
【Live2Dアドカレ2019】アワード応募作の「手」のモデリングとアニメーションについて解説
※今更ですが去年書いたブログのクロスポスト。
元記事は2019年12月21日に投稿した記事「【Live2Dアドカレ2019】アワード応募作の「手」のモデリングとアニメーションについて解説」です。
Live2Dアドカレ21日目担当の2exです。
Live2Dを使って、主に映像系の自主制作をしています。
作ったものはこちら↓
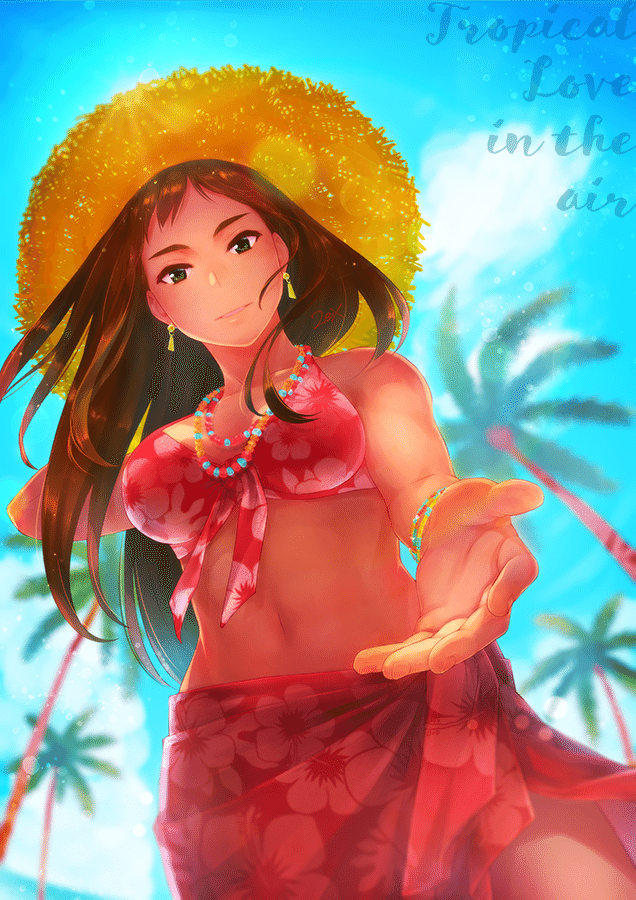
今回は、Live2D Creative Awards 2019に応募した作品『Tropical Love in the air』の、左手のモデリングとアニメーションについて解説します。
Live2Dで手を動かしてみたい人の参考の一つになればと思います。

制作過程の順を追って、
・動かし方を考える
・パーツ分け
・デフォーマ構成
・パラメータ構成
・アニメーターで動きを付ける
の5つを紹介していきます。
なお、この記事は「ポーズのついた1枚絵の中で、ある限られた範囲の動きを手にさせたい場合」のケーススタディです。
グーチョキパーや広い可動範囲など、汎用的にいろいろなポーズをさせる方法ではないのでご注意ください。
どう動かすか考える
はじめに、「どういう芝居をさせたいか」をイメージするのが重要です。
今回は、「左手をゆったりと差し出す」という芝居をさせたいと考えました。
元絵はすでに手を差し出しているので、その前の段階の動きが必要です。また、余韻を出すために元絵の少しあとの段階の動きも考えないといけません。

↑この絵の前後の動き(腕を下げた状態と、もう少し前方向に伸ばしている状態)を考える
■自分の手を観察する
実際に手を差し出す動きを自分でやってみて、どの程度の可動範囲が必要かを考えます。
自分の手をいろんな方向から見て、可動範囲や面の切り替わりなどを観察しました。
その結果、「指の力を抜いて軽く曲げリラックスした状態」から「指を少し伸ばして掌を広げている状態」までを作る必要があるな、ということが分かりました。
■どうやったら実現できるか考える
可動範囲のイメージが固まったら、どうすればその動きが実現できるかを元絵を見ながら考えます。
・どういうパーツに分ければ良いのか
・どういうパラメータが必要そうか
・新規パーツの追加は必要か
などなど。
パーツを分ける
とりあえず、指は関節ごとに3つに分ければいいだろう、ということでパーツ分けに進みます。
・指→関節ごとに3分割
・手の平→2パーツ
で合計17パーツ。
各関節は、肘関節の応用で描き足し・塗り足しをしておきました。
手の平は2パーツに分けておきました。
ここを2パーツに分けておいたのが、あとで柔らかい動きをつくるのに地味に効きました。
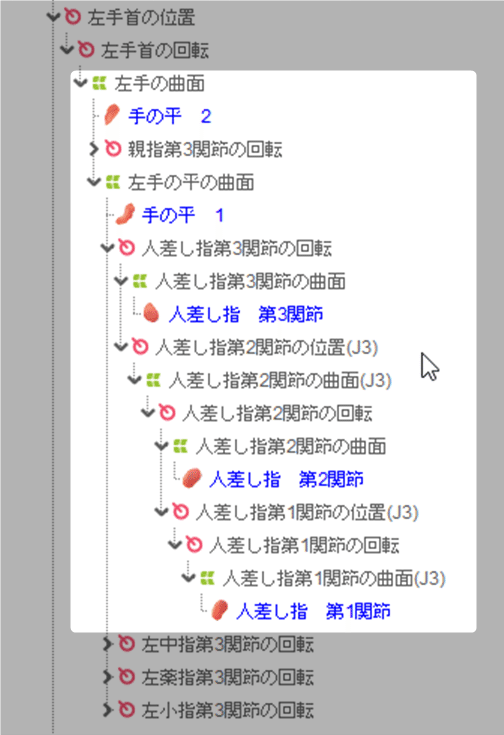
デフォーマ構成
デフォーマ構造はこんな感じです。

分かりにくいですね……。いちおう各指の動きに応じて適宜簡素化しています。
パラメータ
・手全体のXY
・各指第3関節のXY
・第2関節の屈伸
・第1関節の屈伸
指の第3関節と手全体はXY方向に動きます。
第2・第1関節は単独では横方向に動かないので、屈伸の動きだけです。
このへんは実際の手指の動きと同じです。
■細かい形状の編集
動かしたときに関節部分でグラデーションが綺麗につながるように、アートメッシュの形状を調整します。
きれいに変形できるように、関節のつなぎ目に当たる部分のメッシュは手動で打ち直しました。
完全には隠しきれてないけど、遠目から見れば分からないのでOK!
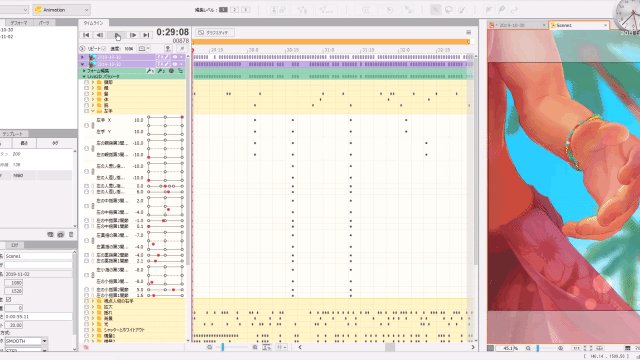
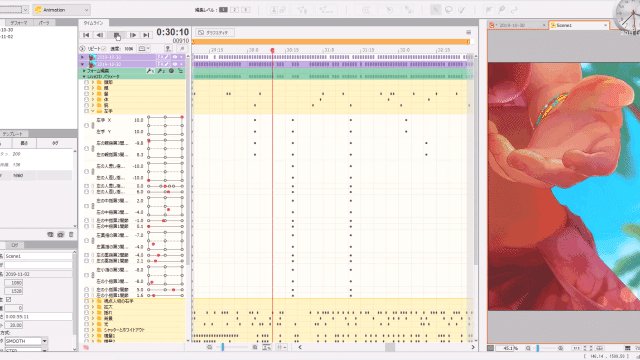
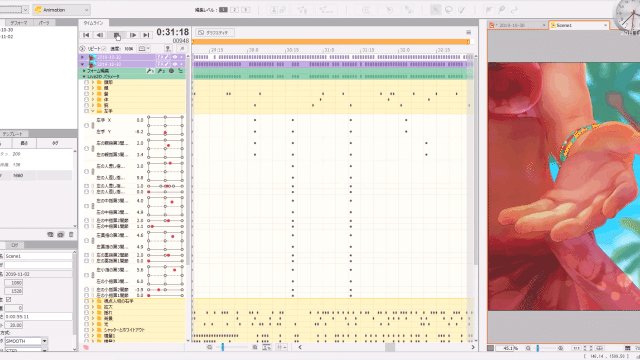
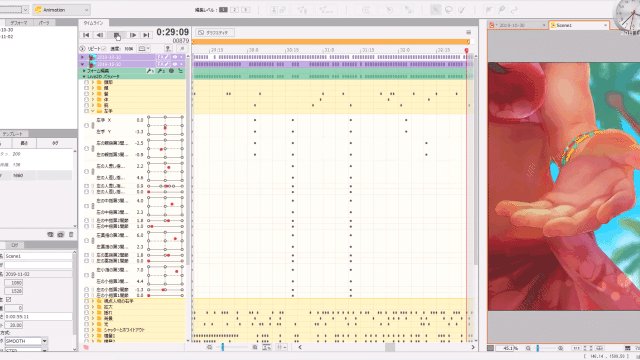
アニメーターで動きをつける
左手を差し出す動きをつけるときには、「ゆったりした余裕のある動き」になるように気をつけました。
■再び、自分の手を観察する
ここでも自分で実際に同じ動きをしてみて、「自然で余裕のある動き」を分析します。
とくに、
・動きの速度感(速さの緩急)
・体の緊張度合い(どの程度脱力しているか、どこに力を入れているか)
に気をつけます。
■脱力と緊張
力が抜けているとき、手は全体に軽く屈曲しています。
逆に、手に力を入れると手の平や指が伸びます。
今回は程よく脱力しているように見せたかったので、指をあまり伸ばしすぎないようにしました。
また、ゆっくり大きな動きを均等な速度でやると、あまりリラックスした動きに見えません。
※頭上でゆっくり大きく手を振る動きを、なるべく同じスピードでやってみてください。それなりに筋肉を緊張させる必要があると思います)
なので、ゆったりした中でも速度に緩急をつけ、一定の速度にならないように気をつけました。
■気持ちの良いタイミングと動きの引き算
手を差し出すところ、とくに指を伸ばすところは、急すぎず間延びもしない丁度いいタイミングになるように何度も調整しました。
ここでも自分の体がリファレンスになります。
再生しながら同じ動きを自分でしてみて、「なんかズレてて気持ち悪いな~」というところのキーをいじります。
あれこれキーを動かしまくりましたが、結局今回の左手の動きはだいぶシンプルなものに落ち着きました。ほぼ全部同じタイミングです。

動かしすぎると見せたいものが目立たなくなったりするので、動きの引き算も重要ですね。
最後に
ということで、アワード応募作品の「手」について解説してみました。
冒頭でも書きましたが、これは「ポーズのついた1枚絵の中で、ある限られた範囲の動きを手にさせたい場合」のケーススタディです。
なので、汎用的に役に立つ記事では無いかもしれません。
それでも、「どんな動きをさせたいか考える」「自分の手を観察する」の2点は、いろいろなケースに適用できると思います。
この記事が、「手」を動かしたいLive2Dユーザーのみなさんの参考・たたき台になれば嬉しいです。
※冒頭にも書いたとおり、これは去年書いたブログのクロスポストです。
元記事は2019年12月21日に投稿した記事「【Live2Dアドカレ2019】アワード応募作の「手」のモデリングとアニメーションについて解説」です。
ご覧いただきありがとうございます。もしよろしければサポートをお願いいたします。❤やシェアも大歓迎です! いただいたサポートは創作活動のための資材購入費とさせていただきます。心に残る作品作りを心がけ、精進してまいります!
