
【制作記録】コスメのLP(ランディングページ)
こんにちは、ちゃんみきです。
お久しぶりの投稿になってしまいましたが、その間もフォローしてくださり、ありがとうございます!
最近わたしは本格的に転職活動を開始しましたが、まだまだポートフォリオの作品数を増やしたく、先日初めてLP(ランディングページ)を制作したので、今回はその振り返りを書いていきたいと思います。
と、これを書いていて思ったのですが、これはLPというよりキャンペーンサイトの方が近い気がしますね。(今更感)
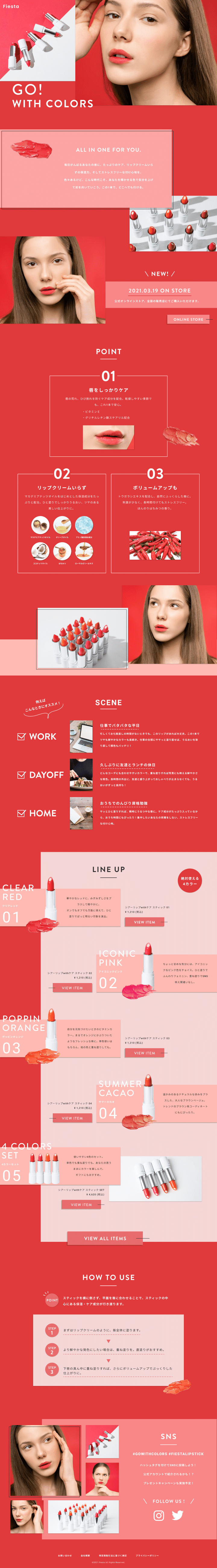
今回の作品
早速ですが、完成したデザインがこちら。

自分で言うものなんですが、めっちゃ可愛いですね!
ちなみに、デザインカンプはFigmaで作っています。Figmaめちゃくちゃいいので、もっと浸透してほしいです。
ここからは、この作品について目次の順に説明していきます。
お題
特にお題になるものがなかったので、自分でブランドと商品を作りました。
商品名:Fiesta シアーリップwithケア スティック(4色)
ブランドコンセプト:GO! with colors -こんな時代こそ、色で気分を上げて前を向いていこう。
商品の特徴や成分まで細かく設定しています。
-商品の特徴
・リップクリームいらず
・スティックの中心に保湿成分とケア成分が入っている
・ボリュームアップ成分も配合
・発色が良く、綺麗な色が長続き
・ストレスフリーなつけ心地
・ほんのりはちみつの香り
-カラー
・レッド:Clear Red
・ピンク:Iconic Pink
・オレンジ:Poppin Orange
・ブラウンベージュ:Summer Cacao
-成分
[保湿]:マカデミアナッツオイル、オリーブオイル、アミノ酸系保水成分、ココナッツオイル、はちみつ、トレハロース、ローヤルゼリーエキス /*2 ラウロイルグルタミン酸ジ(フィトステリル・オクチルドデシル)
[唇の荒れ、ひび割れを防ぐ]:ビタミンE・グリチルレチン酸ステアリル
[ボリュームアップ]:トウガラシエキス
ちなみに、お題の考え方ですが、
自主制作だとどうしてもそれに合う素材を見つけるのが大変なので、今回は先に「新商品のリップのサイトを作る!」と決めてから素材を探し、その素材に合うような商品の詳細やターゲットなどを考えてみました。
制作の進め方
サイトデザインの経験はありますが、LP(キャンペーンサイト)は初めてだったので、このような記事を参考にして進めました!
制作目的
さて、今回の制作目的は以下の通りです。
新商品の発売により、商品の認知度を上げ、そのままオンラインショップでの購入に繋げたい(衝動買い)
今回は、ブランド(Fiesta)の中の1商品が新発売されるという設定で、こちらのサイトからブランドのオンラインショップに飛ぶイメージです。
ターゲット
今回のターゲットは、20代〜30代のメイクをする女性です。そこから、もう少し掘り下げて、ペルソナを設定しました。
・都心部で働いているOL
・電車通勤
・年収400万前後
・一人暮らし
・性格は明るい方だが落ち着きがあり、こだわりが強い
・平日はオフィスカジュアル、休日は大人っぽいカジュアルな服が多い
・休日は友達とランチしたり、出かけることも多い
ここからさらに、ターゲットはこのサイトを見てどんな感情で何を考えるか?を想像してみます。
・新しいものを身につけて新鮮な気持ちになりたい
・忙しい時も1本で済むようなリップが欲しい
・自分に合う色があるかな…
・コスパは大事にしたい
・価格が安ければ試しやすい
今回のターゲットは結構わたし自身に近い部分があるので、自分が実際にこのサイトを訪れたときのことを考えてみました。
クライアントの希望イメージ
ヒアリングを経て、以下のような要望があるという設定にしてみました。
・ポップでインパクトがありつつも、大人っぽい雰囲気
・働いているアクティブな人に響くような力強さがほしい
・写真を多く使用してほしい
・イメージカラーであるレッド(#E03A3C)を多く入れたい
これらをもとに、ワイヤーフレームを作っていきます!
情報設計
ワイヤーフレーム制作に入る前に、必要な構成要素を整理します。
今回はこのような設計にしました。
ファーストビュー
-キャッチコピー
-キャッチ(メイン)画像
メイン
-商品の特徴
-シーン(こんなときにオススメ)
商品説明
-CTA
クロージング
-SNS(インスタ、Twitter)
ワイヤーフレーム
情報設計をもとに、ワイヤーフレームを作っていきます。
今回サイトを作るにあたって、80近くのキャンペーンサイトやLPを見た気がします……その中から参考になりそうなサイトを10個ほどピックアップしました。
そして紙にラフ案を描き、Figmaに移していきます。
テキストまで入れたものがこちらです!

写真・色・装飾
ワイヤーフレームが完成したら、写真→色→装飾の順番で入れていきます!
完成したデザインとワイヤーフレームを比べると分かるのですが、デザインがちょっと違いますね。ワイヤーフレーム制作時にイメージしていたものが、いざ色などを入れていくとあまりしっくり来ず、レイアウトを考え直しました。
最終調整
装飾が入れ終わったら、プレビューで見て微調整を行います。わたしの性格上、かなり細かい部分が気になるタイプなので、ちまちまと修正をしていきます。
特に余白で雰囲気が結構変わるので、大事にしています。
これで完成です!
今回の学び
初めてポップなデザインにチャレンジしました!過去に美容部員の経験もあり、今回のデザインはとっても楽しかったです。
一番難しかったのは色の部分で、ピンクなどの同系色をアクセントにすることで、全体の統一感やコスメらしさを出したかったのですが、統一感もありアクセントにもなるピンクを複数探すのが結構大変でした。
商品のコンセプトの通り、色で気分を上げようというメッセージが伝わるように、色を多く使用して前向きな気持ちを表現しました。
-ポイント
・ベースに大胆にレッドを入れたことで、インパクトのあるサイトにした
・全体的に動きのあるデザインにし、アクティブな印象を与えている
・SNSの部分では、ターゲットに興味を持ってもらえるような、インスタグラムをイメージしたデザインを取り入れた
-反省点
・全体
アクティブな印象を与えるために、動きのあるデザインにしたかったが、LINE UP以外のデザインがスッキリし過ぎていてバランスが取れていない気がする
・ボタン
ドロップシャドウを入れたりサイズを大きくしたりと目立つよう試みたが、まだ目立ちにくいように見える
・HOW TO USE
レイアウトがイケてない気がする。本当はイラストを入れたかったが、合うものが見つからず…(自分では描けない)
おわりに
最後までお読みいただきありがとうございました。
参考になりましたら、スキを押していただけるととっても嬉しいです!
また、アドバイスや質問などもあれば、コメントをお待ちしています。
noteとTwitterのフォローも是非よろしくお願いします!
宜しければサポートもお願いします!今後の活動に繋げさせていただきます。
