
【未経験からデザイナー転職】ポートフォリオ制作の裏側
こんにちは、ちゃんみきです!
Twitterや前回の記事を見てくださった方はご存知の通り、わたしは未経験でデザインスクールに通ったのち、デザイナーとして制作会社に転職しました。いろいろあってリストラ退職したのですが・・・
(詳しくはこちらの記事をご覧ください)
今回は、未経験からデザイナー転職に成功した わたしの目線で、ポートフォリオの作り方についてまとめていこうと思います!
わたしは、実はちゃんとした就活はこれが初めてで、とにかく自分と向き合うことが苦手、自分を知ってもらうことも苦手なタイプなのですが、歯を食いしばって転職活動に挑みました。
そんなわたしの場合の経験談と、その反省を生かしたアドバイスになりますので、きっと皆さんはもっと上手に進めるのだろうと思いますが、こういうパターンもあるんだな〜程度の参考にしていただければ幸いです!
転職活動に向けて主にやったこと
まず、ポートフォリオ&作品作りについては下記のように進めていきました。今回はこちらの行程について書いていきます!
①ポートフォリオ制作
②お題をもとに作品制作
③クラウドソーシングでコンペに参加
④クラウドソーシングで案件受注
⑤自分の作品をSNSで公開
わたしの場合、未経験からのデザイナー転職だったので、転職活動前はスクール課題しか見せられる作品がありませんでした。
スクール課題が悪いというわけではないのですが、転職活動を行なっていくうちに分かったのは、「スクール課題だけではダメ」ということです。
理由としては、まずスクール課題だけでは作品数が足りないということ、そして採用担当者によっては何十人ものポートフォリオを見ているためスクール課題を覚えており、退屈な印象を与えてしまったり積極性がないように見られたりする可能性があるということです。
また、作品作りと並行しながら下記についても進めていきました。
・企業研究
・履歴書・職務経歴書の作成
・求人応募
・面接対策
こちらの4つは、また次回以降の記事でまとめていきますね。
未完成でもポートフォリオを用意しよう
ポートフォリオの制作中、SNSなどで「デザイナー募集」「こういう案件があるけどやってくれる人いますか?」といった情報が流れてくることがあると思います。あ、応募したい!と思っても、ポートフォリオが未完成だと応募できませんよね。
そこで、foriioを利用して、簡易版ポートフォリオを作るのがオススメです!作品さえあれば、簡単に作品を追加してポートフォリオになるので、とりあえず作品を見せたいときに使えます。
わたしもforiioを利用しているのですが、自作のポートフォリオサイトは個人情報が多いため、foriioはSNSでの作品公開用に使っています!
そんなに更新できていないのですが、載せておきます…
ポートフォリオを作る際に参考にしたもの
わたしはデザインスクールに通っていたので、一応スクールのテンプレートがあったり、卒業生のポートフォリオを拝見できたりしたのですが、それでもどんなポートフォリオにすれば良いのか、本っ当に悩みました。
選考では、作品だけでなくポートフォリオ自体の完成度も見られます。わたしはWEBデザイナーを目指していたので、HTML/CSS/jQueryが使えることをアピールしたく、自分でコードを書いてサイトを作りました。
ポートフォリオに関しては、とにかく色々な記事を読み漁りました。
初めはこちらの記事に載っていた よしださんのポートフォリオなどを見て、自分も個性的なポートフォリオにしたい!と思い、雑誌風デザインや好きなモチーフを使ったデザインにしようと考えたりもしましたが、リソースや自分のデザインスキルが未熟なこともあり、無駄を削いだシンプルなデザインに落ち着きました。
ポートフォリオについては記事がたくさんあるので、まずはひと通り読んでみることをオススメしますが、わたしは 灰色ハイジさんやUNDERLINEさんのポートフォリオを参考にしました!
こういったnote以外にも色々な記事が出ているので、ぜひ検索してみてください!
ポートフォリオの作り方
わたしは、FigmaとVisual Studio Codeを使って制作しました。
あくまで一例ですが、手順としてはこんな感じです!
①自己分析と情報整理
②デザインコンセプト決定
③手書きラフ案作成
④Figmaでワイヤーフレーム作成
⑤Figmaでデザイン作成
⑥Visual Studio Codeでコーディング
⑦Githubでドメイン取得・公開設定
基本はサイト制作と同じ手順で制作しましたが、サイト制作と大きく異なる部分としては、自己分析が必要ということと、自由度が高い分 迷走しやすいことです。
わたしの場合は、並行して履歴書や面接の練習も行なっていたので、それをもとにポートフォリオでアピールしたいことを整理していきました。
ちなみに、⑦のGithubは、わたしの場合はエンジニアの夫に教えてもらいながら覚えましたが、初心者にはかなり難しいと感じたので、もっと楽な方法を選んでも良いかもしれません…(Filezillaとか…?)
ポートフォリオに載せる作品の増やし方
まずは作品が少なくても、ベースはしっかり作っておき、受ける会社の事業やテイストに合わせて後から作品を増やしていくと良いと思います。
実際に就活では、作品はもちろんのことポートフォリオ自体の完成度も結構見られます。特にわたしの場合は、コーディングが出来るWebデザイナーを目指していたため、ノーコードツールは使用せずに自分でコードを書いて作りました。これも1つのアピールポイントにするために、コードの書き方にはかなり気をつけました…
それでは、作品の増やし方について説明していきます!
お題をもとに作品を制作
転職活動直前は載せられる作品がまだ7つほどしかなく、自分でお題を決めたり、こばやすさんの #バナーお題 をやったりして、作品を増やしました。
他にもCocodaのトレーニング(無料!)や、クラウドソーシングで募集している案件を参考に、自分でお題を設定して作っていくのも良いと思います。
クラウドソーシングなどでコンペに参加
ランサーズに登録して、色々なジャンルのロゴやバナーコンペに参加していました。選ばれると実際に自分のデザインが使用されて実績になるのと、選ばれなくても自分の作品になるので、わたしは結構本気でやっていました。
Twitterでもデザイナーさんだったりがたまにコンペを開催しています!
実際わたしも、Twitterで募集されていたコンペに参加して、広告に採用されたことも。(詳しくはこちら↓)
他にもコンペを掲載しているサイトが色々あるので、気軽にチャレンジしてみると良いと思います!
クラウドソーシングなどで案件受注
ランサーズやココナラでバナー制作などのサービスを出品して、依頼を受けながら実績を積んでいました。始めてすぐに案件を受注するのはなかなか難しいと思いますが、とりあえず出品ページは作っておきましょう!
自分の作品をSNSで公開
これは本っ当にわたし自身がすごく苦手で、勉強を始めた頃は全く載せていなかったのですが、できればバンバン載せていったほうが良いです!
自分の作品を載せることで他の人からのフィードバックが貰えたり、拡散してもらえたりして、見てくれる人やフォロワーが増えると、SNSで案件を依頼されるチャンスも掴みやすくなると思います。
実際、わたしもTwitter経由でお声がけいただき、お仕事させていただいことがあります。
SNS運用をガッツリやらないにしても、デザイナー界隈のコミュニティを広げていくことで色々な情報も得られたりしするので、ぜひ勇気を出して載せてみてください!(Twitterには怪しい人もたくさんいるのでご注意を…)
前回のロゴ投下ツイートに続き、また4つ溜まったので投下🌿🌊
— ちゃんみき🍑Designer (@myn2224) June 10, 2021
自然をテーマにして、毎日2時間でアウトプット継続中です🥵🌤#webデザイン勉強中 #ロゴデザイン #Webデザイナーと繋がりたい #毎日ロゴ pic.twitter.com/yQUPjR4qLI
ポートフォリオのレビューをもらおう
ある程度作品数を増やせたら、ぜひレビューをもらうと良いと思います。
家族、友達、知り合いのデザイナー、またSNSで公開してみてフォロワーさんに感想をもらうのも手だと思います。非デザイナーの方に見てもらう場合であっても、例えば「文字が小さくて読みづらい」などのレビューはもらえるはずです。
その上でわたしがオススメするのは、やはりデザイナー・ディレクターなど業界の人に見てもらうことで、良い点と改善点が分かるので、より良いポートフォリオを作るために効果的だと思います。
わたしの場合は、以前からTwitterでフォローしていたデザイナーのササキさんに見ていただきました!
ササキさんはデザイナー向けの発信をされていて、プロフィールにも「デザイナー志望の方は気軽に相談&DMください」と記載されていたので、思い切ってDMを送らせていただきました!

そして、頂いた回答がこちら(一部のみ掲載、実際はたくさん回答してくださいました)

わたしの場合、ササキさんも仰ってくださっているように「未経験にしては悪くない」と言っていただけることが他でも多かったのですが、それでも書類選考すら全く通らなかったんですよね……
アドバイスを受けてから、スキルセットのページを追加したり、経歴の内容を修正したり、きちんと自己アピールに繋がるような内容を精査して載せることを意識しました。
その後の面接で、採用担当者がそのページを見ながら質問してくれることもあったので、きちんと整理しておいてよかったと思いました。
また、「全般的にボタンがわかりづらく、TOPページ以下に第二階層のページがあることが伝わってないと思います。」といった客観的なフィードバックも勉強になりました。本来であれば自分で気づかないといけないことでも、就活や作品作りに必死すぎて全然見えてなかったんです…
この頃から、表面のオシャレさよりも、より分かりやすさを意識したデザインを心がけるようになりました。
他にも、就活の進め方についてもアドバイスを頂きました!
※ササキさんにはnoteでご紹介させていただくことを事前にご相談させていただきました。改めましてありがとうございました!
ポートフォリオお見せします
こうして色々なアドバイスを参考に、出来上がったポートフォリオがこちらです!色々言っておきながら、まだまだ完成度は低いのですが…
※個人情報が載っている部分は変更しています。
●トップページ
トップには、まず見てほしい作品を4つ、そして簡単な自己紹介(デザインに絡めた話)、そして自己アピールとして趣味の写真を載せました。

SNSアカウントは、公開はしているもののプライベートもあるので載せるか悩みましたが、積極的に情報収集・発信をしていることや、写真もアピールや話のネタになると考えて、思い切って載せました。(実際のポートフォリオではnoteのアカウントも載せています)
実際、わたしは特にInstagramを結構頑張っていて、そこそこのフォロワーもいるので、そこに注目していただけることも多く、面接につながることも何度かありました。
●プロフィールページ
ABOUTのページには、自分の好き嫌いや性格、周りの人からどんな人と言われるか(これ面接でも結構聞かれますよね)など、ちょっとした人間性を感じられることを書きつつ、経歴や趣味についても載せています。
経歴の項目では、「何の業種で何をしていたのか、それがどのようにデザイナーの仕事にプラスになりそうか」を意識して書きました。

●スキルページ
スキルページには、デザインに関してできること・使えるツール・自分の性格やこれまでの経験からデザイナーの仕事に活かせる強みをまとめました。
ちなみに載せておいてなんですが、使えるツールのこの表し方は本当にオススメしないです。どれくらい使えれば100%になるのかというのは、その会社や個人の感覚によって違うので…

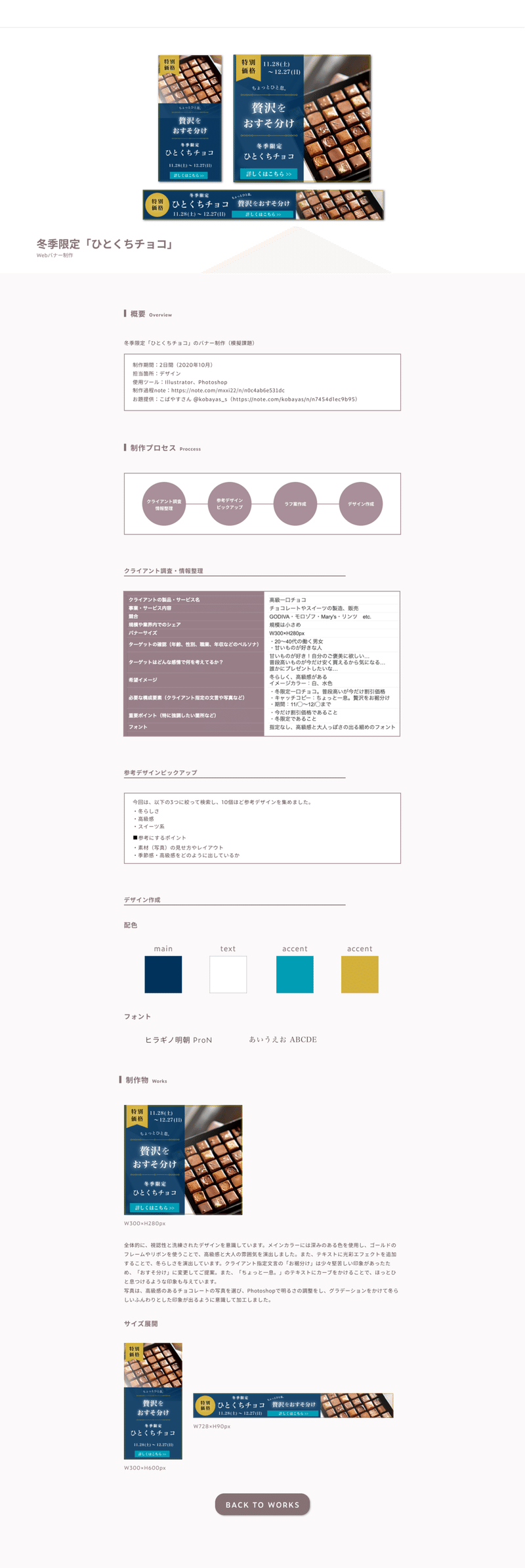
●作品ページ
載せる情報のベースは、わたしがスクールで習ったものを応用しました。
基本的には制作プロセスの順に載せています。(作品は最初でも良いかも)
このページでも内容は端折っている方なのですが、10作品以上このページを作るのはかなり大変でした……おかげで、「ここまで載せているのは珍しい」「すごい」と言われることも何度かありました。
ペルソナ設計や、どういうことを意識してデザインしているかも分かるようになっていると、結構ポイントは高いと思います。

ポートフォリオは以上です!本当は一部だけを載せるつもりだったのですが、ほぼ全て載せましたね(笑)後で有料にするかも……
採用担当者からの反応
実際に転職活動していると、未経験ということもあるのか、書類選考や面談の際にポートフォリオのフィードバックも頂けることが多かったので、その一部をお見せしたいと思います!
制作会社の採用担当者様①
本当に就活を開始したばかりの頃で、まだポートフォリオの内容が薄く、作品が6〜7個くらいしかなかった時期です。未経験からの転職だと、実務経験がない部分のカバーが必要なんだと痛感しました。
・デザインのレベルもセンスも良いものをお持ちと感じられますが、実務経験が少なくても載せられる作品数を増やせるように、具体的な勉強や技術習得などを進められると良いと思われます。
制作会社の採用担当者様②
ポートフォリオも整ってきて作品数が15個以上になり、就活に慣れてきた時期です。未経験OKではないところにもバンバン応募していた中で、何も返事すら返ってこないことがほとんどでしたが、レベルの高い会社からも少しずつ反応を頂けるようになってきました。
・競合分析やブランド理解などリサーチ面に関してはデザインを始める前の姿勢と、仕事以外にも17件ほど自主制作された意欲はとても素晴らしい
・その分、アウトプットのクオリティがレイアウトとサイズ感、タイポグラフィとのバランスなど、デザインの幅や深さにまだまだ成長する余地が残っていると感じた
制作会社の採用担当者様③
就活後半で、残り1ヶ月を切ったくらいの時期です。ポートフォリオも完成形に。志望動機なども上手くまとめられるようになってきて、デザイナーになりたい気持ちが伝わりやすくなり、こちらは募集終了していたにも関わらず、わたしの熱意に応じて相談に乗ってくださった会社さんです。
・合理的なデザインでルールに則っていて破綻してない、Webデザインが得意なのかなという印象
・例えばカラーを使い過ぎたりとめちゃくちゃになってないところが良い
・合理的すぎるところをもう少し崩してアクセントにできると面白い
・フォントの使い方をもう少し身につけられると良いかも
それぞれの時期でわたし自身のスキルやポートフォリオの完成度も変わっていますし、各会社の採用担当者が見ている基準・視点も違うのですが、それでも学習や作品作りやポートフォリオの改善を重ねていくうちに、明らかに貰える反応やフィードバックの内容が変わってきたと感じました。
おわりに
初めから完璧なものを作ろうと意気込んでしまうと、わたしのようにすごく時間がかかってしまいます。
ここでわたしの好きな言葉をひとつ。
「すべての条件を満たすために時間を使うのではなくて、まずは不便なところがあっても、最初の一歩を踏み出してみる」
ぜひこれからデザイナー転職を目指す方には、"まずやってみる"ことを意識して、よかったら今回の記事も少し参考にしてくだされば幸いです!
今回は、未経験からデザイナー転職に成功したわたし目線で、ポートフォリオの作り方について解説していきましたが、もちろん就活中はポートフォリオだけでなく、履歴書・職務経歴書などの内容もたくさん改善していきましたので、また次回の記事でまとめていこうと思います。
もし参考になりましたら、スキやシェアしていただけると嬉しいです。
Twitter と、密かに更新している Instagram も是非フォローお願いします!
宜しければサポートもお願いします!今後の活動に繋げさせていただきます。
