
アイコン制作の依頼をUXデザイン的に解いてみた話
ことのはじまりはつい最近Twitterでフレンドになったのりきさん

のこのツイート↓↓
イラストを初めて1年半、費やした総時間で言えば200〜300時間というところ。これまで誰かのためにイラストを作成したことはなかったのですが、「やってみよ」という軽い気持ちで手を上げてみたんですがこれがもうめちゃくちゃ楽しかったのでnoteにまとめてみます(・∀・)
ここ最近UX/UIデザイナーとして活動しはじめたため、せっかくなのでUXデザイン的に解いてみようと自分の中でプロジェクト化しました。とはいえのりきさんから「特に何も考えていないのでお任せでっ笑」という趣旨のメッセージをいただいたので、差し当たっては自分が描ける絵の方向性を提示するためにのりきさんの特徴をふまえつつ何枚かラフスケッチを描く(・ω・)



ここで一番のりきさんっぽいなと自分が感じたものを見せれるレベルにして一度のりきさんに提示すると共にイラストの方針を明確にするためいくつか質問。

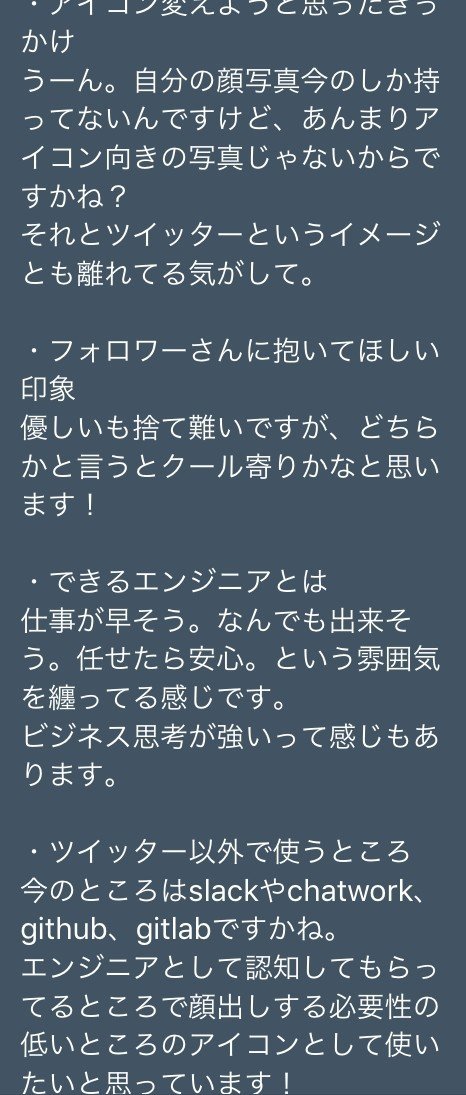
・アイコンを変えようと思ったきっかけ
・見る人に感じて欲しい印象
・できるエンジニアを演出という要望だったので「できる」の定義を深掘り
・Twitter以外でのアイコンの使い道
このタイミングで下記のツイートを発見↓

こんなん言われたらやるしかないやーーーーーーーーん笑
策士な男である笑
プロジェクト開始序盤で作り手をよいしょすると作り手のモチベーションが爆上がりすることを身を以て知ったので今後どこかで使っていきたい所存です笑 控えめに言って超テンションあがりますw(←単純)
以下、質問の回答↓

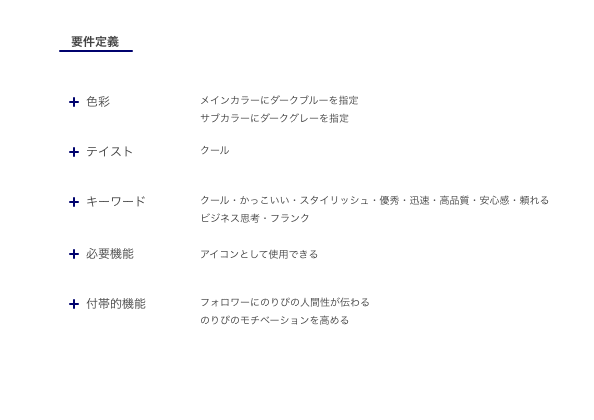
上記を踏まえ、自分の脳内を整理するため要件定義書を作成しイラストの目的と必要条件を明確にしました(・ω・)!!一覧にまとめることで振り返りもしやすく方向性がブレにくくなるのでイラストの作成においても要件定義するのは結構大事かもしれないというのが自分の中での発見。

※サブカラーのダークグレーは最後の方で追加しました。
ここでイラストのゴールと役割が明確化されます。僕がイラストによって何かしらの体験を与える対象は「のりきさん」と「のりきさんの投稿の閲覧者」の二者がいることを踏まえそれぞれにゴールを設定。
・のりきさんが気に入り且つモチベーションを向上させる
・親しみやすくも信頼できる人であることが第三者に伝わる
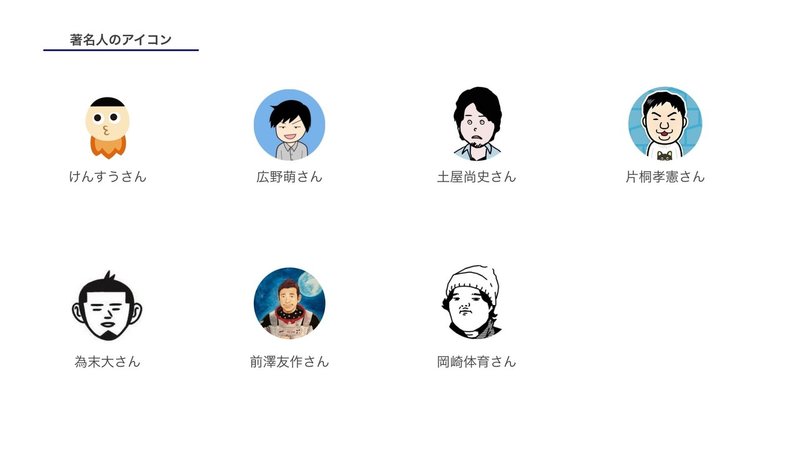
この時点でイラストのおおまかな在り方については気に入っていただいていたので、僕がフォローしている著名人が使っているイラストアイコンを調べブランド力のある方たちのアイコンの共通点を模索しました。

前澤社長をのぞいてはシンプルである傾向が強く色数も少ないことに気づき自分なりに理由を分析。前澤さんはアイコンでも主張が激しい笑
・Twitterのアイコンは基本的にスケールが小さい状態で見られるため詳細に描いても趣旨が伝わりにくい
・ぱっとみて誰かがすぐわかる
この2点を考慮しつつ黙々と筆を走らせる。パーツの在り方や色味などは人によって好みがあるので複数パターン出してその中から3つぐらいに絞って都度のりきさんに確認。
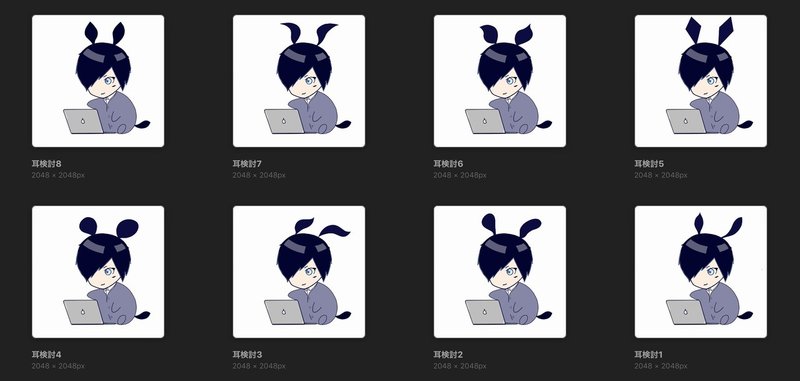
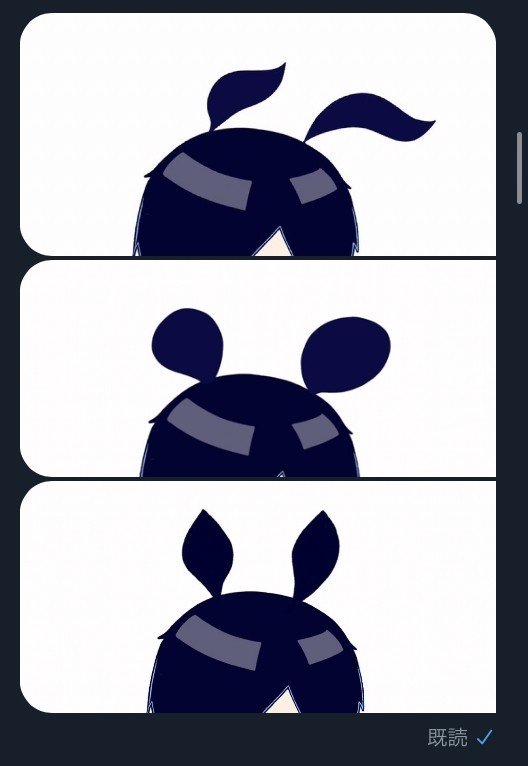
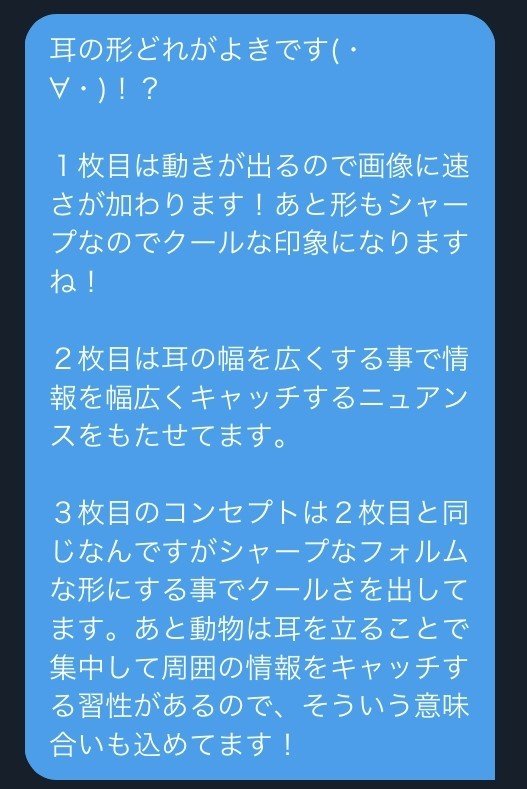
耳↓

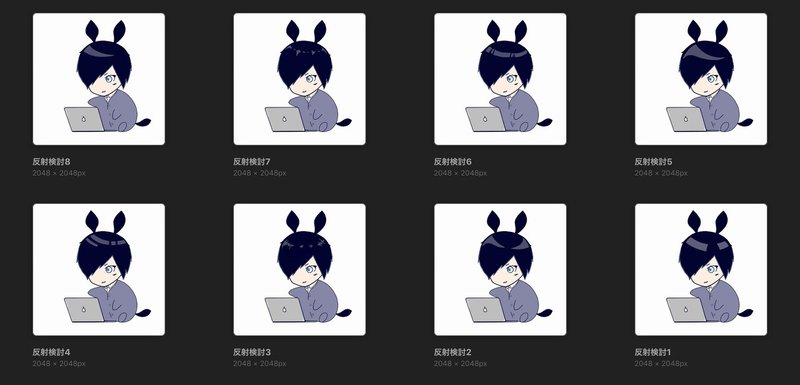
髪の毛の反射↓

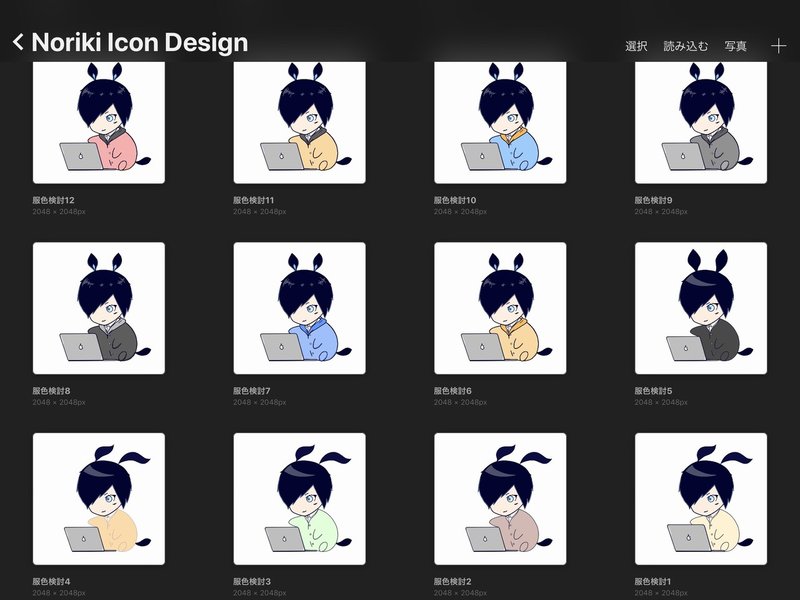
服の色↓

イラストの印象を大きく左右する要素はこちらで勝手に決めると完成品を出した時に「なんかちゃうなー」となるリスクが大きくなるので、相手本位で進めることを忘れない。オーダーメイドの特権を余すことなく。後、こうしたやりとりを重ねていく過程で期待感が増幅されると思います。コミュニケーションもUXの質を向上させるためには必須(*´ω`*)
以下実際のメッセージ。


しっかりどういうコンセプトでその形態になっているかを考えながら描くことはデザインプロセスにおいて大事だと思うので、パーツの提案においてもそこは外さない。意味がないとただのお絵かきになるのではないかと個人的には考えています(・ω・)!
、、、「フォルムな形にする」ってなんだ笑
誤字も愛嬌ということでお許しをw
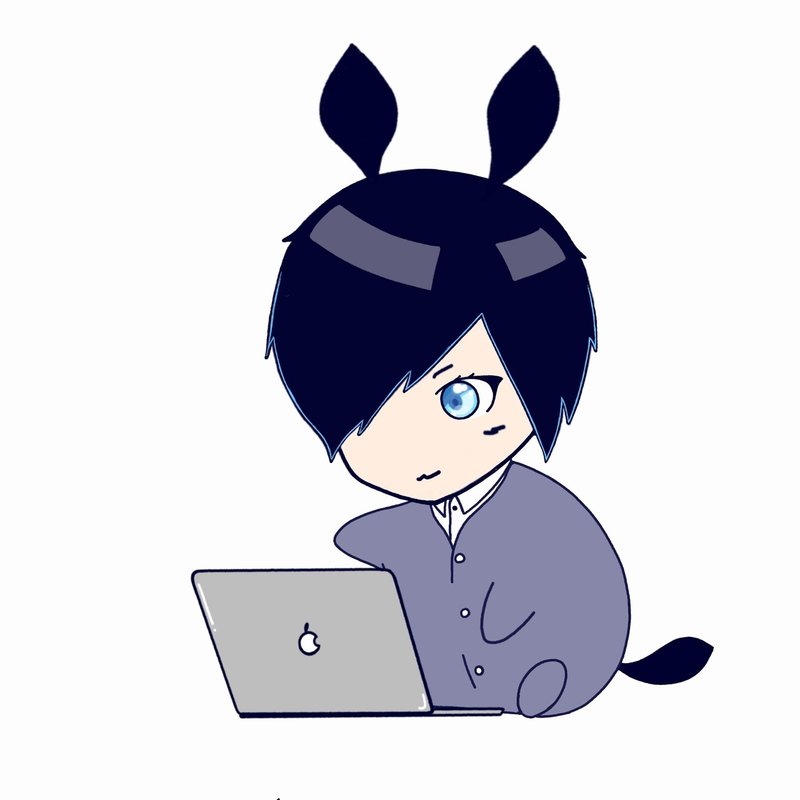
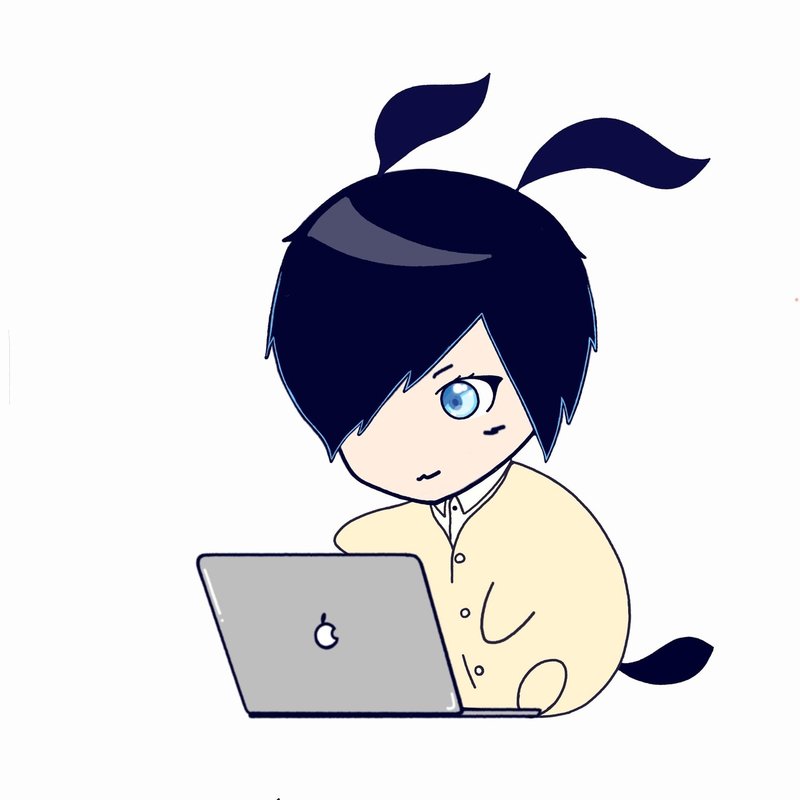
この段階でのイラスト↓

悪くはないのですが、すごい赤ちゃんな感じがする、、、服の色を黄色にするともはや3才にしてコードを書きなぐる天才赤ちゃんが誕生します笑

これはもうおおよそ身体の丸みと服の所為であることはわかっていたので、服にフードを追加して画面にメリハリを出しました。

「うん、いい感じー」
iPadで描いているとついつい大きさの概念を忘れがちになるので、実際にTwitterアイコンに設定してみて確認するという工程を何度か踏みました。

yamiちゃん可愛い(*´ω`*)笑

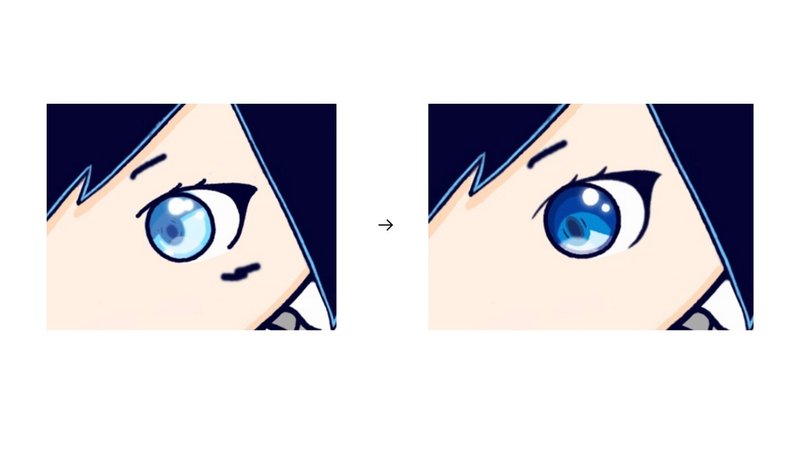
実際のスケールで確認することはかなり重要で僕が特に気になった違和感はなんかいかついなというところ。服の色を変えてみたり設定サイズを変えてみたりしたのですが眼が原因であることに気づくのに10分ぐらいかかりました。ということで眼の修正。

瞳の明度を落として縮小されても存在感が出るように調整。光の当たり方もついでに変えて深みが出るようにしました。眼はいつ描いても一番時間がかかります、、、

いい感じですね!ここで追加のオーダーをいただいたので加筆修正。
・SwiftのステッカーとiPhoneを描いて欲しい
とのこと。

というようなやりとりを挟みながら完成に向けて手を動かします_φ( ̄∀ ̄ )
最後の最後で背景に悩まされました。

4つしか残してませんが、グラデーションを入れてみたり単色にしてみたり色々カラーホイールをいじりながらも中々着地せず。こういう時は1日寝かせるべきだなと思い、次の朝、、、、
「swift、、、、swift、、、、、、」
「あ!Xcode使えるやん!!!!」
という閃きとともにXを背景モチーフに拝借することが僕の中で決定。
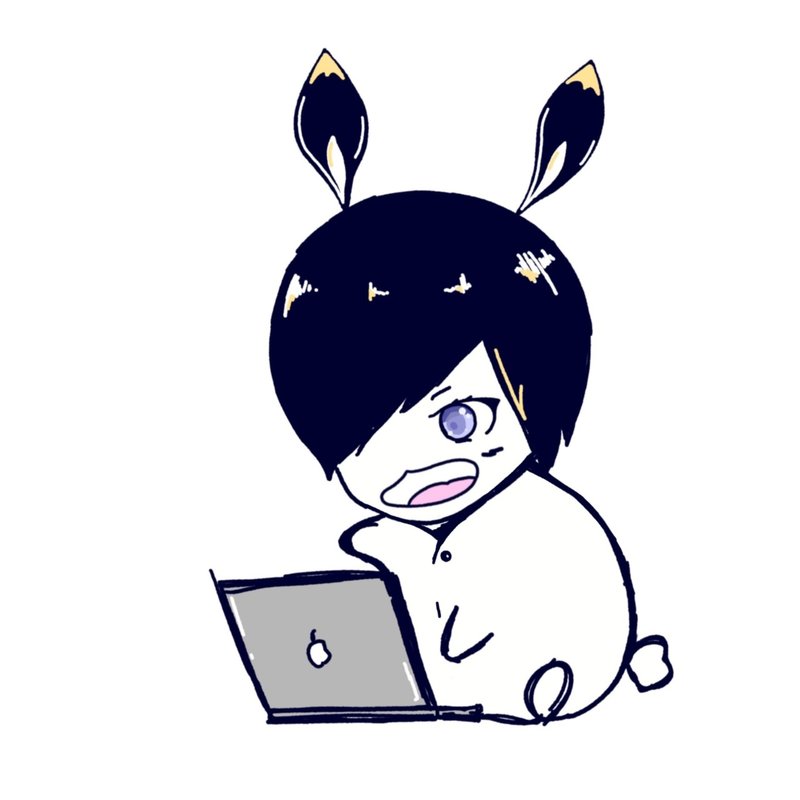
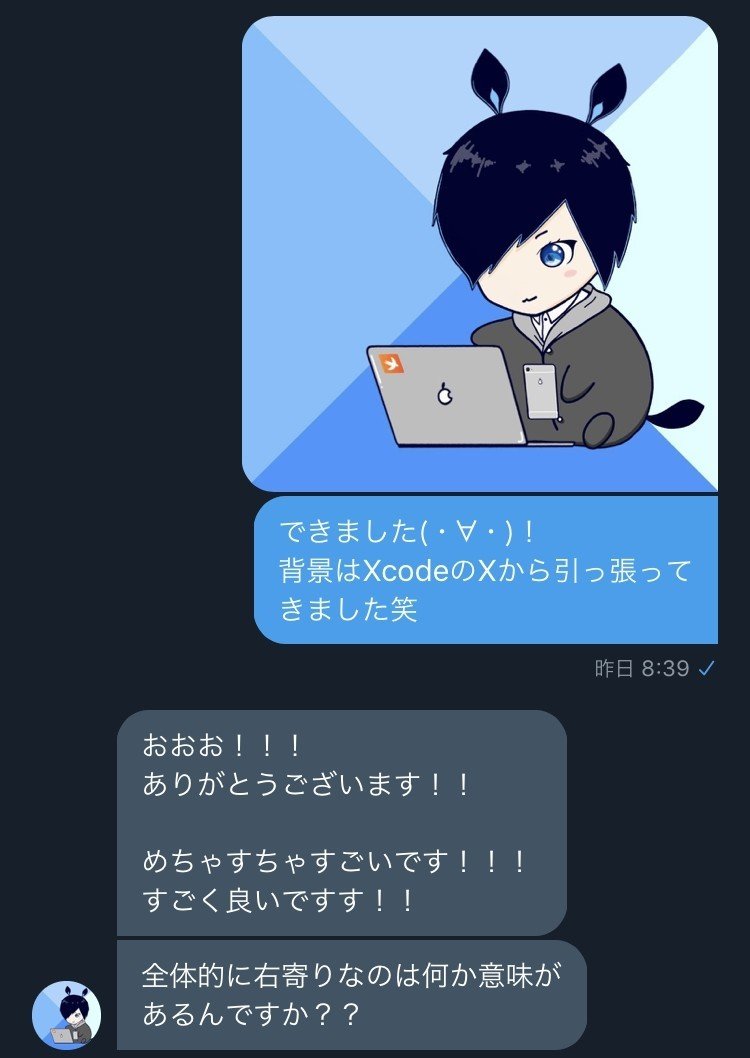
以下、完成品。

アイコンにした時のバランスも考え、重心を右にずらしたものをのりきさんへ納品・:*+.\(( °ω° ))/.:+

実に鋭い男である笑
この後、スマホが浮いてることについて数往復議論をしました。単に僕のスキル不足だと思うのですが、スタンドをどういう形で描いても異物感が出てしまい「邪魔だな」という印象しか抱かなかったので浮かせる選択をしました。 このあたりの小物をうまく納める技術の習得は今後の課題です。
とはいえすごく喜んでいただけたようで


と、嬉しいツイートをいただきました(*´ω`*)ありがとうございます!!!
のりきさんのフォロワーさんのコメントも

という内容でしたので、イラストのゴールである親しみやすさ&信頼が伝わる作品になったのかと思います(*´ω`*)なんともクリエイター冥利に尽きると言いますか、手を上げてよかったなと思います笑
依頼を受けてから納品まで3日、総作業時間約12時間ぐらいでしたが十分な価値をのりきさんに提供できたのではないかと現時点では感じています。とはいえ今回は全体のバランスを取るのにそんなに苦労しなかったので、要件次第ではもっと時間がかかっていただろうなと推測。人物画に慣れていないのでもっと決め手になる線をすぱすぱひけるようにし、制作時間を短縮→時間単価をあげるのが今後の課題かなと思います。
まとめ
一般的にはアートな活動と捉えられるイラスト制作も描き手が描きたいものを描くのではなく、相手の要望を聴きながらしっかりとゴールを明確にすることによってデザインの活動へと変化することがわかりました(・∀・)なによりも自分が生み出したものが自分の意図した結果に結びつくという体験は鳥肌ものです笑 デザインの醍醐味と言えるかもしれません。
そして誰かのためにイラストを描くのはめちゃめちゃ楽しかったです\(( °ω° ))/どういう絵を描けば相手が喜んでくれるか、どんな線をひけば相手のよさが第三者に伝わるかを考えながら手を動かすのは描きたいものを描くよりもはるかに脳が震えます笑 今後もこうした活動を続けていきたいのとデザインとしてのイラストを追究したいという想いもあって、Illustration Designerという肩書きをTwitterのプロフに加えました!差し当たってはのりきさんにのTwitterのヘッダーも創らさせてもらえることになったので、こちらもしっかり脳を震わせていきたいと思います。
イラストに限らず、BI/VIや名刺の作成など皆さまのパーソナルブランディングに繋がる活動は積極的にやっていきたいと思いますので機会があればぜひお声がけくださいませ(*´ω`*)
ではっ
この記事が気に入ったらサポートをしてみませんか?
