
#UIUXデザイン学習02 出会うべき神ゲーに出会うアプリUIをデザインしてみた
こんにちは、UIUXデザインを勉強中のmosです。
いきなりですが、BONOでの学習の甲斐ありまして先日プロダクトデザイナーとしての内定が決まりました!
早速業務もスタートして充実した日々を送っております!
有給中にBONOの学習内で最も険しい山である「ゼロからサービスをデザイン」にて自主制作のアプリUIをデザインをしたので、制作過程と学びについてまとめます。
完成デザイン

完成プロトタイプ
Figmaプロトタイプはこちら
制作期間:1.5ヶ月
内容:課題設定から解決のための情報設計、UIへの落とし込み
なぜこのコンセプトにしたのか?
1.このゲーム、もっと早く出会いたかった!と思うことが多々ある。
素敵なゲームに出会った時に、「うわ〜、このゲームもっと早く出会いたかった〜!出会えてよかった〜!」と思うことが多々あります。
例えば私の場合はミステリーゲームが好きなので、想像を超える伏線回収をゲームで体験した際にそう強く感じます。
しかし意外とこのような出会いは友人との会話の中で偶然的に起こることが多く自分から探すのは難しいので、自分が探したいときに合理的に出会える方法はないかなと思い続けていました。
2.ゲーム業界への貢献、制作者へのリスペクト
このゲームめちゃくちゃ良いのに世間からの認知が少なくて勿体無いと感じることがあります。
どうしても現代は広告やマーケティング、声が大きい人の意見によって認知の高いゲームが評価されがちな傾向。
そうではなくちゃんと中身で評価されて欲しい、実際にプレイした人々の感想を元に多くの人に満足感の高いゲームにたどり着いて欲しいという気持ちを込めました。
制作プロセス
制作の全体の流れは下記となります。
そのまま1~4の流れですんなり進んだわけではなく、ユーザーヒアリングをした後に要件定義に立ち返ったりと度々前後しながらじっくりと検討しながら進めていきました。

要件定義
ターゲットのペルソナ設定

まずは今回のアプリのメインターゲットであるペルソナ像を設定しました。
このペルソナ人物の日々の行動やニーズに対して解決に導くアプリUIを制作することが今回のゴールとなります。
価値定義

次にターゲットの現状把握、課題解決のために優先するべきポイントの洗い出しを行い、下記の事項をUIで表現する方向性で進めていくことに決定しました。
ゲームに対する評価をつけて、満足度が高かったタイトルを設定
他ユーザーの評価履歴を参照してゲームの好みが近い人、その人が他に何をおすすめしているのかをデータベースとして可視化
自分の評価履歴に基づいたおすすめのゲームタイトル、ユーザー、サマリー(自分のゲームの好み分析)などが確認できる
行動フローの洗い出し
続いて現状のアプリがない場合の行動フローからアプリがあったらどういった行動に変わるのかというポイントの洗い出しを行い、課題解決に対して矛盾がないか確認を行いました。


BEFOREではたまたま友達とゲームについて話したり、CMが目に入ったりと偶然的にゲームの情報を得ている部分を、AFTERでは自らの記録に合わせてカスタマイズされた精度の高いおすすめ情報を知りたいタイミングで能動的に得ることができるようになっています。
ラフUIデザインの作成
オブジェクト抽出
ラフUIを作成する前準備として、BONOにて事前に学習したOOUIの概念を参考にオブジェクトの抽出を行いました。

参考UI収集
また同ジャンルや、ターゲットペルソナ人物が使用していそうなアプリを事前に収集してUIやデザインの参考にさせていただきました。
ビジュアルデザインでも制作前に参考デザインを準備して進めることが多かったですが、UIも制作前に同ジャンルのUIに出来るだけ多く触れておくことで気付きや参考になる部分が数多くありました。
参考にしたアプリジャンル(下記から15個を参照)
本や映画などの記録アプリ
ゲーム企業の公式アプリ
ゲーム好きがよく使っていそうなアプリ
マッチングアプリ
ユーザーヒアリング

普段ゲームをする方に対してヒアリングとアンケート調査を行いました。
アンケートに加えてのヒアリングは4名の方にご協力いただきました。(大感謝🙏)
今回BONOのコミュニティ内で募集をかけさせてもらったのですが、快く受けていただきとても嬉しかったです。こういった部分もコミュニティで学ぶメリットだと実感。
そして今回自分の趣味に通じるアプリのヒアリングだったので、会話がついつい盛り上がって楽しかったですw
学習モチベーション維持のためにも自分の好きなジャンルを自主学習の題材にしたのはとても良かったと思いました!
ヒアリングの台本準備

別途回答いただいたアンケートの結果と上記の台本に沿って質問→プロトタイプのラフを見てもらって意見をもらうという流れで行いました。
大枠の質問内容カテゴリは下記を設定。
どんな生活をしているか
ゴール(満足度の高いゲームに出会う)に対してどんな手段を取っているか
利用に対しての価値観は?
インタビューでの言葉をそのまま参考にさせてもらうのではなく、インタビューから読み取れた実際の行動に注目するように心がけました。
アンケート/ヒアリング結果


ヒアリング結果から導き出された修正/追加点
上記をまとめると下記のような課題やアイデアが見えてきました。
おすすめのゲームだけでなくおすすめユーザーももっと知りたい
おすすめゲーム/ユーザーをそれぞれタブで表示切り替えできるようにする
ゲーム好き同士の会話が盛り上がるためのツールとしても使いたい
好きなゲーム=ゲーマーの名刺みたいなものと捉え、リッチに表示させてテンションの上がるサマリーを表示
Xなどでゲーマー同士が共有している自己紹介カードのようなイメージ
自分と他ユーザーの共通点/相違点もそれぞれ表示させたら面白そう!
該当のゲームがどのハードでプレイすることが出来るのかパッと確認できると嬉しい
映画の記録アプリは該当の映画がどの動画配信サービスで観ることができるかのチェックに使っているので同様の使い方も出来そう
レビューにゲームの悪口やネタバレが表示されないよう対策してほしい
コメントに対しての通報ボタンと、コメント作成画面にネタバレ可否のチェックボックス配置とコメントにデフォルトでは
一方で最初に設定したターゲットの課題解決とブレてしまうものも含まれていたので、出てきた意見を全てそのまま取り入れるのではなく今回のターゲットの課題解決に繋がるかという点を最も重視して精査していきました。
価格表示
一旦今回のターゲット設定時に値段は気にしないと定めていたためこちらは対応しないこととする
UIデザイン作成
いよいよラフに対してユーザーヒアリングから方向性も踏まえてUIビジュアルの作成を行っていきました。
全体
ダークモードカラーへの切り替え
ラフの時点では背景色#FFFFFFで作成していましたが、ダークモードカラーへの切り替えを行いました。
照明が暗めの部屋でも見やすくしたいという点と、ゲーミングライトのような表現を入れることによってゲーマーのテンションが少しでも上がるようなデザインにしたかったという意図があります。

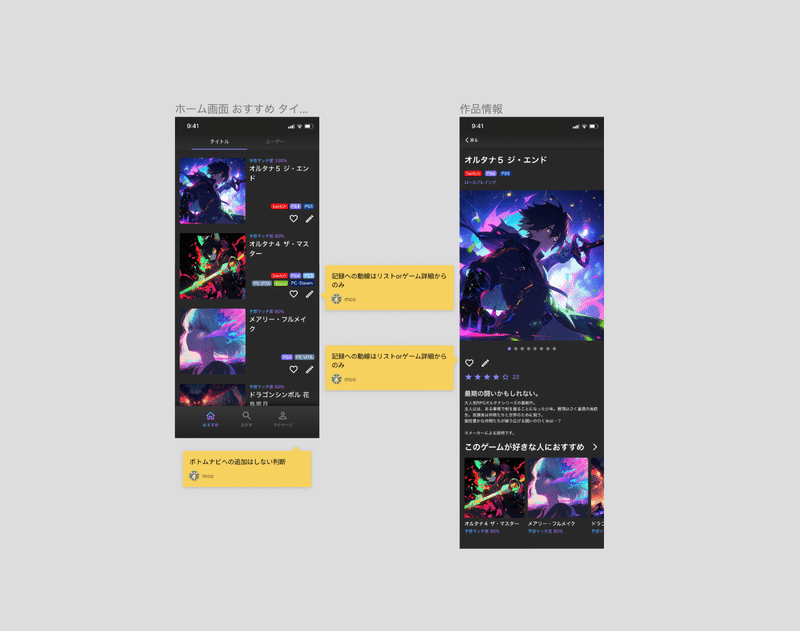
迷ったポイント:ボトムナビゲーションに"記録"を追加するか否か
レビューを書くという行動はおすすめ表示の精度を上げるためにも回数を重ねてもらいたかったためボトムナビゲーションに追加することを検討しましたが、ユーザーヒアリングで「記録は面倒」という意見が多かったのと、ゲーム詳細画面からの導線と共存させるとヘッダーナビゲーションのフローが複雑になりそうだったので断念。
記録に関してはゲームのリスト、もしくはゲーム詳細画面からリンクさせる形に統一させました。

オンボードサポート画面の挿入
アプリを最初に立ち上げた際のオンボーディング画面を新規で作成。
必要最低限の操作かつゲームクリアを想起させる演出を挿入して、離脱を防ぐための工夫をしました。

サマリー画面

今回のUIの中で一番気に入っているポイントはサマリー画面です。
好きなゲーム=ゲーマーの名刺みたいなものと捉え、リッチに表示させてテンションの上がるサマリーを目指しました。
ユーザーインタビューの中で意外と自分が好きなものがどんなものなのか認識していない、言語化できてないパターンも結構あるという気付きがあったので、評価履歴から好みが自動分析されることによって自分が実はこういうゲームが好きなんだと気付くきっかけになるのも狙いです。
自分の評価に応じて自動集計したデータの分析結果を表示、他ユーザーの評価履歴と照らし合わせて共通点と差分を表示して話のきっかけとなる部分も気に入っています。
好きなゲームの表示を3つにした理由としては、1つだと例えば比較的ライトなゲームとコアなゲームのどちらもプレイする場合にどちらを表示させているかによってもう一方の好みが合うユーザーから興味を持たれない可能性が生まれるからです。
まとめ
今後必要な展開
思考性の合うゲームやユーザーを知るという部分で最低限の機能を満たしているが、ユーザーの継続率を上げるための仕組み設計がまだまだ不十分なので実際にサービス運用をするとしたら要検討する必要があると感じています。
今回UI反映まで出来ていないのですが、検討した方向性は3つ
ゲームレビューに応じてゲーム購入に使用できるポイント付与
ゲーム企業とコラボして、ゲームレビューに応じて公式グッズの抽選プレゼントやイベント招待などを行う
ゲームレビューに応じてアプリ内でキャラクターの育成(変わり種枠)
継続率アップのために各プロダクトが工夫しているポイントは多岐に渡ると思うのですが、この視点について今後のリサーチにおいて意識してチェックしていきたいです。
課題に対して最適な解決方法とUIパターンの引き出しを増やしたい
今回最初に設定した課題に対しての最適な解決方法とUIを探っていくのが予想以上に大変でした。
最適な解決方法やUIパターンについて今後もっと引き出しを増やしていけるよう、日々様々なプロダクトに積極的に触れていきたいと思っています。
=================================
長くなってしまいましたが、ここまで読んでいただきありがとうございました。
今後は駆け出しプロダクトデザイナーとしてリアルに経験したことや日々の学びについて積極的に発信していけたらと思っております!
それではまた!
この記事が気に入ったらサポートをしてみませんか?
