
【GRAPHIC DESIGN METHOD 04】テキストを枠におさめるレッスン
(PR用に、同人誌『GRAPHIC DESIGN METHOD』より4章のみ掲載しています。ショップへのリンクは、この記事の最後にあります)
立ちはだかるさまざまな枠
グラフィックデザインは、オブジェクトを枠におさめる作業の連続です。仕上がりサイズ、版面(余白を除いた、テキストや画像などを配置する範囲。P94参照)、写真のトリミング、罫枠、テキストフレーム……。次から次へといくつもの枠があらわれ、適切な位置に配置せよ、美しく見えるラインで切り取れ、ときには枠のかたちや大きささえも決めよ、と迫ります。そのたびにいちいち立ち止まらないようにするには、回数をこなしてパターンを頭に入れるのが最短コースです。
同じであることは美しい
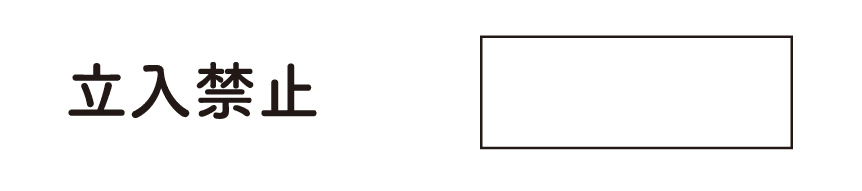
たとえば次のような4文字のテキストを、それよりひとまわり大きい長方形の枠内にレイアウトしてラベルをつくる、という状況を考えてみましょう。ここでは横組みのテキストと横長の長方形を用意しましたが、縦組みの場合は、90°回転した長方形で考えてください。

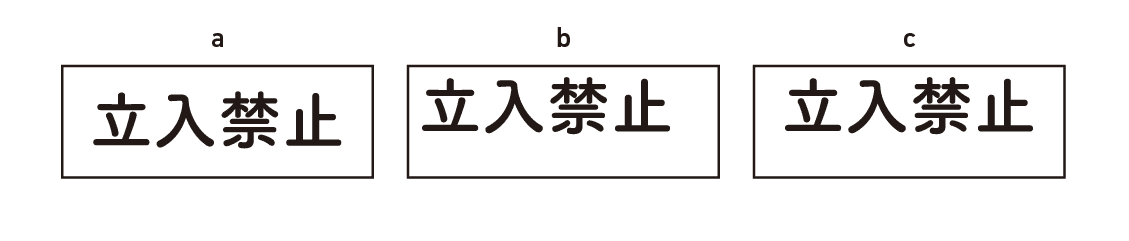
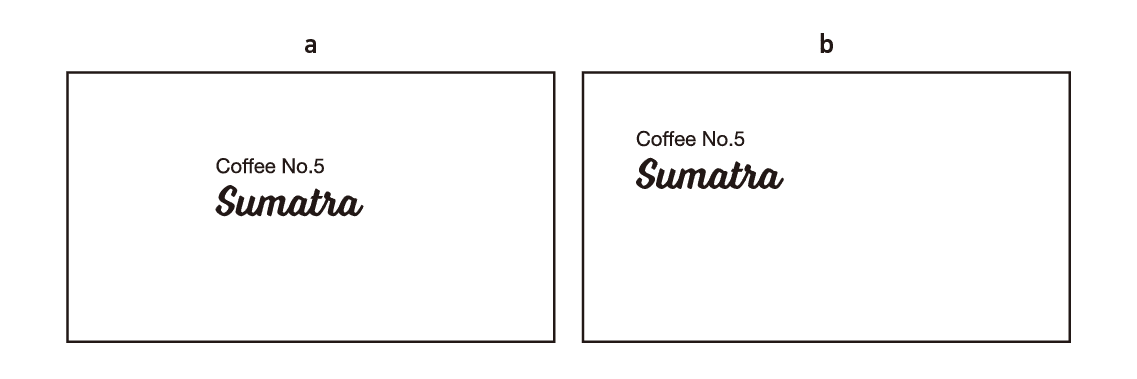
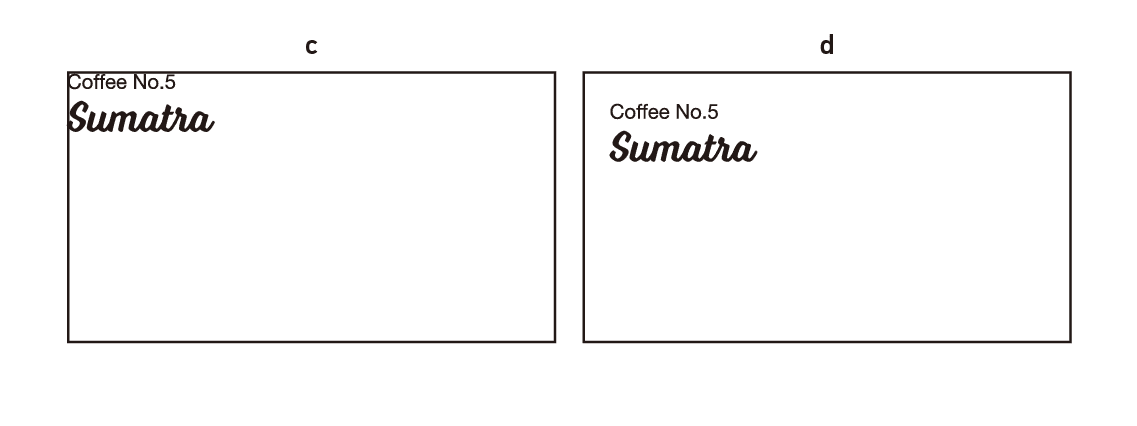
実をいうと、このサンプルは、テキストを枠の中央に配置すれば、上下左右の余白がだいたい均等になるようにつくってあります〈a〉。このような恵まれた条件で、テキストの角と枠の角を合わせる〈b〉、上を揃える〈c〉といった選択は、あまり考えにくいでしょう。

カーニングでも触れましたが、「均等」は、フラットな関係をつくります。テキストの余白が均等であれば、枠とテキストは対等または並列な関係に見えるので、それ以上のことを追及しようとは思いません。このような狭い枠内で不均等な余白をつくると、見る側はそれに気を取られてしまいます。配置ミス? それとも重大なデザイン意図? と余計な探りを入れてしまい、内容の読み取りがおろそかになるかもしれません。
平面上に配置された複数のオブジェクトの距離やサイズ、面積などを調べると、当然ながら、同じ/同じではない、の2つに分かれます。デザインするとき、「同じであることは美しい」という基本原則を頭に思い浮かべながら作業すると、迷いが減ります。どうして美しいのかを追究すると、哲学的な問いに入ってしまうので割愛しますが、少なくとも合理的であることは確かです。原稿用紙の升目が同じサイズだからこそ、1ページにおさまる文字数を予測できるわけですし(P83)、ページのデザインがノドに対してシンメトリー(左右対称)であれば、読者はノンブルを迷わず見つけることができます(P79)。
なお、同じでないものがすべて美しくないというわけではありません。ケースバイケースになるので、さじ加減が難しいだけです。
文字数の変化に対応する
文字数が変わっても、今より少ないぶんには、問題なく対処できます。中央に配置するほか〈a/b/c〉、字間を均等にあける〈d/e〉といった方法も考えられます。

後者には、1文字1文字が目に入りやすい、枠内の余白の差が緩和されて上品に見える、などのメリットがあります。Webサイトのボタンやバナーのほか、名札や看板などにも応用できます。

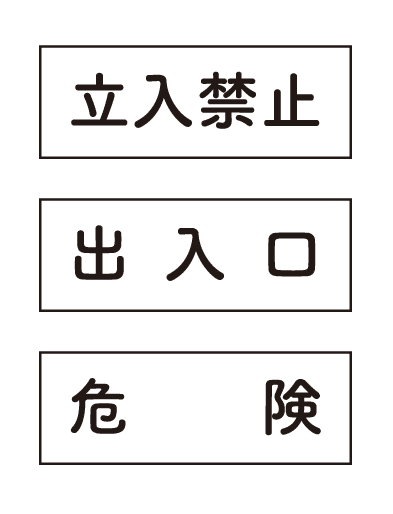
このように、テキストの両端を合わせる方法もあります。ラベル全体に統一感が出ますが、枠が極端に細長い場合や、文字数に差がありすぎるときは、内容が読み取りづらくなるおそれもあります。文字数の振れ幅がプラスマイナス3文字程度におさまっていれば、有効な手段といえるでしょう。DTPには「字取り」という、特定の文字数の幅に、他のテキストの幅を揃えるテクニックがあります。ワープロソフトでも、「日時」「出演者」「スタッフ」など並列する項目の幅を、最長の「スタッフ」の4文字に揃えるといった操作はよくおこないますが、それと同じことをやっています。行揃えの「両端揃え」でも同様の効果が得られます。
文字数が増えた場合は、どう対処すればよいのでしょうか。最初の4文字と同じフォントサイズでは、両端が枠ぎりぎりの位置にきてしまいます〈f〉。この場合、字間を詰めるほか〈g〉、文字を縦に引き伸ばすという手があります〈h〉。

文字を縦に引き伸ばすことを「長体をかける」と呼び、文字が入りきらないときに応急処置的によく使われる手法です。ただし、変形により文字を構成する横の線(横画)が太くなってしまうため、極端な縦横比にすると、いかにも急遽引き伸ばした感じになります。文字数が大幅に増える場合は、素直に行を分けるか、枠の大きさやフォントサイズなどの仕様を見直したほうがよいでしょう。仕様は最大字数を見越して設計することをおすすめします。

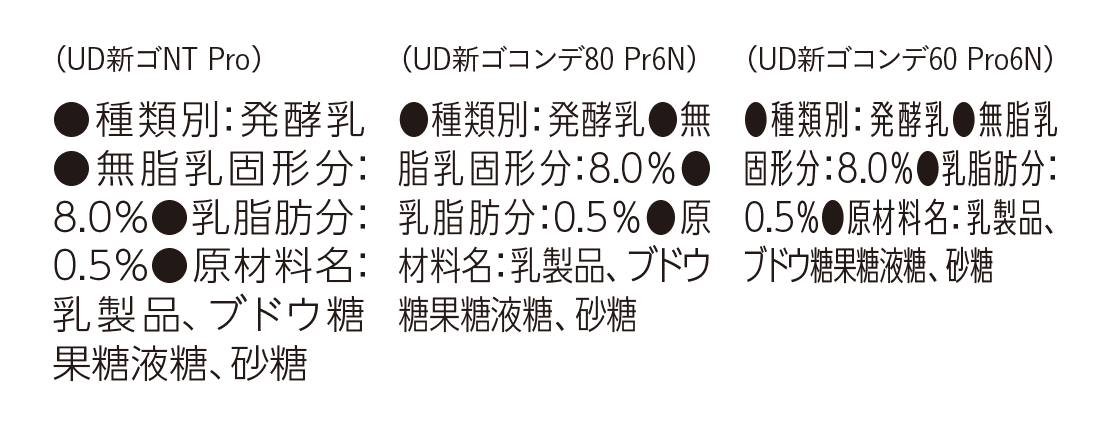
もともと縦長ぎみに設計されたフォントスタイル「Condensed」や、「コンデンス書体」などもあり、それらを使う方法もあります。コンデンス書体は、文字を引き伸ばした状態で線の太さが均一になるように設計されたフォントで、食品パッケージの品質表示欄によく使われています。

いつでも中央配置が正解とは限らない
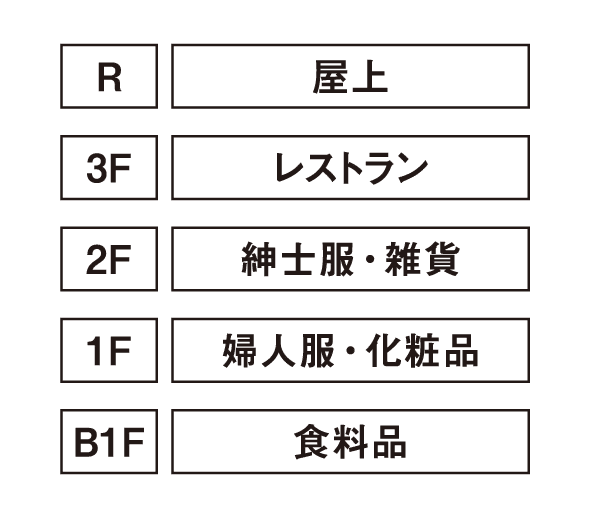
これまでは枠の中央に配置することを前提に話をすすめてきましたが、もちろんそれだけが最適とは限りません。たとえばデパートのフロアガイドや、サッカーチームの先発メンバーのリストなど、ラベルの集合体が情報として提供される場合、中央配置以外に、テキストの先頭を揃える配置も有効になります。

次のサンプルのように、ラベルを縦に積み重ねる場合、テキストの先頭を揃えると、情報の読み取り開始位置を固定できます。複数行にわたる長文を行頭を揃えて長方形に組むメリットも、ここにあります。さらに左側に階数表示など、項目の目印になるものがあれば、視線はそこに引き寄せられるので、左揃えにした意図をすんなり理解でき、右側の不均等な余白が気にならなくなります。

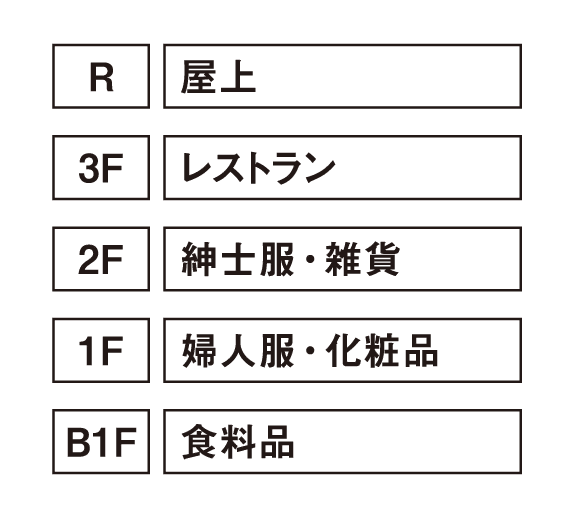
テキストの先頭を揃えることを、横組みの場合は「左揃え」、縦組みの場合は「上揃え」と呼び、ソフトウエアのデフォルトはこの設定になっていることが多いです。一方、テキストの中央で揃えることを「中央揃え」と呼び、複数行のテキストに適用すると、中央配置のラベルを積み重ねたときと同じ状態になります。

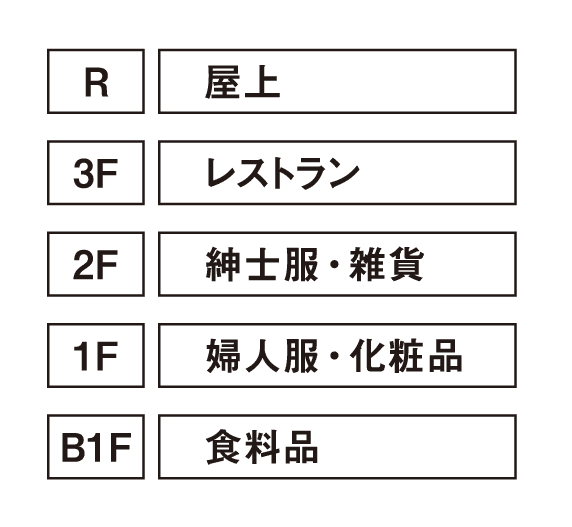
上のように、最大字数のテキストを中央配置し、それを基準にテキストの先頭を揃えると、よりすっきりと見えます。ただし、最大字数に変更があると、すべてのテキストの先頭位置を修正する羽目になります。変更の可能性がある場合は、避けたほうが賢明でしょう。
ルールをいくつか用意する
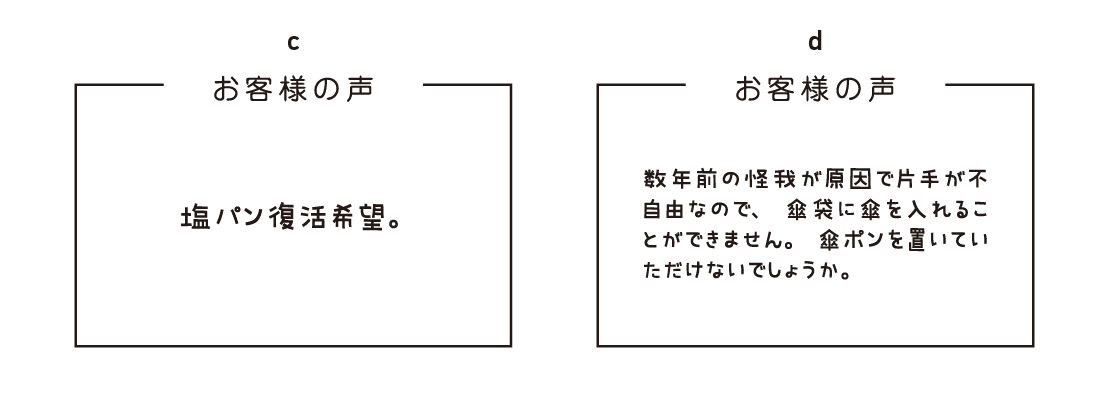
ラベルの内容に長文と短文の両方が予想される場合、ひとまず長文を長方形に組むことを想定して、均等配置のテキストフレームを用意することになるでしょう〈a〉。ただ、1行に満たない短文を流し込むと、片側に大きくあいた余白が目立ってしまうことがあります〈b〉。

このような場合は、ルールをいくつか用意して運用する方法があります。たとえば、1行に満たない場合は中央配置〈c〉、長文の場合はテキストフレームに均等配置、それでもあふれる場合はフォントサイズと行間を調整〈d〉といった具合です。きちんと適用されていれば、ルールの混在は目立ちません。ただし、ルールを増やしすぎると無秩序になるうえ手間もかかるので、いくつかに絞り込むとよいでしょう。テレビの字幕やテロップなどにも、複数ルールで運用されているものを多く見かけます。注意して見てみると、ルールの絞り込みの参考になります。

枠のサイズで増える選択肢
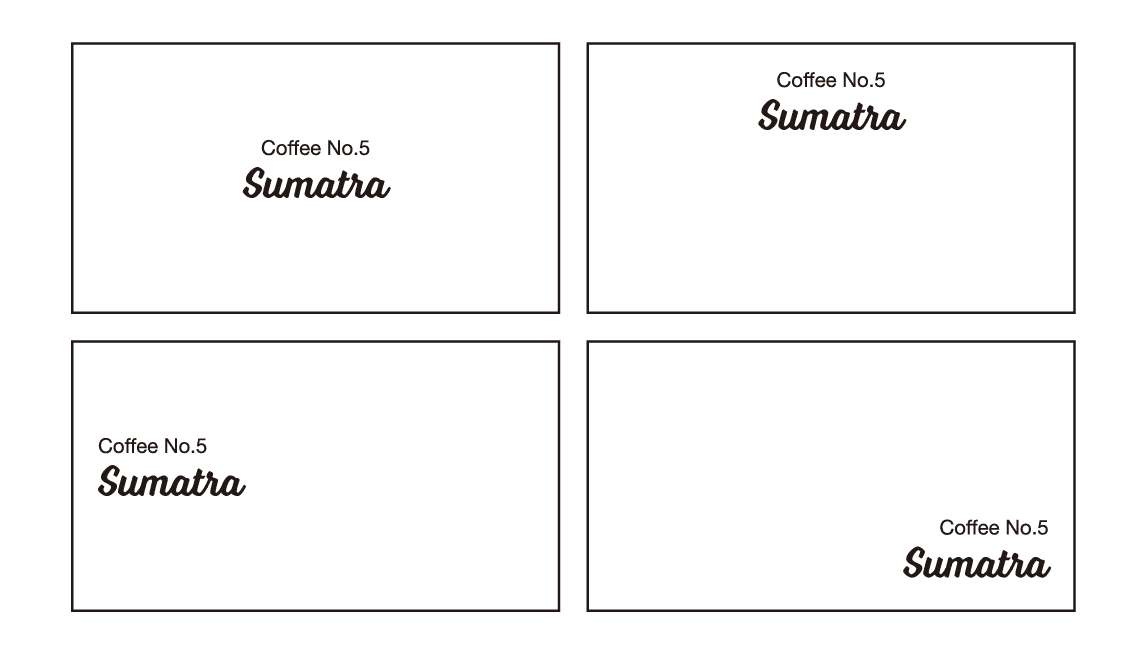
これまでは、だいたい同じくらいのサイズのテキストと枠の組み合わせを例に、配置を実験してきました。ここで、枠のサイズだけを大きくしてみましょう。すると、配置の選択肢が大幅に増えることがわかります。下のサンプルはほんの一例です。作業中に迷う原因のひとつがこの、無限とも思える配置の可能性にあります。

サンプルで使用している枠は、一般的な名刺に似た比率の長方形です。中央配置のほか、辺に寄せる、角を合わせるなど、名刺のデザインではいずれもよく見る配置です。辺や角に寄せると、当然のことながら余白は不均等になります。これが気にならないのはなぜでしょうか。
これまで余白の不均等さが目立っていた原因は、あと少し調整すれば均等になりそうな、微妙な差だったというところにあります。枠のサイズがテキストより大幅に大きければ、余白に大きな差をつけることができます。いわゆる「メリハリ」がある状態です。横組みの場合、枠のサイズがおおむねテキストの横幅の2倍、高さの3倍ほどあれば、メリハリをつけられるようになります。
ただし、枠の中心付近は注意が必要です。中心に近づくと、余白のメリハリは再び失われます〈a〉。枠の中心の位置は直感的にすぐわかってしまうので、そこに置く必要がなければ、明らかに角寄りや辺寄りに見える位置に配置して、中央配置ではないことをアピールするとよいでしょう〈b〉。

なお、角や辺に近づけすぎると〈c〉、印刷物の場合、断裁ずれの影響を受けて、文字が欠けたり、印刷所から注意を受けることもあります。不安定な感じを狙って、あえてこういった演出を選択することもありますが、デメリットも考慮に入れておきましょう。角や辺に寄せる場合は、断裁ずれの影響を受けない領域(セーフティゾーン)の端に配置することをおすすめします。印刷物でなくとも、仕上がりサイズに対して多少の余裕を持たせておいたほうが、落ち着いた感じに仕上がります〈d〉。

『GRAPHIC DESIGN METHOD』の紙版は完売しました。BOOTHとメロンブックスさんで電子版を販売しています。
https://eucarya.booth.pm/items/2905189
https://www.melonbooks.co.jp/detail/detail.php?product_id=905929


この記事が気に入ったらサポートをしてみませんか?
