記事一覧
FigmaのAsset libraryを常にインポート状態にする
FigmaのTeam設定。
大きな組織になるとアセットライブラリでコンポーネントを用意し、UIファイルにインポートして使うケースがよく発生すると思いますが、その際毎回手動でアセットライブラリを繋ぎ直すのってめんどくさいですよね。
そんなとき常に新規のページを作成したときに自動でアセットライブラリをつなげた状態にしておく方法があります。
ただしこちらはAdmin userの権限がないとできないの
[Web] 規律性のあるマージンルールを定めてみる〜Design system Figma Variable マージン編〜
今までアプリのデザインをメインで携わることが多かったのですが、現在はWebサイトの開発に関わる機会が多く色々発見と注意すべき点がありました。
その中でも今回はマージンルールについてここ数ヶ月で試している内容をシェアしようと思います。
WebとAppで大きく違う点マージンルールの前に、一度WebとAppでの大きな違いについて記載しておきます。
当たり前のことではありますが、慣れていると制作が漏れ
Figma tips〜コンポーネント一括解除〜
Figmaで作ったコンポーネントインスタンスでデザインを組んでいく際、古いデータと最新データを見比べたいときや、インスタンスに変更を加えたくない時があります。
そんな時は右クリックで「Detach instance」でポイント解除はできますが、ページ全体を一括で解除したいこともありますよね。
そんな時に使えるTipsを2つ紹介します。
Figmaの標準機能を使う
ひとつめはFigmaに標準
Figma新機能のまとめ〜2022年5月アップデート版〜
今回のFigmaのアップデートはかなりUIの変更もあり大幅に機能が追加されました。
今までできなかった痒い所に手が届く機能が多数リリースされていて嬉しい限りです。
特徴的なものや個人的に使えそうだと思ったものを載せておきます。
AutoLayout並び順やレイアウト方法の拡張
Autolayout機能はUIもかなりかわりました。
3点リーダーのメニューを開くと、Autolayoutの調整が
Design Systemの作り方シーズン3〜透過を駆使しよう〜
Design Systemをどう作っていくかは、色々試行錯誤があります。
シーズン1とシーズン2を経て、プラスこんなことも考慮すると作りやすくなっていくという小技編のご紹介です。
今回は色について。
シーズン1で触れた、色のスタイルは設定しておきましょうというお話で、小さく「透過も一緒に作っとくと良い」という一文を書いていました。
なぜ透過があると良いのか、
例えばですが、背景色やテキストフ
Design Systemの作り方シーズン2〜コンポーネントの作り方〜
シーズン2です。
Desigh Systemって作るのめんどくさいですよね。(再)
シーズン1で紹介した最低限これだけやっとこう編から一歩踏み込み、
実際コンポーネントを作っていく時ってどうしたらいいんだっけ?
というところを紹介していsきます。
Atomic Design思考を取り入れようまずはAtomic Designというのをご存知でしょうか?
ご存知ない方はこちらをご覧ください。
A
Design Systemの作り方〜とりあえずこれだけやろう〜
Design Systemは近年Figmaの登場により飛躍的に注目を浴びていると思います。
でもDesign System って作るの難しくないですか?
色々な悩みがありますが、筆者も日々試行錯誤して何が一番良いんだろうと考えています。
結論、完璧なものを短期間では作れない。というところに落ち着きました。
まだDesign Systemは確立した絶対的ルールがあるわけではなく、各社色々と作っ
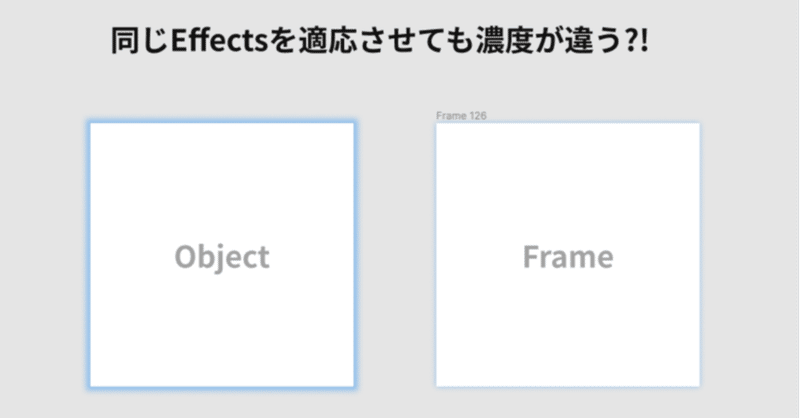
FigmaのEffect〜FrameとObjectでエフェクト効果が違う件〜Spreadの罠
Figmaには色やテキストをデザインシステムとしてファイルごとに登録できる便利な機能があります。
ガイドやEffectsも登録できるのがありがたい!
例えばホバーした時の影をEffects Stylesに登録しておけば
このように一発でホバー状態を表現できます。
が、
この機能を使い出してハマったことがあるのでここで紹介しようと思います。
このように、登録している同じEffect St
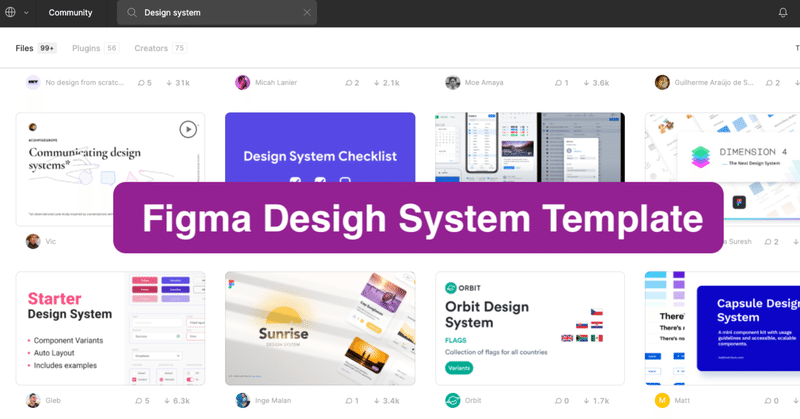
Figma Design System(デザインシステム)参考テンプレートURL集
今回はFigmaの公開ファイルの中からDesign System(デザインシステム)が綺麗にまとまっているものを紹介します。
Design System(デザインシステム)とは?UIデザインを制作する前に、このサイト・サービスで使うカラースタイルやフォントサイズ、コンポーネント(ボタンやフォームなどよく使うものをライブラリ化したもの)をまとめて、担当デザイナー以外の人でもパッと見てすぐにデザイン




![[Web] 規律性のあるマージンルールを定めてみる〜Design system Figma Variable マージン編〜](https://assets.st-note.com/production/uploads/images/125937907/rectangle_large_type_2_d5e2014d79c5303fb840e405a5096f2f.png?width=800)