
ブランドガイドライン的な
以前、Wixで個人サイトを作ったときのことをnoteにまとめました。
今回はそのとき考えたサイト用のロゴやカラーなどについて、ちょっとしたブランドガイドラインとしてまとめてみました。
ロゴ

「夜竈文庫」というサイト名をイメージした、Inkscapeで自作したロゴです。アイコンとしても使えるように、シンプルなものにしてあります。
サイト名自体は、仄暗い雰囲気の料理小説をよく書いていることからつけました。
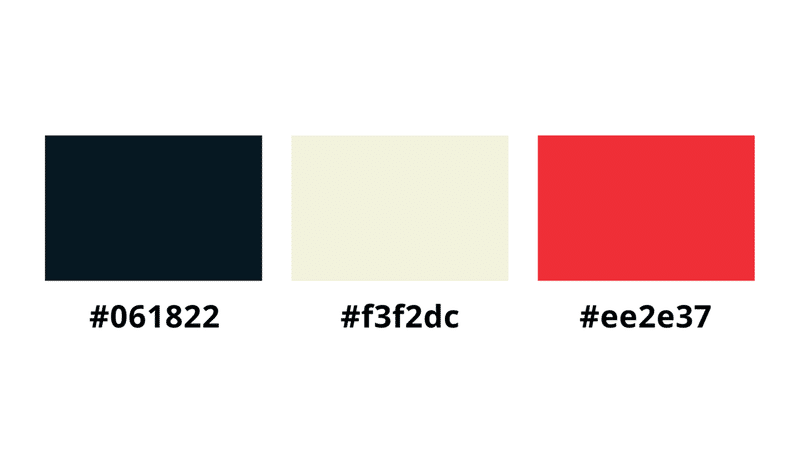
カラー

濃紺 #061822 白茶 #f3f2dc
赤 #ee2e37 白 #ffffff
サイトを作るときに決めたのはこの四色ですが、使う場面によっては結構変えたりしています。
夜をイメージした濃紺をベースに、赤~ピンクor白のアクセントって感じです。
フォント

硬さがありつつも明るい雰囲気にしたいなと思って小塚明朝を選びましたが、これも結構場面によって変えてます。
画像
サイト名の「夜竈文庫」にあわせて、個人サイトやtwtter、noteのヘッダーはunsplashで検索して出てきたレトロなキッチンの画像を暗めに加工したものを使っています。
ちなみにプロフカードのヘッダーはMixkitからこちらのイラストをお借りしています。
実際の運用
ここで決めたブランドカラーなどはnoteの記事の見出し画像などにも反映して、統一感があるようにしています。
Canvaで写真を使って見出し画像を作るときには、フィルターを「Whimsical」(コード:8f552f155115a032)にすることが多いです。
濃紺とピンクの組み合わせが、可愛くて好きです。

参考記事
デザインの方向性を練るときには、こちらの記事が役に立ちました。
いろんな色使いのお洒落なデザインが紹介されていて、おすすめです。
もっと本格的なブランドガイドラインを書いてみたい方は、Canvaで探すとテンプレートがあるので使ってみてもいいかもしれません。
https://www.canva.com/ja_jp/learn/your-brand-needs-a-visual-style-guide/
こういう記事も参考になりそうです。
記事を読んでくださり、誠にありがとうございます。 もし良かったらスキやフォロー、コメントをよろしくお願いいたします。 また下記のサイトに小説投稿サイトに掲載中の作品をまとめていますので、こちらもぜひ。 https://nsgtnbs.wixstudio.io/nsgt
