
【ドット絵×AfterEffects】ドット絵アニメにAfterEffectsができること
この記事は、ドット絵に関する記事をみんなで書いて、12月1日からクリスマスの25日まで毎日公開する、ドット絵Advent Calendar 2023 最終日の記事になります。
今年は3つも会場があります!もともと記事を読むのが好きで企画したのでたくさん読めて幸せでした。表も裏も端も全部読んでますよ~。
ご参加くださったみなさん、ありがとうございました!!

はじめに…
みなさんこんにちは、Muscatです。
突然ですが、今日はとあるモノを皆さんに広めるためにこの記事を書いています。
――これは数年前
とある先輩がいいモノ使っているという話を聞いたのがきっかけでした。
元々なんとなく興味があって、軽い気持ちで始めました。
使っていくうちにその魅力に取り憑かれて
今ではもうソレ無しでは生きていけなくなってしまいました…
警察に怯えながらも、日々ソレを使って過ごしています。
・きっかけは先輩が使っていた
・初めは軽い気持ちだった
・一度使ったらやめられなくなってしまった
・使っていると(ドット絵)警察に目をつけられる可能性がある
大丈夫、決して危険なものではありません。
もったいぶらず言いましょう。とあるモノとは・・・

After Effectsです。
…記事タイトルでわかってたとか言わないで?
はい。ということで。
私は普段、ドット絵のループアニメーションを中心に制作しています。制作に使用しているツールは主にPhotoshopとAsepriteとAfterEffects(以下AE)の3つです。
ドット絵のアニメーションを描いている方は非常に沢山いるのですが、その中でも制作にAEを導入している方はかなり少ないのかなという印象です。
とても便利なソフトであるにも関わらず、ドット絵を扱ったAEの使用例はネットの海にも情報が少なく、使い始めはとても苦戦しました。
ということで、本記事の目的はドット絵でアニメーションを描かれている方に向けて、AEを導入するメリットを伝えることです。
そのために、私が作品制作にAEを使って何をやっているのかを紹介していきたいと思います。

本記事について
この記事は、AEをあまり知らない人も読むと思うので、できれば画面の見方や用語などを踏まえ、操作方法を一から説明したいのですが、そうすると記事が長くなってしまいます。
なので、この記事はチュートリアルというよりは「機能紹介」のようなイメージで読んでいただけたらと思います。
AEの使い方に関しては、もう既にとーーーっても分かり易い重田さんのチュートリアルが存在するので、そちらを紹介させていただきます。
これを見ておけば基本操作は十分覚えられると思います。
記事内には、動画と重複する内容もありますが、そこは大事なことなので2回聞いてください。

では、本編に入ります。AEでできることをざっくりと言うと「動かす」と「加工する」です。ひとつずつ紹介します。
キーフレームアニメーション
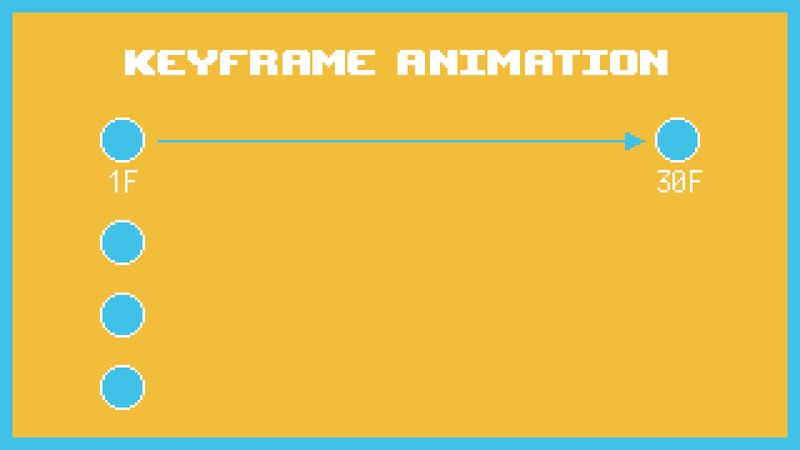
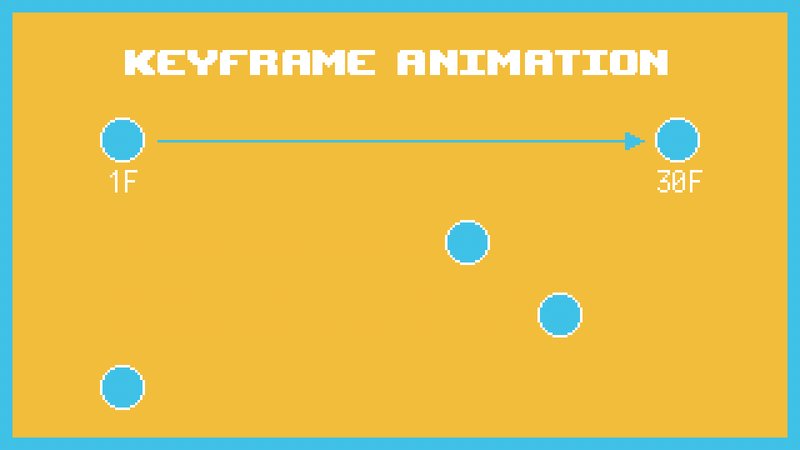
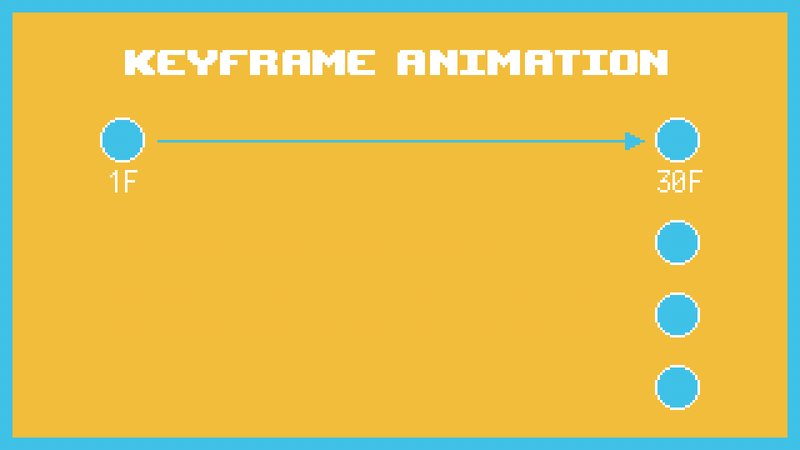
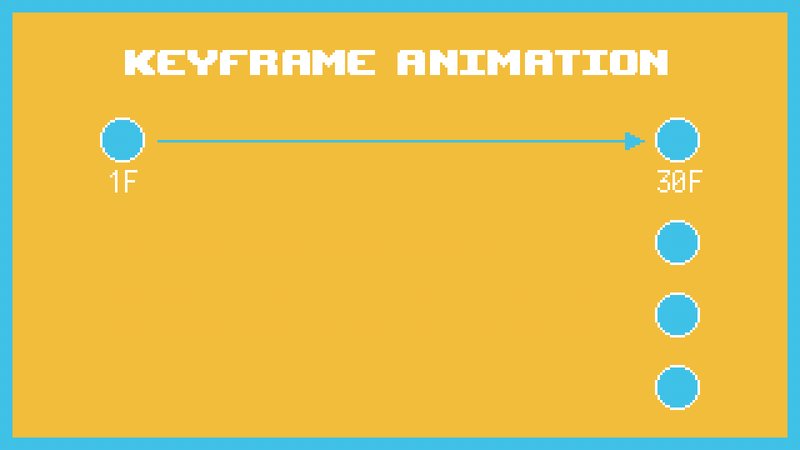
AEでは、アニメーションを1コマずつ手描きするのではなく、動きの始まりと終わりを決めて、その間をコンピュータが自動で埋めるキーフレームアニメーションという手法が採用されています。

例えばある素材を移動させたいとき、1フレーム目の位置と30フレーム目の位置(キーフレーム)、そしてその間の埋め方(フレーム補間法)を決めることで、上のようなアニメーションが簡単に作れるということです。AE導入前は移動するアニメーションのタメやツメを、ピクセル数を数えて地道にやっていましたが、今は自動でやっています。
AEではこのように、特定のフレームでの素材のパラメータを指定することでアニメーションを作ることができます。具体的な作品を例に見てみましょう。

このアニメーションでは、窓の外の風景を素材ごとに移動させて、流れる景色を表現しています。Photoshopで描く際にレイヤーを分けていれば、AEで簡単にそれぞれにアニメーションを付けられます。

シューティングゲームっぽいシーンの作業画面を抜粋するとこのような感じです。黄色枠内白点が自機のキーフレームで、時間軸の白点と[動くー止まる]のアニメーションが対応しているのがわかるでしょうか。
このように、「このフレームでここにいてください!!」と位置のパラメータを指定すればその位置まで移動するアニメーションを自動的に描いてくれます。
AEくんは従順で有能なアシスタントみたいでかわいいな~と思いながら、いつも一緒に作業しています。(?)

さらに、位置だけではなく回転や拡大縮小や透明度、そしてそれらの組み合わせなどさまざまな動きのパラメータを時間に応じて変更することでアニメーションが作れます。まぁ拡大縮小、回転なんかはドット絵とは相性悪いのでほとんど使わないですけどね…
ということで、AEでできること1つ目は作った素材を時間軸に沿ってパラメータを管理しながら合成できるということでした。

エフェクトを加える
AfterEffectsの名の通り、エフェクトという機能がAEでは非常に強力で、様々な効果を画面に加えることが出来るわけです。
私は沢山あるエフェクトを「新たに要素を追加するもの」と「素材を加工するもの」の2種類に分けて認識しています。
ここからは私がよく使う、そしてドット絵と相性が良さそうなエフェクトを4つ紹介します。
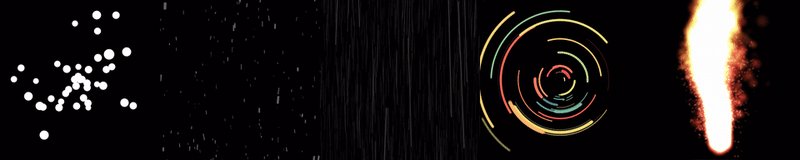
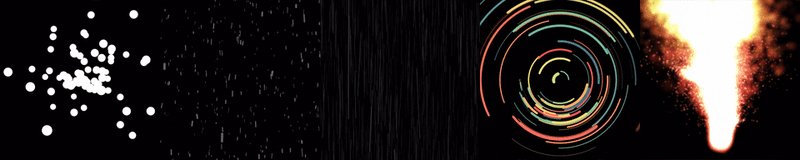
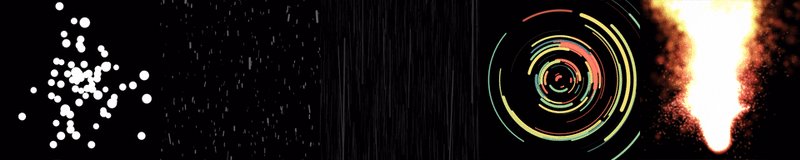
パーティクル
新たに要素を追加するタイプとして、パーティクル生成というのがあります。
パーティクルとは粒子のことで、粒子の形状やサイズ、色や透明度などのパラメータを調整し、その粒子をどれくらい、どんなスピードでどこから発生させるかなど調整することで、雪や雨を降らせたり、炎や煙を描いたりすることができるものです。パーティクルの制御には物理演算が用いられることが多く、リアルな動きを付けることができます。

私はパーティクルが追加したくてAE導入したまでありますね。アニメーションやってる人なら一度は追加したいと思いますよね、宙に浮く謎の白いフワフワ。結局何あれ?
ケサランパサラン?
🌙🪟🏵#pixelart #ドット絵 pic.twitter.com/Fyc7D7G6Xn
— Muscat (@muscat_dot) December 17, 2023
1pxの粒子はドット絵だという印象を強めてくれる気がして好きです。
簡単にループするようにもできるので、私には必須のエフェクトです。手描きでは表現しづらいランダムっぽい表現でループができるのありがたい。
蒼い春🌸#pixelart #ドット絵 pic.twitter.com/VbawG8OeSw
— Muscat (@muscat_dot) May 31, 2023
AEには初めからいくつかこういったパーティクル生成系のエフェクトが入っているのですが、外部の有料プラグインを使っている人が多い印象です。
最も有名なTrapcode Particularは、プロも使うようなパーティクル生成系のエフェクトです。かなり高価なので(しかも今はセットでサブスク化してる)私にはまぁ手が出せないですが…
私はセールで買ったStardustというプラグインを使っています。こちらも買うのに勇気いる値段ですが…とってもお気に入り。
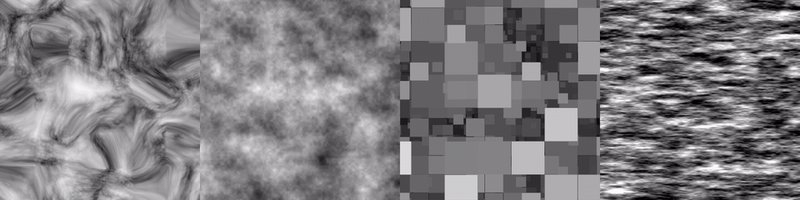
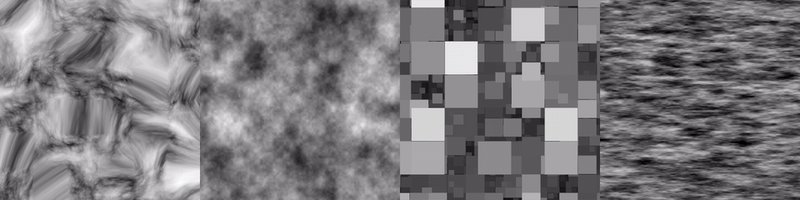
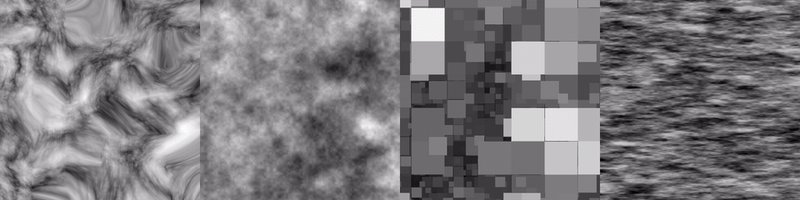
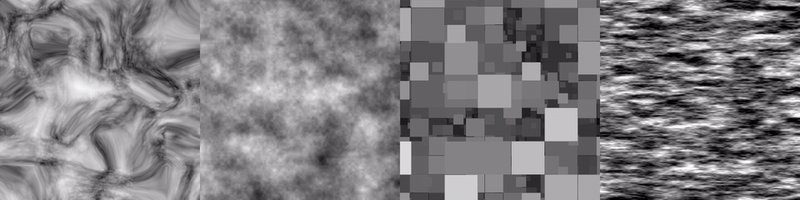
フラクタルノイズ
フラクタルノイズも要素を追加するタイプのエフェクトです。ノイズの種類や明るさ・コントラスト、ノイズの変形や動きの設定などをして、様々な形の動くノイズを発生させるエフェクトです。

………このノイズが何なの?という感じだと思いますが、このノイズをベースに、他のエフェクトと組み合わせて調整をすることで、雲や煙、炎や線などを表現でき、背景効果として使う際に非常に汎用性が高いんです。この記事でも後で使います。
ちなみに、こちらのエフェクト、サイクル展開といって一定の周期でループさせることができるのも非常に使いやすいポイントです。
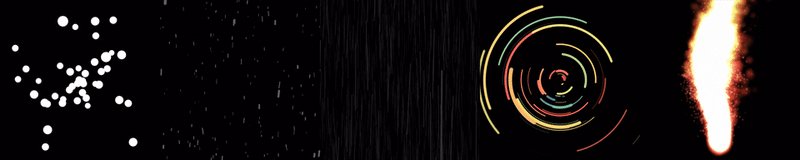
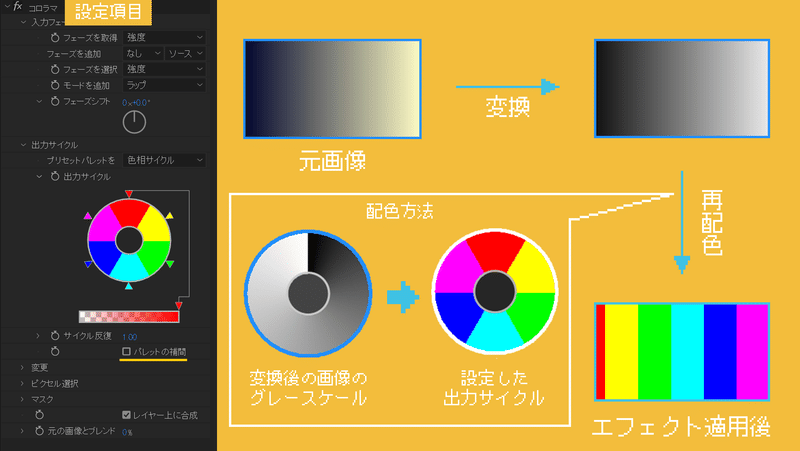
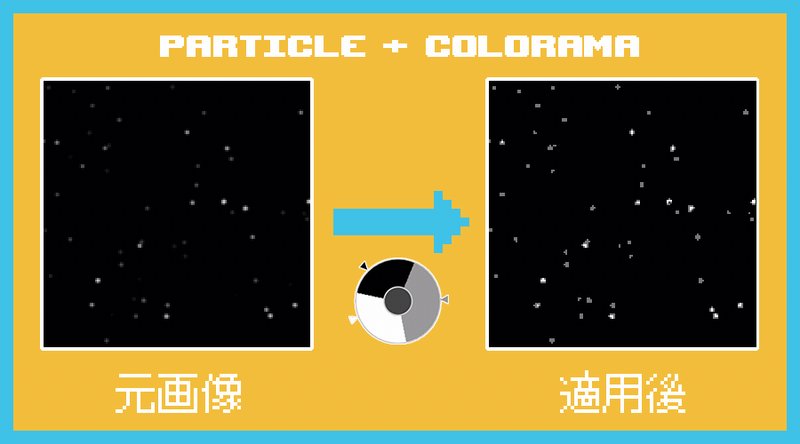
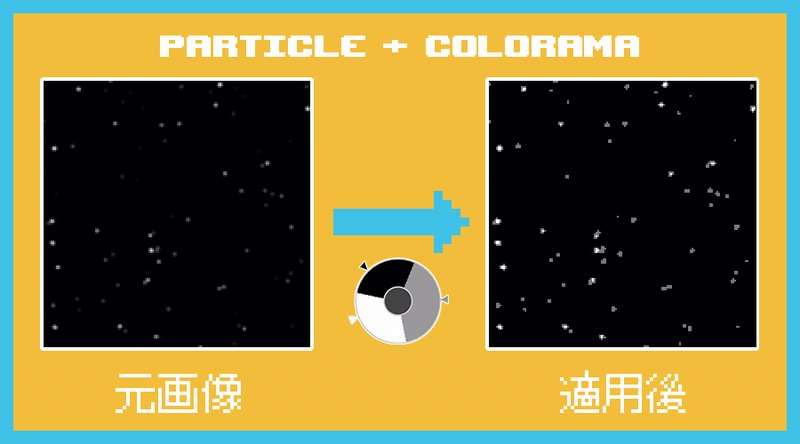
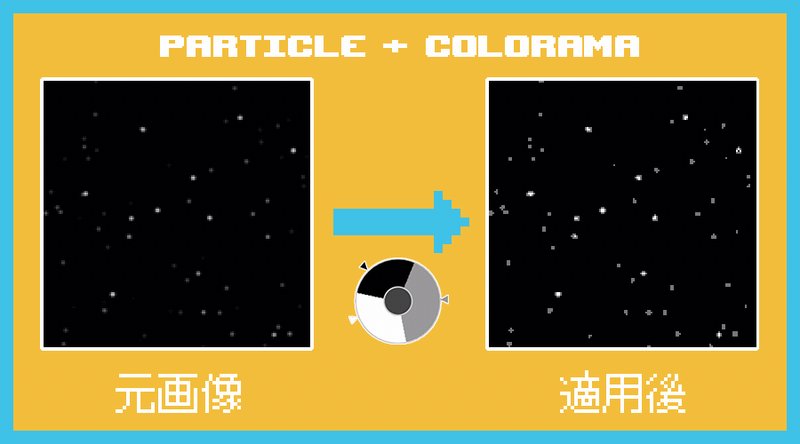
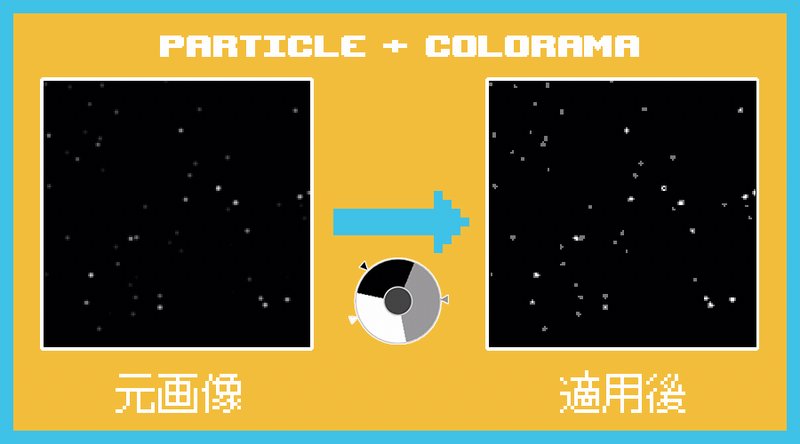
コロラマ
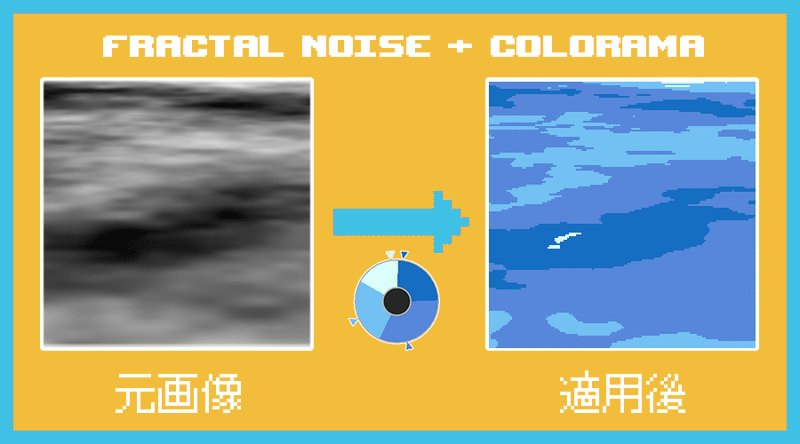
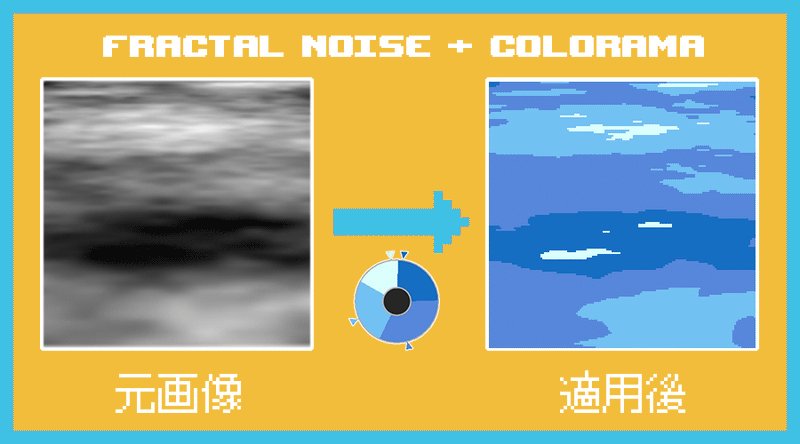
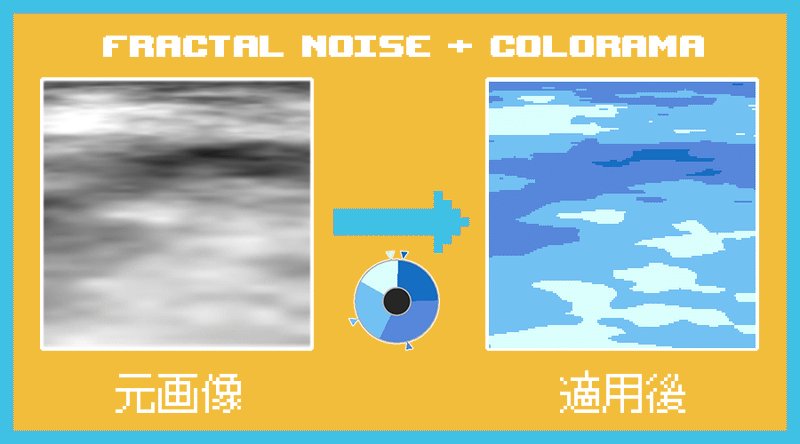
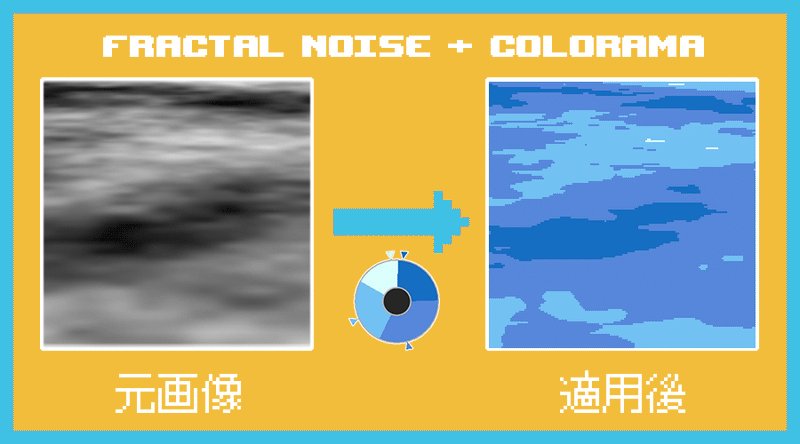
コロラマは色を加工するタイプのエフェクトで、個人的には非常にドット絵に適したエフェクトだと思っています。その効果は「グレースケールに変換しその値に応じてカラーを再配色する」という、言葉だけではちょっと複雑でわかりにくいエフェクトです。

エフェクトを適用すると、元の画像が一度グレースケールに変換されたあと、設定した出力サイクルのパレットで再配色されます。画像の黒っぽい部分が赤色で、50%グレーの部分がシアンで、白っぽい部分がマゼンタで塗られている…といった感じで、サイクルに対応するように配色されています。
この出力サイクルの項目の「パレットの補間」のチェックマークを外すと
パッキリと色の分かれたグラデーションになります。

エフェクト適用後の結果を見て分かる通り、グラデーションだった元画像を少ない色数で再配色できるんです。このエフェクトをパーティクルやフラクタルノイズに適用してみましょう。以下、要拡大かも。



こんな感じで、色数の少ないアニメーション素材を作れます。単に減色したものをドット絵と言い張ると角が立つので、実際使う場合はさらに色々なエフェクトを重ねて足したり手描きで修正したりして、風景に馴染むように微調整していきます。隠蔽工作。
ディスプレイスメントマップ
最後に紹介するディスプレイスメントマップは、素材を加工するタイプ、素材に歪みを加えるエフェクトです。
このエフェクトを使う際には、歪む場所や強さを指定するためのレイヤー(マップレイヤー)が必要になります。指定方法は色々ありますが、今回はレイヤーの明度を使います。

マップレイヤーとして、100%白、50%グレー、0%黒の四角形が描かれたレイヤーを用意しました。このマップレイヤーを参照してディスプレイスメントマップを使用してみましょう。


マップレイヤーの白い部分が左に25px、黒い部分が右に25px歪んで、グレーでは変化がないことがわかるでしょうか。
このように、最大置き換え値をNに設定すると、マップレイヤーの明度が100%白ならN値、0%黒は-N値だけ歪み。50%グレーでは歪まないといった効果が適用されます。もちろん、あいだの値の場所はその値に応じて歪みます。
さらに、マップレイヤーにアニメーションを付けることで、様々な歪み表現ができます。


具体的な作品の例でいうと、下の動画の0:50~、雨垂れのアニメーションを表現するために使ったりしています。
さらに具体例が知りたい方は以下の記事がおすすめです。2021アドカレ記事もあるよ。
以上、私がよく使うエフェクトの紹介でした。
ということで、AEでできること2つ目は、画面に様々な加工を施せるでした。ここで紹介したようなエフェクト等も、先ほど紹介したキーフレームで時間軸に沿って調整して作品を仕上げます。

リッチなドット絵表現
最後に、これもエフェクトの話の延長ですが、AEを導入してからは、特にMV作品などでリッチなドット絵表現をするようになりました。
リッチなドット絵とは、ぼかしや発光や色収差、周辺減光やディフュージョン等々…普通のアニメーションやイラストに用いるような加工をドット絵にもやってしまう感じです。

影のゆらぎはフラクタルノイズ+ディスプレイスメントマップ
このあたりの加工の話は、ドット絵関係なく情報もたくさんあるので省略します。「アニメ 撮影」とかで調べればきっとたくさん出てきます。
強いて書くなら、投稿サイズに拡大したあとのドット絵にエフェクトを適用しているということぐらいですかね。
余談ですが、海外ドッターのAduareさんという方のドット絵は、リッチなドット絵の一つの到達点だと思っています。すごすぎる。

終わりに
ということで、長くなりましたが、私が制作にAEを導入して何ができるようになったかを紹介しました。
紹介したような手法で作られた作品に賛否あるのは承知の上ですが、「元となる表現に対するリスペクトがあれば新しい表現を模索することは悪ではない」という持論に基づいてやっているので、ドット絵の定義云々は気にしていません。
AfterEffectsは、映像制作に関して非常に自由度の高いソフトです。私以外のドッターにも使う人が増えてくれたらもっと可能性が広がるのではないかなと思って紹介させていただきました。なにか気になることとかあれば、気軽に聞いてください!
さて、今日はせっかくクリスマスですので、もう少し雑談をs………ん?
ウ-ウーウー🚨🚓🚨🚓
…どうやらここも警察に見つかってしまったようですね。どうしてでしょうね、私は危ないモノなんて使っていないのに。…本当ですよ?
ということで、このあたりで失礼します。最後まで読んでいただきありがとうございました!

関連記事や動画
この記事が気に入ったらサポートをしてみませんか?
