
UIの名称まとめ 〜よく見かけるけどあれなんていう名前?〜
コンポーネントを作るときや開発チーム、クライアントと話をするときに名称が一致していないと何の話をしているんだか、、?となってしまします。
忘れっぽい自分は毎回名前をうろ覚えでつけてしまっていますが、戒めとして記事を書くことでしっかり覚えていきたいと思います。
※色んなところから引っ張ってきているので正式名称ではない(複数呼び名がある)ものがあるかもしれませんが、ご了承ください。
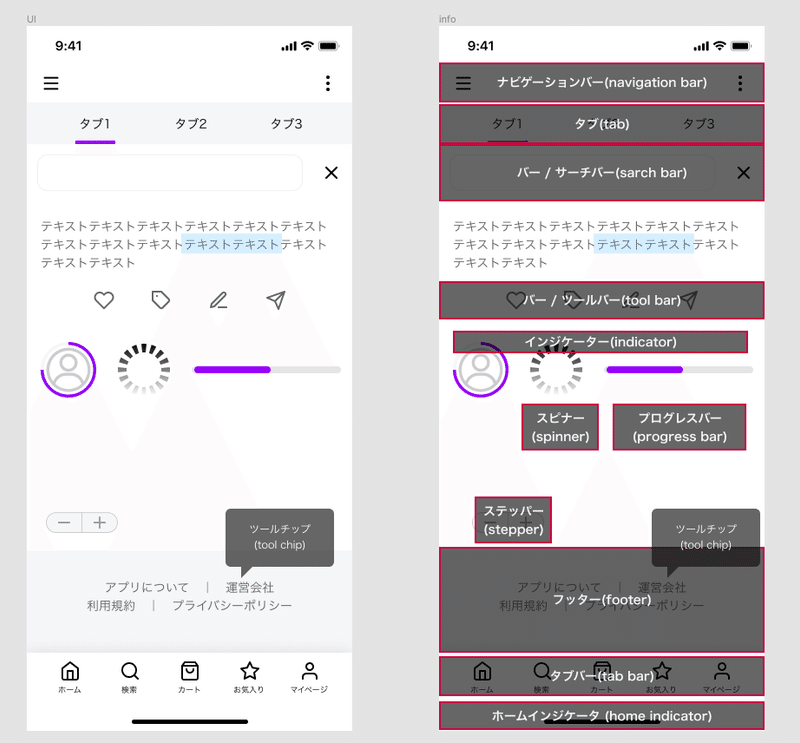
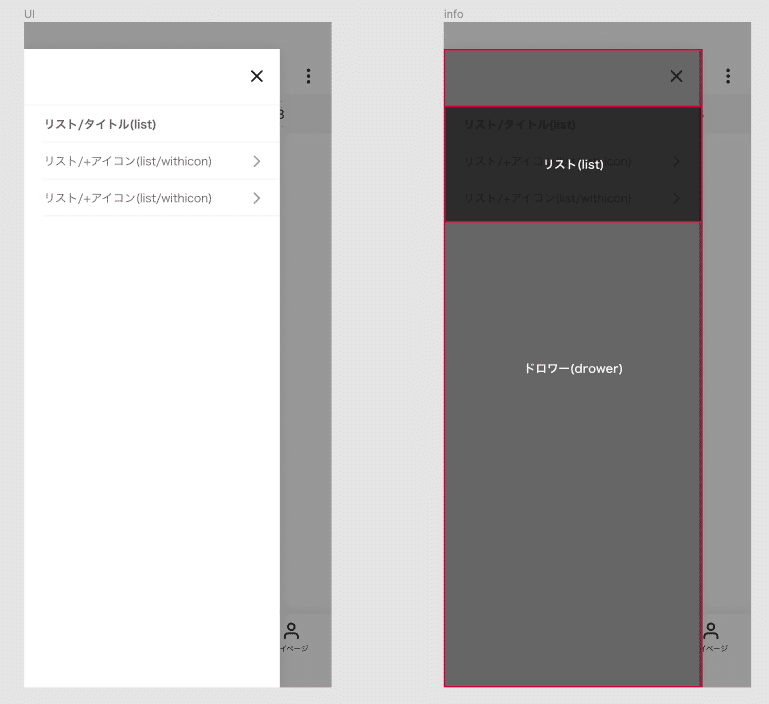
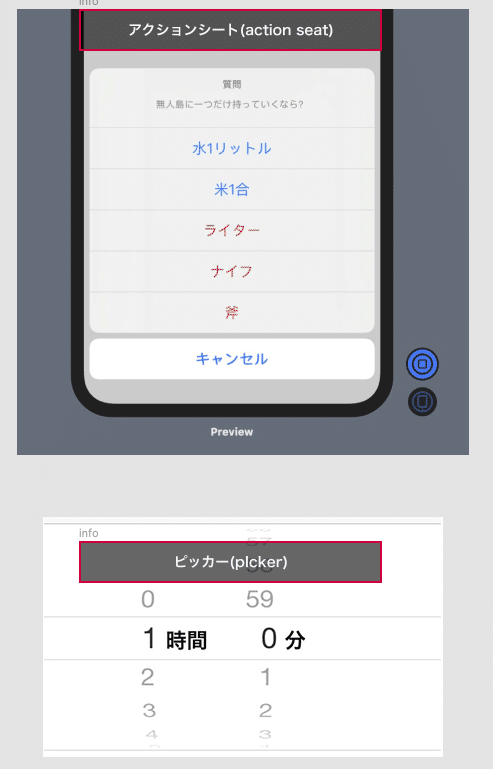
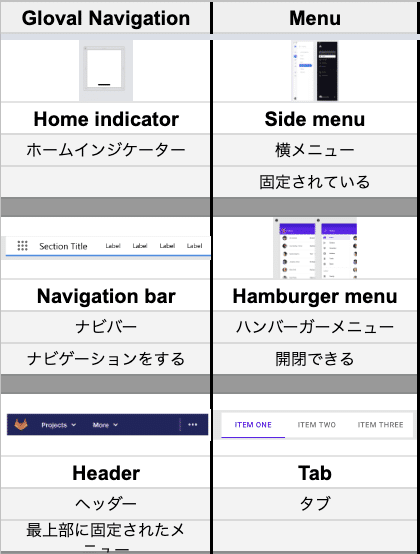
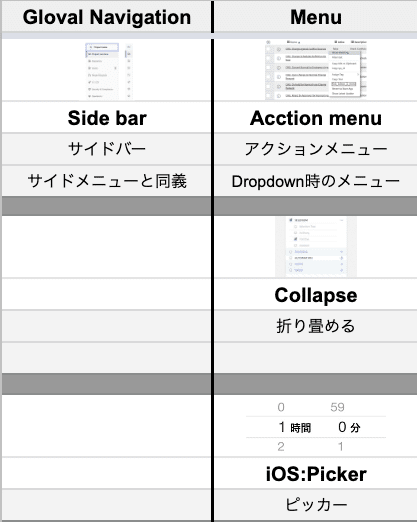
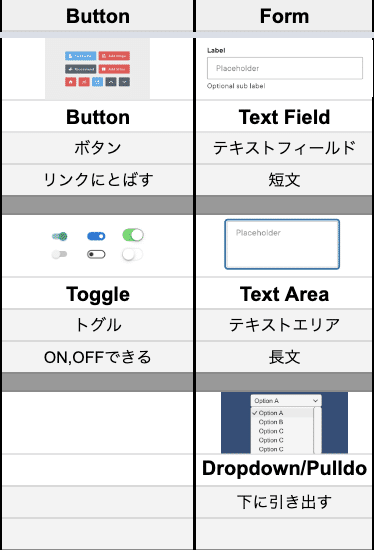
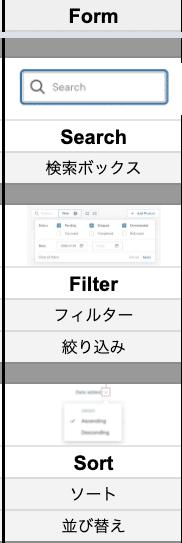
UIパーツ



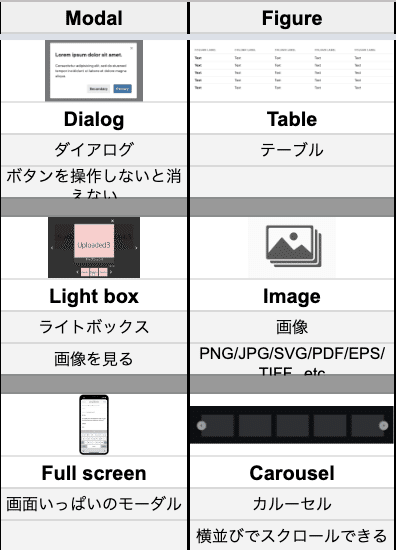
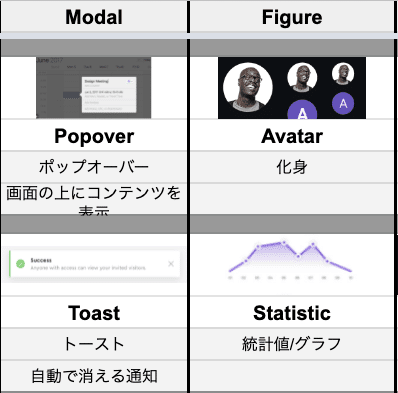
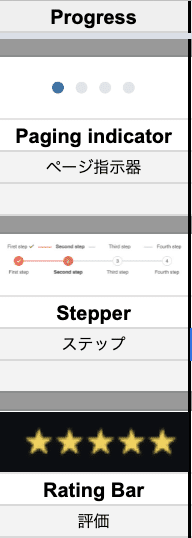
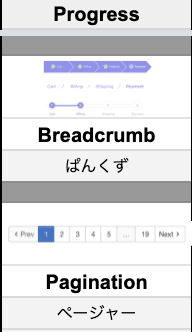
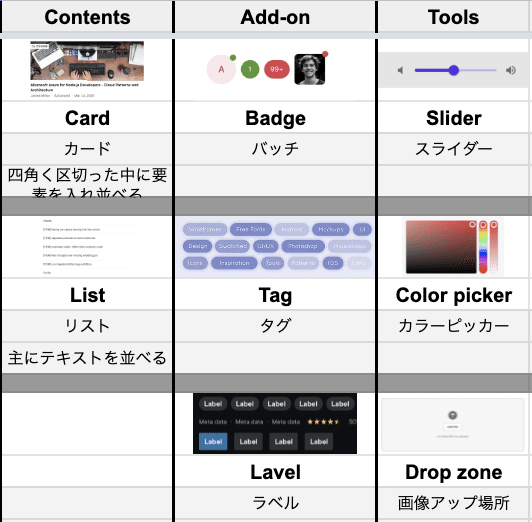
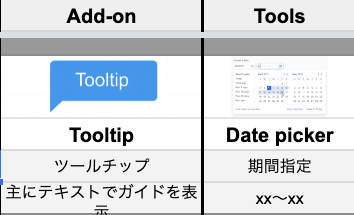
見づらくてすみませんが、エクセルのシートを画像にしたものを貼り付けていきます










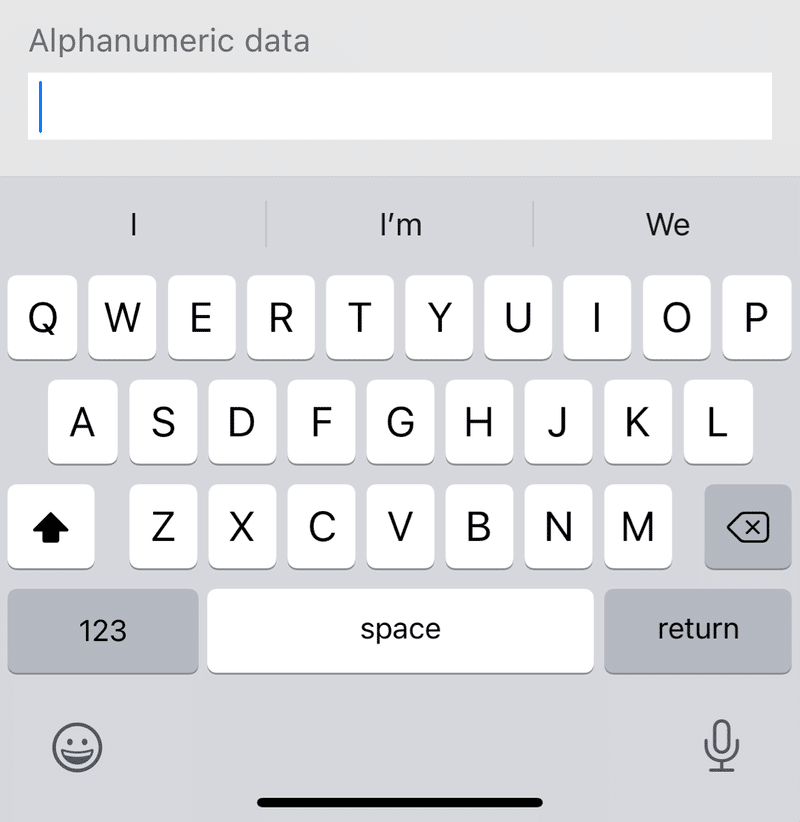
Onscreen keyboards
画面上にキーボードの図形や文字を表示し、マウスあるいはペンなどのポインティングデバイスや、指先によるタッチ、あるいは十字キーなどで各キーを指定して文字入力を行うもの

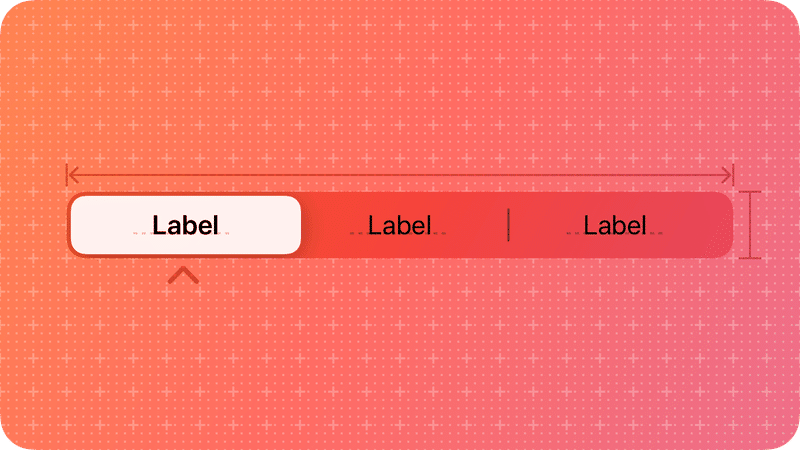
SegmentedControl
iOS独自のUIで水平方向に配置された複数のボタン(セグメント)の集まりです。 複数のボタンのうち、ひとつだけ有効にすることができます。

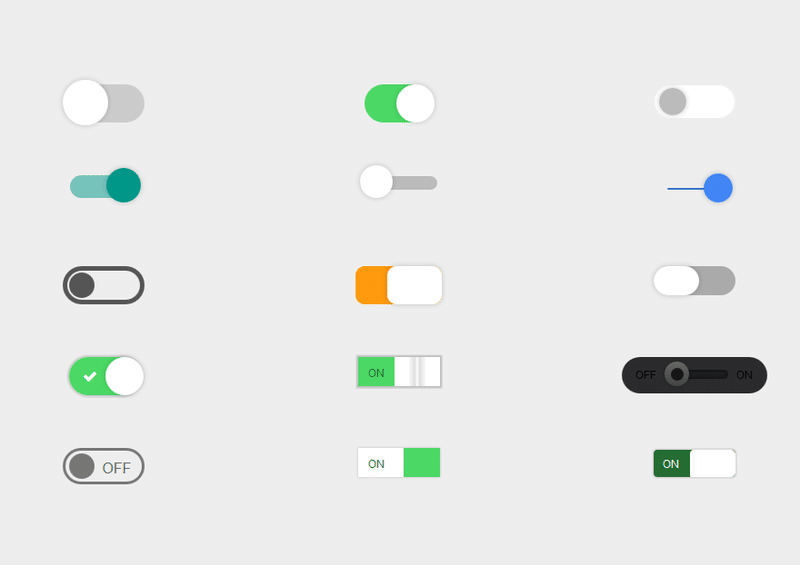
Switch button or Toggle button
ONとOFFを切り替えるボタンのUI。Material DesignではSwitchとよび、Human Interface Guidelines(iOS)ではToggleと呼ぶ。

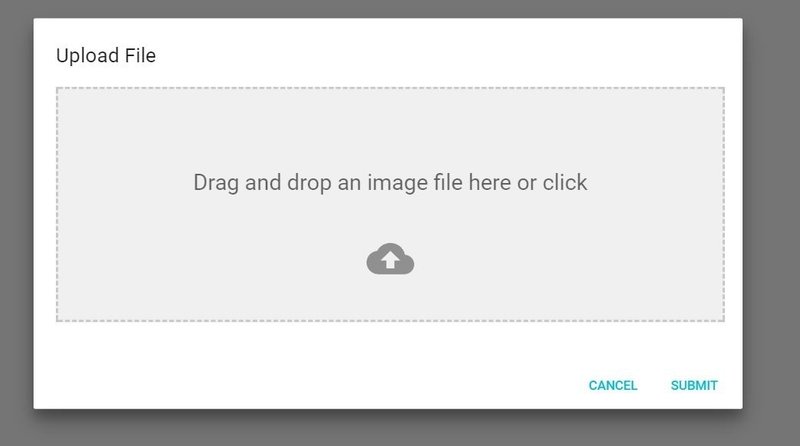
Drop zone
画像やファイルをアップロードできるエリアのこと。

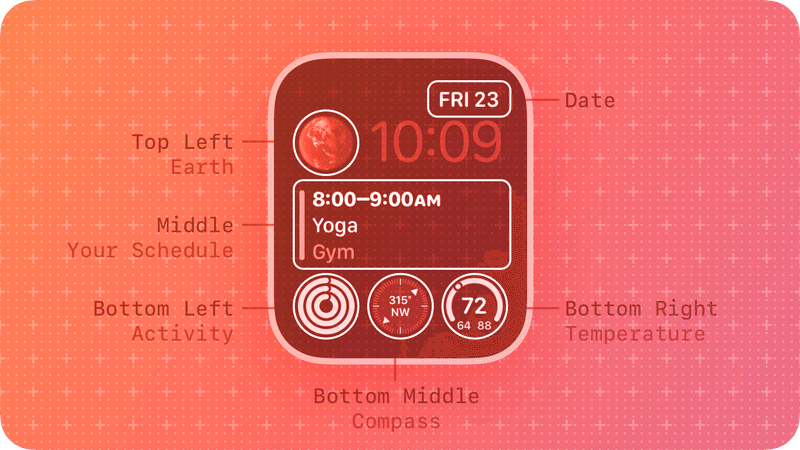
Complications
ウォッチフェイスに関連情報をタイムリーに表示し、手首を上げるたびに見ることができるUIの総称

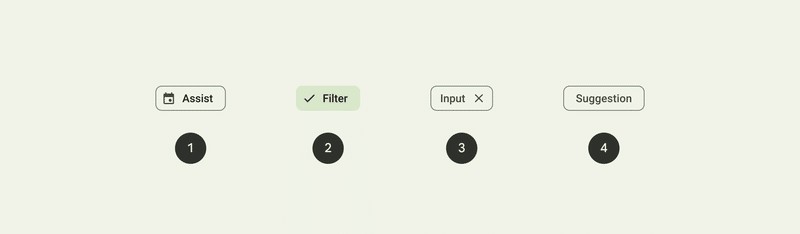
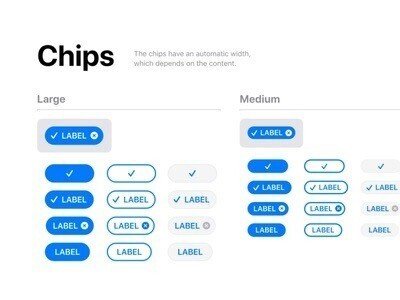
Chips
チップは、ユーザーが情報を入力したり、選択したり、コンテンツをフィルタリングしたり、アクションをトリガーするもので、永続的なボタンとは異なり、特定のコンテキストのオプションを表します。


ページ
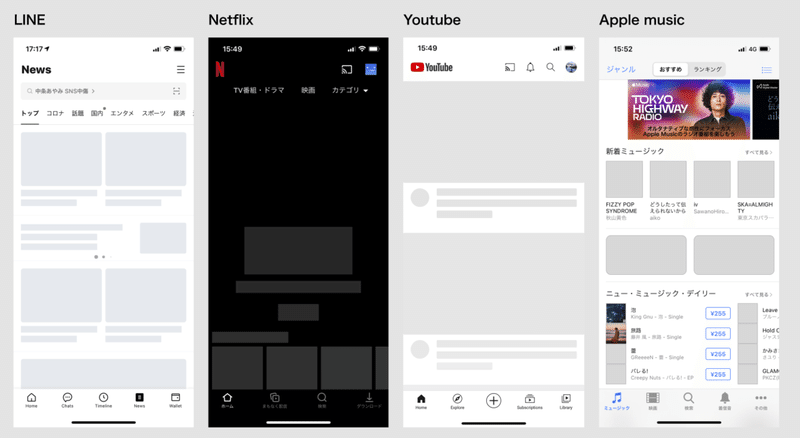
Skeleton Screen 〜スケルトンスクリーン〜
大手のサービスはスケルトンスクリーンを利用している印象が強いです。FacebookやYoutube,Netflixなどはスケルトンスクリーンを利用しています。

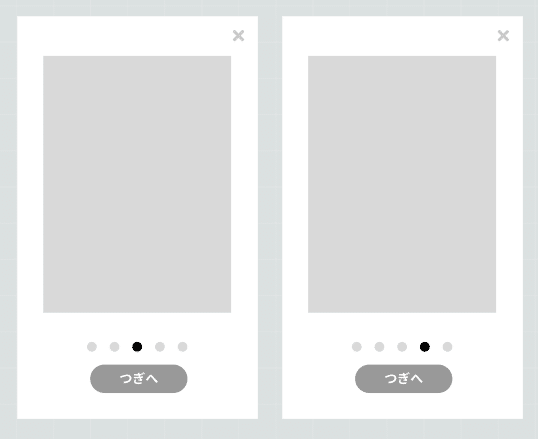
ウォークスルー
チュートリアルでよく見かける画面タップで進んでいくページ。
静的な画像やテキストを置いて説明を読ませるページ。

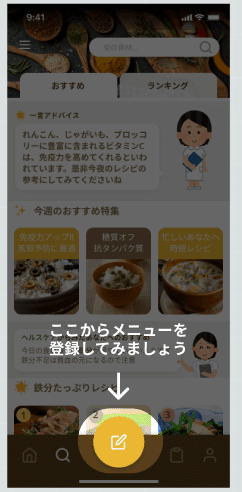
コーチマーク
実際のUIの上に説明を載せているUI。
端末サイズによって座標がずれたり、UIが回収されると実装の改修コストもかかるため、実装工数がかかることを理解して使うことをおすすめする。

マーキー MARQUEE
見ることが減っている気もしますが、長いテキストを表示したいけど行数を増やしたくない!というときによく使われるMARQUEE(マーキー)

アイコン辺
日本語:調整アイコン
English:adjust icon

ボタン
FAB
floating action buttonの頭文字をとってFABと略すこともある。

Material3
Navigation Bar と Bottom App Barの違い
Material3でメニューとナビゲーションの名称切り分けが明確になりました。
メニューは一時的に表示されるもので閉じることのできるもの。
ナビゲーションは、固定で置かれユーザーを目的地へアクセスさせるものとして定義されています。
その中で見た目何にているけど機能の違う「Navigation Bar」と「Bottom App Bar」があったのでまとめておきます。
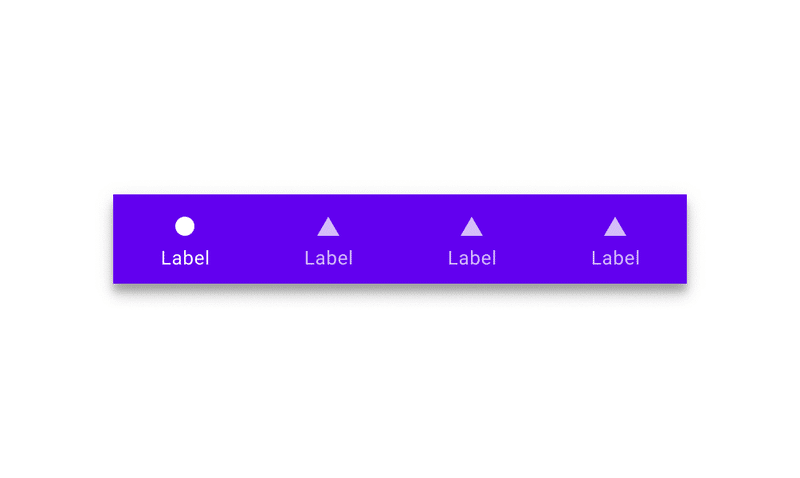
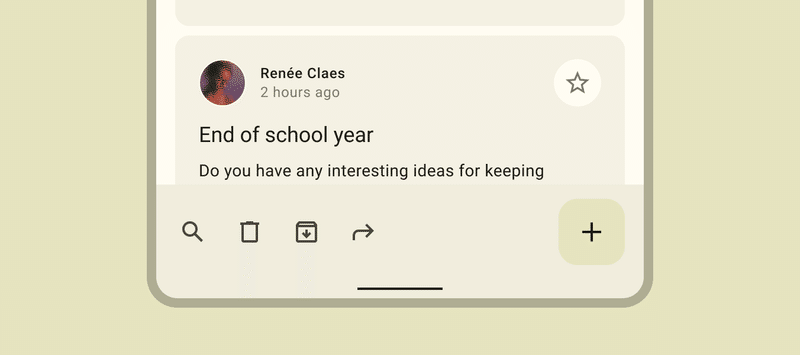
Navigation Bar


目的地へのアクセスをするための、ナビゲーション。ページ遷移のみで特殊な機能を含まない。
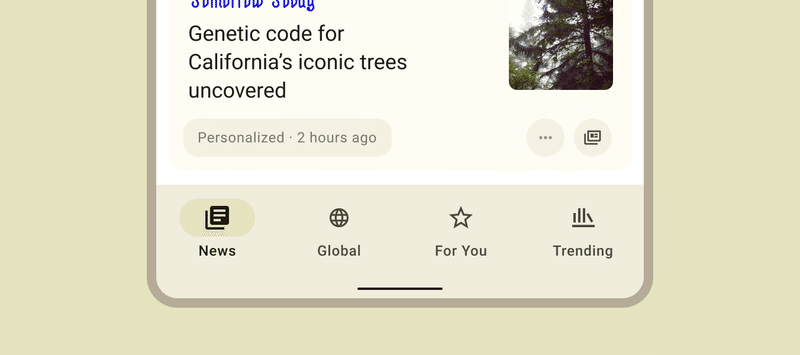
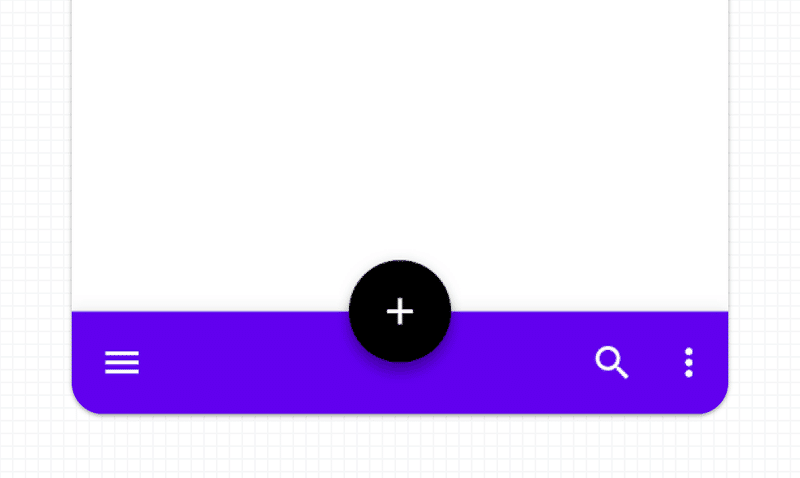
Bottom App Bar


機能・アクションを含むメニューが入っているバー。
見た目が似ていることや、FabがBottom App Barに入っていることから、Material2の概念のまま使っていると混乱しますが、機能の違いで名称を切り分ける必要がありそうです。
※随時更新します
マテリアルデザインの名前一覧はこちら
この記事が気に入ったらサポートをしてみませんか?
