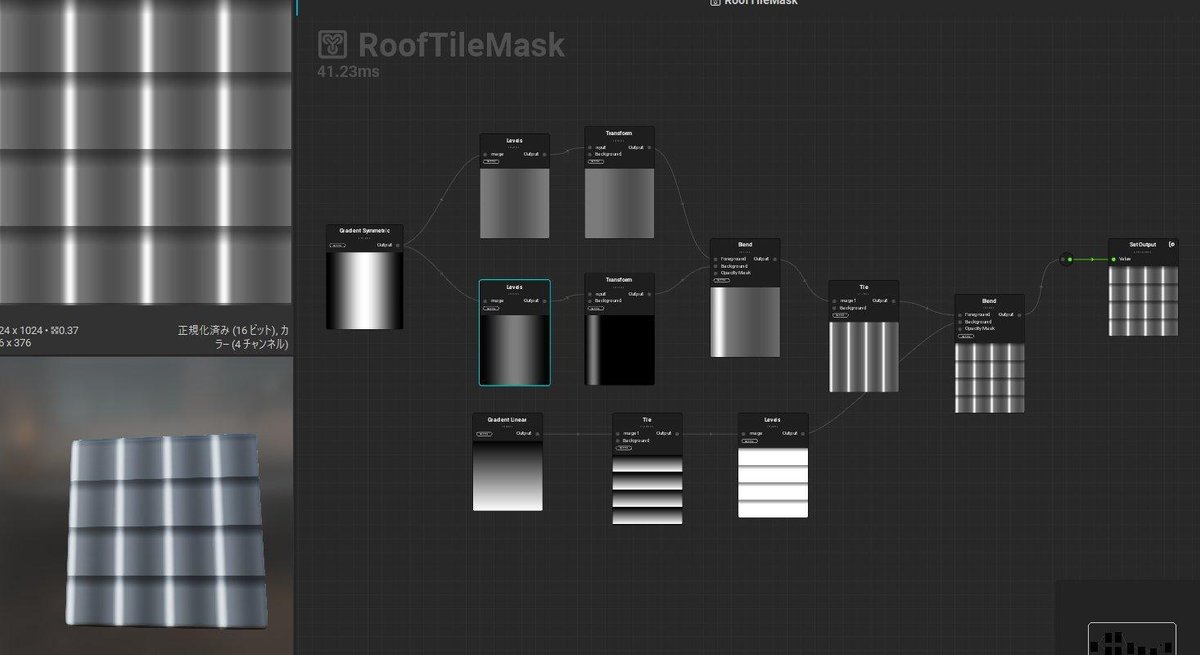
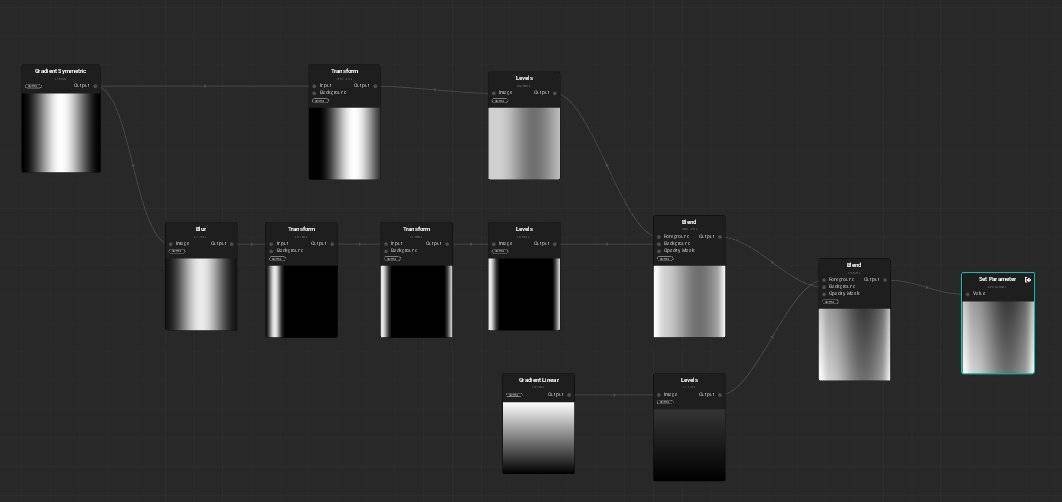
瓦のテクスチャはInstaMATでマスクを作って加工しています。

実際に使って細かく調整をかけてできた最終版の瓦マスク


同じようにInstaMATでマスクを作って別の屋根も生成していきます。

家を作る(失敗編)
今回の一番の失敗点。
家は屋根と壁とを分けて作って、組み合わせてパターンを増やすといいんじゃね?なんて思いましてな?
考え方自体は悪くないと思うのですが、屋根と壁の分離方法を間違えたというか。壁をスケールさせると屋根と一致しなくなって、屋根と壁の間に隙間が空いたりするわけです_(:3」∠)_
壁との接合点までは屋根の方にも壁を作ってやれば良かったなって後から思いました。

結局手作業で地道に屋根と壁を配置していったので……
超面倒くせーヽ(`Д´#)ノ ムキー!!
まぁ頑張りました。

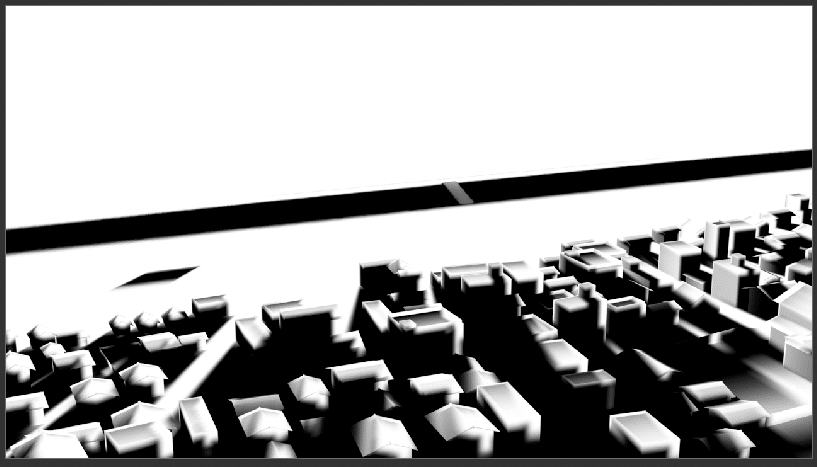
冒頭で述べたとおり、影はEeveeで取得するようにしています。

影はポイントライトを使って放射状に生成(元絵に合わせる)しますので、マテリアルの光源も同じポイントライトを使うようにしています。

窓のマテリアル作成
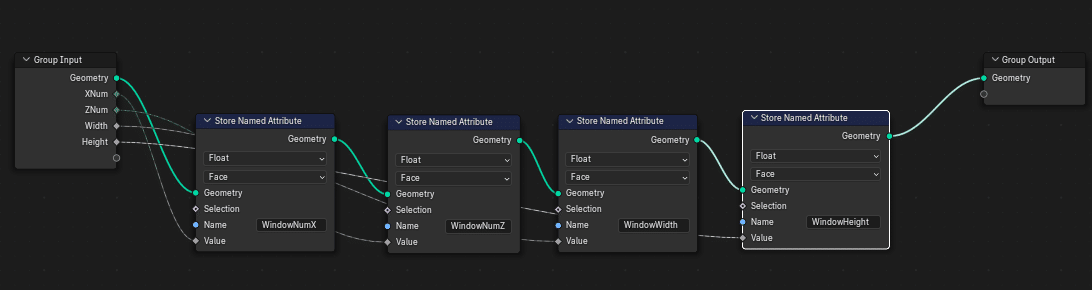
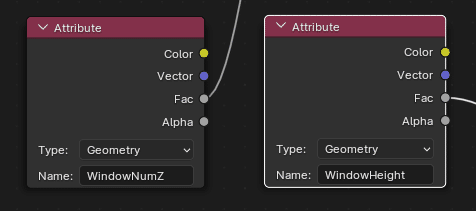
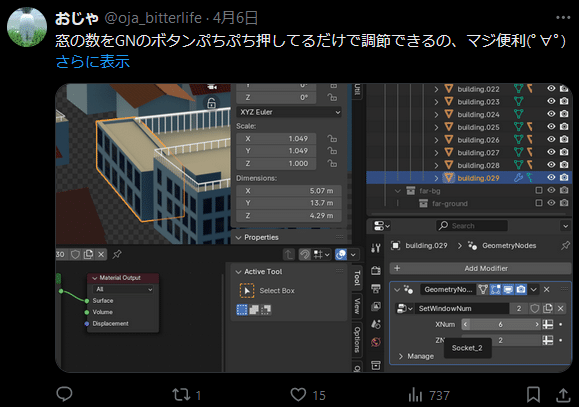
ビルの窓はマテリアルで横の数縦の数を変更できるようにしていますが、マテリアルに設定パネルは設置できないのでGeometryNodesでAttributeに設定して経由するようにしました。



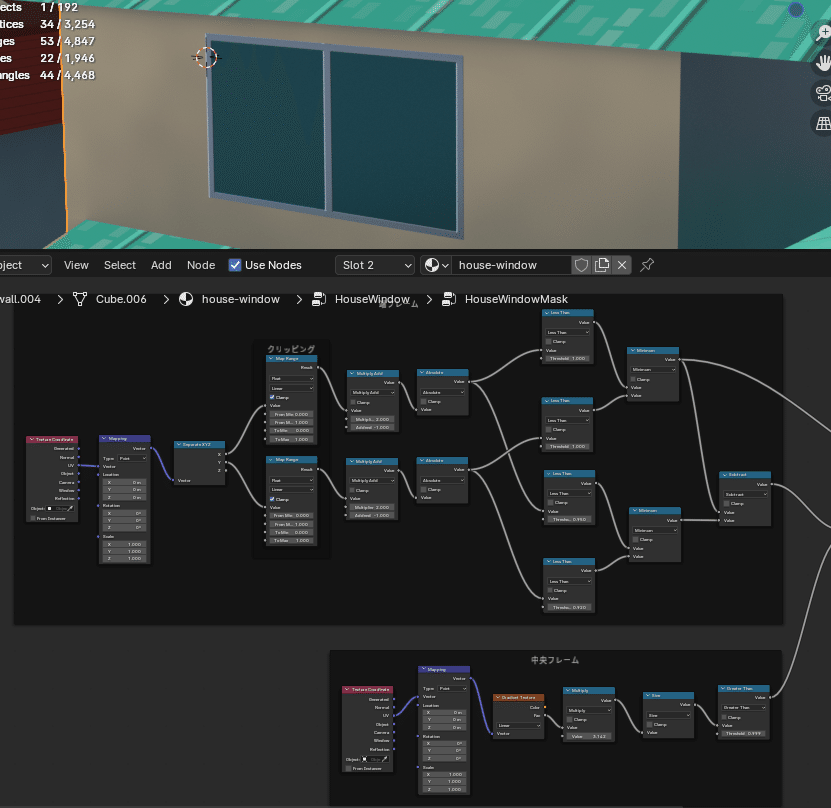
家の窓もマテリアルだけで作っています。一応バンプでフレームの立体感とかを出すようにはしています。

後はこれを全ての家やビルに設定していきます。心がだいぶ折れました(´・ω:;.:...
次は複数家を作っておいてそれを置いていく方式にしようと思います。これを事前に作っておくPrefabricationを略してプレファブ方式と命名……って普通に現実で使われてる方法やがな(´・ω・`)
そうだよね、その方が効率いいよね……

木を植える
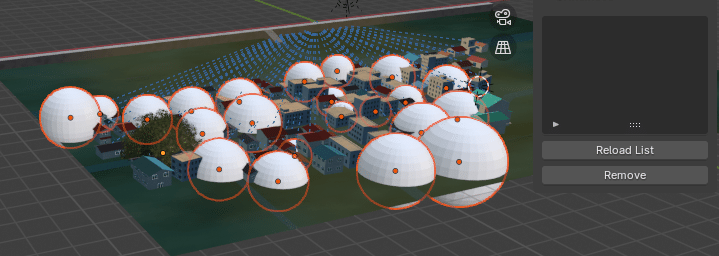
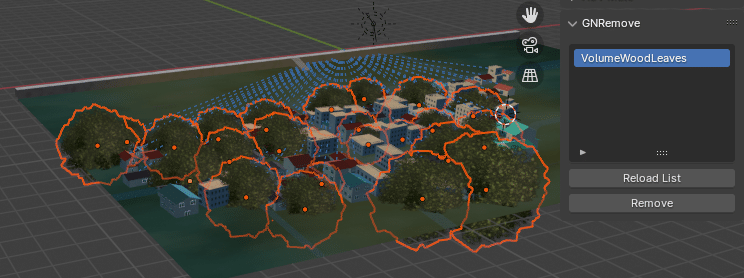
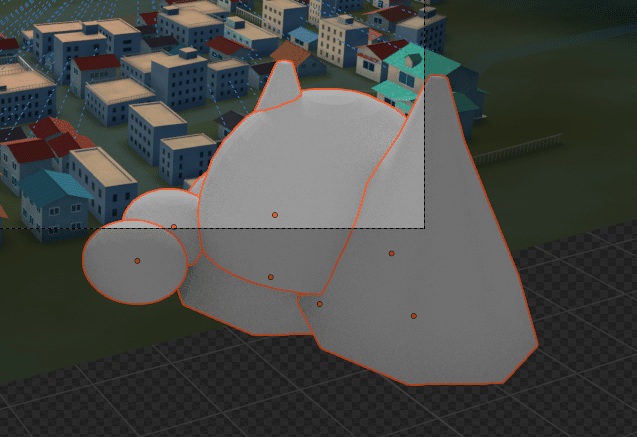
木は前回同様ポリゴンメッシュをボリューム化してその中に板ポリをランダムで配置しカメラに向かせるGeometryNodesを使用します。


雑に配置したら、形を整えながら元の絵を再現していきます。


手前から奥に向かって作っていくので、まずは一番手前。

続いて町の中に植えていきます。

元の絵をムリに完全再現とかって頑張るより、ある程度埋めたら再現より気になる空間を潰していく方向にした方がいい絵になると思います。
電柱・看板を配置
電柱ついアセット使っちゃった(´・ω・`)
いや、便利なのは便利なんですが、自分の制作物じゃないものが入った.blendはちょっと配布しづらいよねって。
無料で配布しているくらいだから作者さんに言ったら再配布いいよ~って言ってもらえると思うんですが、まぁ……人見知りなので_(:3」∠)_

中景の作成
ほぼ近景と同じ流れを繰り返します。心が折れ(ry


ちなみにですが、直線をなくす方針の一環でビルや家の壁について、地面との接地付近をアルファで削っています。

ちょっと均一的に削っちゃったので効果がイマイチだったなーと。もうちょっとランダム性を持たせないと厳しいですね。
遠景の作成
土手も歪ませる
近景はDisplaceでY軸方向に微妙に細かく歪ませていた土手ですが、遠景も直線にならないようDisplaceでゆったりとZ方向で微妙に歪ませています。

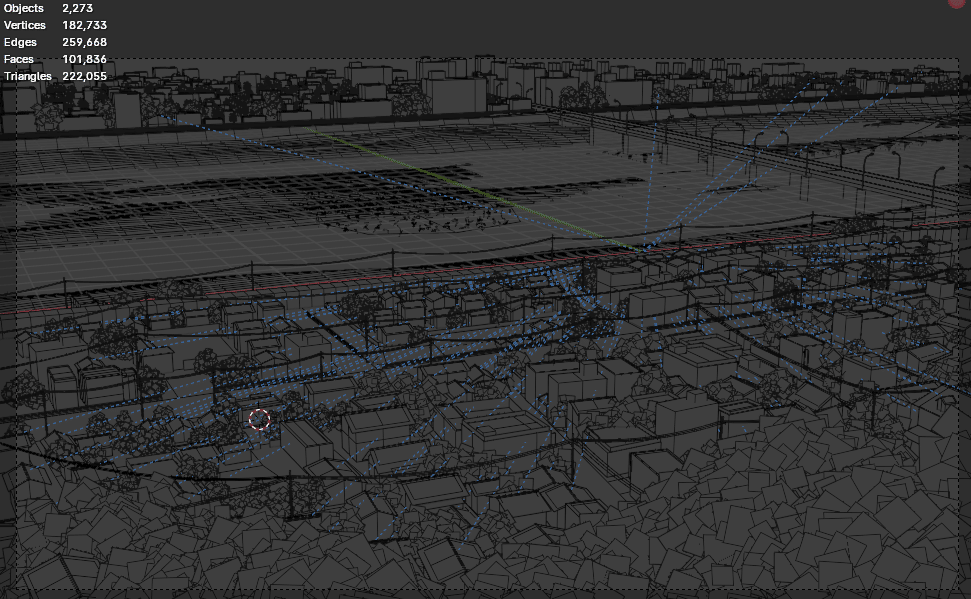
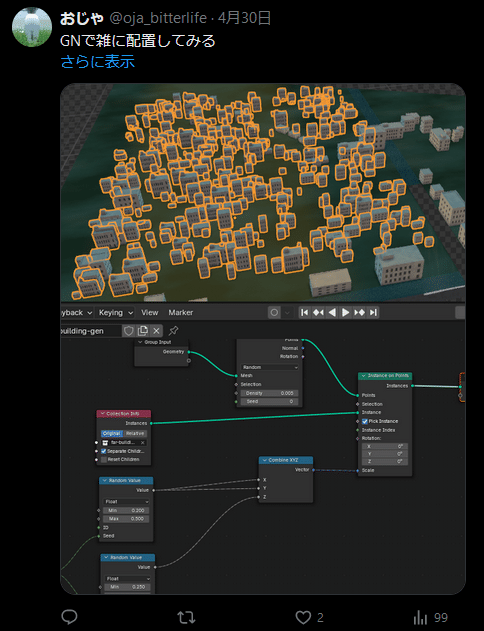
遠景はGeometryNodesで雑に配置が基本です


距離フォグで右往左往する
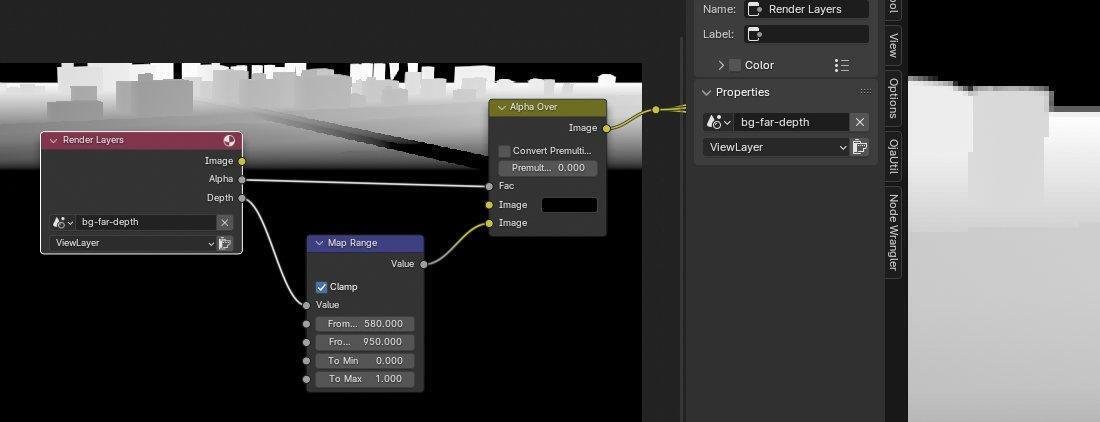
シーン分離していると、距離フォグをCompositingで設定するとエッジがでてなかなか消せなかったりします。
デプスとアルファの相性が悪く、デプスで色を設定しようとしてもアルファの影響を受けて周りと違う色が生まれ、そこがエッジ描画を作ってしまいます。


Compositingでデプスを使わないのが解決方法になるので、距離フォグはマテリアル側で設定しておくのが無難だと思います。
なお今回はマテリアルをいじり直すのがメンドウだったので、背景物をまとめたシーンを作ってまとめてデプスをだしてアルファの影響を抑える方向で終わらせました。

でも無駄なシーンができちゃって複雑化&重くなるので、次からはマテリアルに距離フォグを設定できるようにしておこうと思いました(´・ω・`)
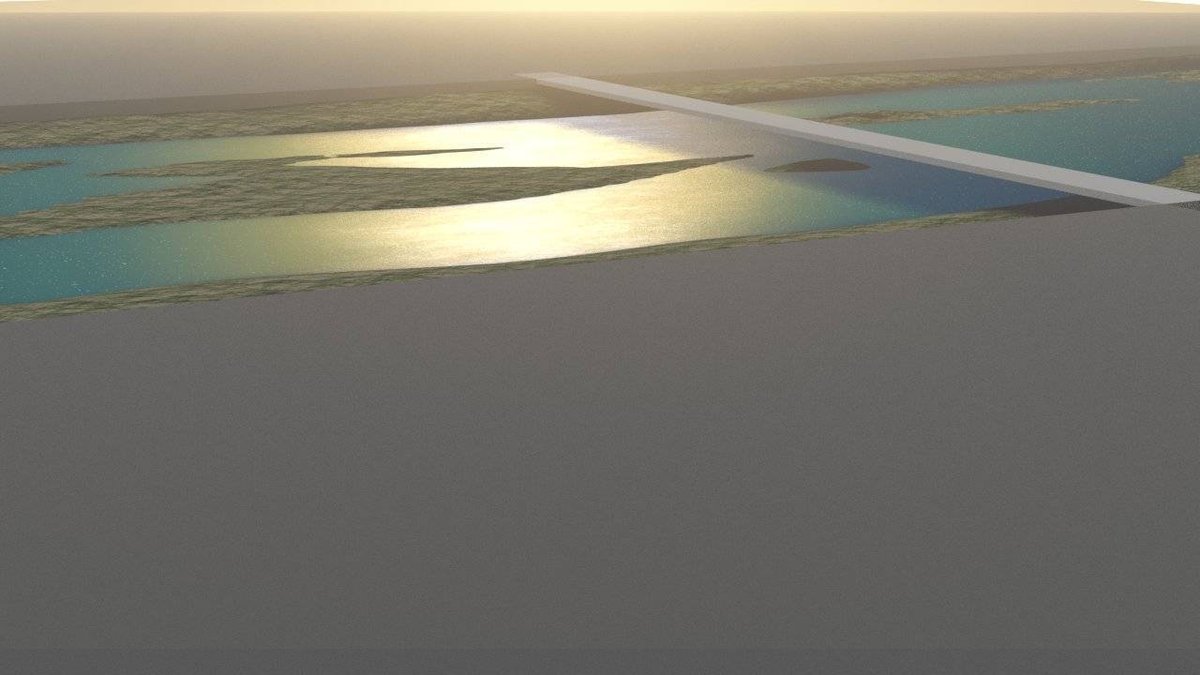
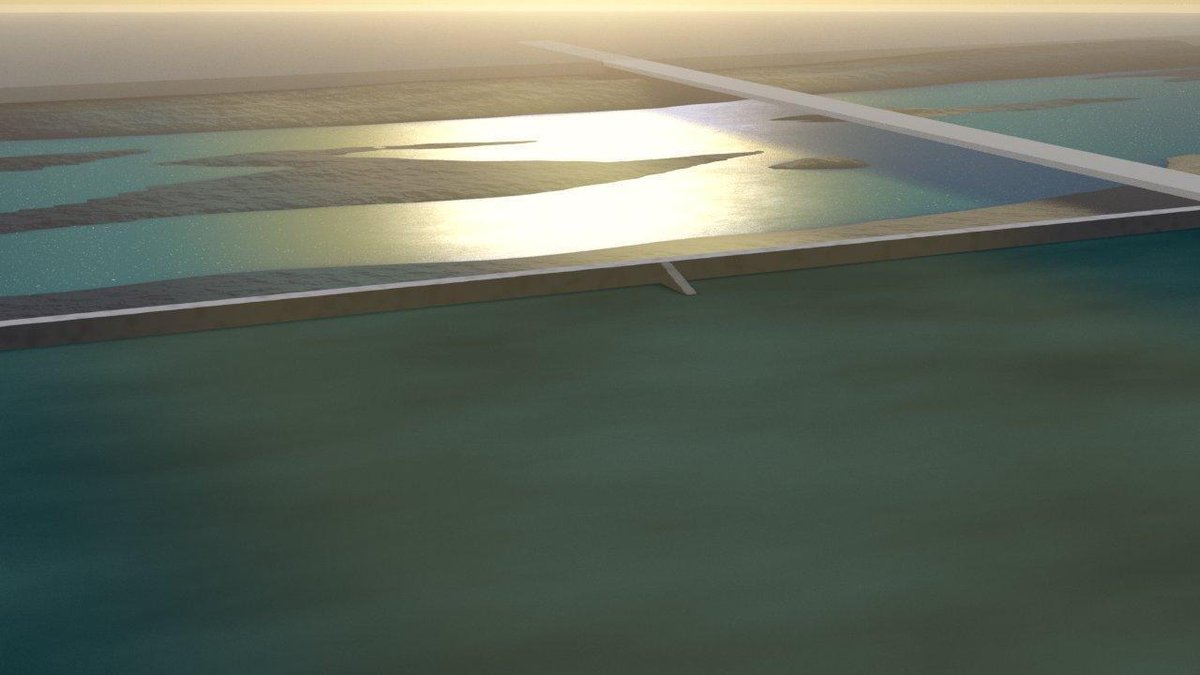
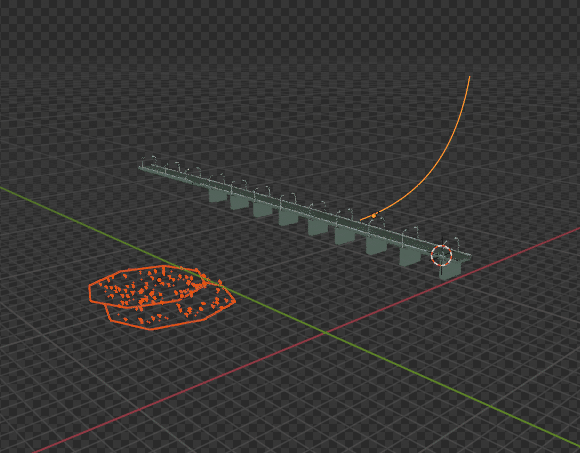
橋を作る
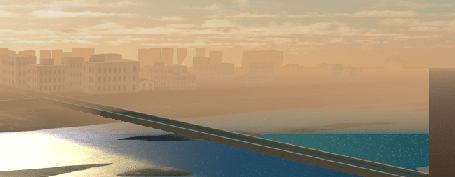
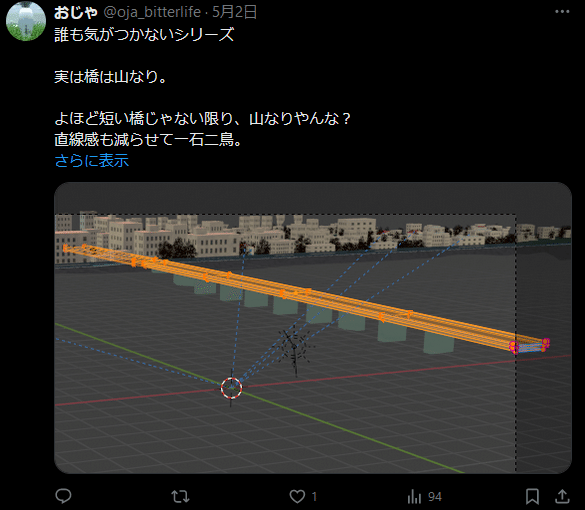
橋も直線になりやすいので、微妙にカーブを付けています。今回は大きな橋だったので山なりにしようって思いやすかったのですが、小さな橋でも微妙に曲げてやると直線感を押さえることができるかと思います。

ランプも付けて、一通り完成。

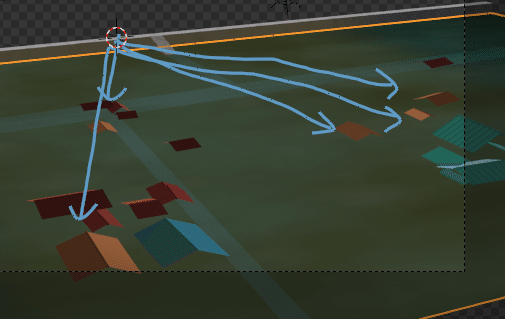
鳥の群れ(Boidパーティクル)
実際の絵では手前にドーンと聖司君と雫ちゃんがいて視線誘導されるので、背景の雑な部分は目立たなくなっています。
逆に言うとキャラがいないので背景の荒が目立ってしまいます。これは私が下手というだけでなく、実際の商業アニメの絵でも背景はけっこう荒があります。
でも気にならないのはキャラに視線を持って行かれるから。
なのでキャラがいない風景とBGMだけでつないでるシーンとかあったら、めっちゃ美術さん頑張ったんやなって(゚ーÅ)
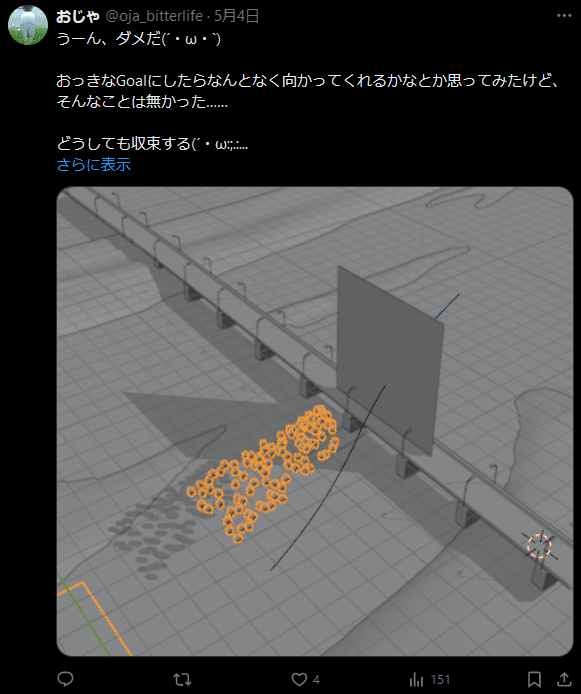
Boidを使うのは2回目ですが、うまく動きがコントロールできなくてですね……

どうしても収束しちゃうのでGoalを遠くに設定して収束を押さえつつ、発生源を2カ所に分離して1点収束しにくくしておきました。
Goalも分けたら完全に1点収束しないわけですが、まぁそこまでするほどではなかったです。

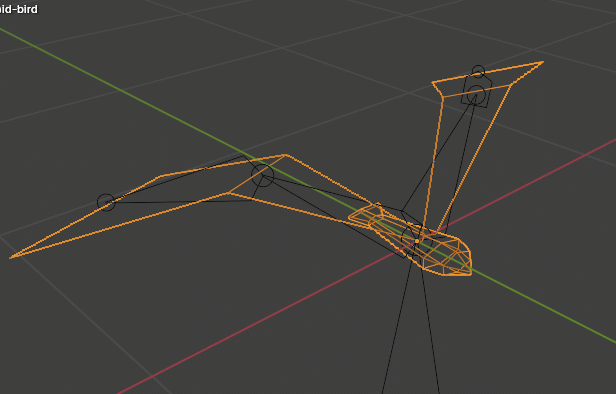
鳥はこの程度のモデル

小さいのでこれでもポリゴン多かったかなって

完成
Blenderでは中近景、中近景影、川(+橋)、鳥、鳥の影、遠景、遠景影の7シーンに分割されているので、コレをAfterEffectsで組み立てて色補正かけてグローとかのエフェクトをかけて完成です。

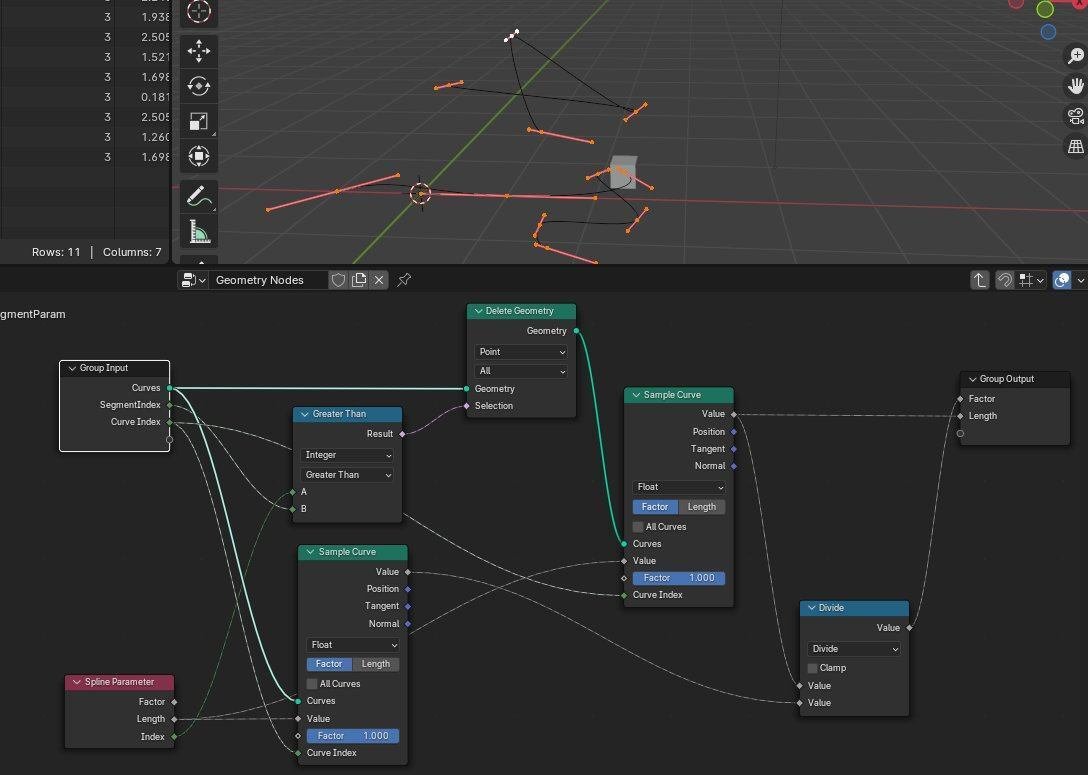
おまけ(Curveの指定Segmentまでの距離を出力するGeometryNodes)
制作過程で作った「カーブの指定セグメントまでの距離を出力する」GeometryNodesグループです。
セグメント間の距離とかも出せるようになるので、距離に応じた密度調整とかカーブを使った生成がやりやすくなると思います。