
【制作記録】スキンケア商品のブランドサイト
こんにちは、ちゃんみきです。
前回、コスメのランディングページの制作記録を公開しました。
今回は、ジャンルとしてはまた美容系になりますが、スキンケア商品のブランドサイトを制作したので、今回はその振り返りを書いていきたいと思います!
今回の作品
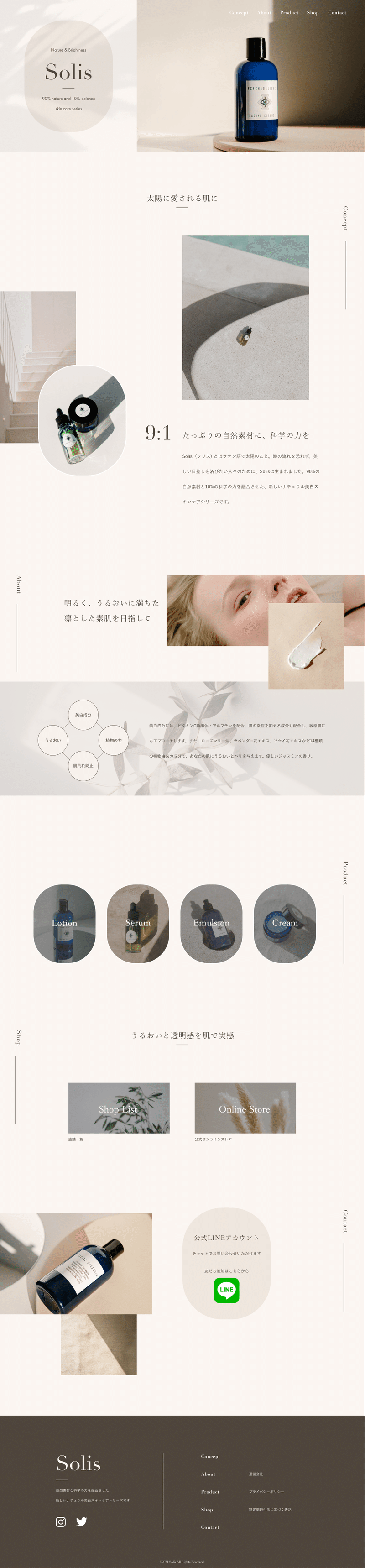
早速ですが、完成したデザインがこちら。

す、好きすぎる…!特にファーストビューにかかっている影が好きです。
常に自分のデザインには自信を持っていたいですよね。
今回も、デザインカンプはFigmaで作りました。Figmaはサクサク作れるので、本当におすすめです。(Figma浸透求む)
ここからは、この作品について目次の順に説明していきます!
お題
特にお題になるものがなかったので、自分でブランドと商品を作ってみました。
ブランド名:Solis(ソリス)
商品名:ソリス ホワイトルクス ローション、ミルク、エッセンス、クリーム
ブランドコンセプト:「9:1」自然素材と科学の力を。たっぷりの自然素材に科学の力を融合させた、新しい美白スキンケアシリーズ
商品の特徴や成分まで細かく設定しています。
-商品の特徴
・美白成分と自然素材
・うるおいをしっかり補給
・透明感
・肌荒れ防止
・ジャスミンの香り
-成分
美白成分:ビタミンC誘導体、アルブチン
パチュリ油、フランキンセンス油、ローズマリー油、ベルガモット果実油、ホホバ油、ローズヒップ油、オリーブ油
ラベンダー花エキス、ソケイ花エキス、セイヨウニワトコエキス、ハイビスカスエキス(A)、タイムエキス-1、アスパラサスリネアリスエキス
オレンジフラワー水、グリチルリチン酸ジカリウム
ちなみに、お題の考え方ですが、
自主制作だとどうしてもそれに合う素材を見つけるのが大変なので、先に「スキンケア商品のサイトを作る!」と決めて素材を探し、その素材に合うような商品の詳細やターゲットなどを考えてみました。
制作目的
さて、今回の制作目的は以下の通りです。
新商品の発売に向けて、ブランドサイトを公開し、オンラインストアや店舗での購入に繋げたい
今回はトップページのみの制作でしたが、このページからオンラインショップや店舗一覧に飛べるイメージです。
ターゲット
今回のターゲットは、20代後半〜40代前半の美白ケアをしたい人です。
・自然派を好む
・SNS、特にInstagramをよく見る
・旅行が好き
ここからさらに、ターゲットはこのサイトを見てどんな感情で何を考えるか?を想像してみます。
・美白が気になる
・美白効果は欲しいけど、出来るだけオーガニックに近いものが良い
・使い続けられるものを選びたい
・使ってみてよかったらインスタにあげたい
・コンセプトに共感できるものが良い
今回のターゲットは結構わたし自身に近い部分があるので、自分が実際にこのサイトを訪れたときのことを考えてみました。
クライアントの希望イメージ
ヒアリングを経て、以下のような要望があるという設定にしてみました。
・洗練された感じ
・ナチュラルさが欲しい
・美白系化粧品なので透明感や白さが欲しい、陽が入るようなイメージ
・パッケージの青が目立つようにしてほしい
これらをもとに、ワイヤーフレームを作っていきます!
情報設計
まずワイヤーフレーム制作に入る前に、必要な構成要素を整理します。
今回はこのような設計にしました。
・fv
・コンセプト
・About
・プロダクト(別ページに飛ばす)
・ショップリスト(別ページに飛ばす)
・コンタクト(別ページに飛ばす)
ワイヤーフレーム
情報設計をもとにワイヤーフレームを作っていきますが、ワイヤーフレームを作る前に、参考にしたいサイトデザインを10個ほどピックアップしています。今回は、Pinterestをメインで探しました!
その後、紙にラフ案を描いていきます。一発でしっくり来ることはないので、だいたいいつも5〜6回は描いていると思います。
ラフ案が描けたら、それをFigmaに移していきます。テキストまで入れたものがこちらです。

余談ですが、今回LINEのアイコンをモノクロで使用したかったのですが、公式のガイドラインでは色の変更は不可となっていました。モノクロのLINEアイコンを使用しているサイトを見かけたのですが、特別に許可を取っているのかな…とちょっと疑問に思いました。
もしご存知の方いらっしゃいましたら、ぜひコメントで教えてください!
写真・色・装飾
ワイヤーフレームが完成したら、写真→色→装飾の順番で入れていきます。
今回のデザインコンセプトは、"Staycation with Solis"で、「ナチュラルを好む女性が、旅先のリゾートでSolisを使って美白ケアをしている」というストーリーを表現しました。
最終調整
装飾まで入れ終わったら、プレビューを見ながら微調整を行っていきます。
これで完成です!
今回の学び
作品のポイントと反省点です。
-ポイント
・ファーストビューに影を加えることで、デザインコンセプトでもあるリゾート感や、陽が入るイメージを表現している
・写真のサイズを均一にしなかったり、四角だけでなく角丸も入れたりして、単調なデザインになりすぎないように工夫した
・全体的に単色を使用しているため、フッターには濃い色を使用することでメリハリをつけている
-反省点
・全体
シンプルで洗練された雰囲気を出せたと思うが、時間に余裕があればファーストビュー以外にも影を加えるなどの装飾を足しても良かったと思う
・ヘッダーのナビゲーションバー
テキストサイズを大きくしたり太文字にしたりと工夫したが、まだ見づらい気がするので、思い切ってハンバーガーメニューにしても良かったかも
・コンタクト
LINE問い合わせの場合の参考デザインがなく、最後まで悩んだ。具体的な改善案は思い付いていないが、他に良いデザインがありそう
一番難しかったのはレイアウトで、写真のサイズや重ね方、バランスに苦戦し、かなり試行錯誤しました。
わたしはコーディングも学んでいるので、普段は「自分が100%再現でコーディング出来るかどうか」も考えながらデザインしています。ただ、そうしているとなかなか大胆なデザインが生まれないので、今回はコーディングを考慮しながらも、ちょっと思い切って今までやってこなかったレイアウトにしてみました!
今度コーディングしてみようと思います(ドキドキ)
また、デザインや世界観に合う色を探すのも意外と大変で、カラーピッカーで探そうと思うとあまり上手くいかなかったので、色々なサイトやPinterestを参考にしました。
色の組み合わせについては、下記のようなサイトがオススメです!
他にも、色や色の組み合わせを探せるサイトが沢山あるので、ぜひ見てみてください!わたしは使いやすそうなサイトを10個くらいブックマークして、いつでも見られるようにしています。
おわりに
最後までお読みいただきありがとうございました。参考になりましたら、スキやコメントなどを頂けると励みになります!
今回の作品以外にも色々作っていますので、宜しければforiioから見ていただければと思います。
noteとTwitterのフォローもお待ちしております!
宜しければサポートもお願いします!今後の活動に繋げさせていただきます。
