
動くスタンプをFireAlpacaで作る
先日から作成しているLINEアニメーションスタンプですが、だいぶ使い方のコツがつかめてきたので、ここで私の作り方を描いておこうと思います。
もしかしたら参考にしたいかたもいらっしゃるかもしれないので……
以前から私は無料のFireAlpacaというソフトを使っていて、使い慣れているのでこれを使います。
動かす絵の準備
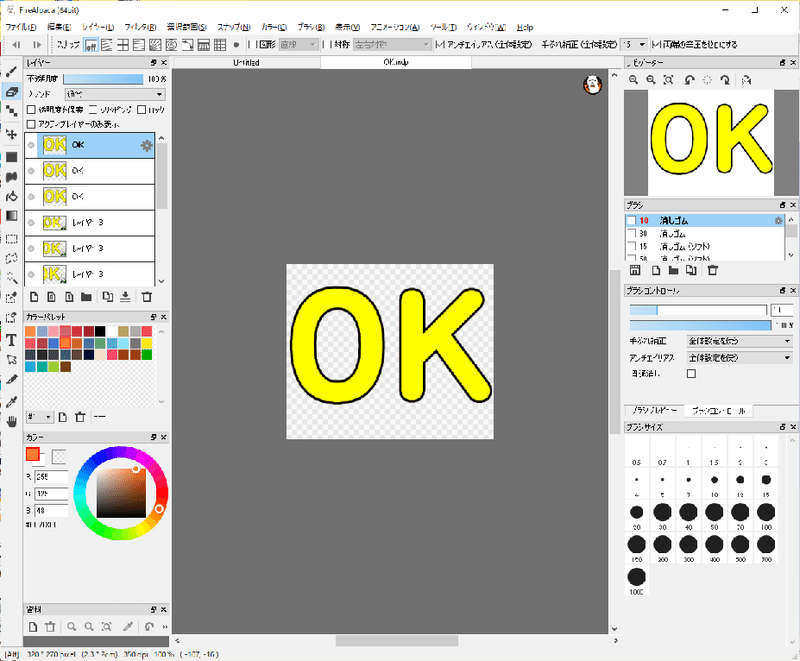
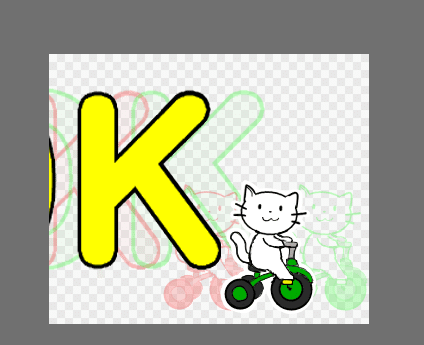
1.FireAlpacaで、表紙や最後のページの絵を描く

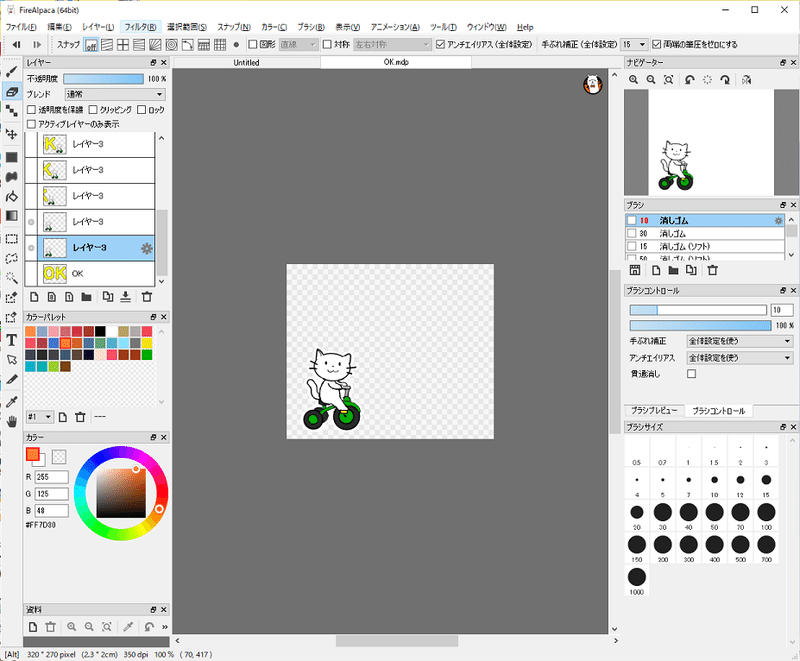
2.こういう感じに動かしたいという絵を間に増やす

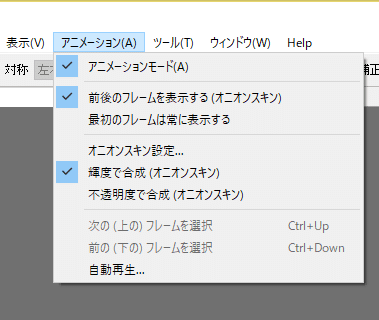
3.アニメーションモードにチェックを入れて前後の動きを確認する


4.動きが不自然にならない程度にレイヤーを複製して合計12枚のレイヤーになるようにする
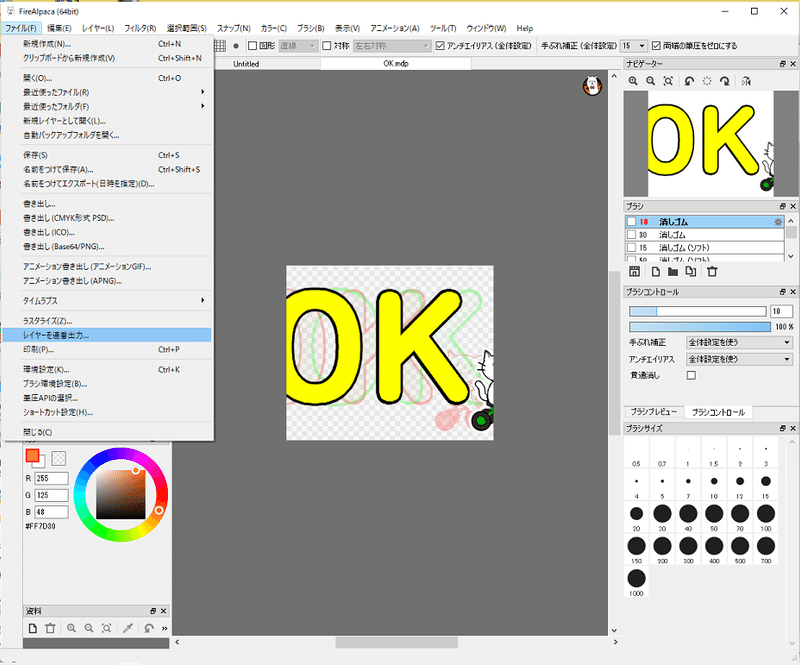
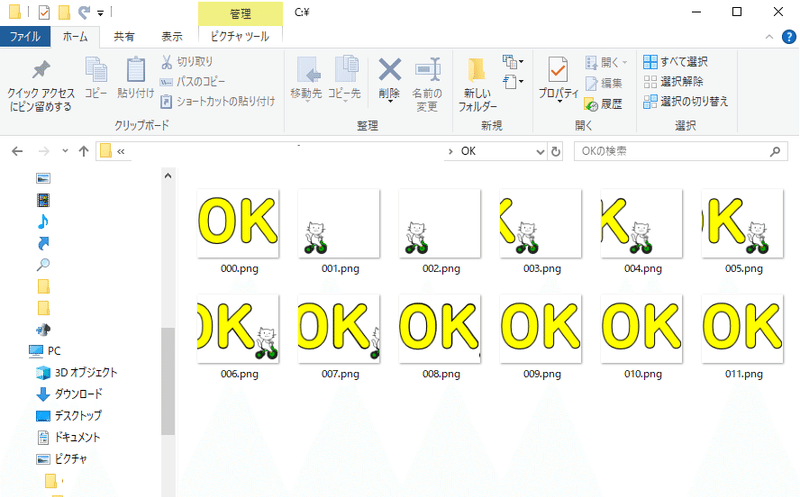
5.ファイル→「レイヤーを連番出力」で任意のフォルダを作り保存すると、12枚の.pngファイルが作成される


apng形式のファイルを作る
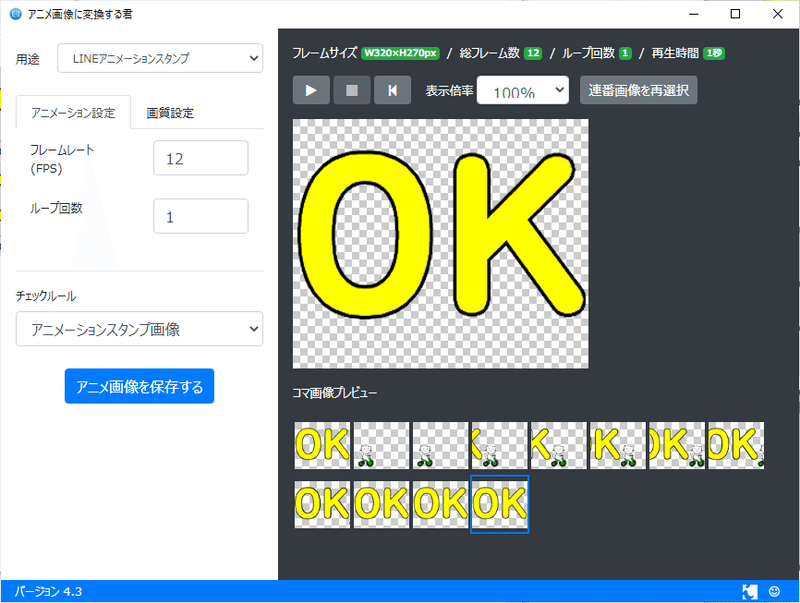
1.無料の「アニメ画像に変換する君」というソフトをインストールする
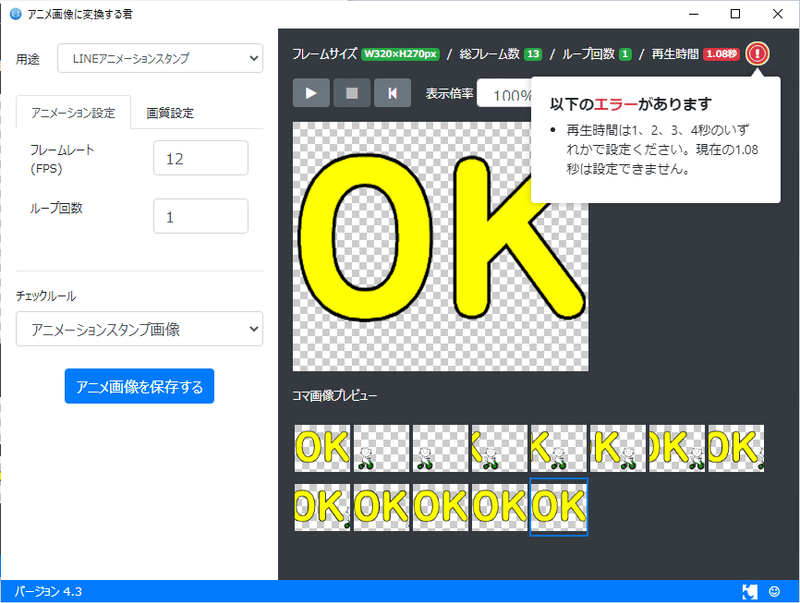
2.さきほどの12枚のpngファイルをドラッグ&ドロップして、「アニメ画像を保存する」から任意の名前を付けて保存する

もしLINEアニメーションスタンプのガイドラインから外れていると、エラー表示が出てどこを直せばいいか教えてくれるのでとても助かります。

LINEのガイドラインを読んだだけだと再生時間が1・2・3・4秒ピッタリでないといけないのがよくわからなかった…
まとめ
あんまりチャカチャカ動くスタンプだと目が痛くなるので、なるべくゆるやかに動かしたいのですが、フレームレート(fps,flames per second)が12で、最初に1枚、最後に2~3枚、途中に2コマずつ同じ画像を入れてループが1回なのが自分的に見やすいかなと思って作っています。
LINE Creators Marketのマイページにできたものをアップロードして登録すると、ガイドラインから外れているものはエラーになるので、削除してまた作り直して登録しています。
今のところはたぶんこの作り方で合ってるかなと思っています。
いずれ慣れたら、FireAlpacaの「アニメーション書き出し(APNG)」機能を有効に使ってソフト一つだけで完結させたいです。
この記事が気に入ったらサポートをしてみませんか?
