記事一覧
Daily UI #017
今回はレシートのUI設計です。
参考にしたデザインは、Nikhil Varghesさんのこちらの作品です。
私は、#012のスマートウォッチのデータを活用して、同じようなレイアウトを日本語で置き換えてみました。
今回学習できたことは、フォントサイズは4種類まで、フォントウェイトは2種類まで。レシートだからカラーではなくモノクロが良かったかもしれないが、あえてデバイスに届くという設定でカラーにし
Daily UI #016_Trace
今回の課題は、オーバーレイ広告ということで、またまたトレースをさせていただきました。
参考にさせていただいたのでは、Aby Abrahamさんのこちらの作品です。
https://dribbble.com/shots/3097716-Pop-Up-Overlay-Daily-UI-016
同じフォントも画像もなかったので、似ているフォントで代用しました。
文字間隔はなるべく合わせました。画像も
Daily UI #015_Trace
前回からだいぶ時間が経ちましたが、Daily UIの課題の続きをやります。
私にはだんだん難しく感じてきたので、とりあえず100課題を完走することを目標にしたいので、トレースも有りとしました。
という訳で、今回はPinterestで見つけたデザイナーさんの作品をトレースさせていただきました。
今回は、初めて「Component」と「Variant」「Auto layout」を使ってみました。そ
Daily UI #014
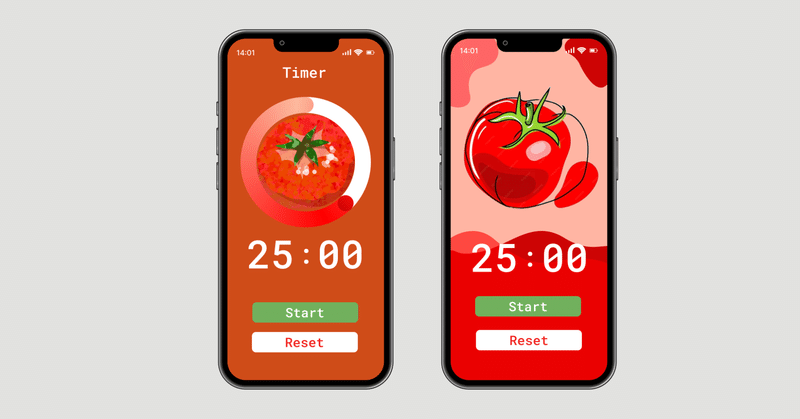
今回の課題はタイマーでした。ポモドーロタイマーにしようと思いついたのは良かったですが、そこから素材探しが大変でした。イラストを自分で描いてみたりもしたが、あまり納得のいくものにならず却下。
結局、真上から見たイラストと手書き風のイラストを採用し、下記の2つを作成した。
難しかったので、ちょっと日数がかかりました。
今後はもう少し効率よくやりたい。
Daily UI #013
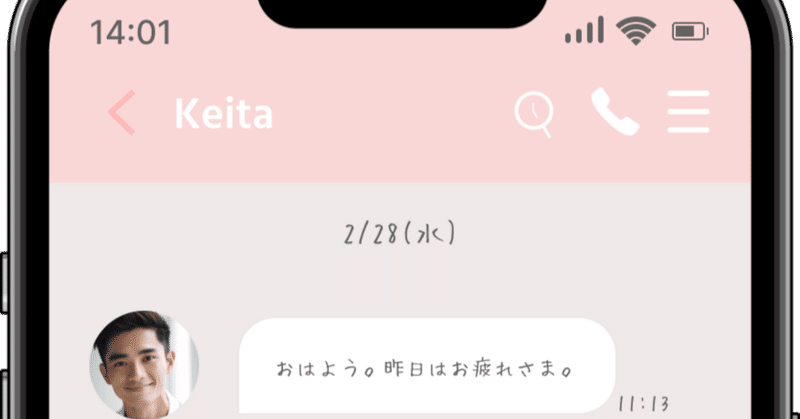
今回はダイレクトメッセージのデザインでした。
以前、#006の課題で作成した「ユーザープロファイル」と同じ設定でいこうと思い、新たに男性の画像をダウンロードしました。
SNSの中のダイレクトメッセージという設定で、特に変わったことはせず、普段使っているSNSのデザインを参考にしながら制作しました。また、Pinterestにもよいアイデアがあったので、下記のUIを参考にしました。
私が作成したの
Daliy UI #012
今回の課題はECサイトです。
この課題に対してまず私が考えたのは、扱う商品のことでした。
Pinterestや先輩たちのブログを拝見すると、靴や洋服をデザインしたものが多かったので、ちょっとズラして腕時計にしました。
初めは写真のフリー素材を使うつもりでしたが、とあるブログでは実際のブランドの写真を拝借するやり方を知り、私も真似しようと思いました。
普段は、Xiaomi のリストバンドを使っ
Daily UI #011
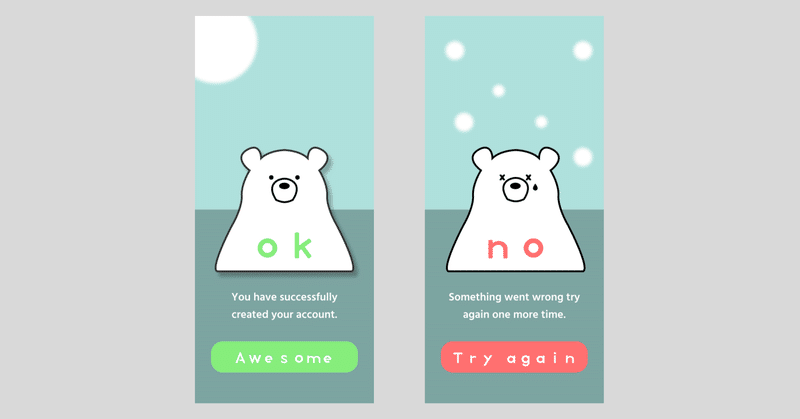
今回はフラッシュメッセージのUI設計です。アイデアを拾うためにPinterestを覗いたところ、動物のキャラクターが結構かわいかったので、自分もそれに倣いイラストを描いてみることにしました。
季節は冬。ちょうど昨晩、雪が降りました。なんとなく白くまが良いと思い、Pinterest上のイラストレーターさんたちの作品を見よう見まねでトレースしつつ、少し編集してみました。
ちなみにフリー素材も探した
Daily UI #010
やっと10回目に突入しました。今回はソーシャルシェアボタンです。
偶然、Instagramでのボタン作成に関する記事をみつけたので、勉強を兼ねてそのやり方を真似してみました。
「ニューモーフィズム」というボタンにくぼみをつけて立体的に見せる新しいデザイン手法らしいです。
色も白とライラックと薄グレーで可愛かったので、それをそのままトレースしました。あとは、各SNSのロゴをダウンロードして配置し
Daily UI #008
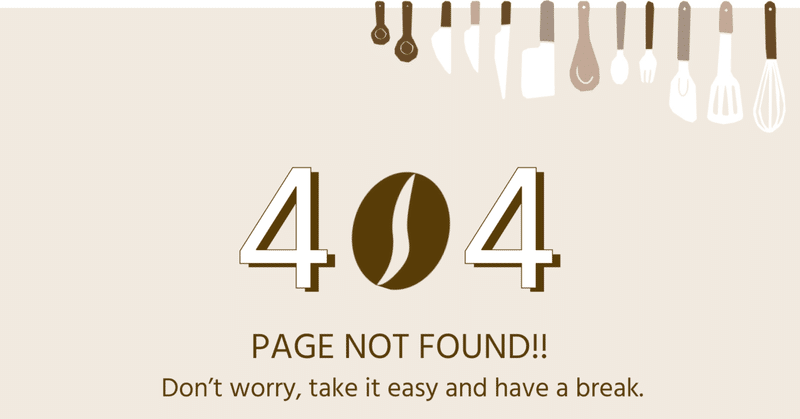
今回は404ページです。アイデアを得るためにいつも通り検索したら、いろんなデザインが見つかってちょっと楽しかったです。
私は#001のなぞカフェのエラーページを作ることにしました。背景もちょうど良いイラストがあって、文字を少しだけ加工しました。
エラーメッセージは、イラストに合わせて少しユーモアをきかせました。
実際に探し物が見つからない時は、ひと息ついてほしいなぁというものです。
Daily UI #006
今回は指示通り、架空のユーザープロファイルを制作しました。
一番難しかったのは画像の選定でした。フリー素材でイメージ通りのものがなかなか見つからず、それで作りたいものもどんどんズレていくような感じでした。
ユーザープロファイルというのもよく分からなかったし、どのSNSを参考にしてよいかも。でも、Pinterestで偶然いいなぁと思うデザインを見つけ、それを真似しようと思いました。
tumbl
Daily UI #005
今回の課題は、アプリアイコンです。
普段はiPhoneを使っているので、iosアイコンに的を絞り作成しました。
今回も自分の趣味から着想して、サウナのアプリにしました。具体的には、「サ活」を応援する情報アプリという設定です。私はコーディングの勉強もしているですが、近い将来、プログラミング言語にも触れる機会があったら、このサ活アプリをぜひ開発してみたいと思いました。
一人でやるのもよし。誰かとチ
Daily UI #004
今回は、電卓のデザインという課題に対して、何か変わったものにしてみたいと思い、ネコのシルエットや肉球をボタンの形にしてみました。
いつもPinterestを参考にさせていただいていまして、今回もなるべくシンプルで分かりやすいデザインにしました。ちょっと色使いが多かったかなって反省しています。ネコのシルエットももっとシンプルなものが欲しかったが、絵が描けないので、フリー素材を使わせていただきました
Daliy UI #003
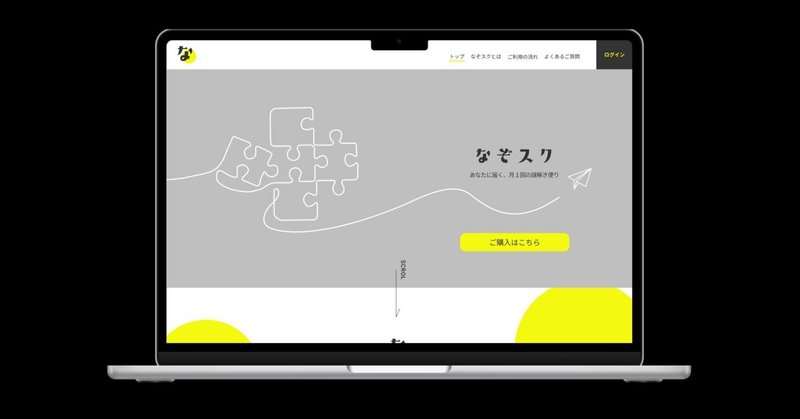
今回は課題に対して、一からストーリーを練りました。
ランディングページは、「販売」「BtoB」「問い合わせ」「集客」の目的としたものがあるのですが、今回は「販売」を選びました。
私の趣味というか、好きなことの一つに「謎解き」があって、それを上手くランディングページにできないかと考えた結果、謎解きのサブスク「なぞスク」が頭に浮かびました。
後は、ランディングページの構成をなるべくシンプルなものに