
folium gas htmlファイル活用
2020.5.30記事修正
pythonのライブラリfoliumを使用して、地図を作成してhtmlファイルが出来上がるけどそれを活かす方法がわからない方へ
google apps scriptを使用することにより、簡単にweb上で見られるように出来るんです。
foliumで地図のhtmlファイルの保存が出来る方、google apps script を利用したことがある方を対象にしています。
素人なので専門用語の使い方が間違っているかもしれませんが、画像付きで基本コピペで出来るようにしてあります。
下記地図クリックすると、どんな感じになるか完成系がわかります。
①
googleドライブを開きましょう。
foliumで作成した☆☆.htmlファイルをマイドライブにアップロードします。
マイドライブをクリック →ファイルをアップロードをクリック

☆☆.htmlファイルを選択します。
これでマイドライブに☆☆.htmlファイルがアップロードされます。
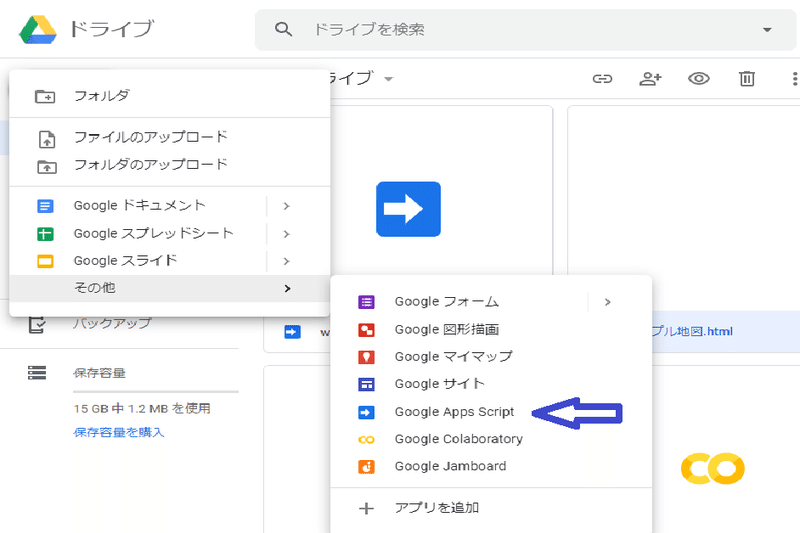
②
左上のドライブ下の +新規 をクリックすると下記画面になります。
その他をクリック →Google Apps Scriptをクリックすると新規プロジェクトが作成されます。

③
新規プロジェクトを作成できたら、下記画面がでてきます。

④
コード.gs のコードをまず全部消して、下記コードに書き換えてください。
function doGet() {
var htmlOutput = HtmlService.createTemplateFromFile("地図").evaluate();
return htmlOutput;
}
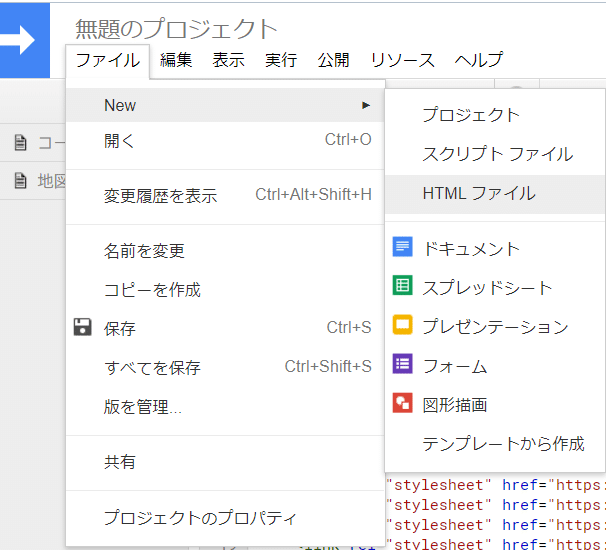
⑤
htmlファイルを作成します。
htmlファイルを作成するには、ファイルをクリック →Newをクリック →HTMLファイルをクリック

下記のダイアログが出たら Enter new file name のところに 地図
と入力します。(地図の部分は自由に変更可能です)

⑥
地図.htmlファイルを作成すると、既に下記コードが書かれていますが、まず全てのコードを消してください。

⑦
コードを消したら、ファイルをクリック →保存をクリック
⑧
マイドライブに戻って、先ほどアップロードした☆☆.htmlファイル(私はサンプル地図.htmlファイルとしてあります)矢印のところでダブルクリックします。

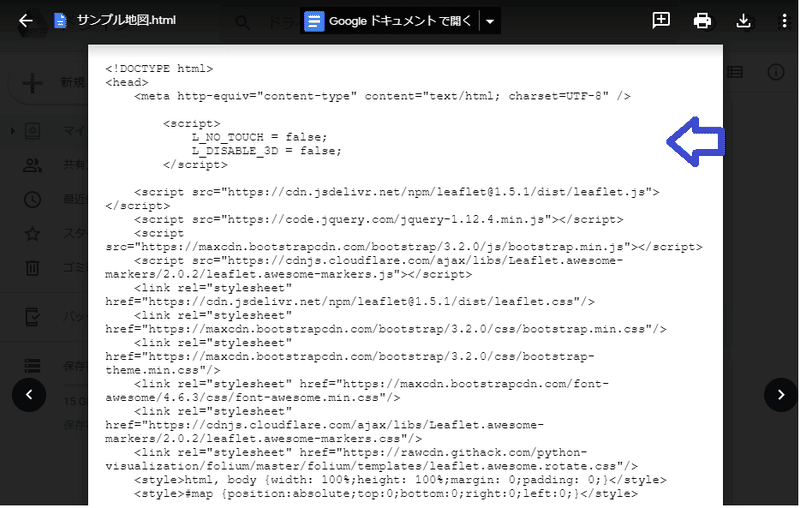
⑨
下記の状態が表示されます。
<!DOCTYPE html>も含めて全てのコードをコピーします。(結構長いコードです)

⑩
先ほど作成したgoogle apps script の地図.htmlファイルに
上記のコードをすべて貼り付けます。
⑪
保存します。
⑫
公開をクリック →ウェブアプリケーションとして導入をクリック

⑬
下記画面が出ます。
Execute the app as:にはあなたのアドレスが表示されています。

Who has access to the app:を自分だけ見られるwebサイトにする場合はOnly myselfにします。他の人にも見せたい場合は全ユーザーにします。
更新をクリックします。
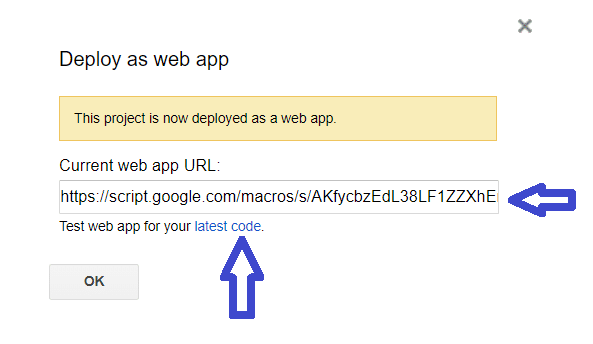
⑭下記画面が出ます。

Current web app URL:の部分をコピーして利用したいところに貼り付けてください。(メールやブログとか)
latest codeをクリックするとfoliumで作成した地図が見られることが確認できます。
最後に OK を押して完了です。
お疲れさまでした。
色々作成して楽しんでください。ご利用は自己責任でお願いいたします。
Buy me chocolate♡ 私にチョコをください♡

