記事一覧
【初心者UE5】コインをつくればHitとOverlapの違いが理解できる?#2
前回、コインをつくりその構造がどんなふうになるか?を分析しました。sだが、新たな疑問が生まれ「Hit」と「Overlap」どっちがいいのか?どういうときに「Hit」を選び、どういうときに「Overlap」を選ぶのか?わからなくなりました。
前回のこちらの記事
こちらの記事だと下記のように最小の構造でも問題ないという結論になっていましたが、この欠点がみつかりました。
「ParperSprit
2Dカメラメカニズム #2 画面サイズ
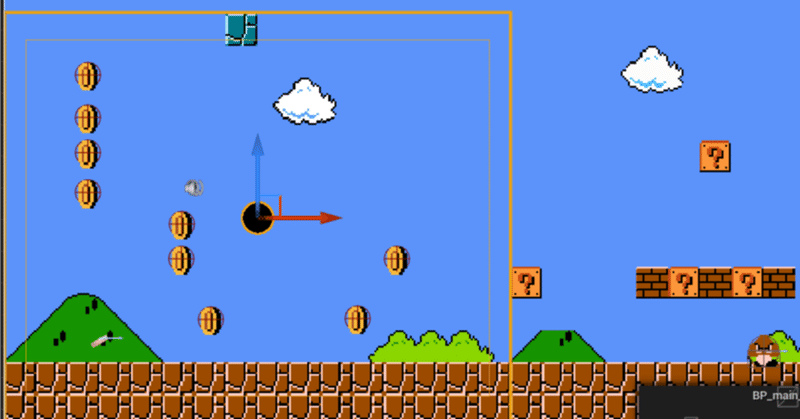
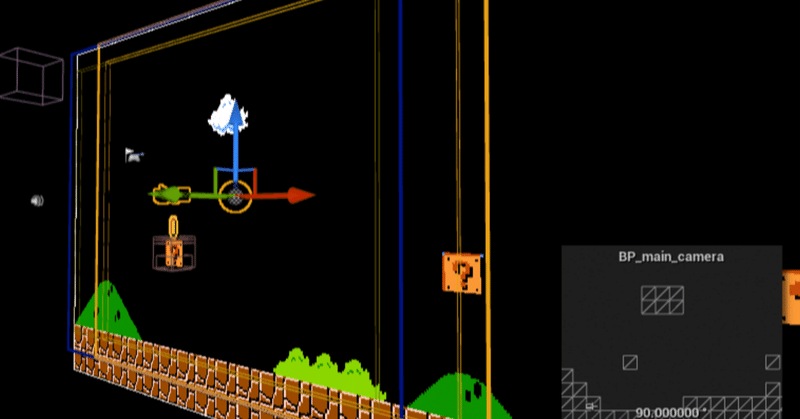
第1回目では、メインとするカメラを決定する仕組みを説明しました。今回は画面サイズの設定や、メインカメラを決める際に使用している「Player Trigger Box」というコリジョンなどについての説明を行います。※PCやスマホ、タブレットなどの環境が異なる画面サイズという考察はできてません。
参考動画はこちらです。
レトロなドット絵とは?レトロなファミコン風ドット絵を意識した2Dの場合、16ピク
2Dカメラメカニズム #3 スクロール制限
前回はサイズの話をしましたが、今回は動きについてです。前回作成したノードからちょっと改造していますが、基本的な仕組みはおなじです。
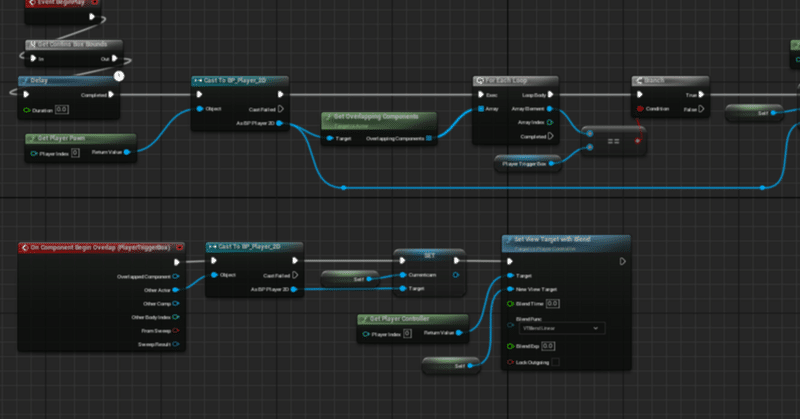
BeginPlayをトリガーにして、カメラを指定する処理と、キャストして変数にデータをSETしている処理になりますが、色々と学ぶことが多い処理です。
「Get Player Controller」とは?Player Indexは何を意味しているか?
まずは、プレー