
Google I/O 2021 デザイン関連直前ガイド #io21jp
今年最初のnoteです。世の中の状況はまったく収まりませんが、世の中は粛々と進んでいる…
さて、ぼーっとしていたらもう2021年も5月半ば、残り約半年、早っ!
2年前だったらウェ~イ!とかサンフランシスコの強い日差しの中、太陽を満喫している時期ですが、今年のGoogle I/Oは世の中の様々なイベント同様にオンラインでの開催です(あれ?去年あったけ?)
今年は5/18(火曜日)〜5/20(木曜日)の開催(日本時間だと5/19(水)2:00AM 〜5/21(金)です!)で、日本からの参加の場合は完全に深夜枠になります。がんばって夜ふかしです。
例年、デザインに関してはGoogle Designで公式デザインガイドが公開されますが、今年はMaterial Designブログで公開されています。
と書いてたらGoogle Designからも5/14に公開されました。
この記事は上記のガイドの日本語訳でないので、英語が問題ない方は上記も目を通しておくと良いかと思います。
こちらは例年の感じで勝手なデザイン関連セッションの紹介です。
…といっても今年のI/Oサイトはなんと(ついに)日本語対応!
少し訳が硬いところもありますが、それでも日本語があるだけで事前に内容が分かるのでリアルタイムで聴講する方にとってはありがたいかと思います、ありがとうGoogle!
※ 例年はイベント終了後に順序YouTubeで日本語字幕(CC)が付いたものが順次公開されていましたが、今年はなんと最初から日本語字幕が付いた形でのオンデマンド配信です!!
Google 主催の開発者向け祭典 Google I/O は、いよいよ日本時間の来週18日深夜スタートです。今年はオンラインで、ビデオには日本語キャプションも付きます。登録はこちらから #io21jphttps://t.co/Xjkj1g1SyJ
— Eiji Kitamura / えーじ (@agektmr) May 13, 2021
Design at Google I/O 2021
今年は全部で17のコンテンツがあり、内訳としては、セッションが10、ワークショップが2、#AskMaterial のAMA(Ask Me Anything)が3つ、ミートアップが2つとなっています。今年はLearning Lab(旧Codelab)でのデザインのコードラボ開催はなしです(5/16現在)。ワークショップとAMAは事前予約が必要なので興味ある場合は忘れずに申し込みましょう。
※ 以下、便宜上 Designのセッション名の頭に数字を付けました。
2021/05/18 Tue. Day 1 ※日本は5/19(水)
0. Google I/O 基調講演 (Google I/O Keynote)
初日, 5/19 2:00AM - 4:00AM(日本時間)
世界中の情報を整理し、すべての人々がアクセスして使えるようにするというミッションのさらなる促進のために Google が行っている取り組みについて説明します。ぜひご覧ください。
0. デベロッパー基調講演 (Developer Keynote)
初日, 5/19 4:15AM - 5:00AM(日本時間)
Google Developers のデベロッパー向けプロダクトやプラットフォームの最新情報を紹介します。
I/O KeynoteとDeveloper Keynoteは正確にはデザイン系のセッションではないですが、Googleの取り組みや最新技術の紹介などデザインに関係する話も多く聞いておいて損はないです。Material ThemingやDark Themeが発表されたのもDeveloper Keynoteでした。
2021/05/19 Wed. Day 2 ※ 日本は5/20(木)
1. マテリアル デザインの最新情報 (What’s new in Material Design)
2日目, 5/20 2:15AM - 2:30AM(日本時間)
マテリアル デザインを使用してパーソナルかつダイナミックなエクスペリエンスを構築するのに役立つデザインの最新の改善を説明します。
Material Design SystemチームのUXリードのBethany Fong(@bhfong)とクリエイティブディレクターのChristian Robertson(@cr64)によるセッションです。マテデ野郎にとってはメインのセッションです。二人共「Making Material Design」のビデオでも登場してるベテランですね。Chrisは、Roboto書体のデザイナーでもあります。
2. AMA: #AskMaterial
2日目, 5/20 3:00AM - 3:45AM(日本時間)
マテリアルデザインのベースラインテーマにおいて、プライマリカラーが紫なのはなぜでしょうか?Android で画像にシェイプテーマ設定を適用するにはどうすればよいでしょうか?ナビゲーションレールなどの新しいコンポーネントの誕生秘話とは?#AskMaterial で投稿されたマテリアルデザインに関するあらゆる質問の回答を、Ask Me Anything セッションでご確認ください。
Material DesignアドボケイトチームリーダーのYasmine Evjen(@YasmineEvjen)をリードに、Material Designセッションでも登壇するBethany、Material DesignプロダクトマネージメントヘッドのJay Kothari(@jkothari)、MDCエンジニアリングチームのAndroidエンジニアConnie Shiの4名でのAMAです。
3. マテリアルのコミュニケーションの原則: 概要から UX の作成まで(Material's communication principles: Intro to UX Writing)
2日目, 5/20 3:30AM - 4:30AM(日本時間)
ワークショップ
このワークショップでは、明瞭かつ魅力的なユーザー向けコンテンツを作成し、エクスペリエンスの向上につなげる方法を紹介します。オンボーディング、通知、ラベル、エラー、ローカライズなど、一般的な UI パターンのベストプラクティスを学びながら、独自のコンテンツマトリックスを作成してください。レッスンでは、英語の文章作成に重点を置いているので、多くの場面で応用することができます。コンテンツのテスト、会話デザイン、機械学習の特徴作成などの高度なトピックについても簡単に触れます。
しばらく前からバズってる「UXライティング」の入門ワークショップです(要事前チケット予約)先のAMAと少し時間がかぶり、かつ英語で1時間ですが、参加してみるのもよいかもです。講師はMaterial DesignチームのUXライター Alexandra Haysです。Alexは日本にも住んでいたこともあるので日本語ワカリマス :-)
4. AMA: W3C の認知的ユーザー補助ガイドラインである COGA について(AMA: Understanding COGA, W3C's cognitive accessibility guidelines)
2日目, 5/20 5:00AM - 5/20 5:30AM(日本時間)
WCAG Cognitive Accessibility タスクフォースは、認知障がいや学習障がいのある方にとって使いやすいコンテンツを作成するためのデザインパターンと技術ガイドラインを含む、画期的かつ包括的なリソースの作成に取り組んでいます(www.w3.org/TR/coga-usable)。この Ask Me Anything セッションでは、これらのガイドラインを熟知した UXデザイナーや研究者と直接対話し、プロダクトやパターンでの実用面におけるその意義と、実装手法について学ぶことができます。
WCAG2.0ではカバーしていない新しい達成基準を検討するタスクフォースの一つである「認知・学習障害」についてのAMAです。昨今、デジタル庁方面でも話題になっている「すべての人にとってアクセシブルである」という状況をデザイナーが達成するための実装手法や研究内容を学べる良い機会です、AMAですが。スピーカーはCentral AccessibilityチームのSr. UXリサーチャーのErin Buehler(@notferris)、Material DesignチームのSr. UXリサーチャーのMichael Gilbert、Accessibility UX Design SystemのLead UXデザイナーのShabi Kashani、そしてCentral Accessibilityチーム所属でWebアクセシビリティ認定専門家でWACG「認知・学習障害」タスクフォースのRain Michaels、以上4名です。
5. グローバルに使われるプロダクトの構築 (Building globally relevant products)
2日目, 5/20 5:00AM - 5:15AM(日本時間)
セッション
世界では1秒間に3人のユーザーが初めてネットにアクセスし、積極的にテクノロジーを使用しようとしています。新しいインターネットユーザーを念頭に構築することが、誰にとっても使いやすく役に立つプロダクトにつながります。こうしたユーザーの存在が効果的なグローバルプロダクト構築におけるパラダイムシフトを起こしているゆえんです。このセッションでは、音声、視覚、アップボーディングなどのベストプラクティスを紹介し、ウェブとその先の環境に変化をもたらす新しいネットユーザーを想定した構築を可能にします。
毎年ある「Next Billion Users(次の10億ユーザー)」イニシアチブのセッションです。スピカーはStaff UXリサーチャーのTracey Lindsay Chanとプロダクト戦略のNeha Malhotra(@NehaMalhotra)。
6. AMA: アシスタント投資プログラムによるスタートアップへの資金提供 (AMA: How the Assistant Investment Program can help fund your startup)
2 日目, 5/20 2:30PM - 3:00PM(日本時間午後)
AMA
Google では、音声支援エコシステムを前進させている、またはエコシステム内での他の企業の成功を支援しているスタートアップ企業に投資し、緊密に連携したいと考えています。特に、家族間の連携、健康とウェルネス、仕事の効率化など、先進的なスマートホーム向けの新しい有用なソリューションに重点を置いたテクノロジーを開発している方の話をお聞きしたいと考えています。
日本語のタイトルだと一瞬誤解しそうですが、GoogleアシスタントのAMAです。北米向けではなくEMEAやアジア向けの初級AMAのようです。スピーカーは、Google Assistant Investmentプログラムから投資実行担当のPauline Cristofari、スタートアップエコシステムのJason Scott、投資プログラム責任者のSaurabh Sharmaの3名。
2021/05/20 Thu. Day 3 ※日本は5/21(金)
3日目のメインはミートアップとワークショップです。

7. Material Design Meetup [EMEA]
3日目, 5/21 12:30AM - 1:30AM(日本時間)
ヨーロッパ、中東、アフリカ対象のミートアップ、要予約です。DevRelエンジニアのNick、Material DesignアドボケイトのLiam、Ivy Knight(@margeeta)、そして同チームのリードYasmineの4名が参加します。
8. Material Design Meetup [Americas]
3日目, 5/21 8:30AM - 9:30AM(日本時間)
南北アメリカ時間での開催。こちらも要予約。Material DesignアドボケイトチームのLouise MacfadyenとYasmine、MaterialデベロッパーアドボケイトのRody Davis(@rodydavis)とJames Williamsが参加。
9. 信頼できる AI プロダクトの構築 (Building trusted AI products)
3日目, 5/21 1:00AM - 2:00AM(日本時間)
ワークショップ
人工知能(AI)は、魅力的な新しいプロダクトの可能性を引き出します。一方、予測に関わるテクノロジーであるがために、信頼できるエクスペリエンスの構築に関する新たな課題ももたらされます。このワークショップでは、ユーザーを中心に据えた信頼できるプロダクトを作成する方法に関する People + AI Researchチームの知見を紹介します。また、AI 開発プロセスにおける、ユーザーの信頼を高め、調整するための機会に関する一連の演習を行います。最後に、さらに詳しく知りたい方向けに、幅広いリソースツールキットを紹介します。
GoogleのPAIR(People + AI Research)チームによるAIプロダクト構築を前提とした初心者向けMLワークシップです。ミートアップ同様参加には事前予約が必要です。講師はエンジニアリング教育チームのTechnical Educator でPAIRガイドブック第2版の編集者でもあるMaysam Moussalemです。
Mediumの記事やPAIRガイドブックも復習しておくと良いです。
羽山さん(@storywriter) による非公式ですが公認の日本語版もあります。
Ondemand Design at I/O 2021
もうお腹いっぱいですが、YouTubeでのオンデマンド配信セッションも色々あります。すでにリマインダーセット可能ですので、気になるセッションは追加しておきましょう。今年はすべて日本語字幕(CC)付き!
10. デザイナーにとっての Chrome DevTools (Chrome DevTools for designers)
オンデマンド配信
このセッションでは、デザインにおけるツールに関するさまざまなヒントを紹介します。Chrome DevTools でのデザインに関するよくある問題の診断方法と、デバッグに役立ついくつかの手順を説明します。
Chrome DevRelのAdam Argyle(@argyleink)とChrome DevToolsデベロッパーアドボケイトのJecelyn Yeen(@JecelynYeen)による初心者むけのWebなUIテクニックのセッションです。
11. プラットフォーム適応型アプリの構築 (Building platform adaptive apps)
オンデマンド配信
Flutter では、モバイル、デスクトップ、ウェブにわたる 6 つのプラットフォームがサポートされるようになりました。コードを最大限に再利用しながら、アプリが各プラットフォームに馴染むようにするためのベストプラクティスを紹介します。
Dartプロダクトマネージャー、Kevin Moore(@kevmoo)によるみんな大好きFlutter!のセッションです。レベルは中級。
12. コンポーネント駆動型環境における新しいレスポンシブウェブデザイン (The new responsive: Web design in a component-driven world)
オンデマンド配信
ウェブコミュニティはレスポンシブデザインの新時代を迎え、レスポンシブ デザインに対する見方が変わろうとしています。ユーザープレファレンスクエリ、コンテナクエリ、その他のフォームファクタクエリを視野に入れて、グローバルビューポートに対するクエリを超えたレスポンシブデザインを作成するツールを手に入れようとしています。このセッションでは、ユーザー、コンテナ、フォームファクタに対してレスポンシブであることの意味、また、レスポンシブデザインの新しい軸のいくつかを実装する方法について説明します。
ChromeチームでCSSやDevToolsを担当しているSr. DevRelエンジニアのUna Kravets(@Una)にコンポーネント駆動型のレスポンシブデザインの話。初級。
13. Jetpack Compose で洗練されたマテリアルデザインアプリを構築する (Build beautiful Material Design apps with Jetpack Compose)
オンデマンド配信
Jetpack Compose を使用すると、マテリアルデザインを使ったアプリを簡単に見栄えよく構築できます。このセッションでは、マテリアルデザインが提供するマテリアルテーマ、コンポーネント、ダークテーマガイダンスの活用方法と、それが Android でのワーフローをどのように改善するかを説明します。
Android Jetpack Composeのセッション。Designアドボケイトで元InstrumentのSr Creative、Louise Macfadyen(@ljmacfadyen)とJetpac ComposeやMDC(Material Design Components)担当のDevRelエンジニアのNick Rout(@ricknout)のAndroid初級セッション。
14. 大画面対応のためにできる 5 つのこと (5 things you can do to prepare your app for large screens)
オンデマンド配信
マテリアルデザインを使用することで、アプリを限られた時間とリソースで大型デバイスに対応させる方法について説明します。完全な再デザインやレスポンシブデザインへの広範な投資を避けつつ実現できることを、デザイン特性の優先順位付けから実装の詳細に至るまで紹介します。
Material DesignアドボケイトのRody Davis(@rodydavis)と日本のコミュニティではお馴染み?のデザイナー兼DesignアドボケイトのLiam Spradlin(@liamspradlin)によるデザインセッション、Android中級です。
直前に大画面向けのレイアウトなどが大幅に改善されることが公式ブログでも紹介されました。
https://material.io/blog/material-design-for-large-screens

新しいレイアウトガイダンスとレスポンシブグリッドが含まれ、その影響でコンポーネント類のデザインガイドがこっそりごそっと更新(汗)
15. デザインツールの最新情報 (What's new in design tools)
オンデマンド配信
このセッションでは、Layout Editor、Layout Validation、Layout Inspector などの Android Studioデザインツールの最新の改善点を紹介し、ConstraintLayout ライブラリと MotionLayoutライブラリの新機能について簡単に説明します。また、昨年 Jetpack Composeでのアプリ開発の改善と高速化に焦点を当てて取り組んできた一連の新しいビジュアルツールも紹介します。
デザイナーが3人集まるとデザインツールの話ににあると言われるほどみんな大好きデザインツールの話!Adobe XDやSketch、Figma… Googleから最新情報!…ではないですw、AndroidにはAndroid Studioという優秀なデザインツールがあってだな(以下省略
スピーカーはAndroid StudioのエンジニアDiego PerezとシニアStaffエンジニアのNicolas Roard、Android初級レベル。
マジな方のデザインツールといえば、Gallayは大丈夫だろうか?もうそろそろ(以下書略

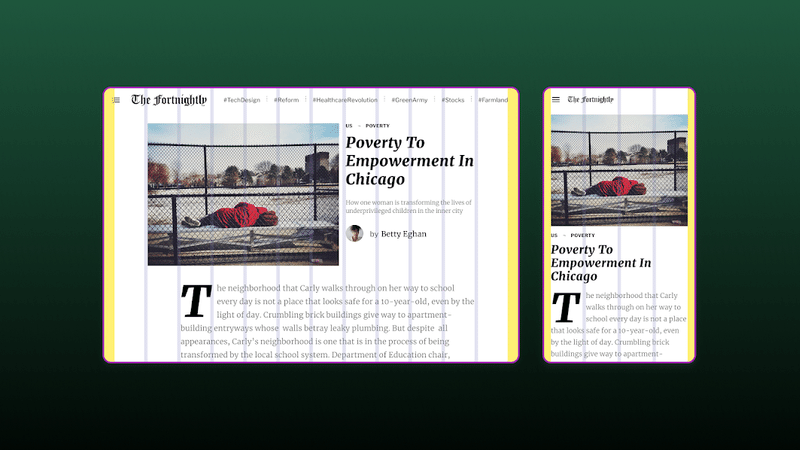
16. ウェブでの効果的なストーリー伝達 (Immersive storytelling on the web)
オンデマンド配信
現在は、ウェブでストーリーを伝達するのに最高のときでしょう。機能とフォーマットが進化して創作に制限がなくなり、クリエーターも読者も等しくウェブストーリーに簡単にアクセスできるようになっています。このセッションでは、よくデザインされたストーリーを作成する方法を紹介し、新しい機能の詳細を説明するとともに、パブリッシャーとクリエーターが成功を収める方法を説明します。
スピーカーは、Web Stories部門のDesignリードのWei Hong(@Hongwei19900301)とプロダクトパートナーシップマネージャのRyan Warrender(@RyanWarrender)、Web初級。
ちなみにWeb Storiesは、Web上での視覚的なストーリーテリングのデザインとGoogleサーフェス全体にわたるWebストーリーのビジュアルデザインを支援する部門、だそうです。
17. マテリアル デザインを使用した A11y のデザイン (Designing A11y with Material Design)
オンデマンド配信
マテリアル デザインによってユーザー補助が直接デザイン システムに統合される仕組みを説明し、ご使用のツールやフレームワークで同様の処理を行う方法を紹介します。このセッションでは、障がい者を含む誰もがプロダクトを使用できるようにする方法を説明します。
最後はMaterial Designにアクセシビリティがどのように取り込まれていて、Material Designを活用することでアクセシブルをどう実現できるかの説明。解説は、Material DesignチームのSr UXリサーチャーのMichaelとアクセシビリティUXシステムのリードUXデザイナーのShabi。アクセシビリティ初級。
以下、参考にGoogleにおけるアクセシビリティのガイド。
---
以上、ざっと紹介してみました。
さて、開催直前になってカメラ性能が大幅に拡張され独自チップGSを搭載していると言われているPixel 6/Pixel 6 Proのレンダリング(発売は例年通りだと10月以降?)が出てきたり、Android 12での新しいUIがリークされました。
今年は何かワクワクするような新技術やイニシアティブの発表はあるでしょうか?楽しみにしましょう。
以上。
この記事が気に入ったらサポートをしてみませんか?
