
blender作業記録3~cluster用アバターVRMモデルをつくる~
0、おさらい
ハイ!久々に作業ですヾ(*´∀`*)ノ
前回は動画を見ながらカボチャモデルと、猫モデルを作りました。(↓)
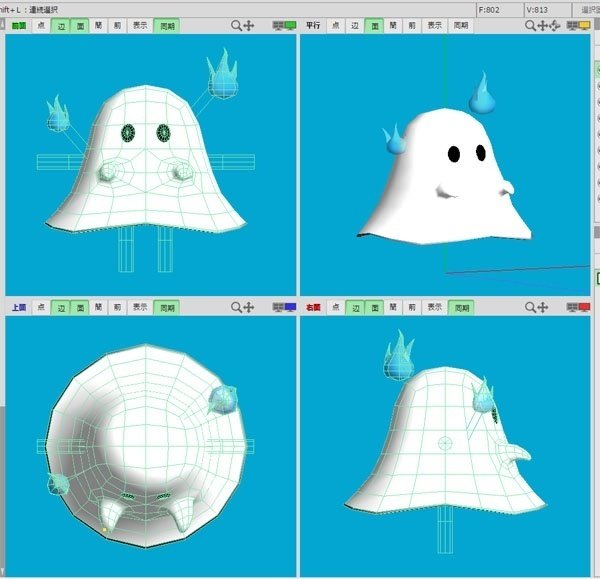
その後すぐに、忘れないためにオバケモデルでアバター作成(≧▽≦)
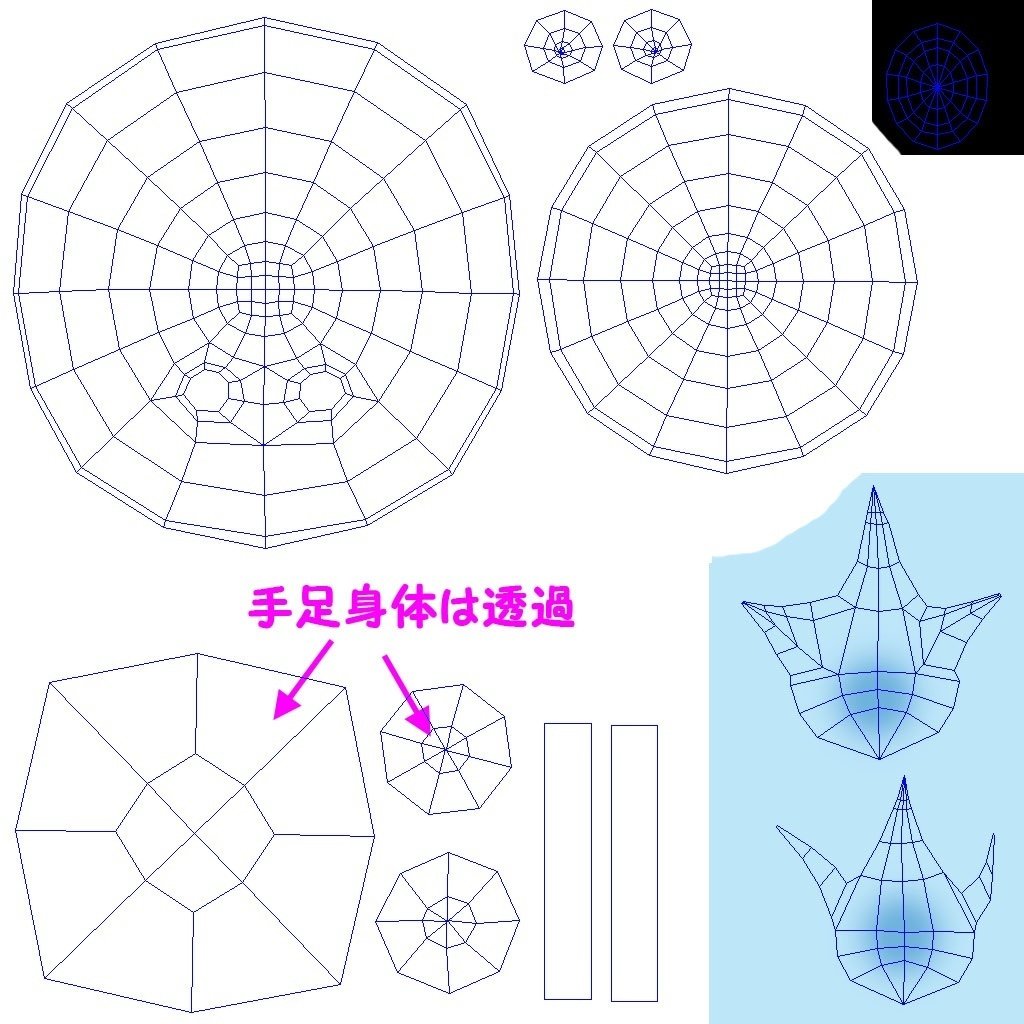
普段使ってるmetasequoia4で造形、UV展開、テクスチャ作成。

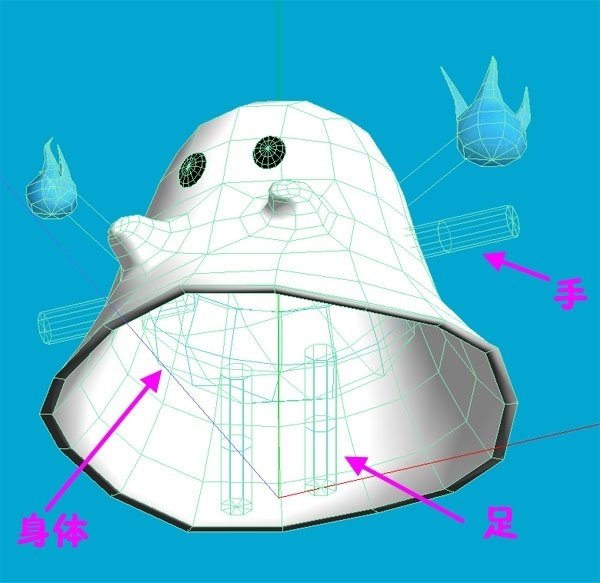
胴体、手足は造形はありますがテクスチャ透過で見えなくしています。


blenderでリギングし、無事にclusterアバターが出来ました!

――実は、コレを作ったのは6/22。他にもネコモデル、ウサギモデルと作ったけどそれも6月です。
んで、本日12/6・・・もうすっかりやり方を忘れました!!!ヽ(^o^)丿
ということで、再び動画を見つつの作業です( ゚Д゚)ノ
今度は次回やる時用にメモしていくよーーー!(絶対次また忘れてる自信ある!)
1、metasequoia4でモデリング・UV・テクスチャ作成
まずは使い慣れたメタセコでモデリングです( ゚Д゚)ノ
ボーン入れはblenderなのでblenderで造形すればいいんでしょうけど・・・ショートカット使わないで操作するのがわかりにくい( ゚Д゚)
諸事情でショートカット無しでやろうとしてるので、そうなるとメタセコのがモデリングしやすいんですよね。そんな訳で開き直ってメタセコ造型ですドヤァ( ・`д・´)
(前の解説noteではちゃんとblenderで造形してますよ!)

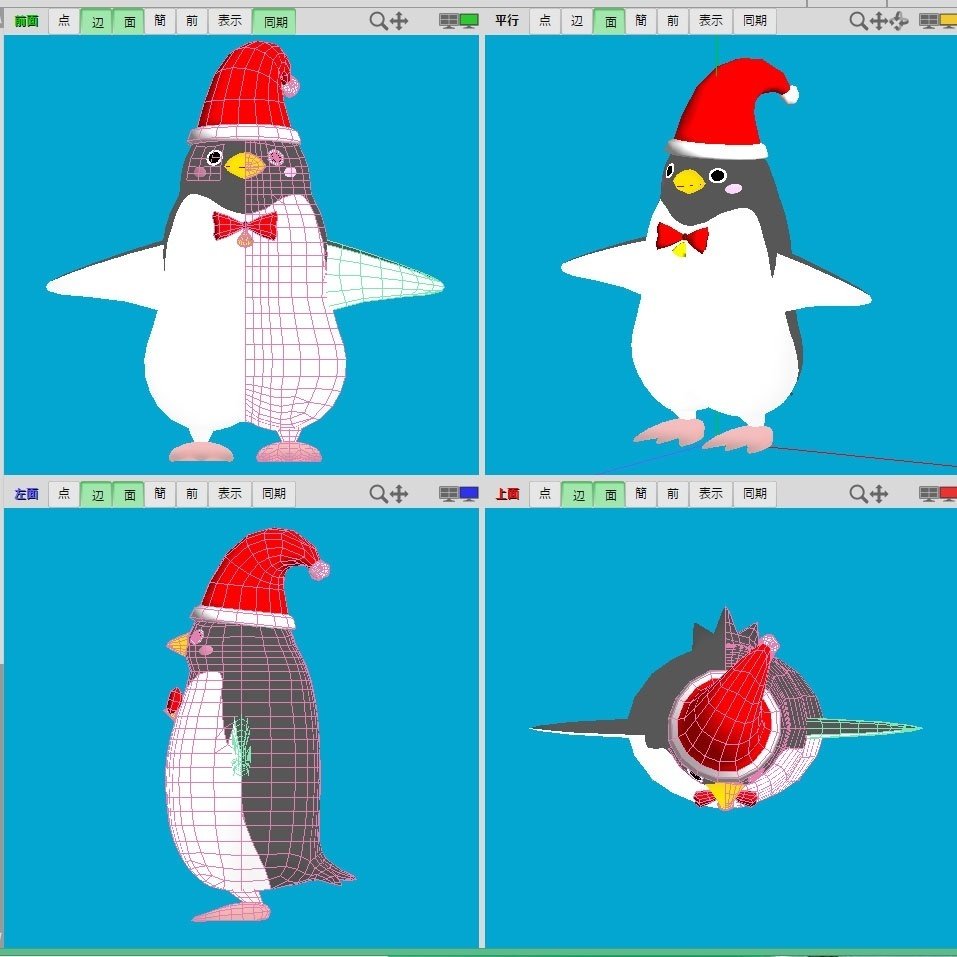
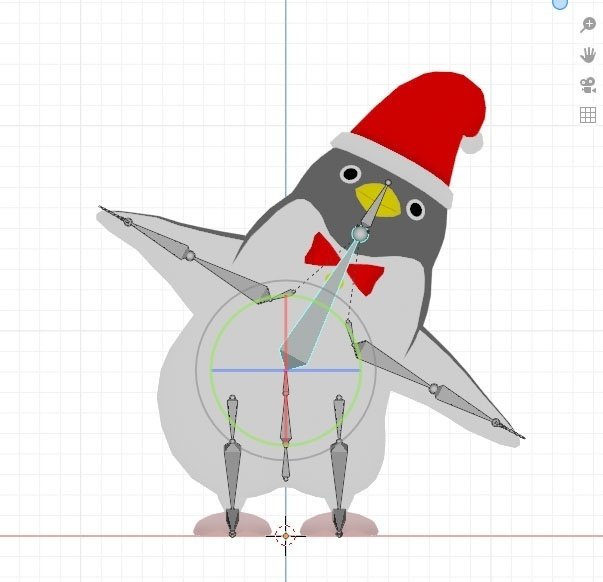
MMDモデルにしたアデリーペンギンちゃんにクリスマス装備を付けて、手をTスタンスになおします。
UV展開、テクスチャをしてミラーをフリーズ。mqo形式で名前を付けて保存。
※オブジェクト名、材質名はちゃんとリネームしておくこと!そうしないと後でわかりにくい(><;)
2、blenderでボーン・ウエイト・モーフをいれる
blenderには、メタセコ保存形式mqoのアドオン「メタセコイア(.mqo)インポーター/エクスポーター」を導入済みです。
導入については過去記事(↓)参照( ゚Д゚)ノ
①正方形(キューブ)オブジェクト削除
②データをインポートする
ファイル→インポート→mqo形式のデータを呼び出す
※obj形式でもいける筈なんだけど何故かエラーだったー!
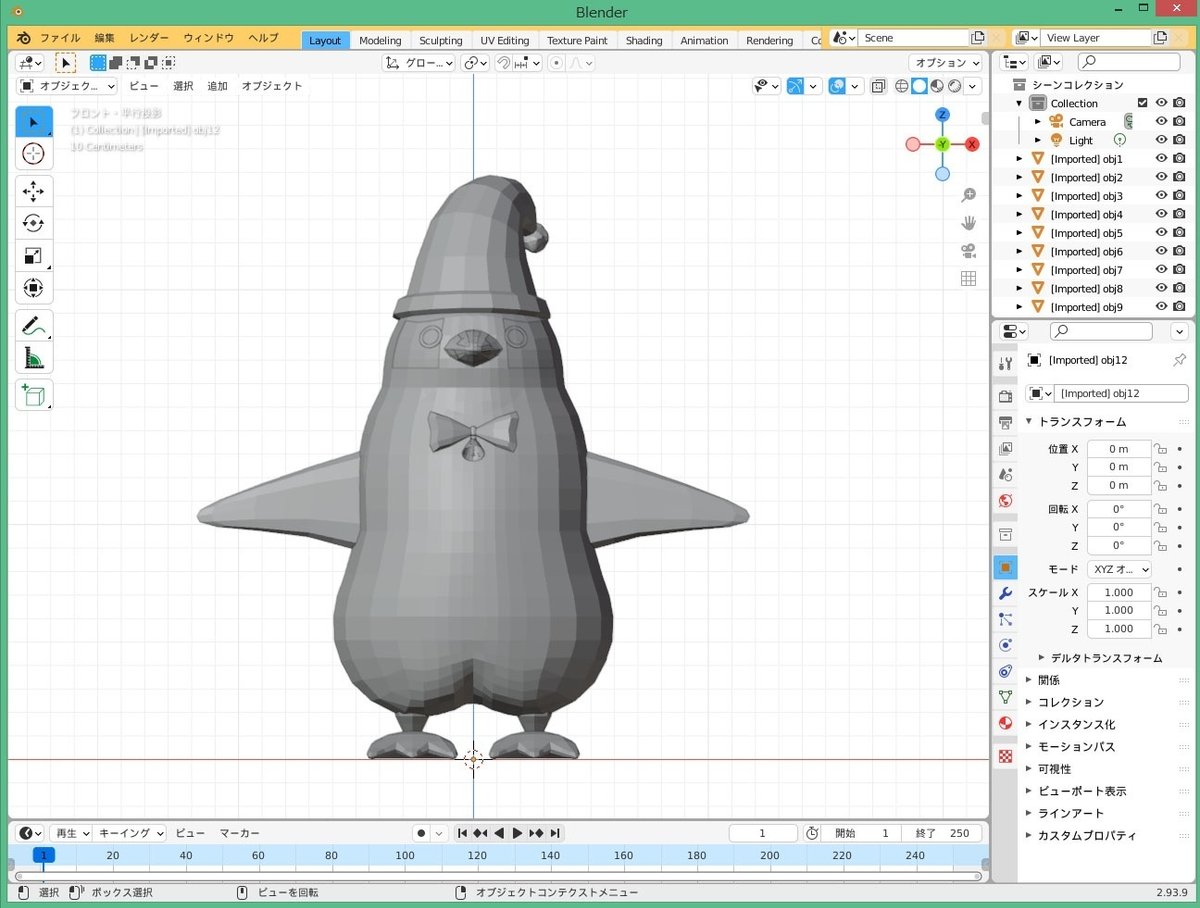
アデリーさん、無事に読みこみ出来ました・・・が、ゴツゴツのままですね!!スムーズシェイドせねばです。
―――と、その前に。
画面はテンキー「1」で平行視点の正面にしてます。「3」だと横から視点、「7」だと上から視点になるので、まず正面視点にします。

――では改めて。
前回もお世話になった「【第2回】ワニでもできる!モデリングforVRChat - モデリング」を確認しながらいっきまーすヾ(*´∀`*)ノ
第一回はblender導入と基本操作でした。第二回はモデリングなのでザッと必要そうな箇所を見てきます。(作業に続けて③、④、⑤と見て行きます)
③スムーズシェードをする
★注意★
まず、この作業の名前を付けて保存する!今回は「01スムーズシェード」。作業順に番号と作業名。
毎回作業毎に先に名前を付けて保存し、作業が終わったらその名前で上書き保存しておく!
これをしないと、途中でミスがあった時に戻れないのでーーー!!
では作業にいきましょう~( ゚Д゚)ノ
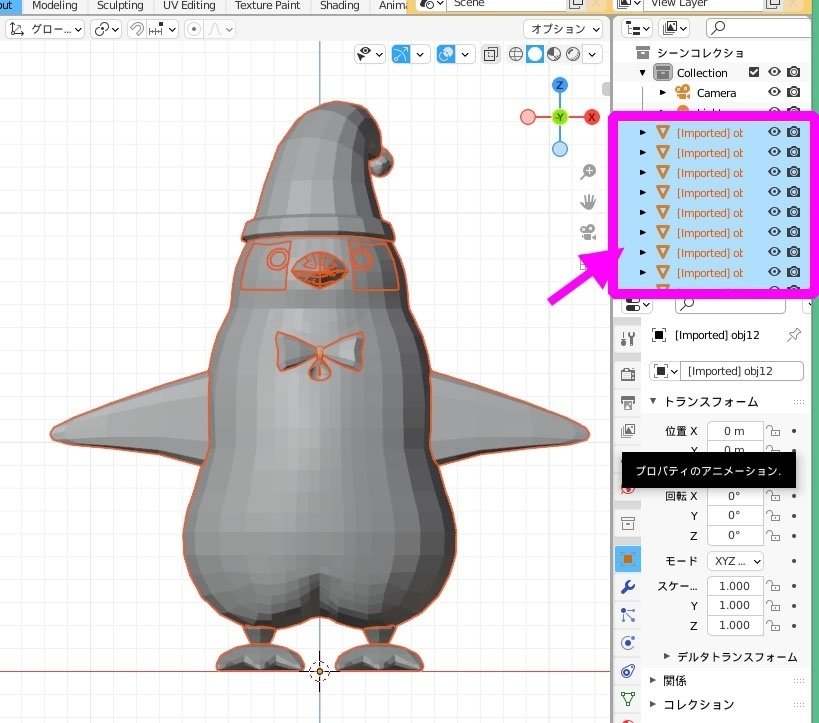
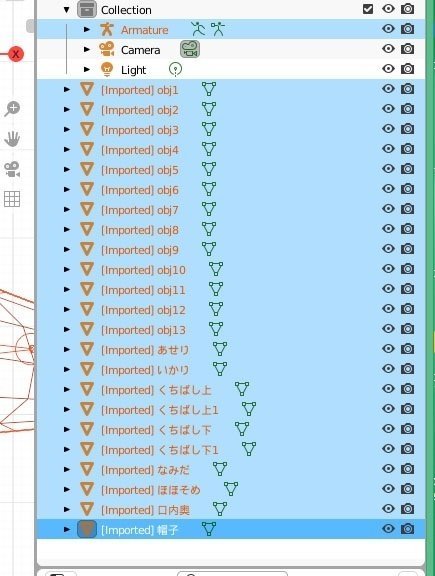
呼び出した直後はオブジェクトが全部選択されてモデルの輪郭がオレンジになってます。
同時に、オブジェクトが右のところに並んでますね。どうやらメタセコでのオブジェクト名そのまま来るようなので、ちゃんとリネームしておいた方が良さげです(´・ω・`) 適当に作ったままだったので今回わかりにくいったらありません~!

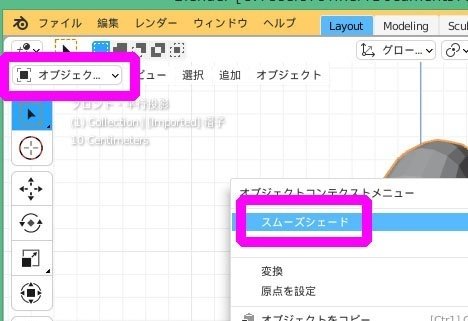
全部選択の状態で、オブジェクトモードのまま、モデルの上で右クリック→スムーズシェード

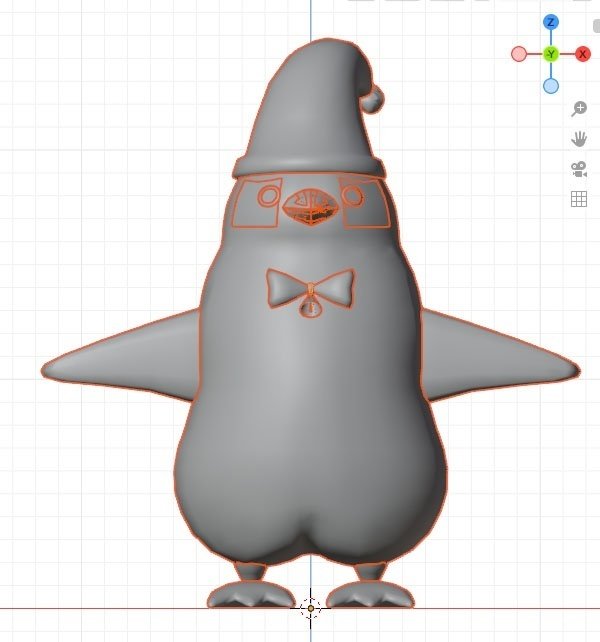
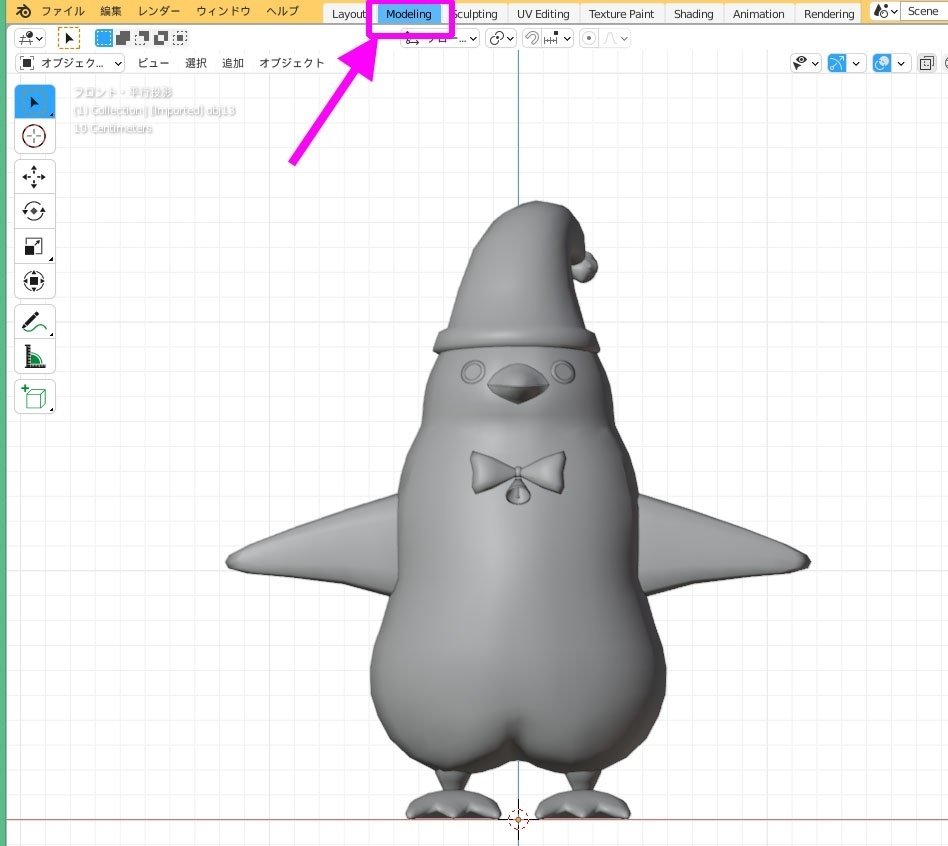
アデリーさんがツルッとしましたヾ(*´∀`*)ノ

解説動画だとオブジェクト1つに統合させてるのですが、オブジェクト沢山あって合体すると微調整できないので今はやりません。
シェイプキー(MMDでいうところのモーフ)付ける時には統合しないとなのでけどね~( ゚Д゚)ノ
④テクスチャの割りあて確認
本来はUV展開をしてテクスチャを描く作業に入るのですが、メタセコで既にやっているのでそれを割り当てを確認します。
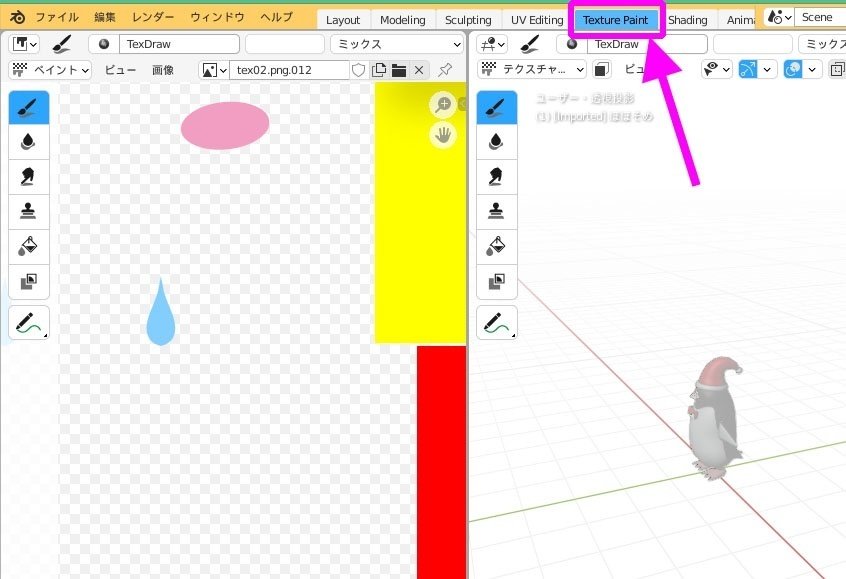
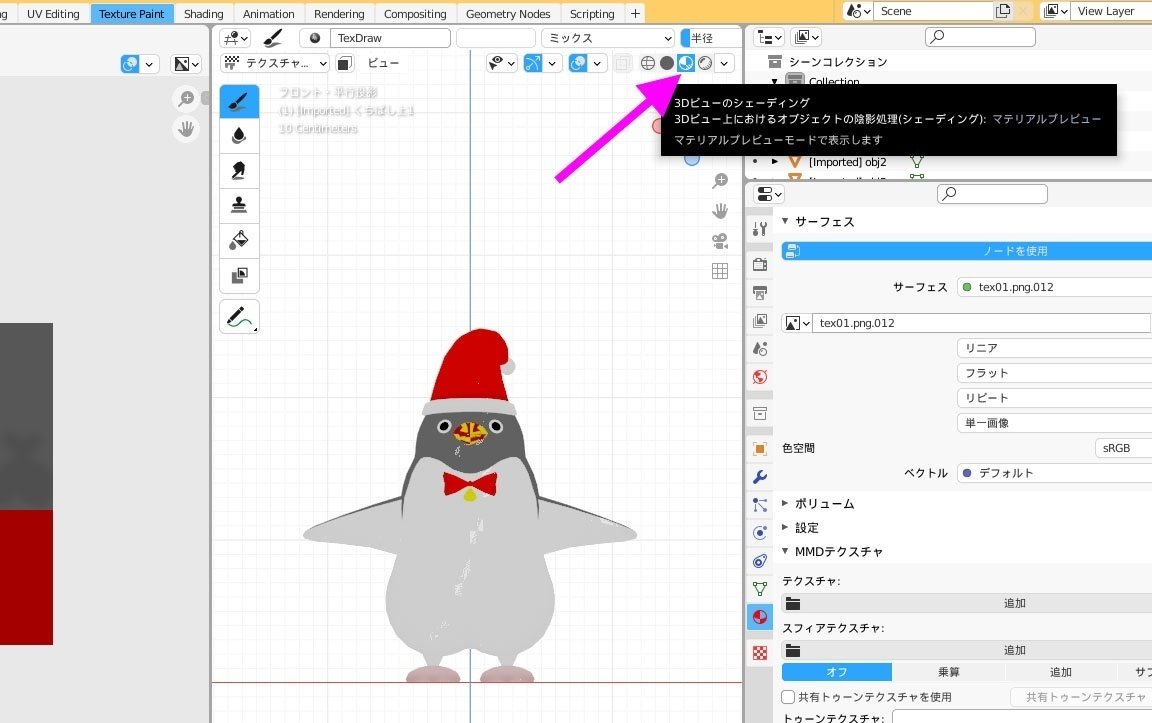
上部メニューの「テクスチャーペイント」を押すと、メタセコUV展開で作られたテクスチャが出てきます!(どうやらUV展開をメタセコでしたのでUVは表示されないっぽい?)

んん~?クチバシの見え方なんかおかしい???
まぁいいや・・・先に進めましょう( ゚Д゚)
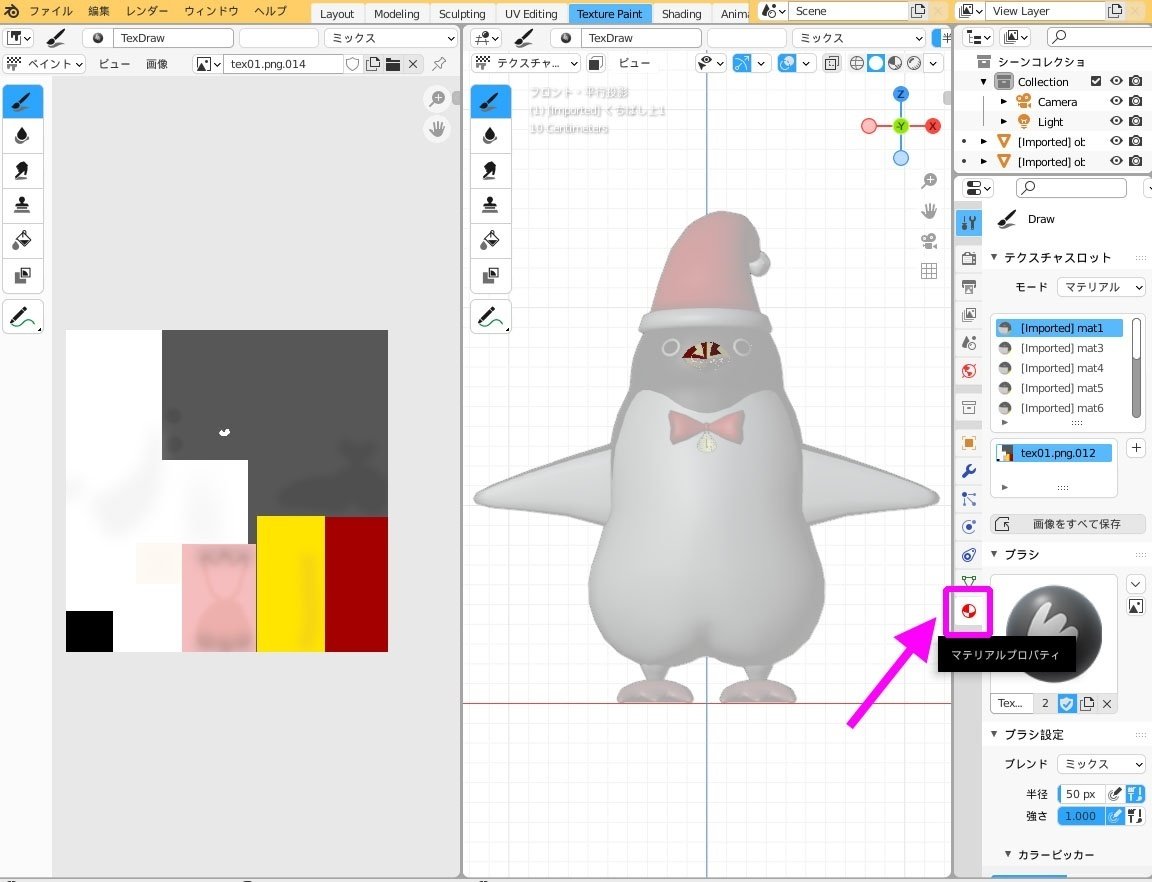
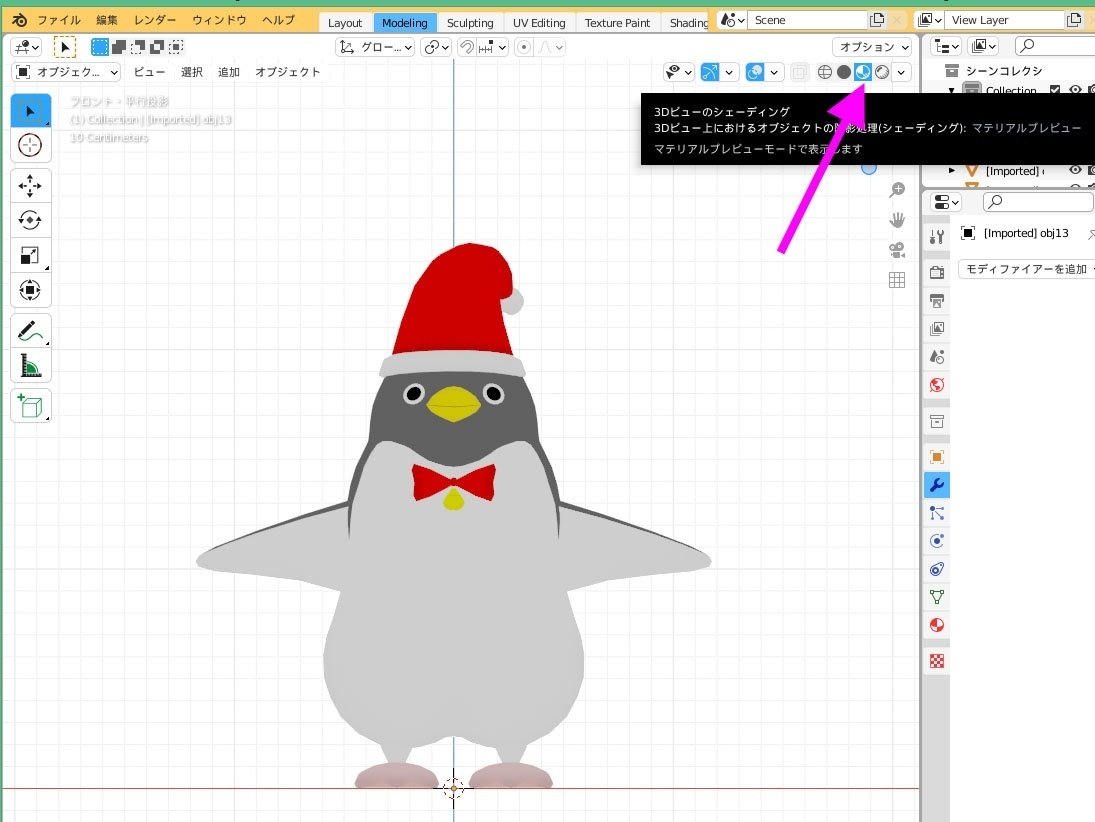
右下プロパティエリアの赤い丸「マテリアルプロパティ」を押します。

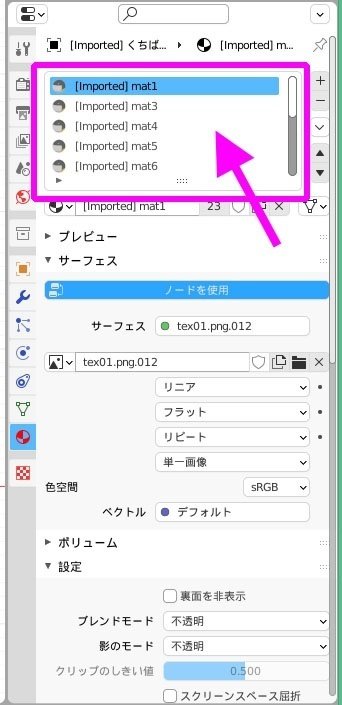
プロパティ欄の一番上にテクスチャ(材質)が並んでいるのですが、どうやらここもメタセコのネームそのままきます!

手抜きで適当な名前のままなのがそのままきてるーーーwww
あー(;'∀') メタセコでちゃんとリネームすべきですねw

上の「3Dのシェーディング」にするとテクスチャの色が見え方に近くなる。基本的にテクスチャの色が正しい!

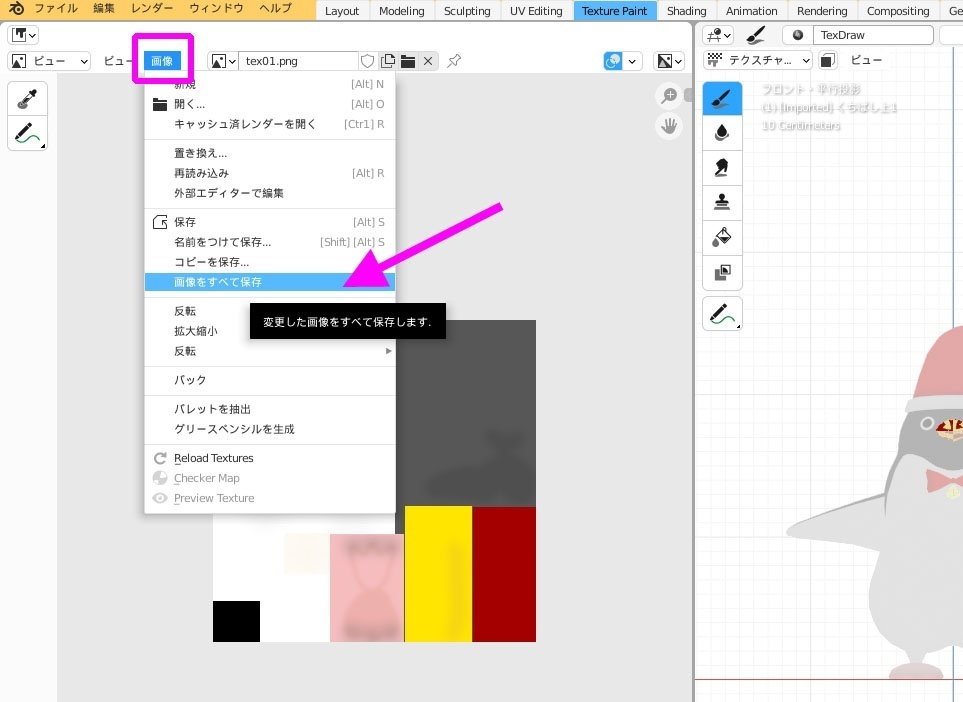
んで、解説画像だとここでテクスチャ画像を保存してるんですよね・・・blenderでUV展開してテクスチャ描いた場合、画像保存しないと消えちゃうんだそうです!
ですが今回は既に保存された画像があるので保存しなくていいとは思いますが一応書いておく。(今回はしないで進めます)

テクスチャは無事に割り当てられている様なので問題無いとして・・・
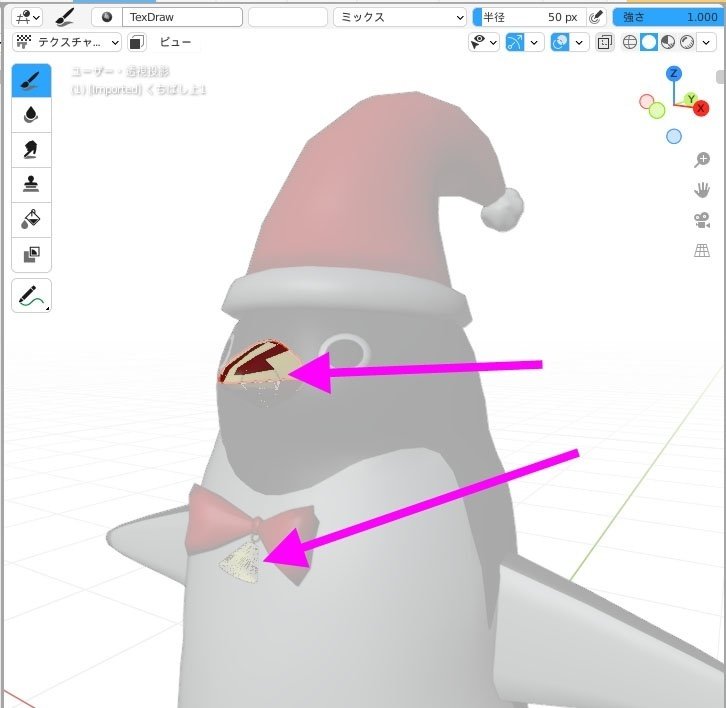
クチバシとベルがなんかおかしいですね!
これは、裏面用のポリゴンが重なっているところです。
メタセコではピッタリ重なってましたがblenderに持って来たらズレたのかな?わかりませんが、ポリゴンを移動しないとですね・・・

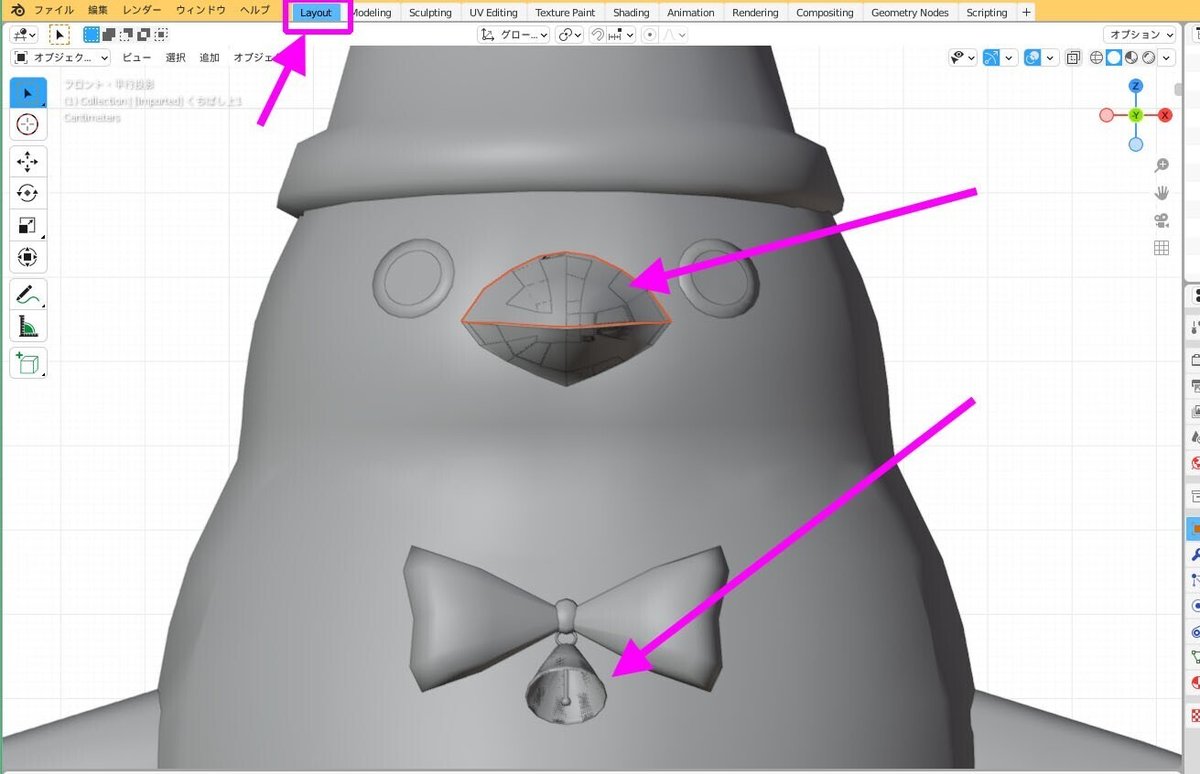
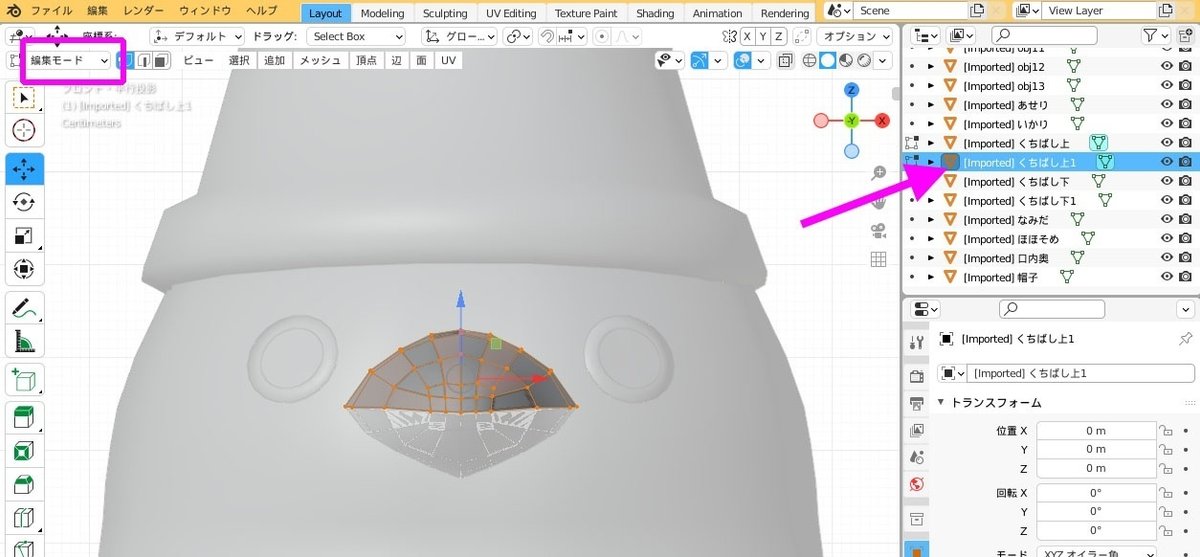
レイアウト画面に戻ってみると、確かに重なってるところがオカシイですね・・・裏側のポリゴンをちょっと移動させてみます。(隣のモデリング画面でもいい)

編集モードにして、そのオブジェクトを選択、後ろに移動かな。blenderだとx軸に移動だったっけ?

クチバシとベルのオブジェクト(頂点位置とか)調整したらこな感じになりました!まぁまぁいけるかな?
★追記★
unityで材質(マテリアル)の両面表示できるので、ベルは裏面ポリゴンいらなかったかもです。クチバシは裏面の色が違うので必要ですけれど。

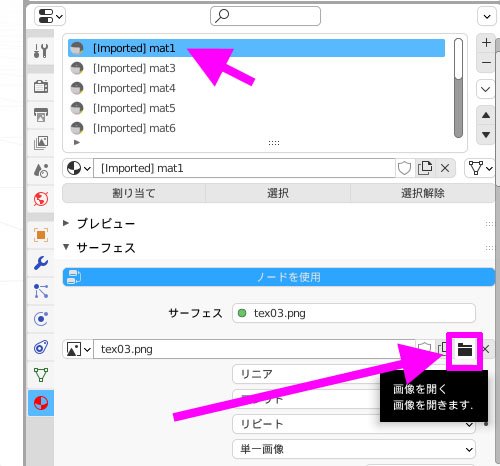
<テクスチャの変更方法>
右下プロパティエリアの赤丸アイコンでオブジェクトを選び、サーフェス欄のテクスチャ画像を開くボタンから変更したい画像を選べる!

画像差し替えしたい時にはこちらからですねヾ(*´∀`*)ノ
⑤スキニング(1)ボーンを入れる
モデリング画面の、オブジェクトモードにする。
(レイアウト画面でもいいっぽい)

「3Dのビューシェーディング」にするとテクスチャが割り当てられたモデルになるので一度確認しておく。

ボーンの入れ方は前回のnoteにも書いてあるのですが、この時は動画に従ってボーン1本ずつ手動で入れて行きました。
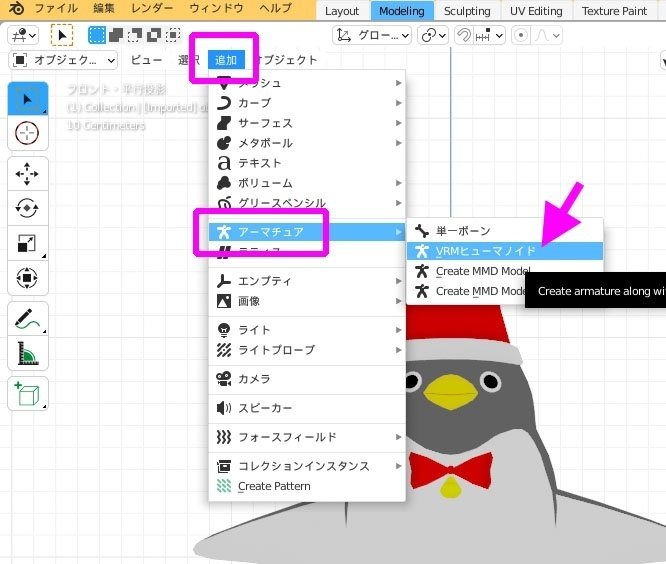
今回は、選択肢に「VRMボーン」があるのでそれを入れてみます。
追加→アーマチュア→VRMヒューマノイド

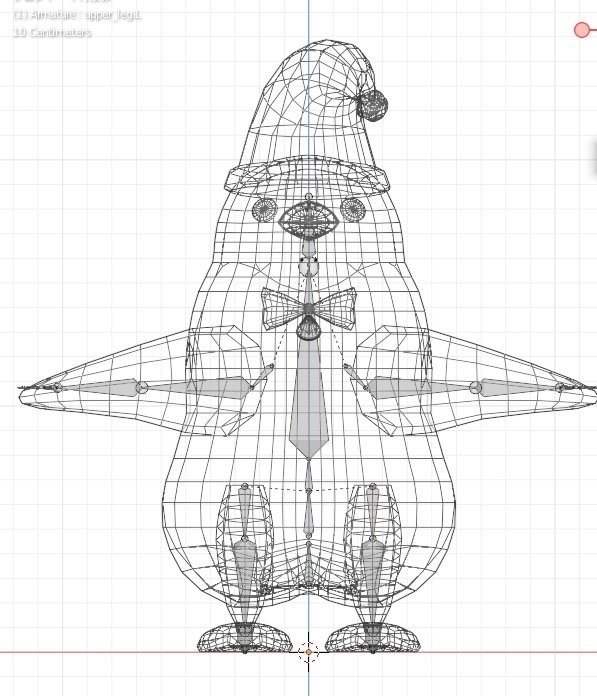
ヒューマノイドボーンが入りました!

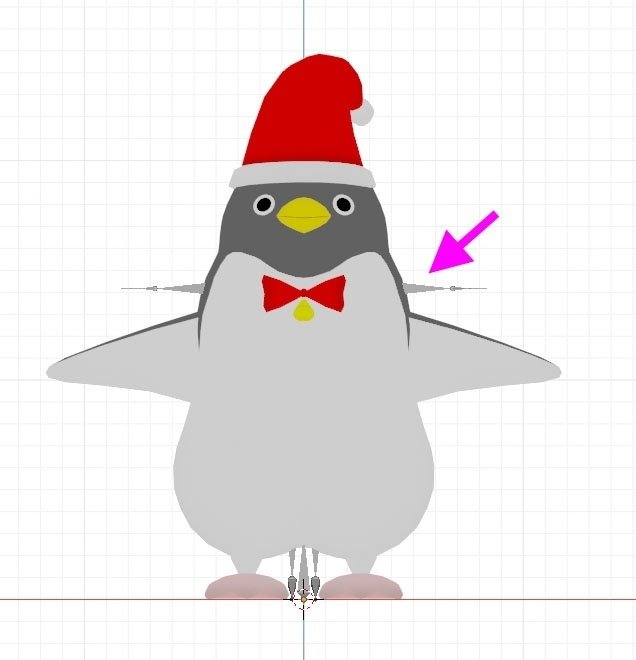
ボーンの位置が違うので移動させていきます。
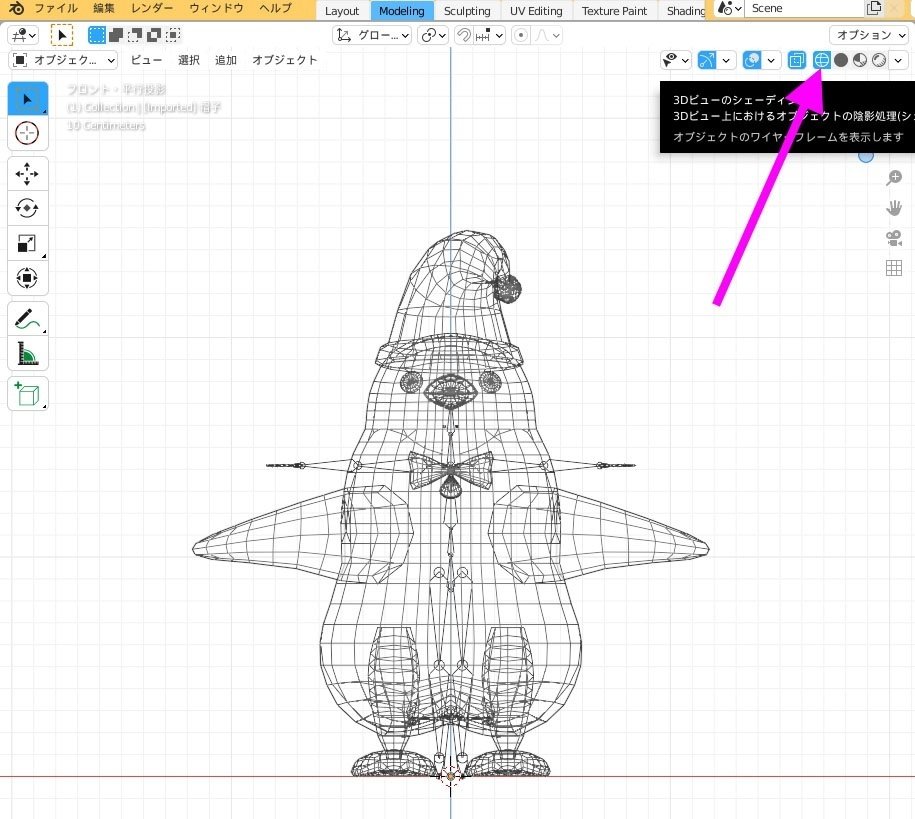
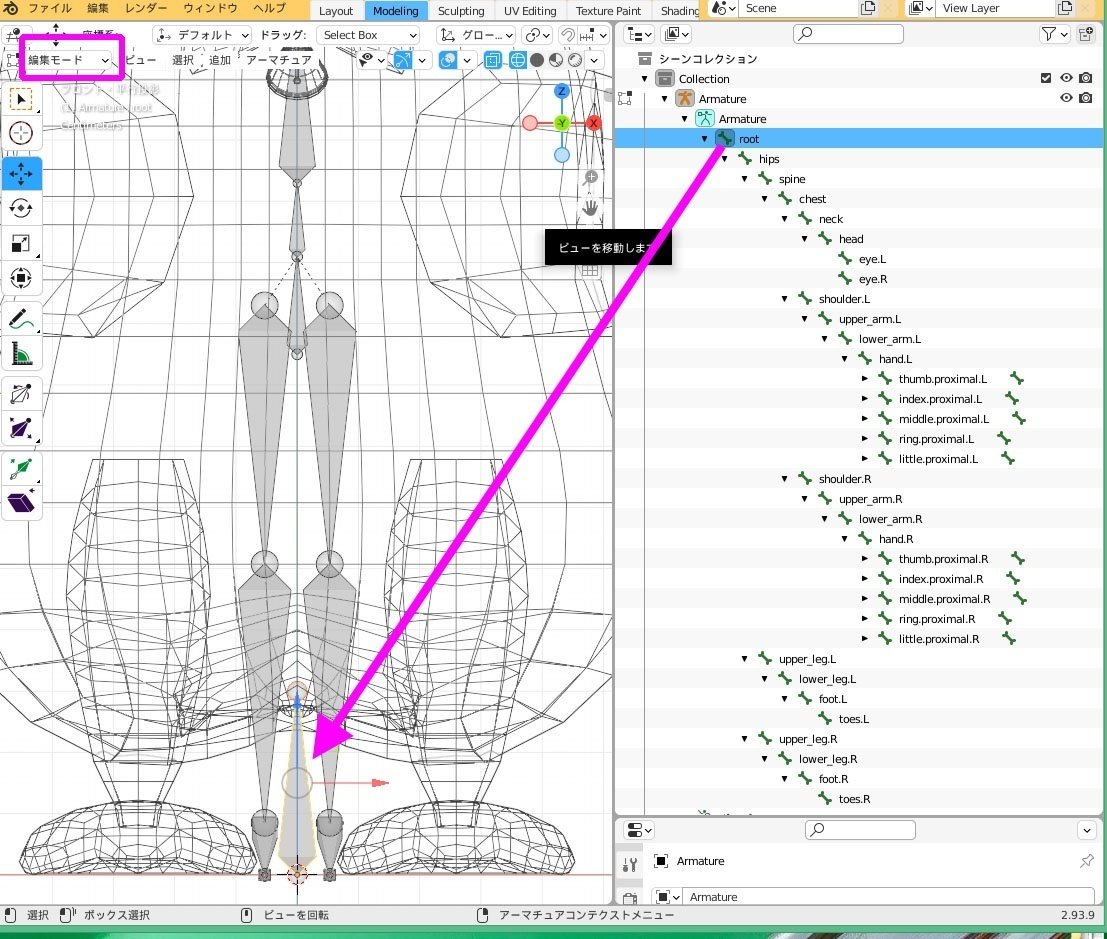
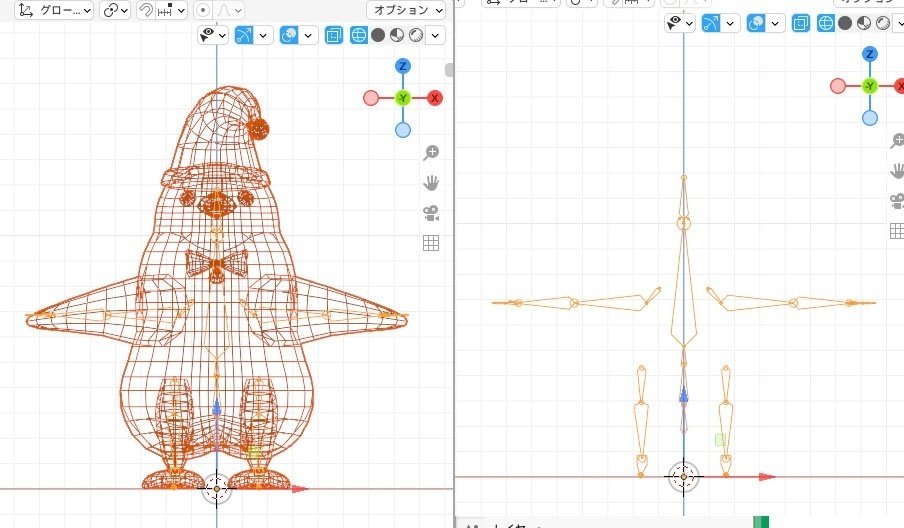
まずボーンを見やすくするため、ワイヤーフレーム表示に変更。

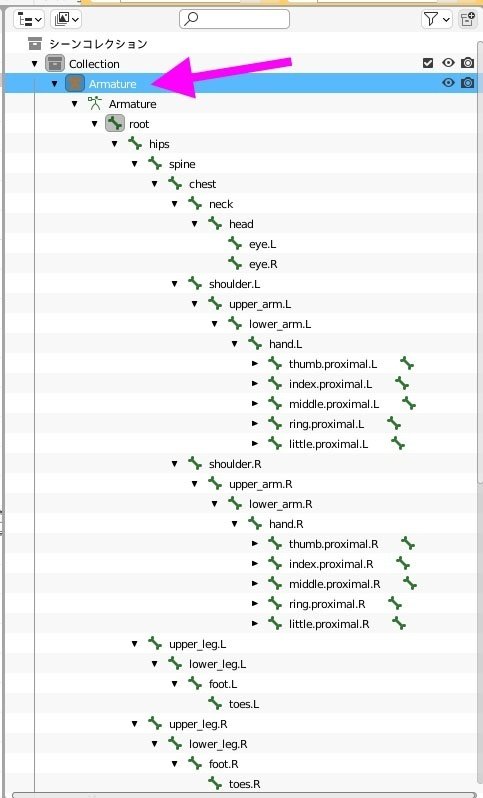
右上の「アーマチュア」に階層になったボーンがある。
いらないボーンもあるけど、とりあえずこのままにします。

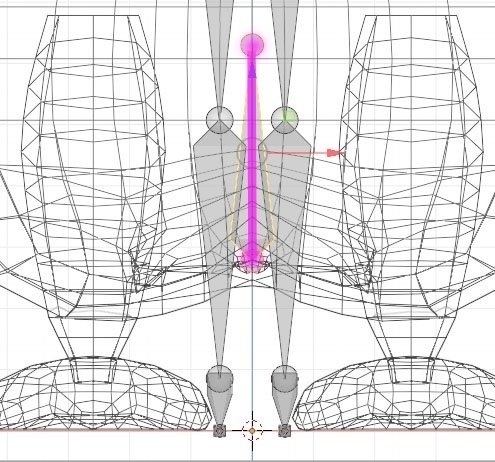
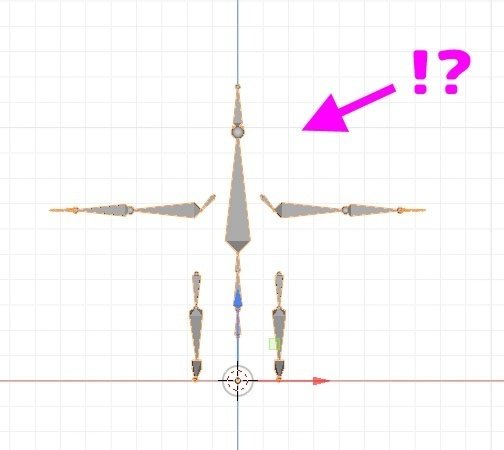
編集モードで、まずは「ルートボーン」を下半身の辺りに移動します。

脚の間、ヘソからお尻の辺り?なんでこの位置なのかはわからんw

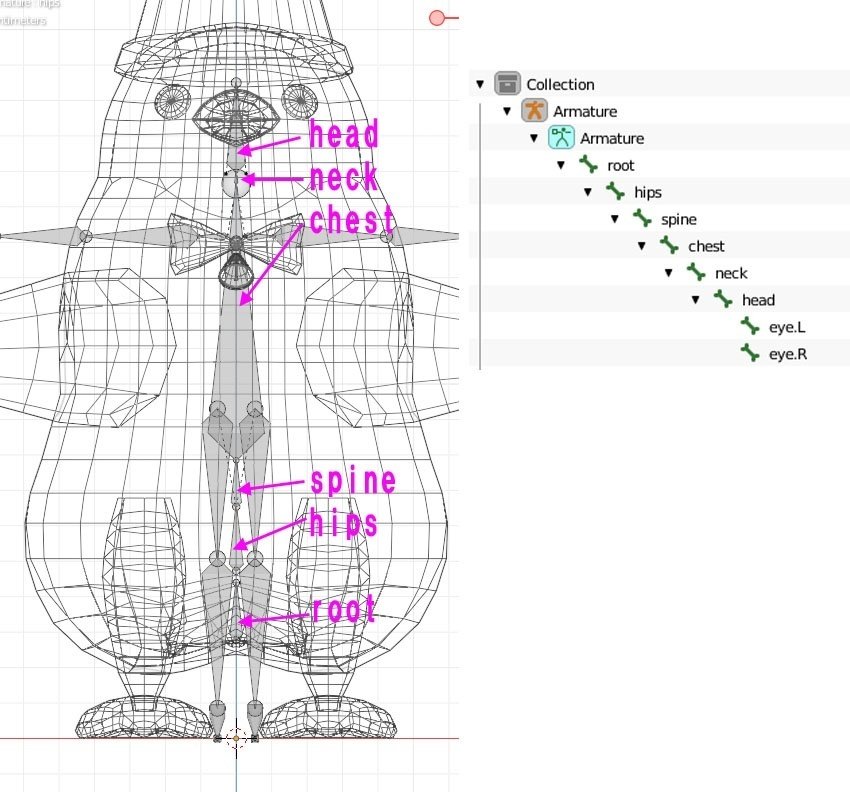
rootからheadまでのボーン位置を移動させる。
(解説動画ではrootとhipsが繋がっているのだが、ボーンをセットで入れると繋がってないのよね・・・まぁいいか)

つづいて手足ボーンの移動。
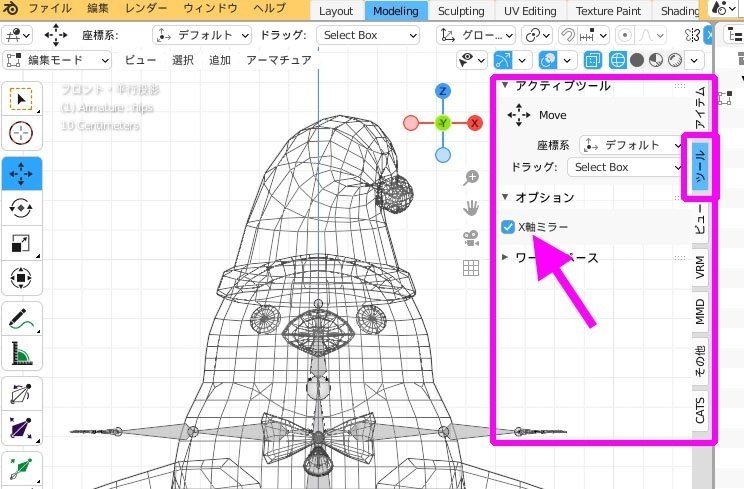
左右対称の操作するために、サイドバーの「ツール」でx軸ミラーにチェックを入れる。(これで、片側動かすと反対側も追尾で動いてくれる)

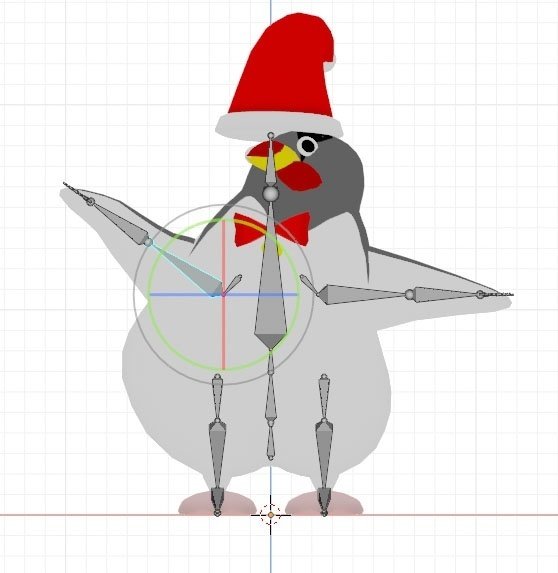
両手、両足も大体移動させる。
※ひじ、ひざは曲がる方にズラしておくこと!
ペンギンは手の位置が低いのでそこがちょい不安だねぇ・・・( ゚Д゚)
★追記★
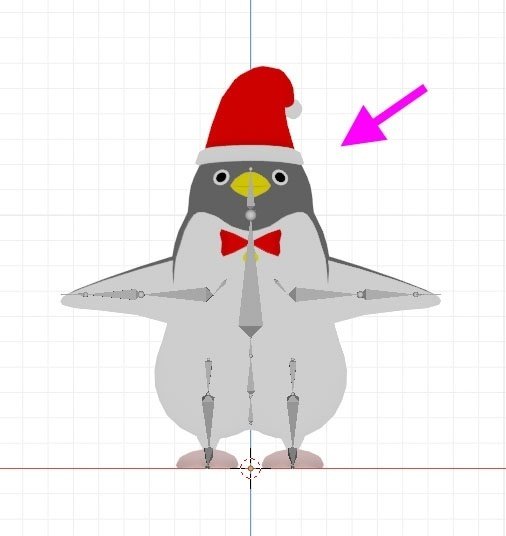
あとで肩ボーンの位置、手ボーン全体の位置を上に移動になりました。

指、目のボーンが入ってるけど削除せずそのまま残します。(削除怖いw)
⑥スキニング(2)自動ウエイトを入れる
続いて自動でウエイトを入れるのですが、解説動画とやり方が違うのですね!私が使ってる2.9vだと以下になる。
Blender2.93の場合に自動ウェイトを設定する方法メモ
1. オブジェクトモードにする
2. Amatureを選択した状態でShift +Body選択
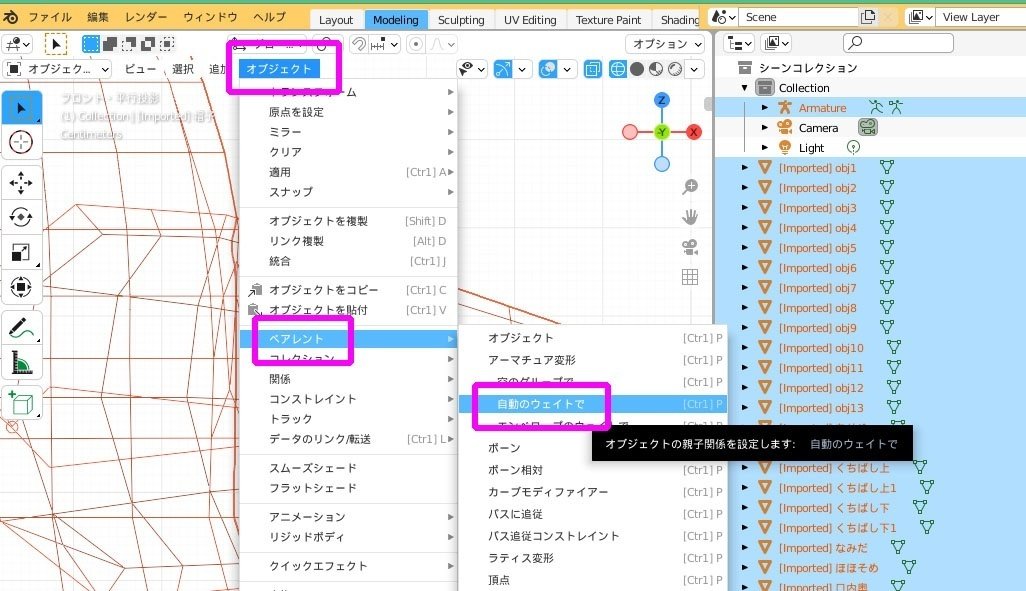
3. 画面左上の方にある「追加」項目のとなりの「オブジェクト」項目をクリックすると、項目の中にペアレントがある、そこから「自動のウェイトで」を選ぶ
ん?shiftだとアーマチュアの下にあるカメラとライトも選択されちゃうな・・・( ゚Д゚)
もしかしてctrlで複数選択かな?それなら選択出来るんだが・・・ちょっとやってみるか。(※まちがってましたwww 失敗する)


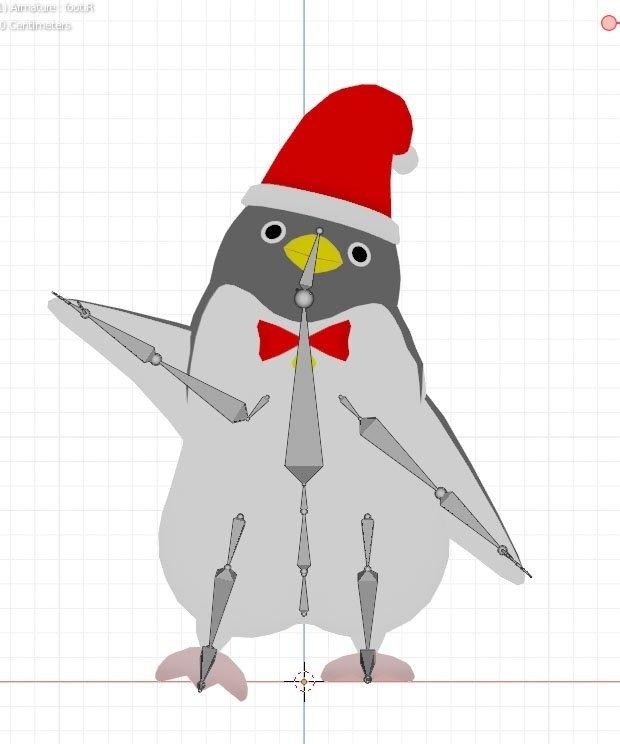
⑦ボーンを動かして確認
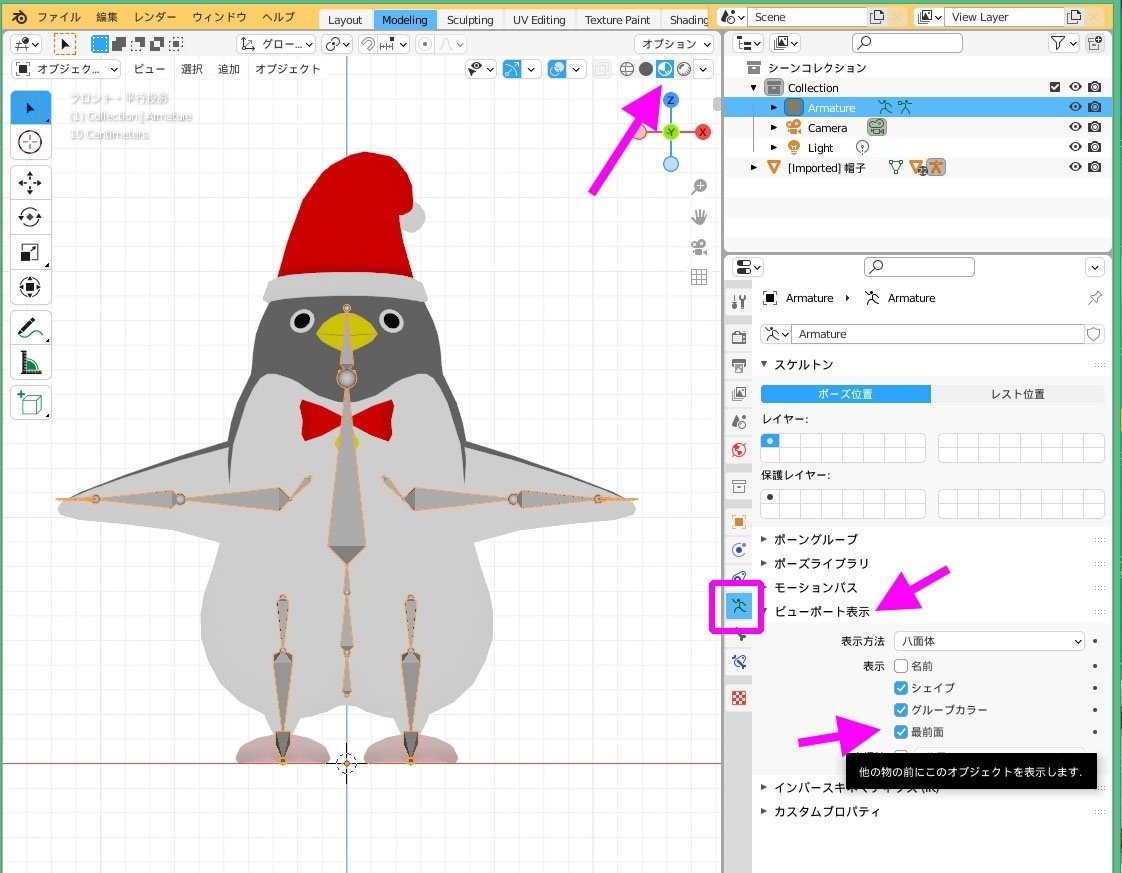
まず、ボーンをモデルの上から見える様にする。テクスチャが見れる表示にして、プロパティエリアの棒人間アイコン→ビューポート表示「最前面」にチェックを入れる。

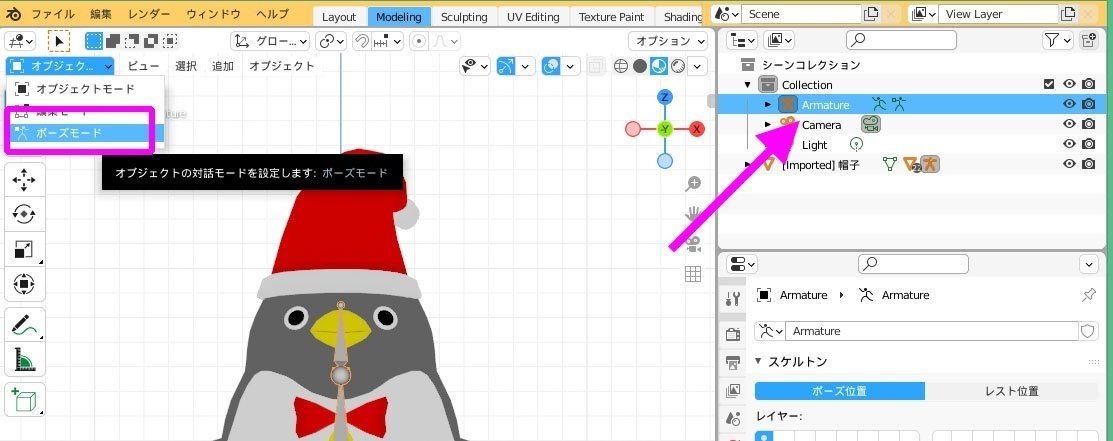
ボーン選択(シーンコレクションArmature選択でも可)で、オブジェクトモードを「ポーズモード」にする

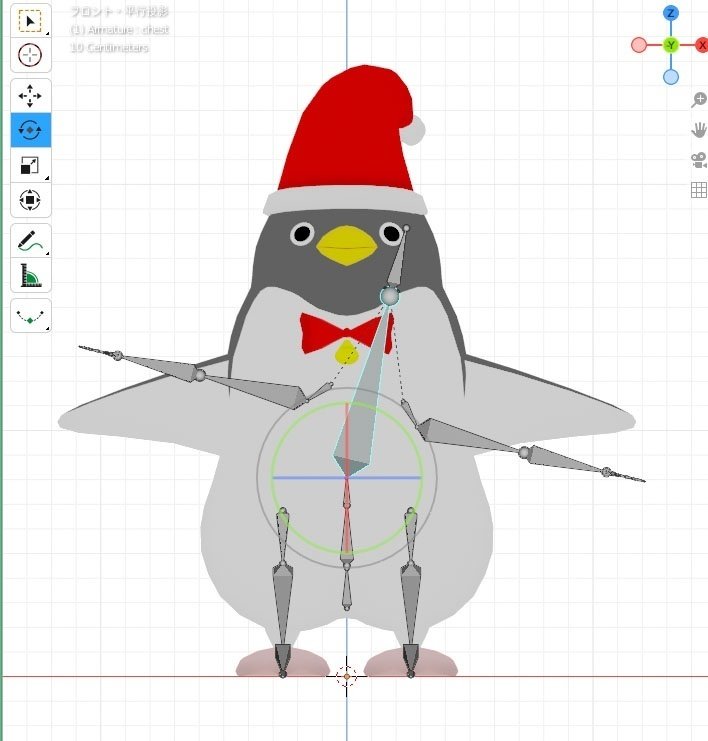
動かしたいボーン1つ選択肢、回転(R)等で確認!
※確認後、Ctrl・zで元に戻すこと
―――んん?おやぁ?ついてこないねーーー!

どうやら自動ウエイトが入っていないらしい・・・何が原因だ???
わからん( ゚Д゚)
やっぱりボーンとオブジェクト選択の時にctrlだったからか!あれやっぱりshiftだったのね~(´・ω・`)
シーンコレクションでアーマチュアとオブジェクト選択しようとしてもhiftだとカメラとかも選択されちゃうので・・・
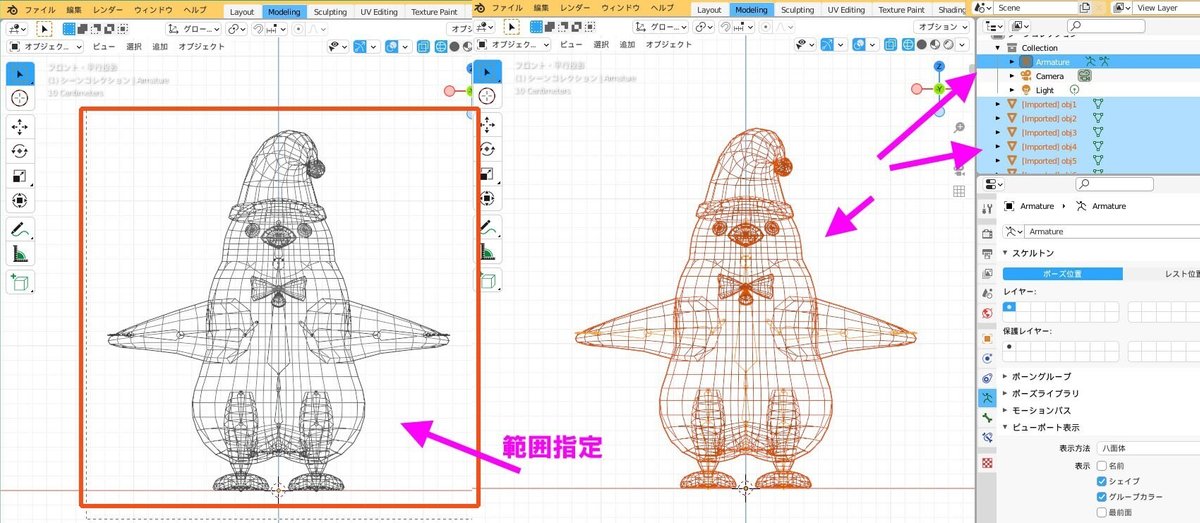
画面内のモデルとボーン全部、マウスで範囲選択してみた!

そしたらアーマチュアとオブジェクトが全部選択されたので、ここで自動ウエイト!!―――いけたーーーーヾ(*´∀`*)ノ

ああ、でもやっぱりウエイトおかしいところあるので手動調整です!

⑧手動でウエイト値を修正していく
「オブジェクトモード」と「編集モード」の切替操作に注意!
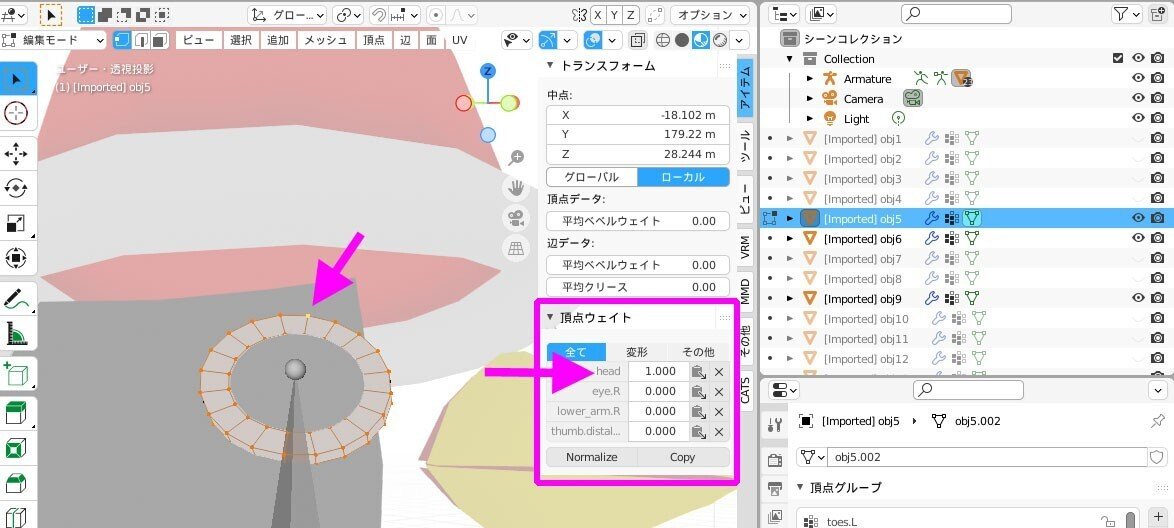
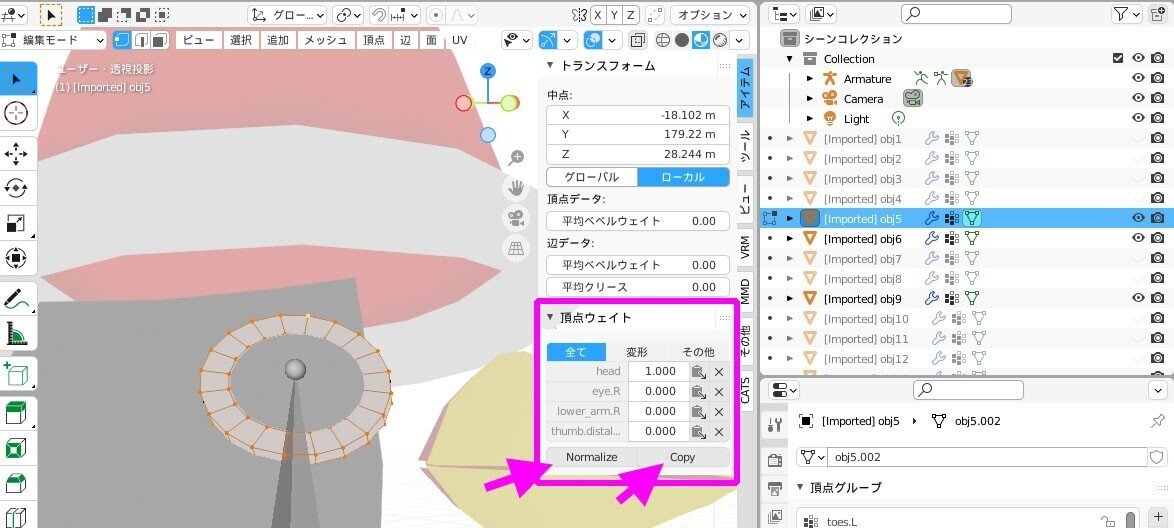
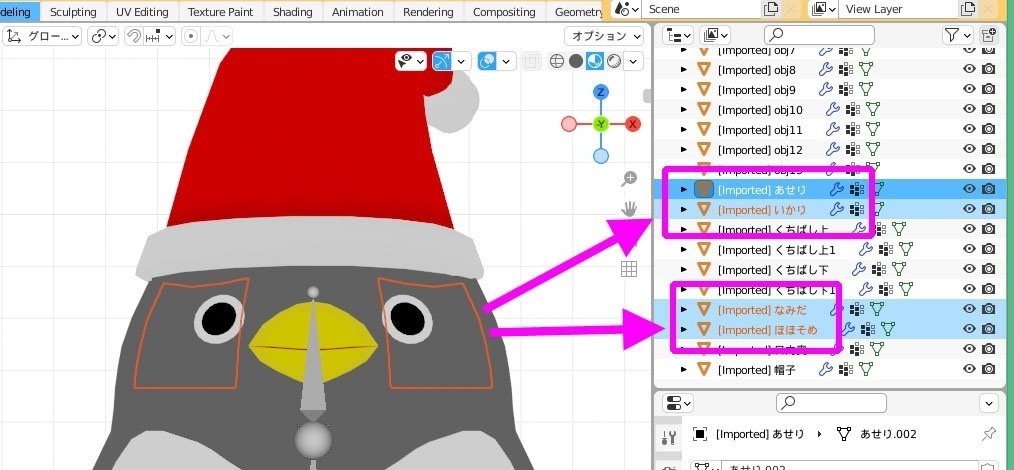
【オブジェクトモード】でまとめてウエイトを修正したいモデルをAltで辺をまとめて選択(シーンコレクションのオブジェクト選択でも可) → モデルラインがオレンジになったら【編集モード】にする → 頂点がオレンジで見えたら、修正したい頂点の中の1つをshift+クリック2回(1度目クリックで1頂点解除、2度目クリックで再び選択し直し)で選ぶ → 選んだ1頂点のウエイト数値がサイドバー「アイテム」欄の「頂点ウエイト」箇所に表示される → 割り振りたいボーン名の所に数字を手入力する(下図は目で、今回は頭ボーンに振りたいのでheadに「1」を入力、他のボーンは全て「0」にする)

数値を入れたら下の「Normallze(ノーマライズ)」を押してトータル「1」(100%ウエイト)に再計算し、「Copy(コピー)」を押すと選択された全部の頂点にウエイト修正された値がコピーされる

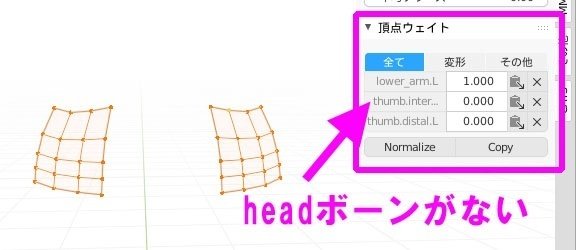
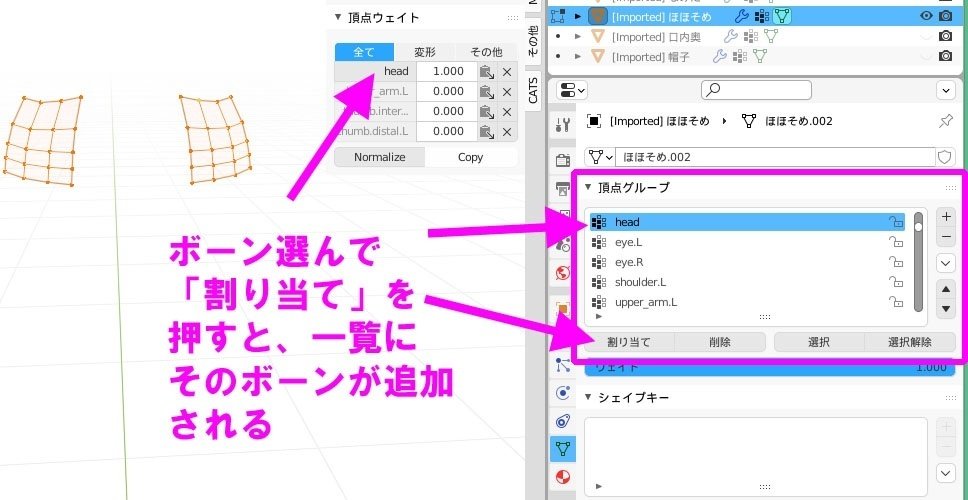
<頂点ウエイト欄に目当てのボーンが無い場合>
ウエイトを置きたいボーンが、頂点ウエイト一覧に無い場合は

右下プロパティエリアの「頂点グループ」の中から目当てのボーンを探し、選んで「割り当て」を押すと一覧に追加される

注意:
★頭のウエイトが何故かトータル0.9なので、「1」にする
★ウエイト修正中に、ボーンを動かしてテストする場合:ボーンを動かしテストするため「ポーズモード」にしようとするが、メニューの中に無い!それは、モデル選択になってるから。一度「オブジェクトモード」に戻し、3Dビューポート内(画面内)でボーンを選択(シーンコレクションAmature選択でも可)してからメニューを開くと「ポーズモード」がある。
ボーン=アーマチュアなので、モデル(オブジェクト)選択の状態だとメニューに出てこない( ゚Д゚)ノ
★ポーズ確認後、ウェイト調整に戻るには、オブジェクトモードに戻し、モデル選択し、編集モードにする。この切り替えが分かりにくい。
★ウエイトを設定する頂点を選択する時は「ワイヤー表示」でやる!そうしないと後ろ側の頂点が選択されないーーー!
――よし!時間かかったけど無事にウエイト入れられましたーヾ(*´∀`*)ノ

ボーンに乗るウエイト数値は、今までMMDモデルを作ってPMXエディタでやってたのを参考に同じようにやってます。PMXエディタと違うのは数字を手入力で調整する点。(PMXエディタは頂点にウエイトを塗る)
⑨シェイプキーをいれる
MMDモデルでいうところの表情モーフをいれる。
PMXエディタで言う所の頂点モーフで、頂点移動でメッシュ(ポリゴン)を変形し登録する方法です。
・リップ A(あ)、I(い)、U(う)、E(え)、O(お)
・表情 Blink(まばたき)、joy(嬉しい)、Angry(怒り)、Sorrow(悲しみ)、Fun(楽しい)
―――まぁ、自分はVR機器を使ってないのでリップは動かせないのですが、一応それっぽく設定出来たらいいな~と思います。
では「Blink(まばたき)」行ってみよう~( ゚Д゚)ノ
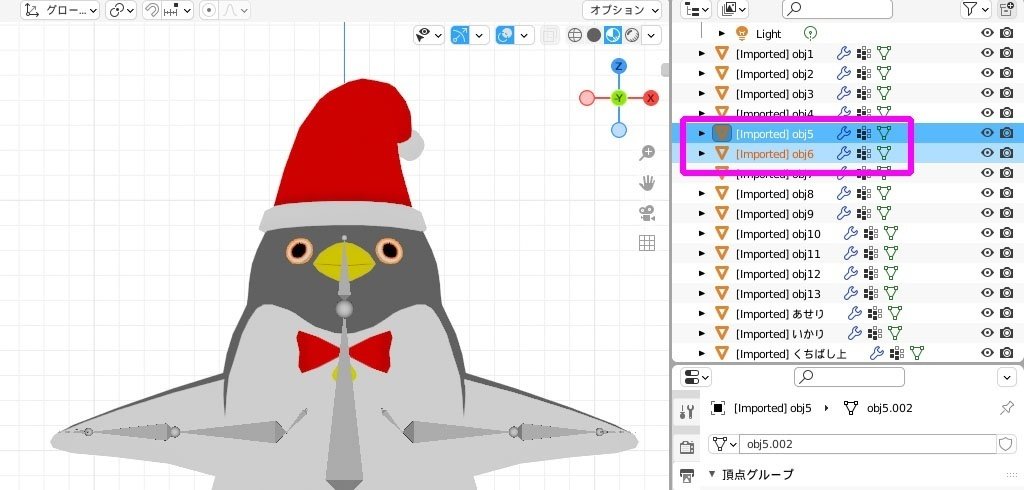
まばたきするオブジェクトは白目と黒目の2つに分かれてます。それを結合しないとシェイプキーが作れないので合体させます!

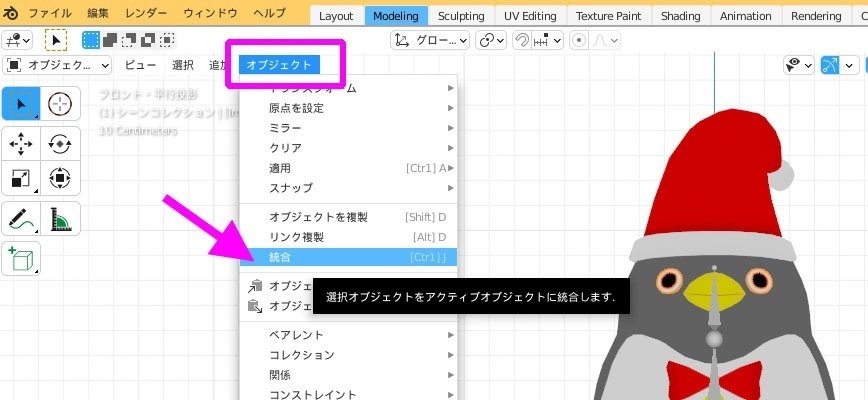
2つを選択し、オブジェクト → 統合
これで準備はOKです!

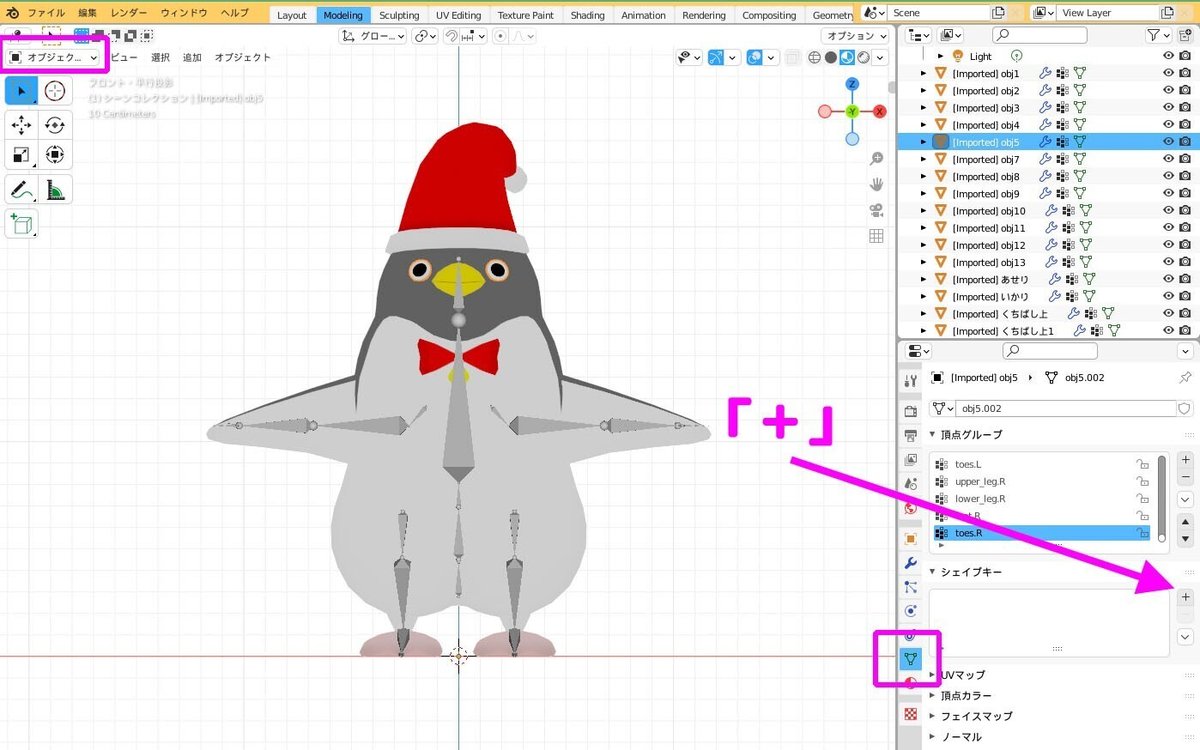
オブジェクトモードで目のオブジェクトを選択 → 右下プロパティエリア「緑の下▼」みたいなアイコンを押す → シェイプキー欄の「+」を押す

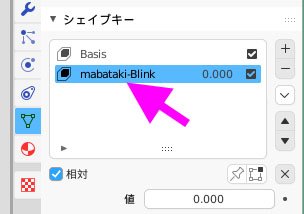
シェイプキー欄に「Basis」というのが出来る。これはいじらずもう一度「+」を押すと「key1」が出来るので、名前を「mabataki-Blink」にリネームする。
ぶっちゃけBlinkだとなんだかわからんのだよ!!なのでローマ字で「mabataki」も入れる。ほんっと英語駄目・・・苦手意識強すぎて!!

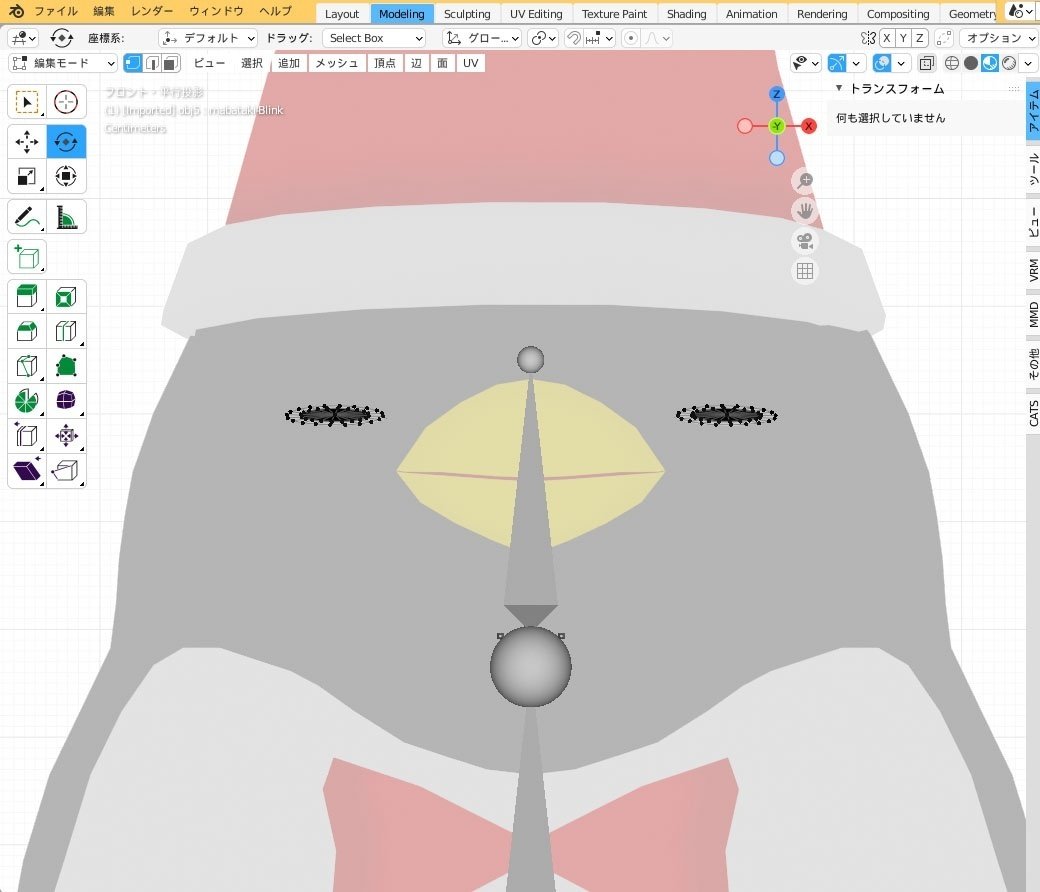
「mabataki-Blink」を選んだ状態で、編集モードにし、目の頂点を動かしまばたきの状態にする。
※頂点を動かすのみ!数を減らしたり増やしたりはダメ!

オブジェクトモードに戻すと、動かした頂点は元に戻りまばたきが設定される。
同様に「+」を追加して他のシェイプキーも作れるけど今回はやらない。
全部作り終わったらシェイプキー欄は「Basis」を選択しておく。そうしないと編集モードでシェイプキー設定いじっちゃうので要注意( ゚Д゚)
―――で。本当は頬ポリゴンで他のシェイプキーを作ろうと思ったら設定出来なかったのよ!!
多分オブジェクトを全部結合してないと駄目ぽい?!
でも頬のポリゴンは顔の中にあって、頬ポリゴンで「頬染め」「涙」「焦り」「怒り」と4つ重なってて・・・統合しちゃうとそれが選択出来ないんですよね(´・ω・`) ←やってみた

仕方ないので今回は諦めです。この4つのオブジェクト(メッシュ)は削除しました。
でもリップあいうえおを作りたいので残りのオブジェクトを統合。おおお?obj1ってゆー名前を変更したかったけどもうここでは出来ない?まぁしょうがないかー( ゚Д゚)
リップを作ってシェイプキー終わり~!
⑩身長の調整
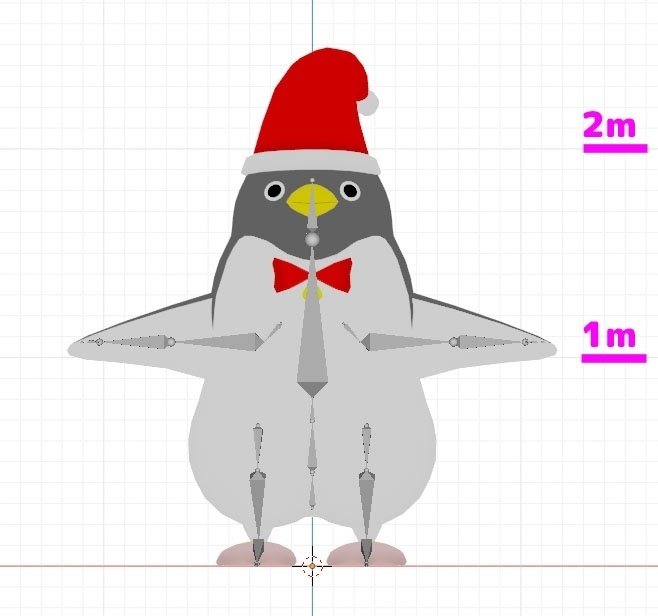
アデリーさんの身長を確認!背景にある升目で身長がわかるのですが・・・2メートルあるwww デカいwww

もうちょっとサイズを小さくしましょう!
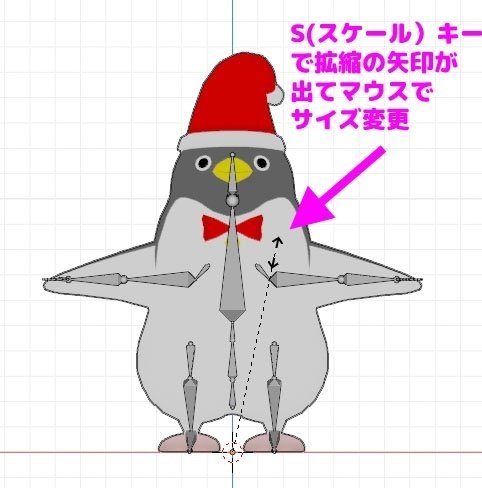
オブジェクトモードでモデルとボーンをshiftで複数選択→「Sキー」を押し矢印で小さくします(コマンドでやると上手くいかないのでこの時はショートカットキーでやるしかない・・・)。

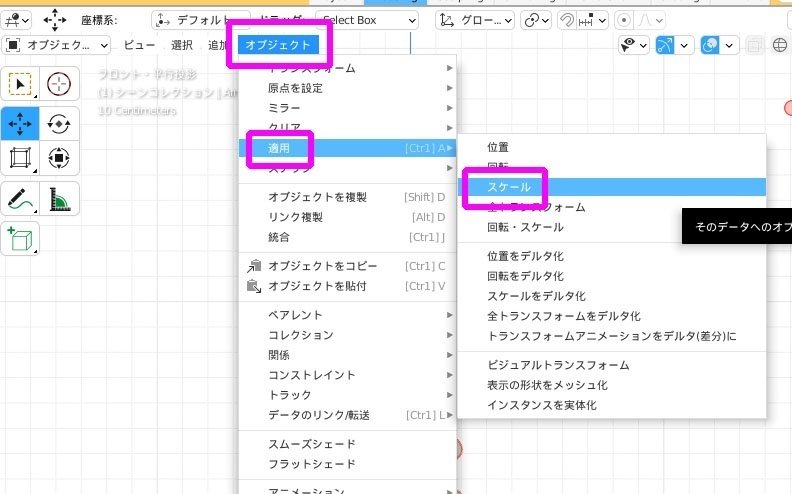
変更後のサイズが決まったら画面外をマウスクリックしてオブジェクトのメッシュとボーン(アーマチュア)の選択を外し、Ctrl+Aで適用メニューが出たら「スケール」選択(コマンドの場合メニューオブジェクト→適用→スケール)、これでサイズ変更が確定される。

ふぁ?!Σ( ゚Д゚) スケール確定したら、オブジェクト(メッシュ)が消えた?!

ctrl+zで適用前に戻ってワイヤーフレーム表示にしてやってみます!
適用前はメッシュありますが・・・適用すると、メッシュが消える!!

なんだこれ???( ゚Д゚)???
訳わからないままもう一度やり直したところ・・・今度はあった!

えーーー訳わからん(@_@;)
とりあえず成功したから良いですが・・・原因がわからない_(。⊿゚ 」∠)_
ネット検索「blender2.9 サイズ縮小 スケール 適用 メッシュ消える」等のワードで探しましたが書いている方が居ない!
まぁそのうちわかるかもしれないので今回はこのまま進めます( ゚Д゚)ノ
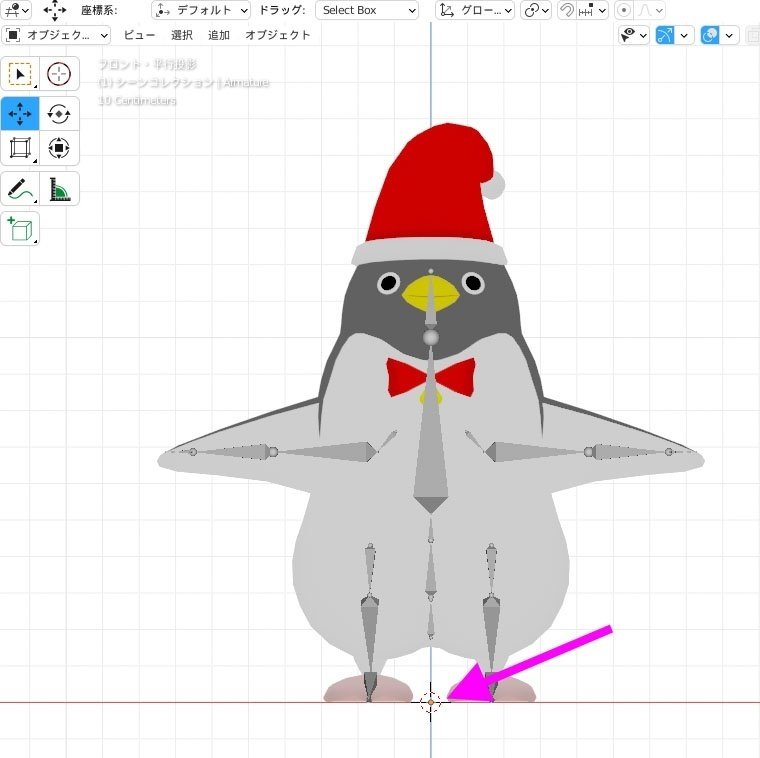
⑪骨の原点の位置を確認する
骨の原点(オレンジの小さい丸)が中心(xyz0の場所)に無い場合は、shift+C → オブジェクト → 原点を設定 → 限定を3Dカーソルへ、をすること!
今回はちゃんと中心にあるのでそのままです(≧▽≦)

⑫FBX形式でエクスポート
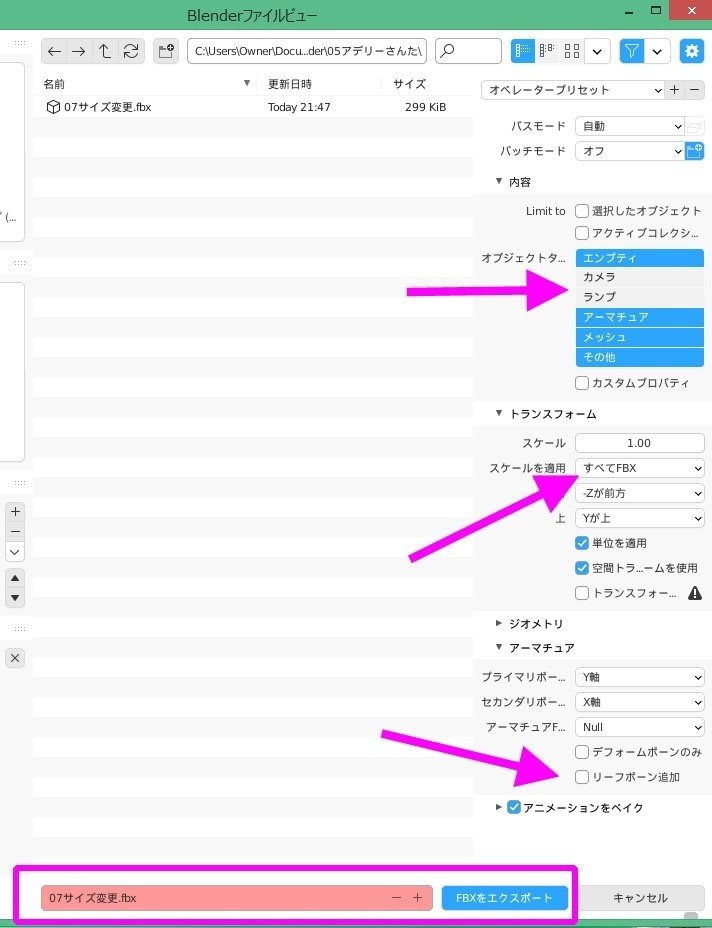
ファイル→エクスポート→FXB→ファイルビュー窓で出力設定
●shiftを押しながらカメラ、ランプの選択を外す
●スケール適用「すべてFBX」に
●アーマチュア欄「リーフボーン追加」のチェック外す

名前を付けて、FBXエクスポート。
保存したファイルの中にテクスチャも保存しておきます(メタセコファイルにテクスチャあるので必ず忘れずにコピー!)
3、unityセットアップ
unityでcluster用のセットアップについては前回同様、こちらの動画を参考にさせて頂いております(≧▽≦)ノ
こちらの動画ではunity Hub、Unity-2019.4 LTS、UniVRM v0.61.1導入と、cluster用セットアップが解説されています。
んで、前回のメモ(こちら↓)でセットアップの一連メモしてあるのですが、あちこち移動するのは面倒なので今回も一連メモします!
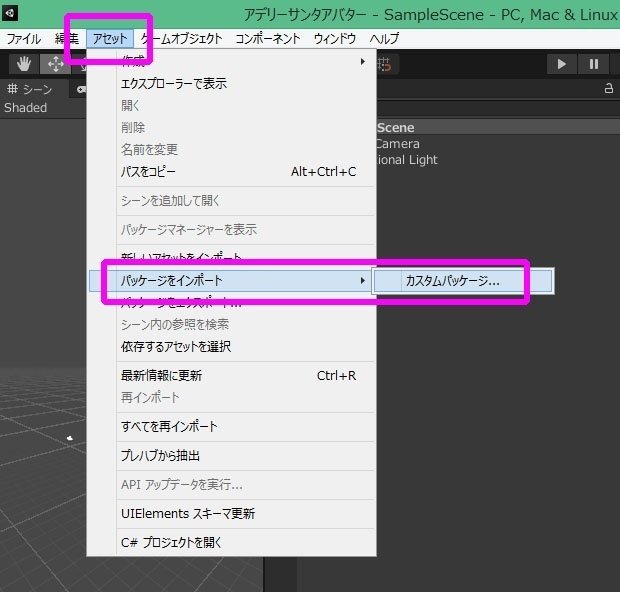
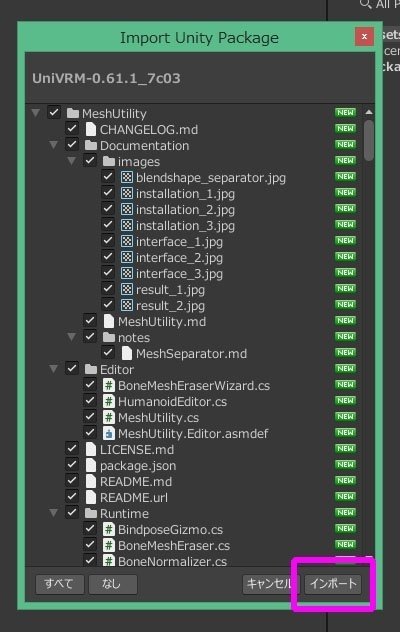
1)Unity-2019.4 を起動し、UniVRM v0.61.1unitypackageをインポートする(アセット→パッケージをインポートで選んで、下部インポートボタン)


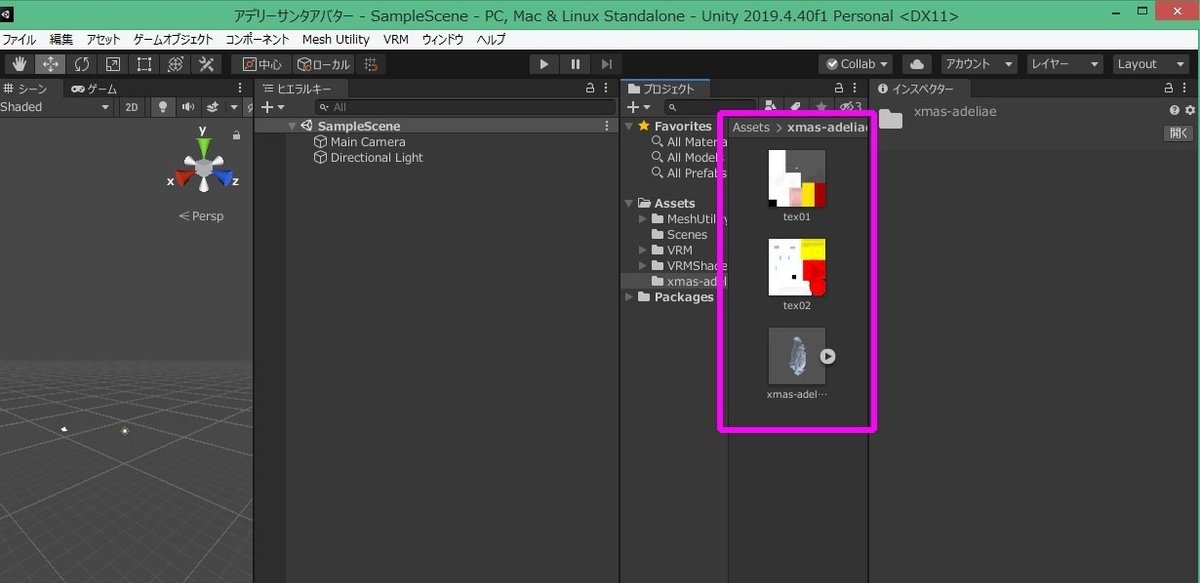
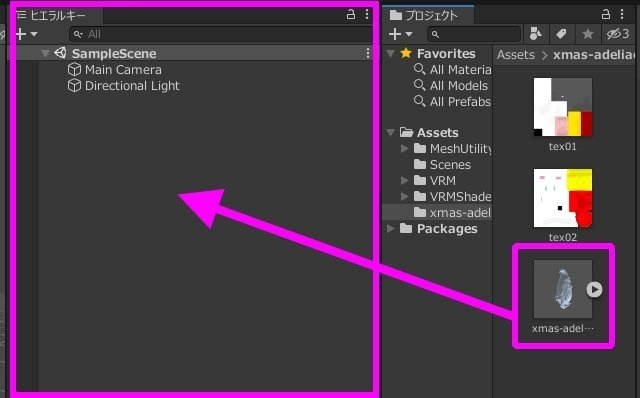
2)アセット(Assets)に新規フォルダを作り、FBXモデル・テクスチャをD&D
※作業しやすい様にUIの位置を変更してます(画面右上Layout→2by3にして、ゲームタブは小さくしてる)

3)アセットのFBXモデルをヒエラルキーにD&D

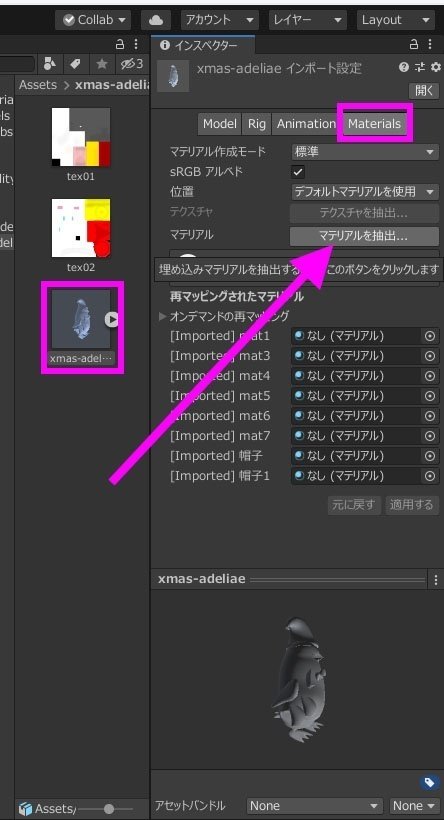
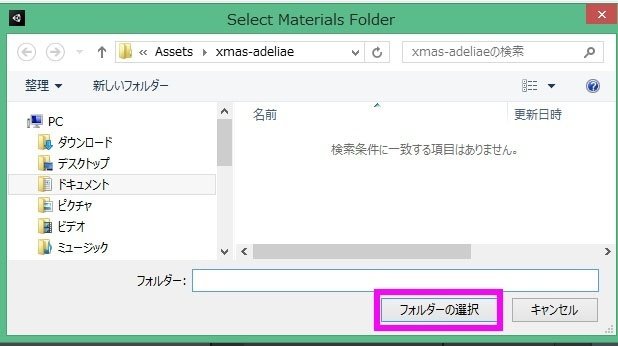
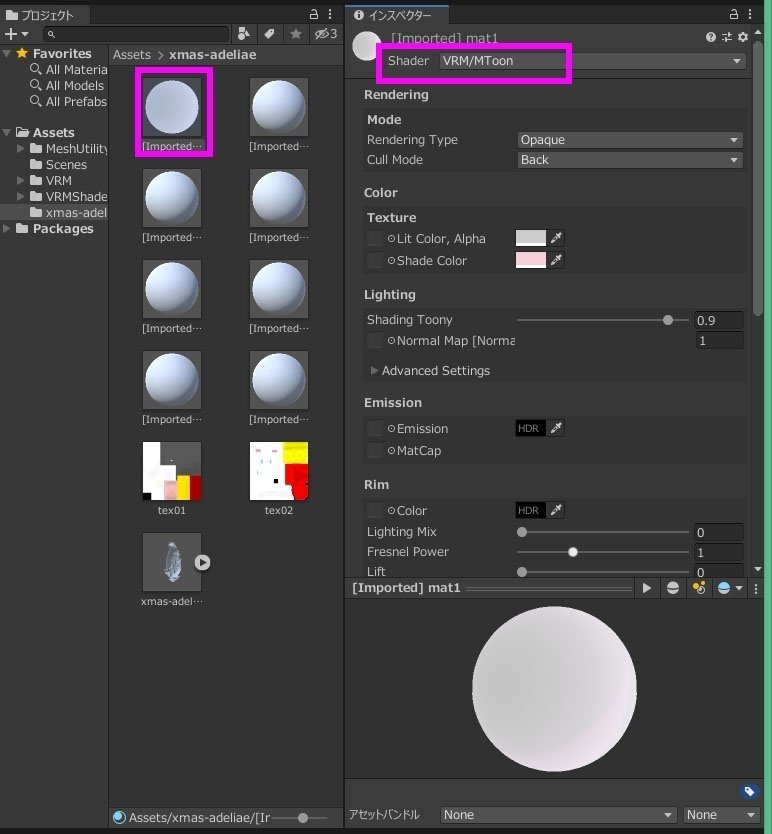
4)アセットのFBXモデルを選択し、インスペクター欄で「マテリアル」選択、下部の「マテリアルの抽出(ExtractMaterials)」を押し、出たウィンドウで「フォルダーの選択」ボタンを押すと同じフォルダ内にマテリアル(球体絵のもの)が出来る


5)出来たマテリアルを選択、インスペクター欄でシェーダーをVRM/MToonにする
マテリアル全部やる( ゚Д゚)ノ ・・・オブジェクト統合したのにオブジェクト毎のマテリアル全部あるwww

6)シーン欄のモデルにテクスチャが繁栄されていない(この時点で反映される場合もある。テクスチャ1枚の時とか!)

アセットのテクスチャをインスペクターのテクスチャ欄の縦2カ所(見えにくいけどボックスがある)にD&Dする
※リネームしてなかったのでどのマテリアルにどっちのテクスチャを入れるかわからんwww

――どうやら最後の2個が帽子とリボン&ベルだった模様。だがしかしシーン欄のアデリーさんみるとなんか・・・テクスチャ透過してない?
設定おかしいね!解説動画では綺麗にテクスチャ入ってたのですけどね!
とりあえず直すよ・・・_(。⊿゚ 」∠)_

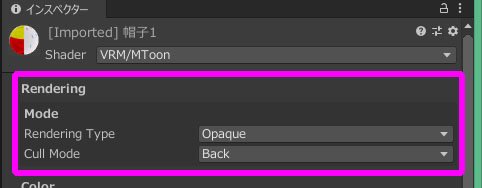
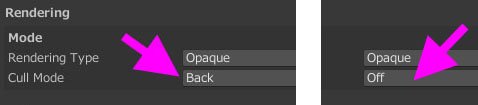
7)マテリアルのレンダリングモード設定
マテリアルを1つ選択した状態、インスペクター欄「Rendering」でオブジェクトの透明度などの設定をします。

<Rendering Type>
●Opaque :デフォルト。透明部分が無い場合。
●Cutout : 不透明と透明な領域をはっきり分ける透明効果を作成。半透明の領域は存在しない(テクスチャは100%不透明か、まったく見えなくなる)
●Transparent : 透明なプラスチックやガラスなどの現実的な透明なマテリアルのようなレンダリングに適しています。
●Fade: オブジェクトが鏡面反射光や反射を含んでいる場合でも、透明度の値を使ってオブジェクトを完全にフェードアウトする。
<Cull Mode>・・・バックフェースカリングモード
●off:カリングを無効化(表面のみ描写)
●Front:フロントフェース物体をカリング(裏面のみ描写)
●Back:バックフェース物体をカリング(両面描写)
参考元(↓)
――今回透過テクスチャでは無いので、Rendering TypeはOpaqueでOK。
Cull Modeは・・・ん?全部のマテリアルが「Back」の両面描写になってますね?!原因これだ! 「off」にすればいいんだね!

よしよし!マテリアル全部のカリングをオフにしたらテクスチャがちゃんと描写されましたヾ(*´∀`*)ノ

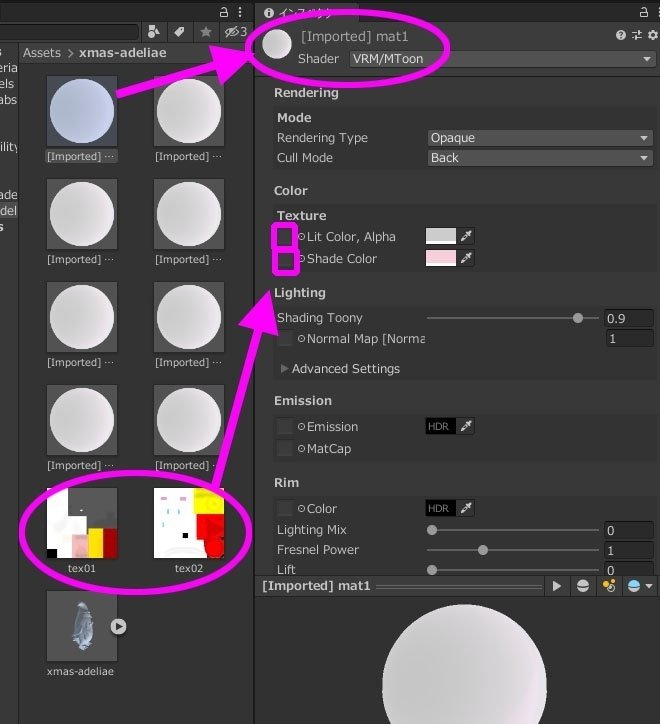
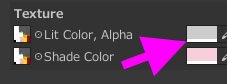
8)テクスチャ欄の影設定をする
デフォルトは上がグレー、下がピンクになってる

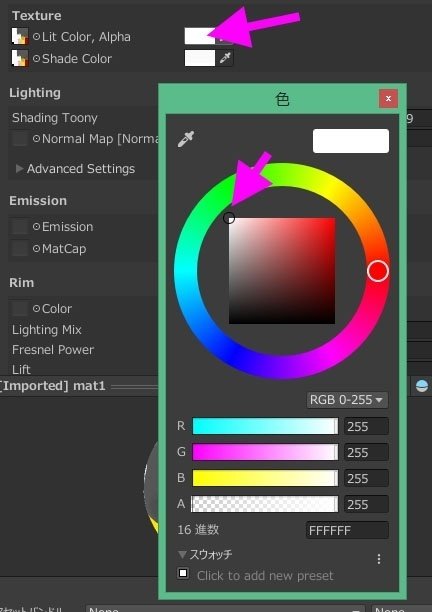
色のBOXをクリックするとカラーパレット窓が出るので両方とも「白」にする!

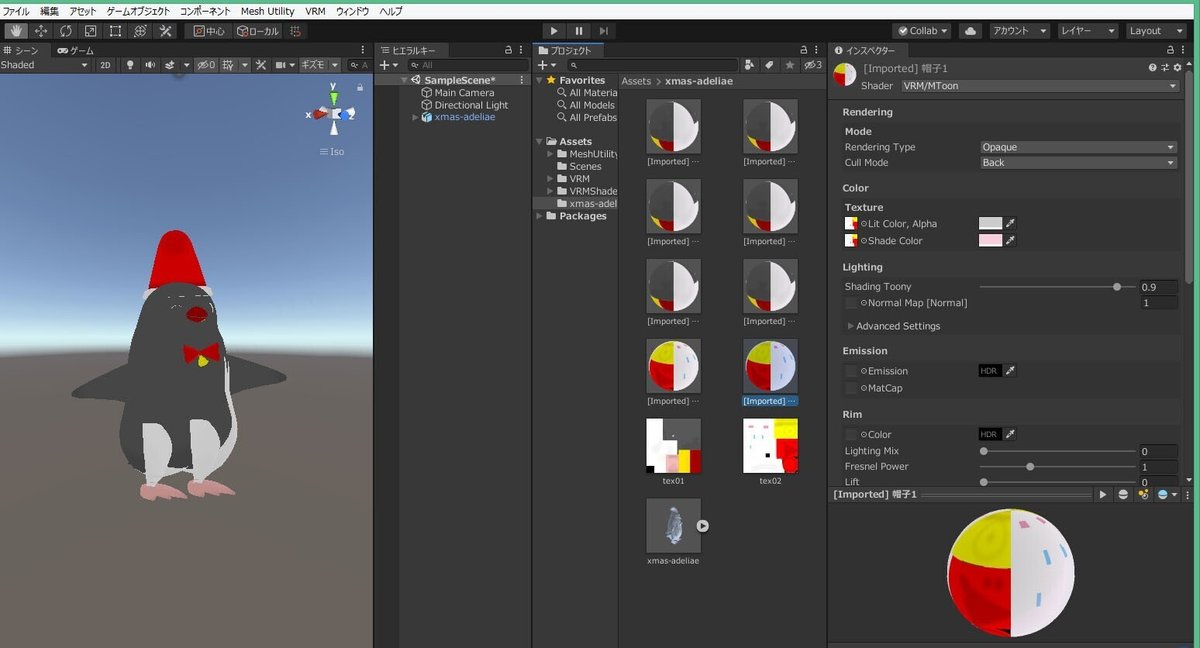
マテリアル全部をやったら、サンタペンギンの色がハッキリしたね!

9)エッジ(輪郭線)を入れる
アデリーサンタには輪郭線は入れないのですが、もし入れたかったらテクスチャ欄の下の方にある「outline」項目で入れられる。

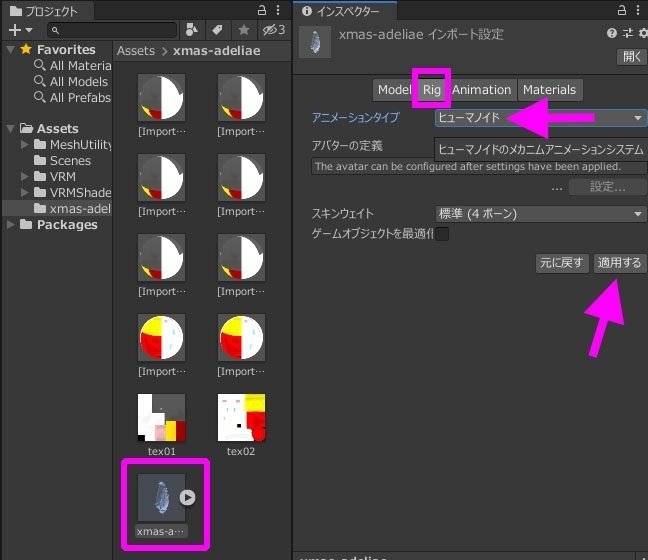
10)ボーンをコンフィグする
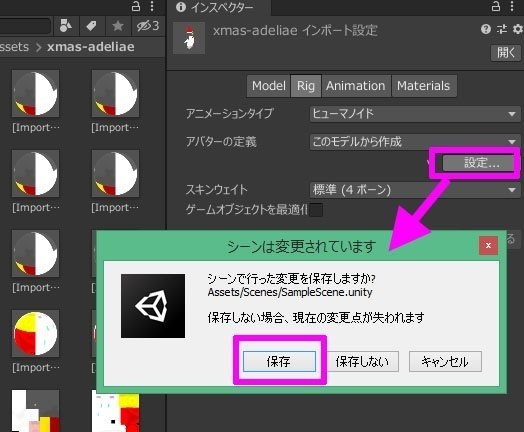
アセット欄FBXモデルを選択し、インスペクター「Rig」選択、下のアニメーションタイプを「ヒューマノイド」に変更、下部「適用する(Apply)」を押す

アバター定義の「設定(Configure)」を押し、ウィンドウが出たら「保存(save)」

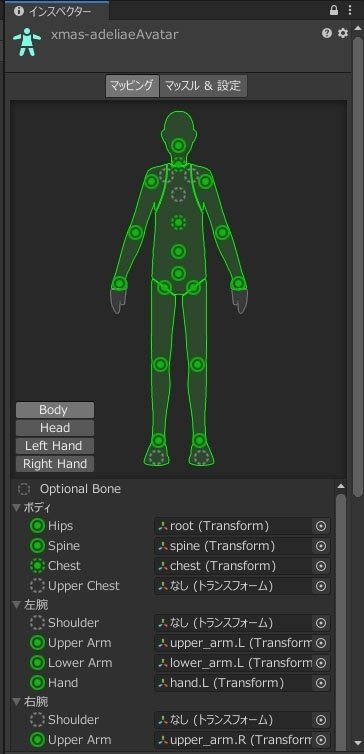
インスペクター欄にボーン情報のヒトガタが出る。
グリーンだったら一発で当てはめてくれたということで問題無し!

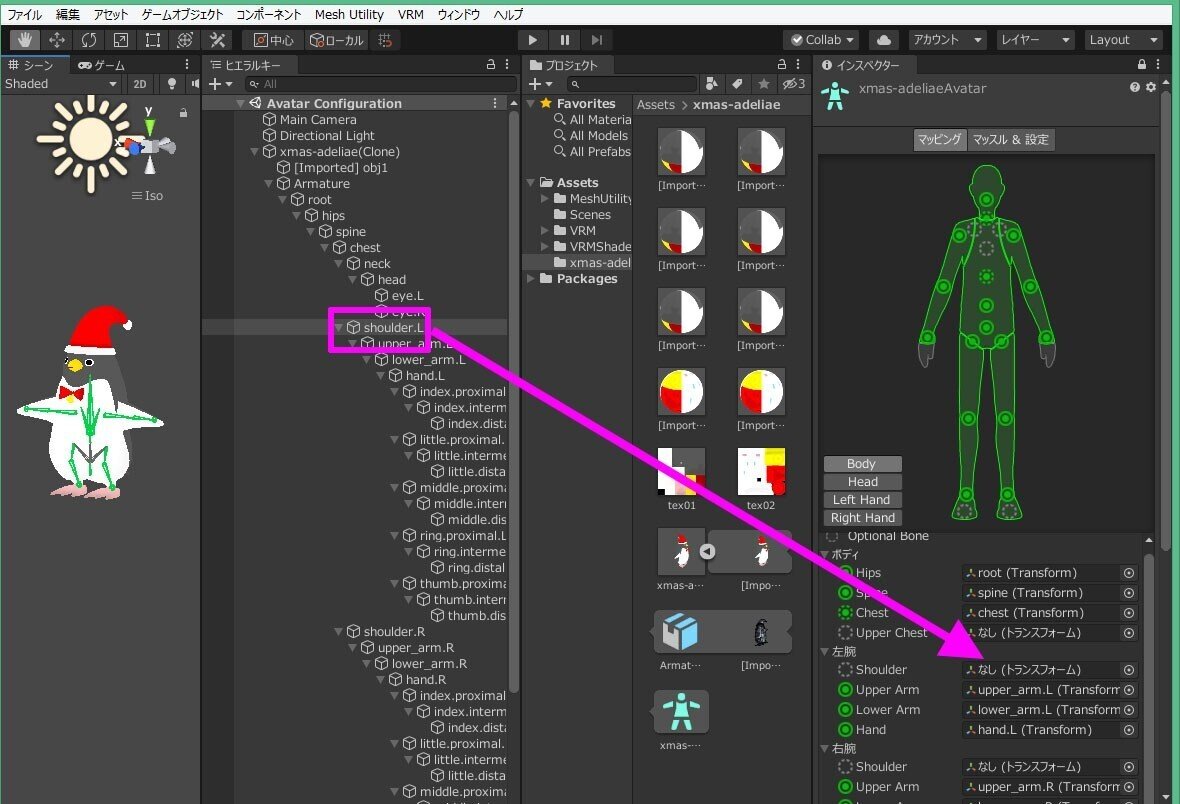
もし赤い所があったら手動で当てはめる。
ヒエラルキーにボーン名が一覧されているので、そこからD&Dでヒト型絵の下の欄に当てはめていく。ボーンがハマってヒト型がグリーンになったら、インスペクター下部の「Apply」を押して「Done」を押す。(最初からグリーンだった場合はApplyは推せないのでDoneのみ)
※グリーンになってても設定されてないボーンがあるかもだから確認!chestとかshoulderとか!!!

11)VRM書き出しをする
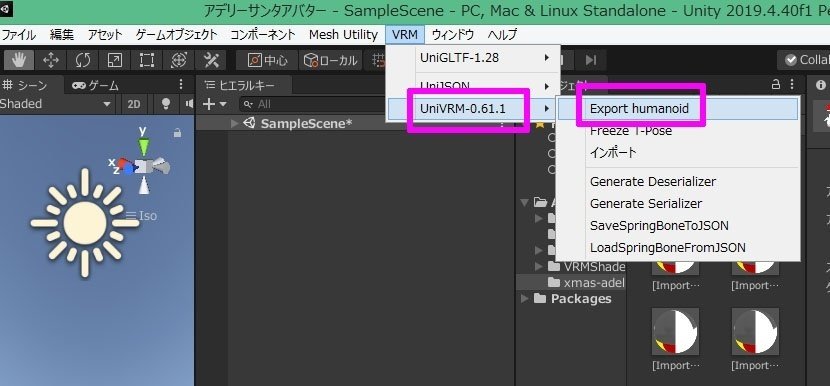
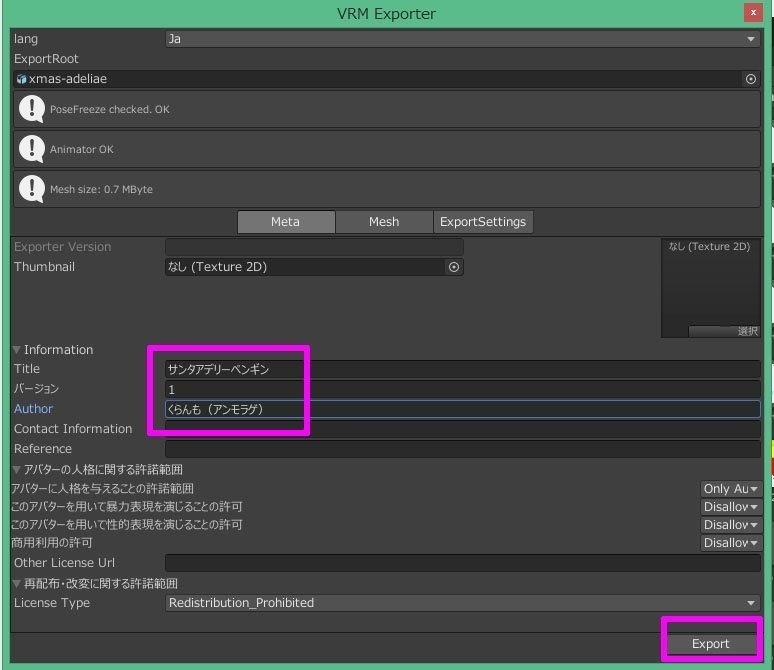
ヒエラルキー欄のモデル名を選択し、メニュー「VRM→UniVRM0.61→ExportHumanoi」を選択すると窓が出る。

モデル名、Ver、作者名を入力したら、下部「Export」を押し、名前を付けて【デスクトップに保存】する。(動画ではunityプロジェクトのフォルダにVRMが書き出すが、それだと不具合が出たのでデスクトップに変更)
このVRMモデルはclusterにアップロードできる状態。
リップシンクを付けたかったら12番へ

12)リップシンクをつける
1、アセット欄に新規フォルダ作成、そこに11番で書き出したVRMモデルをD&Dする
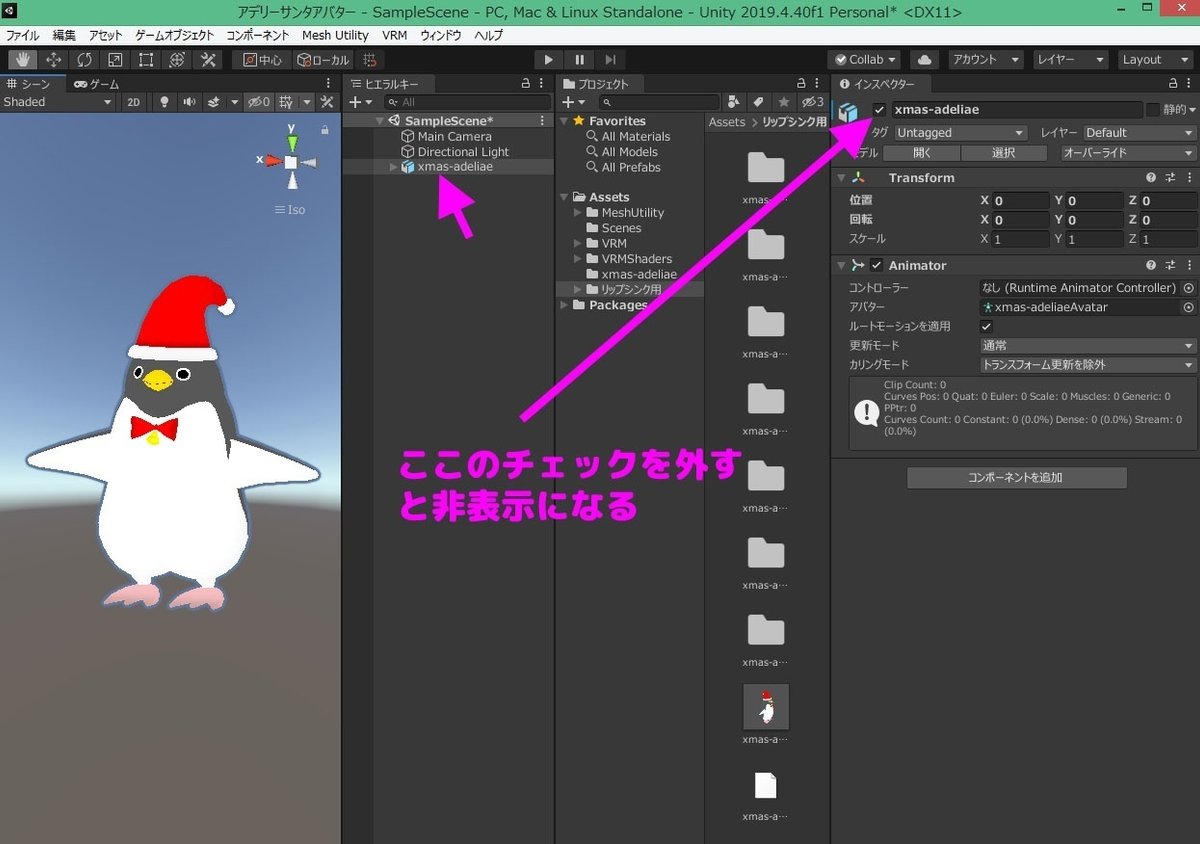
2、ヒエラルキーにある、前に作業していたモデルフォルダを選択し、インスペクターのチェックを外して非表示にする

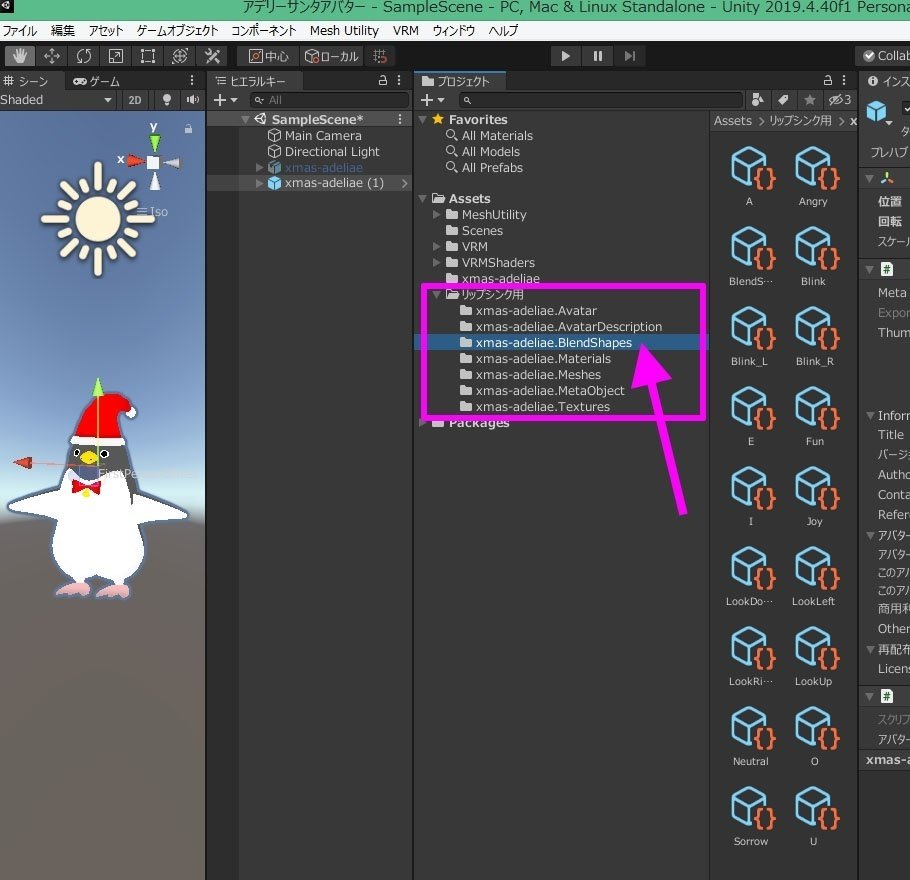
3、アセット欄、新規フォルダに入れたVRMモデルをヒエラルキーにD&Dする
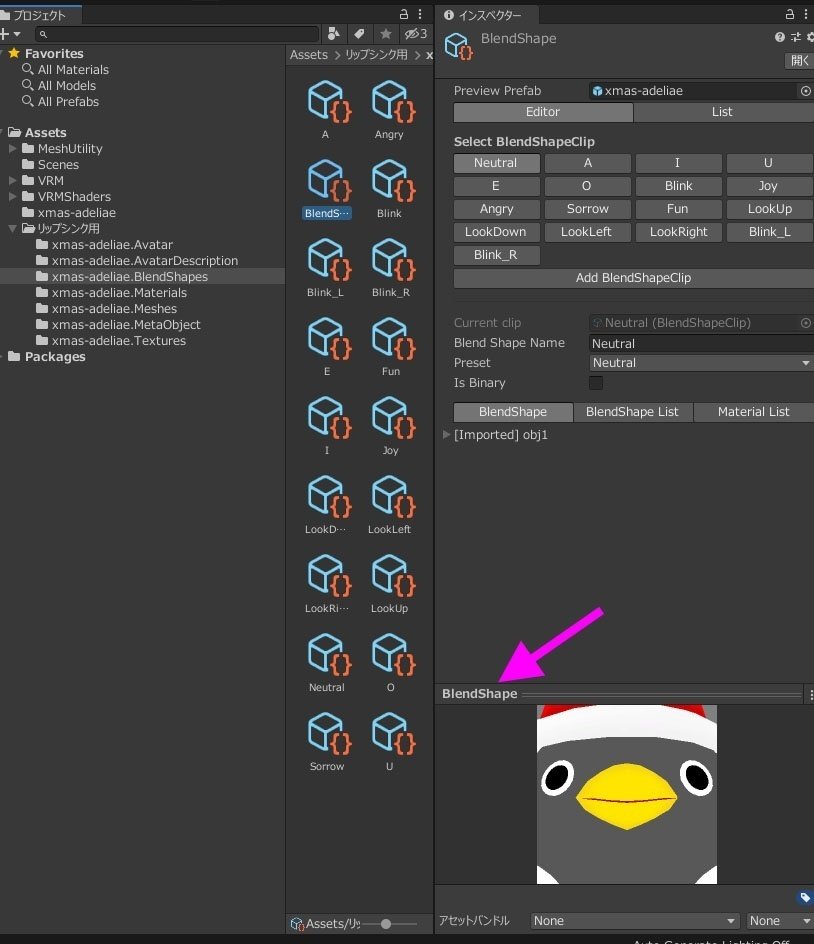
4、プロジェクト欄のVRMのフォルダの中にある「Blendshapes」を選択するとアセット欄に各リップシンクのアイコンが出る

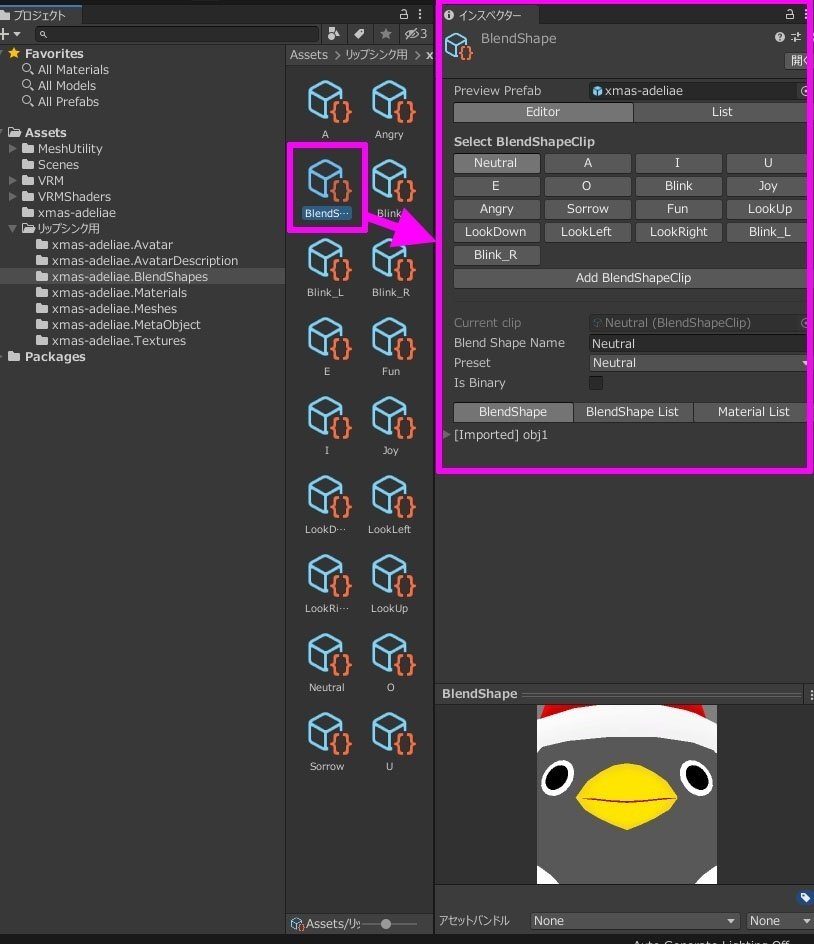
5、アセット欄のアイコン「Blendshapes」を選択すると、インスペクター欄にリップシンクや表情を設定するボタンが出る

6、インスペクター欄の下部に折りたたまれてる「Blendshapes」をクリックすると、参照ビューが開く(前に一度クリックしてると開いてる)

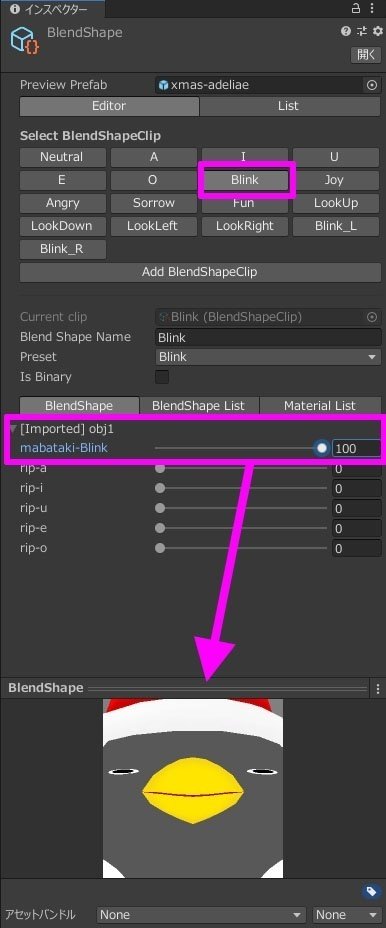
7、「またばき」を設定する場合
インスペクター欄「Blink」ボタンを選択し、下部Imported欄の「mabataki-Blink」をスライドで100にする。
下部のビューで動きをチェック!

スライドが終わったら、同様に他のシェイプキーも設定する。
8、VRMを書き出す
ヒエラルキー欄のVRMモデルを選択し、メニュー「VRM→UniVRM0.61→ExportHumanoi」を選択すると窓が出る。モデル名、Ver、作者名を入力したら、下部「Export」を押し、名前を付けて【デスクトップに保存】する。
⑭unityを保存して閉じる
4、clusterにアバターをアップロードする
clusterサイトの右上アイコン→アバターの頁から、アバターをアップロード!
―――ハイ!案の定、手が埋まるーーーーwww

cluster内で確認!
―――手が埋まるううううううう\(^o^)/

はい。想像してた以上に埋まりましたw
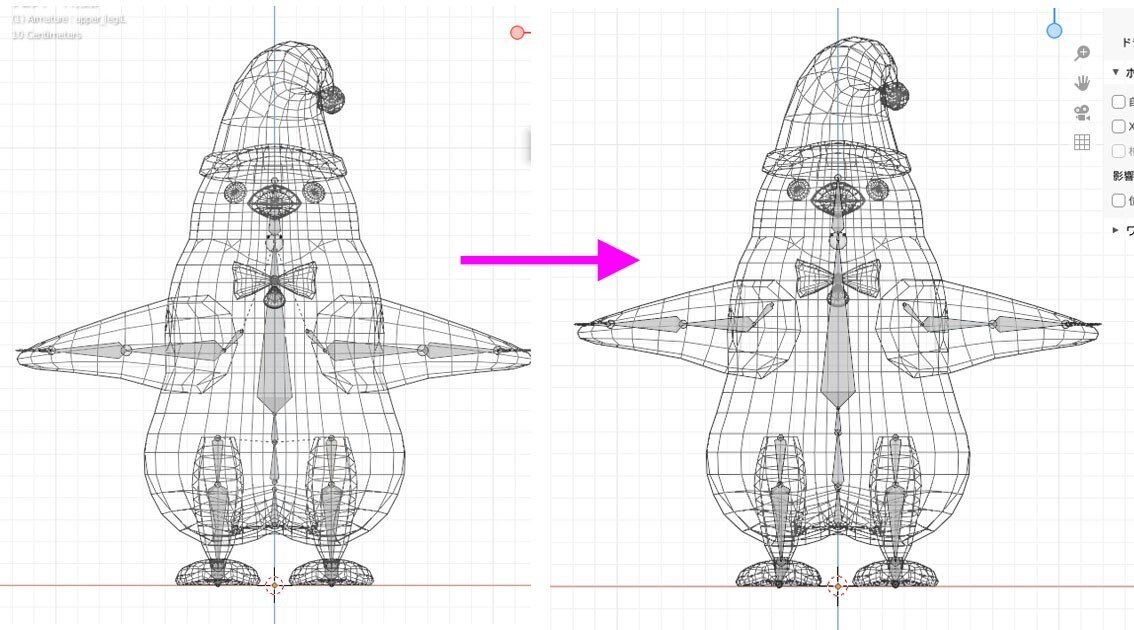
これはblenderに戻ってボーンの位置を直さねばなりません。
恐らく肩ボーンを身体の外側ギリギリにして、手のボーン全体を少し上に移動してみます。

改めてunityでセットアップしてVRMエクスポート!
clusterに持って行きました!
立ち姿的にギリ手が埋まらないでOKそうですヾ(*´∀`*)ノ

再びclusterへ!!
―――よし(≧▽≦) これで良さげです!

これで問題無ければアバターBOOTHに出しますヾ(*´∀`*)ノ

アバター作成はこれでいったん終了~ヾ(*´∀`*)ノ
次回は揺れモノを勉強したいです!
