
【Photoshop TIPS 1】アニメの背景画を描く際の時短TIPS集 ~その1~ グラデーションマップでアオリ空
アニメや漫画などの背景画作成に3DCGツールを使用している方たちのゆるい集まり「3D背景屋コミュニティ」で先日私が行ったミニ講習が意外と好評でしたので、そこで紹介したPhotoshopに関するTIPSをご紹介したいと思います。
3D背景屋コミュニティの方と行ったミニ講習のおしながき。
— nyorock (@nyorock1) September 12, 2021
絵の上手さとは関係はないのですが、絵描きツールのこういった時短TIPSが好きで沢山話してしまいました。
好評だったようでよかったです。 https://t.co/qKsOGzGnyA pic.twitter.com/AIGIuAevTk
アニメの背景美術の仕事はスピードが命!
私がミニ講習で紹介したのは下記の5つのTIPSです。これらを簡単に紹介していきたいと思います。
1.グラデーションマップで簡単アオリ空!
2.CameraRAWフィルターでテクスチャコントロール!
3.ランダム塗りつぶしでイメージBG無限作成!
4.指先ツールなのにぼんやりしないにじみペイント!
5.シェイプツールで時短!
アニメの背景画を描く際に私がよく使用したりしている作業時間短縮のためのPhotoshopの機能活用法の紹介を行いました。
アニメの背景マンの仕事は時間との勝負です。「いかに速く描くか?」がとても大事です。
ここで紹介するのはあくまで私個人の工夫であり、一つ一つは大したものではありません、、。ただ、アニメの背景美術の現場では、なるべく速く良い絵を描くためにみなさんそれぞれに工夫を凝らして仕事をしていると思います。
近年すこしずつ注目されるようになってきたアニメ背景美術の仕事ですが、完成された絵の美しさであったり、上手さやデザイン性・世界観などに注目が行くことはあっても、地味な舞台裏の作業上の工夫などにスポットライトが当たる機会はなかなかないかと思われます。
この記事で紹介するのはあくまで私なりの工夫ですのであまり一般的ではないかもしれませんが、アニメ背景美術の現場の舞台裏の一例として楽しんで頂けましたら幸いです。
グラデーションマップで簡単アオリ空!
Photoshopのグラデーションマップを使って、アオリの雲を手早く描く工夫。加筆して仕上げるためのベースの素材作成に便利な方法。 pic.twitter.com/zeCbPCI0VP
— nyorock (@nyorock1) September 13, 2021
グラデーションマップの機能は良く知られているかと思われますので、簡易な説明にとどめておきます。
After Effectsのコロラマ、blenderのColor Ramp (カラーランプ)ノードなどと類似の機能で、明暗(輝度)をもとに色をつけるシンプルな機能です。

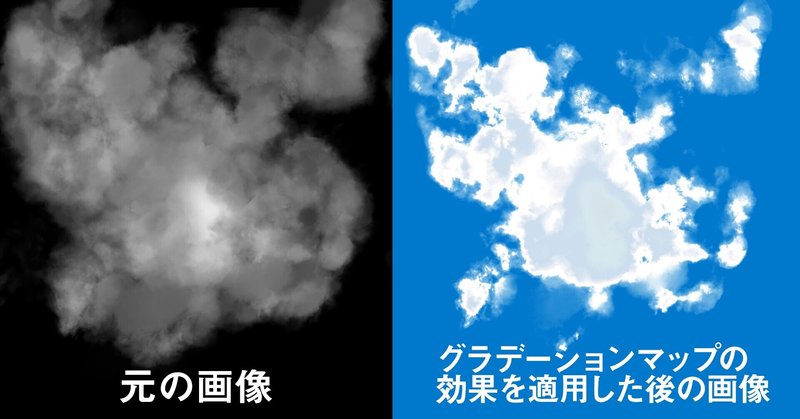
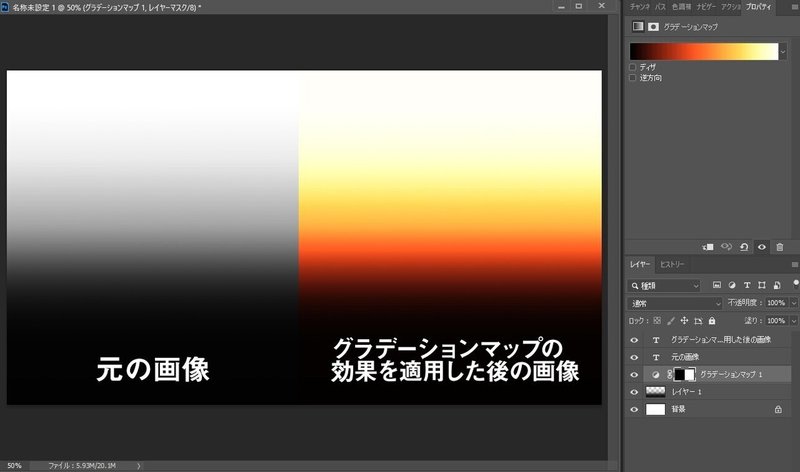
グラデーションマップは、例えば上の画像のように、元の画像の明るい部分から暗い部分に向かって、
白→黄色→オレンジ→赤→黒
と割り当てていき、暗い部分になるにしたがって黒に近づいていくというような効果を与えるという機能です。元の画像の白から黒(色がついていても良い)の輝度の差に、グラデーションによって色を指定して割り当てる機能です。調整レイヤーで使うことによって、その下にあるすべてのレイヤーの輝度情報をもとに色を付けることができます。
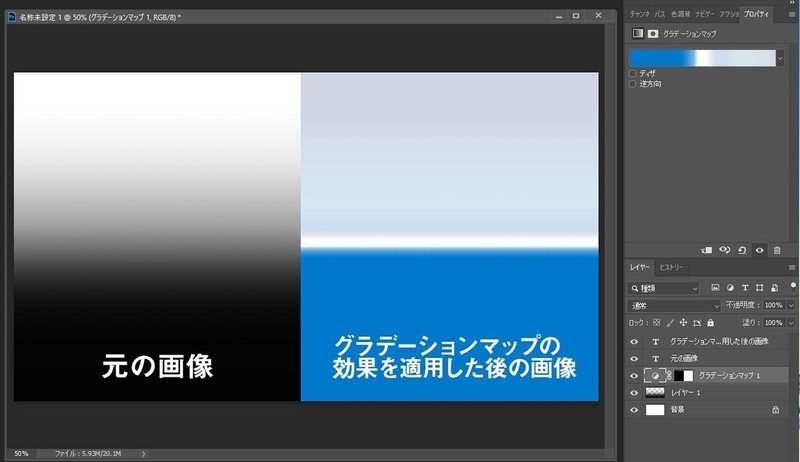
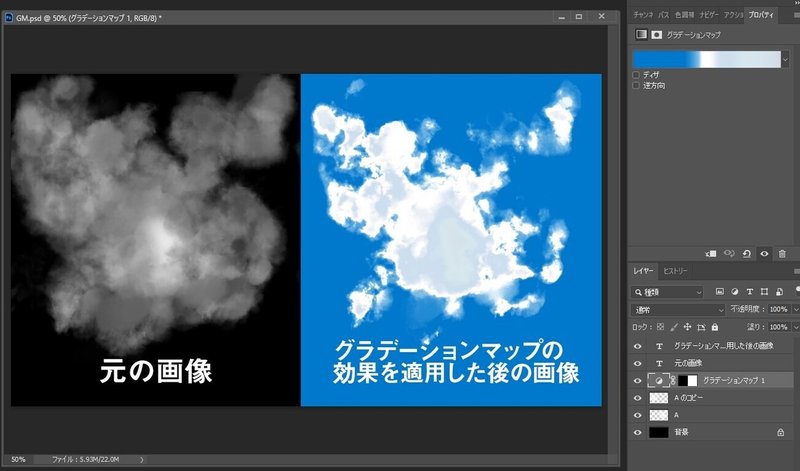
アオリ空の見上げた雲のようになるよう調整したグラデーション

今回のTIPSで工夫した点は、上の画像のようなグラデーションマップを用意したことでした。
元画像の一番明るい部分にそのまま一番明るい白を割り当てるのではなく、雲の影色にするところがポイントです。
真っ黒い部分が青空になります。
雲の一番明るい白い部分が真ん中あたりにくるようにグラデーションマップを作成します。

このように、元画像は黒地に白くもやもやしたものを描いただけですが、グラデーションマップによって真下から見上げたアオリの逆光の雲のような見た目になります。グラデーションマップの調整レイヤーを上に置いた状態で、黒い背景レイヤーの上にもやもやしたブラシで白く描いたり消したりしていくと、それだけで手早く雲のような見た目にできます。
真アオリの雲は意外に描くのが難しいので、私にはこの方法が役立ちました。もちろん普通に描いたほうが速くて良いという方も多いと思いますが、大量に雲BOOK素材が必要な際などに役立ちましたもので紹介してみました。
残りのTIPSもまたそのうち紹介できましたらと思います。
おまけ:Substance Designerでアオリ空
最後におまけで、先ほどグラデーションマップで行ったことと同様のことを以前Substance Designer(Substance 3D Designer)で試してみた動画を載せておきます。やっていることはほぼ同じですが、違いとしてはこちらは非破壊で沢山のパターンを作ることができました。だいぶ以前に試したものですが、今ならblenderのノードなどでもできるかもしれません。
実際のアニメの背景画作成の際には、カット毎に構図・パース・キャラとの重なりなどなどを考えながら演出に合った空の絵を描く必要があるため、大量生産した素材がそのまま使えるというわけにはなかなかいきません、、
ただ今回紹介したようなちょっとした工夫をすこしずつ重ねながら、限られた時間で最大限に良い背景画を描こうと背景スタッフは日々努力しておりますので、その一端をご紹介させていただきました。
なんとかこうした時短TIPSを駆使してnote記事を書く時間を確保し、その他のTIPSも紹介できればと思っています。読んでいただきありがとうございました。

この記事が気に入ったらサポートをしてみませんか?
