
『空の色、水の色。』
この記事でも書いたんですが、心地よいグラデーションってひとの目を引くんですよね。
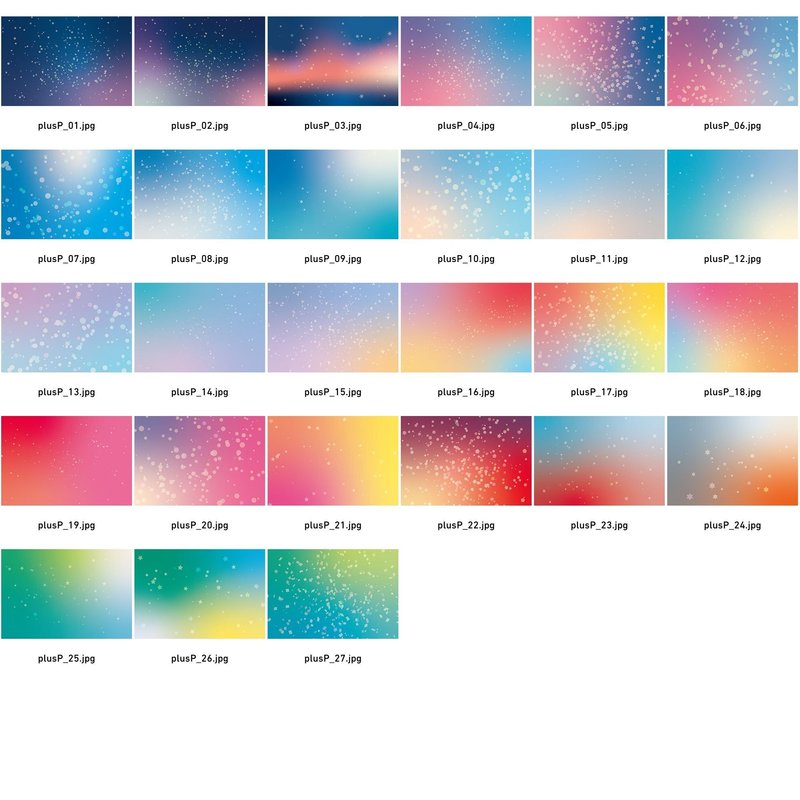
Illustratorがあれば簡単につくれるんですが、その環境がないとか、毎回つくるのがめんどくさいということもあるので、いろいろなバリエーションをつくって画像化したものを、BOOTHで販売しています。
Illustratorでは裁ち落としつきのハガキサイズでつくっていたのですが、600ppiで書き出せばB5くらいまで耐えられそうなピクセル数になったので、そうしました。なだらかな色変化なので、そんなに重くならなかったのもあって。
ちょっとした宣伝でも、色付きの画像をつけると目につきやすいので、白地でタイトルだけ入れてツイートにつける、といった使いみちもありそうです。
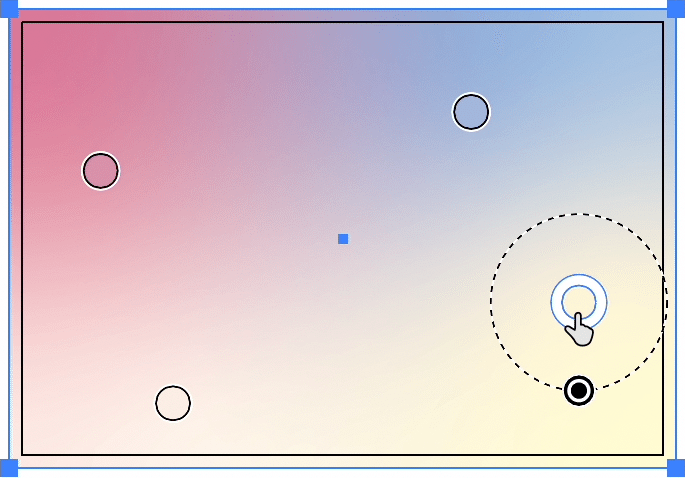
方向性のないグラデーションのつくりかた
こういうグラデーションは最近のIllustratorを使うと、簡単につくれます。

グラデーションパネルにフリーグラデーションのアイコンがあったら使えます。現時点でAdobeが提供しているものなら、たぶん入ってます。

混ざり合うときに色に含まれる色みがでてくるので、黄みが入っている水色と、赤みが入っている水色では、全体の印象がだいぶ違います。サムネールだけ見ると、これとこれ、同じじゃない?と思うのですが、広げてみると違うものだというのがわかります。
本当は自分で調整したほうが、思い通りのグラデーションになるんですが、Illustrator持ってないとか、色の組み合わせで悩むとか、そういうときはすでにリストアップされてるものを使うと、簡単に取り入れられると思います。かたちがないので、回転したりトリミングしても使えるし。





色調補正や合成で色みを変える
サンプル画像にも入れているのですが、グラデーションを重ねて合成すると、新しいグラデーションをつくれます。

こういうことにも使えそうだな、と実験してみたらうまくいったのがこれ。滲みがきれいにでますね。

自然をテーマにつくったので、基本的にビビッドな色は使っていないのですが、色調補正で彩度強めに調整すると、派手な場面にも合いそうなグラデになります。淡すぎる、薄すぎる、という場合はこの方法で調節してください。濃いめのグラデを淡くすることも可能です。


ぼかしてなじませる
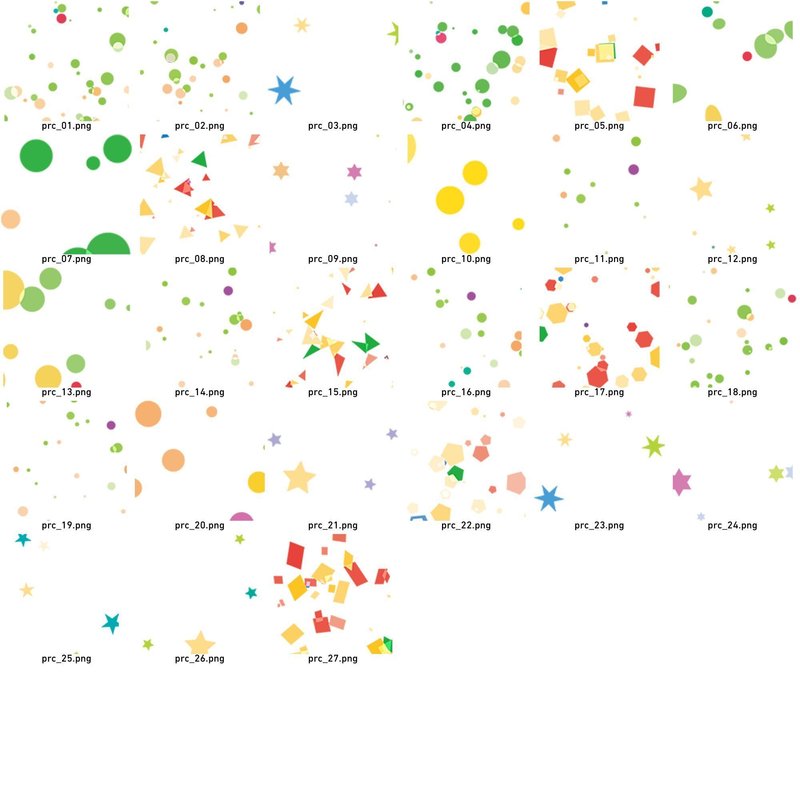
パーティクル入りのものは、ぼかしを入れてパーティクルのエッジをグラデとなじませて、雰囲気を調整することもできます。




ぼかしたところに、さらにパーティクルを重ねると、奥行きも出ると思います。


リボンバナーなどを重ねる
グラデーションは、BOOTHで販売している他の素材の背景としても使いやすいです。素材の色は、1色構成なら、Photoshopのレイヤースタイルや色調補正メニューで簡単に変えられます。Photoshopで色を変える方法、他にもいろいろあるので、使いやすいものを選んでください。



リボンバナーのほうは、白と黒の2色構成なので、描画モードの特性を利用します。





この他にも、サンバーストがあります。こちらは1色構成なので、フレームと同じ方法で色を変えられます。サンバーストとリボンバナーも合わせやすいです。
パーティクルのつくりかた
グラデーションやサンバースト、パーティクルなどのつくりかたは、『つくるデザインIllustrator』に具体的に書いてあります。検索でその都度つくりかたを探すより、1冊にまとまったもので練習して頭に入れてしまったほうが、組み合わせていろいろつくれるようになるので、効率よくなるんじゃないかなあと思います。手を動かしながら機能をひととおり覚えられるように設計してあるので、1冊終えるころにはいろいろなものがつくれるようになっていると思います。
細かく説明すると長くなるので、概要だけ書いておきます。
使うのはだいたい、
適当なグラフィックスタイル
[ラスタライズ]
[モザイクオブジェクトを作成]
[オブジェクトを再配色]
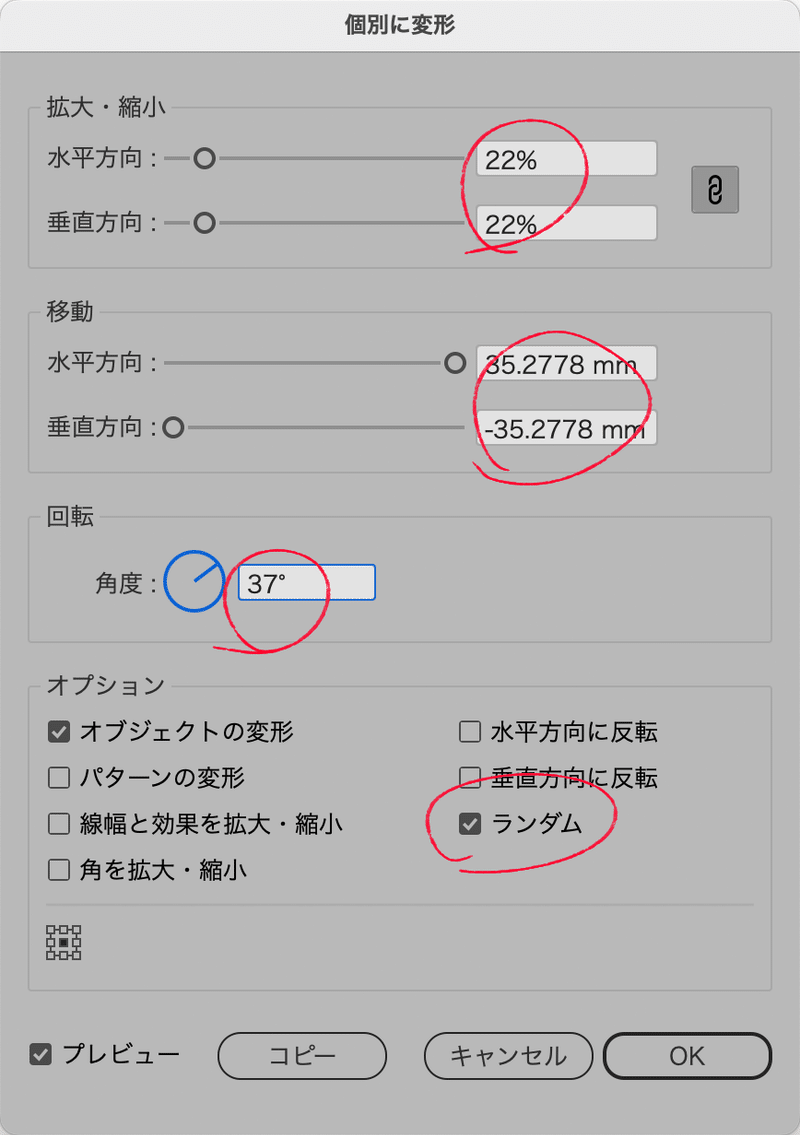
[個別に変形]
[形状に変換]効果
[アンカーポイントの追加]
シェイプに変換
です。



星のパーティクルをつくる
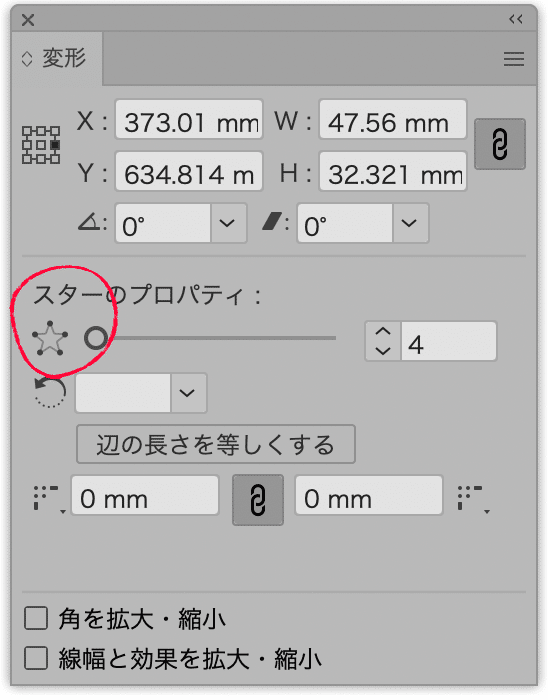
最近のIllustratorで、やっと星がシェイプの仲間入りしたそうです。『きほんのイラレ』のときに予言してたんですけど、思ってたより時間かかりましたね… 何か技術的なことで無理なのかと思ってました。
スターシェイプも、シェイプの基本がわかっていたら、応用で使いこなせます。
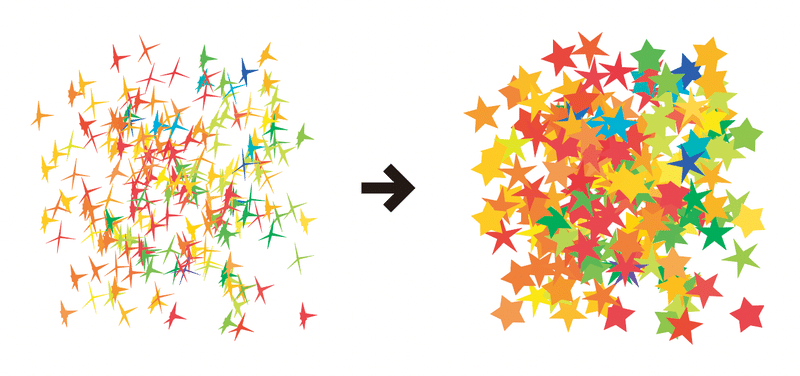
長方形を星に変換することは可能なので、これでパーティクルの粒を星に変えられないかな、とやってみたのですが、うまくいくときといかないときがあります。




なのでいまのところは、従来みたいに星を複製して散りばめる方法が手堅いかもしれません。星がシェイプになったことで、角数の変更が簡単になっただけでも便利になったと思います。



星がシェイプ化したことで、星のセンターポイントが本来の中心に来てくれたのはだいぶ助かります。もう円をガイドにつけなくていい。
この記事が気に入ったらサポートをしてみませんか?
