
新卒社会人がDaily UIに取り組んでみる記録 【Daily UI 081-090】
おはようございます、Nagomi-keです。
普段はガジェットやインテリア、ファッションに文房具など、暮らしのモノや工夫を中心に動画投稿を行なっています。
引き続きこのシリーズでは、新卒社会人がDaily UIというサービスを使ってデザインのトレーニングを行なっていく模様を記録していきます。
なぜデザインを学んでいるのか、どのように行なっているか、などについてはぜひ第1弾記事をご覧いただけると嬉しいです。
この記事では、81日目〜90日目の制作物についてご紹介。
制作にあたっての設定、会社の先輩方からのフィードバック、それを受けての自分の感想まで述べているので、ぜひ見ていただけると嬉しいです。
【自分に課した主なルール】
・ビジュアル(外観)だけを作るのではなく、体験を考える練習とする
・毎日やる、溜めない
・英語に頼らない(簡単にそれっぽくしない)
・前日のフィードバックを取り入れる
・苦手領域に取り組んで、できることを増やしていく
#081 Status Update
参考にしたもの

作成したもの

81日目は「ステータス更新」。
以前作成した「趣味などのサークルから参加招待を受け取れるSNS」のプロフィール設定をイメージして作りました。
【フィードバック】
・各入力項目の三角「▼」がシャープすぎて画面の中で浮いて見えるので、もう少しつぶれた小さめの三角の方がマッチしそう。
・角丸のレベルには規則性があると良い。今回のUIでは5と7と10だが、差としては微かすぎる。2種類程度で統一した方が潔い。
三角形の目立ち具合は確かに…。このあたりはいつも反省点に上がる「作っている間に俯瞰的に見られなくなる」ことを意識して改善する必要がありますね。
そして、角丸の程度。これまで結構無意識(=適当)に指定していました。
大きい要素・小さい要素それぞれに適したものを、最終的な印象の統一感によって決めていくべきだと感じました。
#082 Form
参考にしたもの

作成したもの

真っ赤。82日目はフォーム。背景色がいつも白かグレー、たまに黒といった具合なので少しチャレンジの意味もこめてかなり鮮やかな赤を選びました。
本当は存在しないのですが、BBC Newsの色に合わせてこの登録画面を作成するイメージ。
【フィードバック】
・「ログインすると~」は削除してしまってよいかも。既に会員登録している人なので、モチベアップのための要素よりは「いかにログイン失敗させないか?」のハードルを下げる要素の方が優先度は高め。
・Appでログイン画面を作成する場合、App Storeの規定で「SNSログインを導入するならAppleIDでサインインを必ず追加する」というルールがあるので、追加しておくとAppにも対応できておすすめ。
普段あまり触れることのない知識…ありがたいアドバイスです。
ユーザーに読んでほしい部分を読んでもらうための方法として「重要部にコントラストをつける」という手法を多用してきましたが「余計な文章をできるだけ削る」というのも大事。
あと今見ると文章が細字すぎて赤背景に負けているように思います。太くすればよかったかな。
#083 Button
参考にしたもの
作成したもの

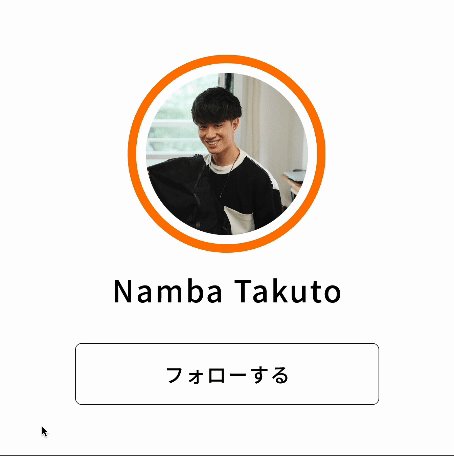
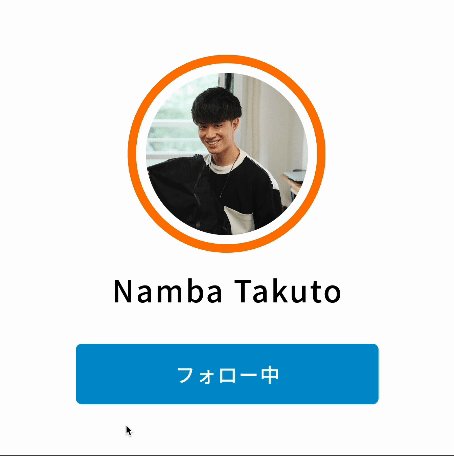
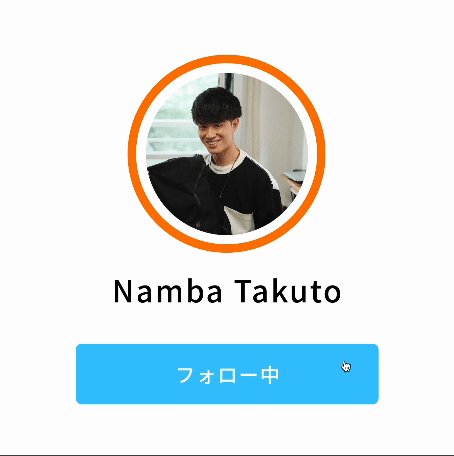
83日目の課題は「ボタン」。
上記のサイトを参考に、Figma上で
・クリックすると「フォロー中」「フォローする」が切り替わる
・カーソルを合わせると「白→グレー」「青→水色」に変わる
という一般的なボタンを作成してみました。
#084 Badges
参考にしたもの

作成したもの

84日目はバッジ…といいつつ、iOS純正以上のものがあるかな…と感じたので、現iOS 17と、昔のiPhone OS 3あたりを作ってみました。
まだiPhoneに人々が慣れていない当時、実在するものでアイコンを作ったり、強めに立体感を出して「押せる感」を演出する手法がメジャーでした。これを「スキューモーフィズム」といいますね。
徐々に人々がiPhoneの操作に慣れてきたことで、現在のようなシンプルなアイコンやフラットなデザインでも戸惑いなく使えるようになりました。今昔を自分で作成するとなかなか楽しいですね。
というかこれは購入時にも感じたのですが、僕が使っているGoogle Pixelでは通知バッジに数字を表示できないんですよね。しかも通知が来ていることが非常にわかりにくいバッジ色とサイズ。
うーーーーーん、見にくい!!
#085 Pagenation
参考にしたもの

作成したもの

85日目はページネーション。具体的には以下のようなものです。
検索結果一覧など、内容の多いページを複数のWebページに分割し、各ページへのリンクを並べてアクセスしやすくするために設置するもの
こういったベーシックなUIに関しては、創意工夫を行うよりもユーザーにとって使い慣れたものをサイトのトーンや構成に合わせて作成するのがベストだと思います。
調べてみると意外と種類があったりするのですが、自分がユーザーとして使っていて最も「困らない」よう、全体像を把握できるようなUIを作成しました。
#086 Progress Bar
参考にしたもの

作成したもの

67日目はプログレスバー。最近スマホを乗り換えたこともあり、移行中のデータ転送画面を作成しました。
というのも、Google Pixelの移行画面が結構可愛らしかったのでこれをベースにしています(参考画像)
ダークトーンにすることで転送中のスマホの消費電力も多少抑えられているはずです。
#087 Tooltip
参考にしたもの

作成したもの

今回のお題のメインは…この水色の部分。ツールチップとは、こういったカーソルを当てるとひょいと出てくる注釈になっています。
このあたりは、どちらかというと画面上の動きの方が重要なのでアニメーションで作ればよかったなーと少し反省。
クオリティは可もなく不可もなく、お堅めの登録画面としてはありそうな感じではないでしょうか。
#088 Avatar
参考にしたもの

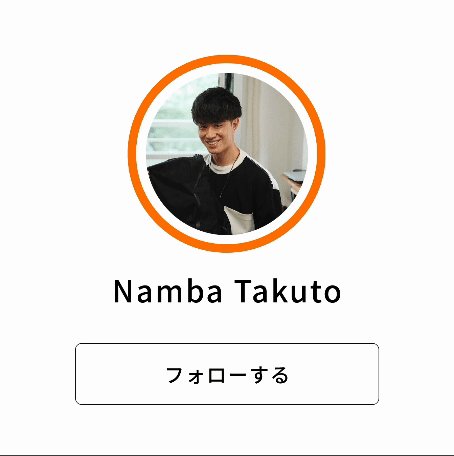
作成したもの

アバター、といわれると「???」となるので、拡大解釈してアカウントの登録画面を作成しました。
【フィードバック】
ユーザー名部分のチェックと「×」の位置が逆かも。
×の情報がかかっているのは、入力した情報(ここでいう難波拓斗)で、チェックは項目全体にかかっている入力完了のアイコンなので…。
左右どちらに置いても違和感があり、最後に選択をミスしたような恰好ですが、論理的にひも解いていけば多くの場合正解があります。。
今回の場合は「どの要素が何のことを指し示しているのか」という構造をしっかり掴まずに作成してしまいました。反省。
#089 Terms Of Service
参考にしたもの

作成したもの

特殊なお題「サービス規約」。
アプリなどを初めて使うときに承認を求められる、アレです。
これもまた雛形が決まっているものではありますが、先人たちは「ストレスを感じさせない」と「要点を読んでもらう」を両立してもらうため、色んな工夫を施してくれています。
これらを踏まえて作成できただけでも、良しとするかな。
#090 Create New
参考にしたもの

作成したもの

90日目では、Twitterを意識しながらも「目標を宣言しあう」という意識高いアプリを作成しました。
色や形状を分けることで、重要行動の表示、各種行動へのクイックアクセス、現在の状態の表示などを両立することができました。
簡素ながら使いやすいUIに仕上がったかと思います。
終わりに
以上、81日目から90日目までの課題でした。
ついに残り10回まで到達しました!長いようで短いようでやっぱ長かった…。
90個の作成によって、お題によるブレが減ってきてクオリティが安定してきたように感じます。
残り1記事、長々と更新してきましたが次がラストに。
最後まで見ていただけると嬉しいです。
それではまた!
以上、Nagomi-keでした。
▼シリーズ内の他記事はこちら!
この記事が気に入ったらサポートをしてみませんか?
