
ComfyUI で Animate Evolved を試す
「ComfyUI」で「AnimateDiff Evolved」を試したので、まとめました。
1. AnimateDiff Evolved
「AnimateDiff Evolved」は、「AnimateDiff」の外部でも使用できる「Evolved Sampling」と呼ばれる高度なサンプリングオプションが追加されtたバージョンです。
2. AnimateDiffのワークフロー
「AnimateDiff」のワークフローでは、多くの場合、次の便利なノードパックが使用されます。
・ComfyUI_FizzNodes : BatchPromptScheduleノードを使用したPrompt-Travel用。
・ComfyUI-Advanced-ControlNet : ControlNetをコンテキストオプションで動作させ、どの潜在情報がControlNet入力の影響を受けるかを制御。SparseCtrlのサポートが含まれる。
・ComfyUI-VideoHelperSuite : 動画のロード、画像結合、追加、分割、複製、選択、カウントなどのさまざまな画像/潜在操作を実行。
・comfyui_controlnet_aux : 標準のComfyUI には存在しないControlNetプリプロセッサ用。
・ComfyUI_IPAdapter_plus : IP Adapterのサポート用。
3. モデルの準備
3-1. AimateDiffモデル
AnimateDiffを使うには、以下のモデルを少なくとも1つ必要です。
モデルが異なると、結果も変わります。
・オリジナルモデル (HuggingFace | Google Drive | CivitAI)
・mm_sd_v14
・mm_sd_v15
・mm_sd_v15_v2
・v3_sd15_mm
・mm_sd_v14のファインチューニングモデル (HuggingFace)
・mm_sd_v14mm-Stabilized_mid
・mm-Stabilized_high
・高解像度のファインチューニングモデル (HuggingFace)
・temporaldiff-v1-animatediff
・オリジナルモーションモデルのFP16/safetensor版 (HuffingFace)
「ComfyUI」はモデルをfp16でロードするため、ストレージは減りますが、VRAMは同じです。
3-2. AimateDiffモデル の配置
以下のいずれかに配置します。
・ComfyUI/models/animatediff_models
・ComfyUI/custom_nodes/ComfyUI-AnimateDiff-Evolved/models
3-3. Motion Lora
「Motion LoRA」を使うことで、「AnimateDiff」のモーションを調整できます。オプションになります。
・v2ベースのモーションモデルLoRA (Google Drive | HuggingFace | CivitAI)
・v2_lora_PanLeft.ckpt
・v2_lora_PanRight.ckpt
・v2_lora_RollingAnticlockwise.ckpt
・v2_lora_RollingClockwise.ckpt
・v2_lora_TiltDown.ckpt
・v2_lora_TiltUp.ckpt
・v2_lora_ZoomIn.ckpt
・v2_lora_ZoomOut.ckpt
3-4. Motion Lora の配置
以下のいずれかに配置します。
・ComfyUI/models/animatediff_motion_lora
・ComfyUI/custom_nodes/ComfyUI-AnimateDiff-Evolved/motion_lora
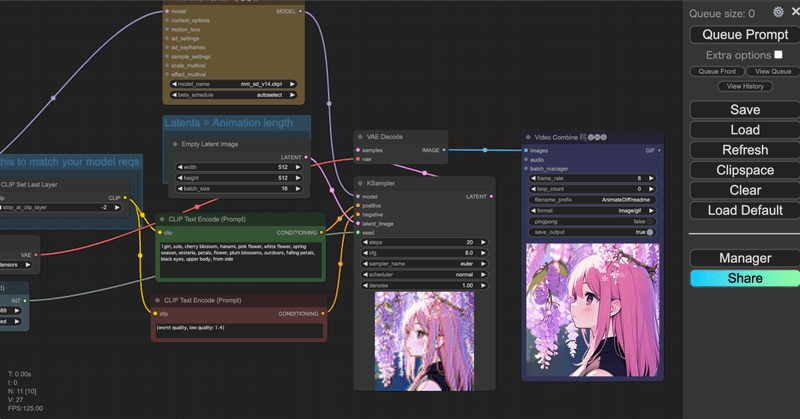
4. ComfyUIでの実行
「ComfyUI」での実行手順は、次のとおりです。
(1) 「ComfyUI」のインストール。
(2) 「ComfyUI Manager」のインストール。
「ComfyUI/custom_nodes」で以下のコマンドを実行します。
!git clone https://github.com/ltdrdata/ComfyUI-Manager.git「CompyUI」起動時に左のメニューに「Manager」が追加されます。
(3) モデルの準備。
各モデルを以下の場所に配置します。上1つが「AnimateDiff」モデルです。下2つは任意のSD1.5モデルとVAEになります。
・mm_sd_v14.ckpt : ComfyUI/models/animatediff_models
・IrisMix-v3.safetensors : ComfyUI/models/checkpoints
・vae-ft-mse-840000-ema-pruned.safetensors : ComfyUI/models/vae
(4) 「ComfyUI-AnimateDiff-Evolved」リポジトリからtxt2imgのWorkflow画像をダウンロードして、「ComfyUI」の画面にドロップ。

(5) エラーメッセージから足りないノードを確認。
・ADE_AnimateDiffLoaderGen1
・VHS_VideoCombine
(6) 「Manager」ボタンを押し、「Install Custom Nodes」ボタンを押し、以下の2つを検索して「Install」ボタンを押して、「ComfyUI」を再起動。
(7) エラーがでなくなったことを確認してから、3つのモデルとプロンプト (今回はデフォルトのまま) を設定。

1girl, solo, cherry blossom, hanami, pink flower, white flower, spring season, wisteria, petals, flower, plum blossoms, outdoors, falling petals, black eyes, upper body, from side
(8) 「Queue Prompt」を押す。
ComfyUI の AnimateDiff Evolved をお試し中。https://t.co/0nlksmfdGv pic.twitter.com/pmXnPvMUSc
— 布留川英一 / Hidekazu Furukawa (@npaka123) February 11, 2024
この記事が気に入ったらサポートをしてみませんか?
