
新デザイナーと旧デザイナーの「新しい応答が送信されるとき」トリガーの仕様が違うハナシ
フォロワーさんのポストで知ったこと。
新デザイナーと旧デザイナーの、「新しい応答が送信されるとき」トリガーの仕様が違う!!😳 pic.twitter.com/SxmJZzoSkt
— まる🍑5550 (@maru_power_5550) November 22, 2023
新デザイナーだと、Apply to each も For each なんですね。
PADに合わせたのかな?
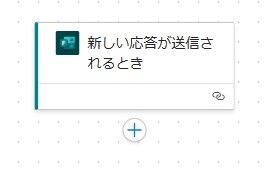
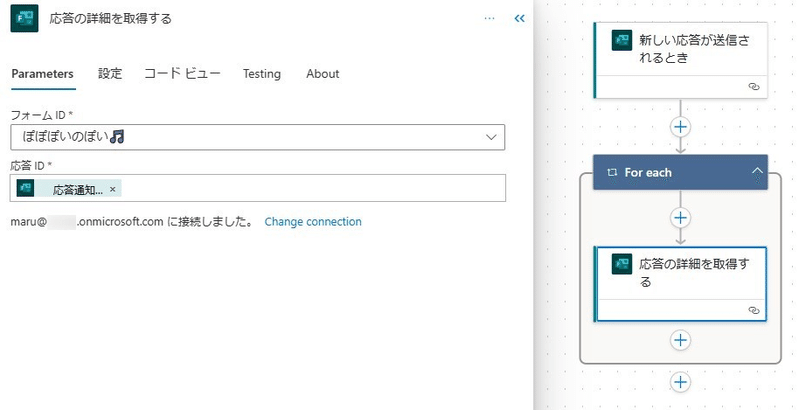
今は新デザイナーへの移行期で、新規作成時の作成画面は新デザイナーになる。

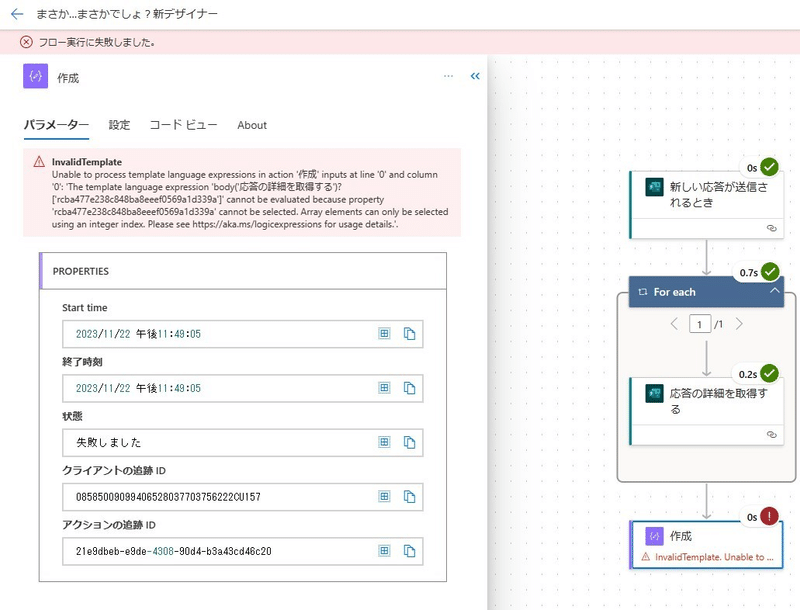
そこにお約束の「応答の詳細を取得する」アクションを入れて、応答IDを設定すると、For each に囲まれる仕様になったのだ😳

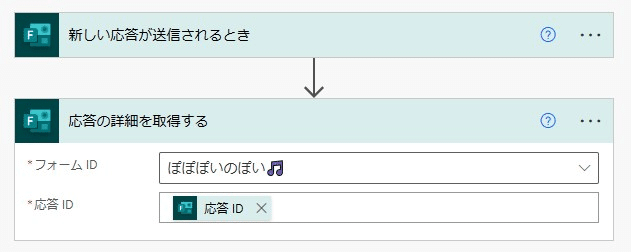
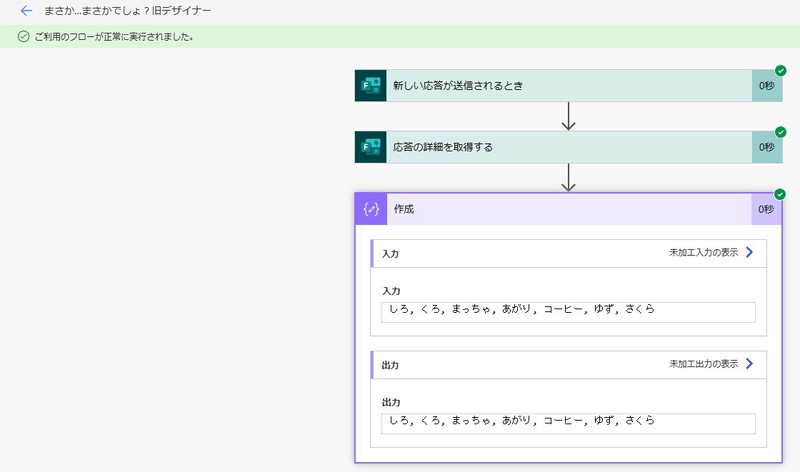
ちなみに旧デザイナーだと、こんな感じ。

へーしゃでも使用頻度が高い このトリガーの仕様が変わるのは、ちょっと困る😂
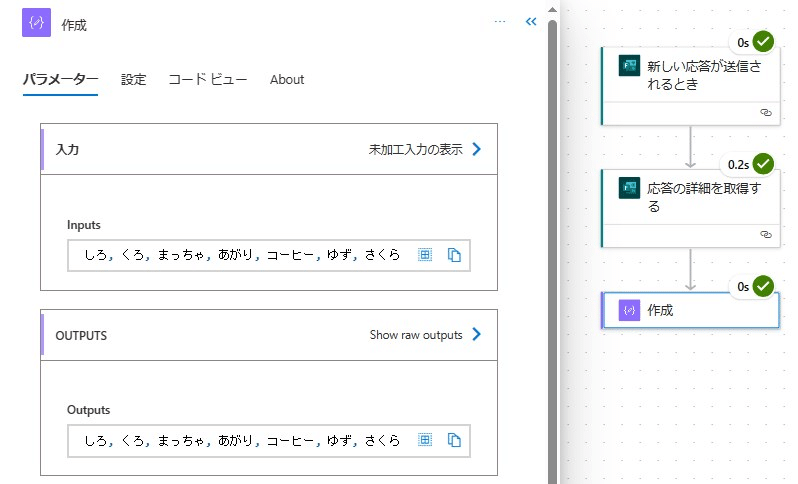
「作成」アクションを入れて、実行してみる。
旧デザイナーでは、まぁいつも通り。

新デザイナーでは・・・失敗した😳

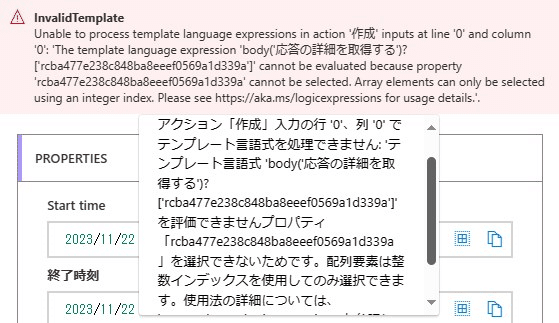
翻訳すると、

え? ( ゚д゚)ポカーン
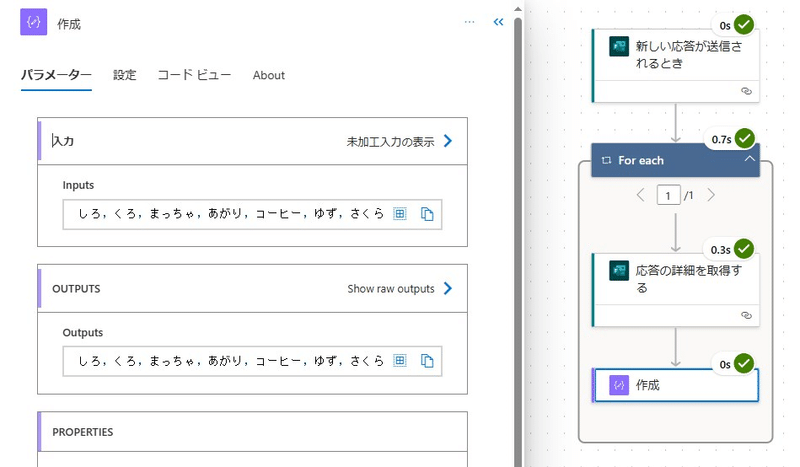
あ、For each になってるから、中に入れないといけないのか。
仕切り直し!!
今度は成功✨

(。-`ω´-)ンー 全然わからんw
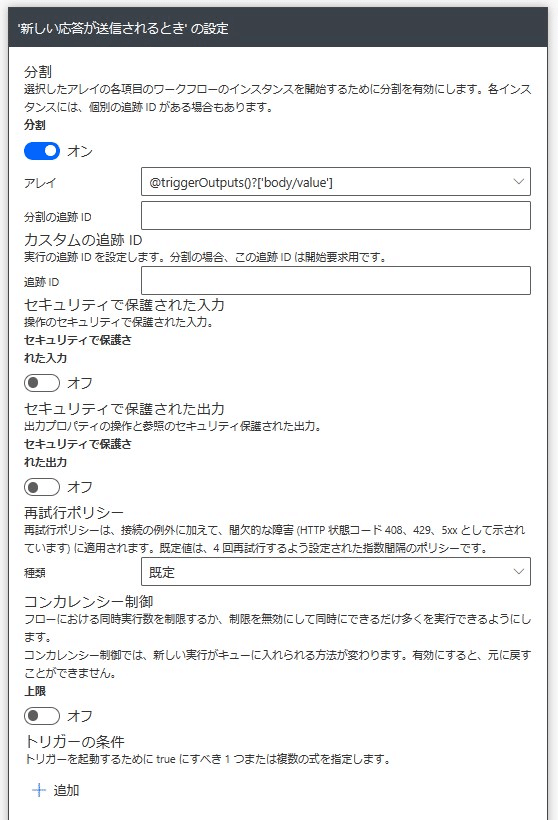
新デザイナーでは、トリガーの「分割」の初期値がOFFになっているんだと教えていただいた。
ナンヤテーε٩( ˙◊˙ )۶з
— Sasami (ささみ) (@sasami_axis) November 22, 2023
コードビューを見比べてみたら「分割」の既定値が変わってますね😅 pic.twitter.com/KszgxSxZVe
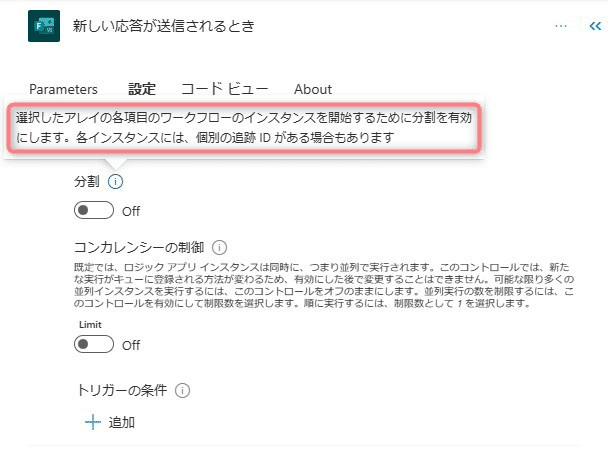
分割って・・・なんだ?w
新デザイナーの説明はこう。

旧デザイナー。

・・・え?? ( ゚д゚)ポカーン
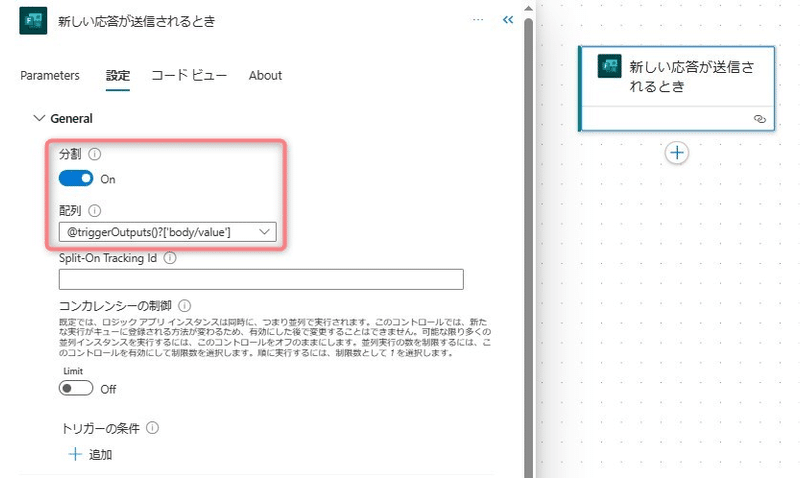
とりあえず、それを旧デザイナーのときと同じくONにしたら For each で囲まれることはないってことだよな🤔
まずはそれをやってみよう✊
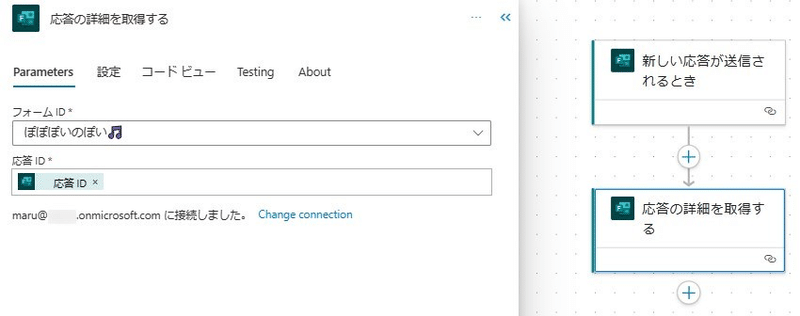
「応答の詳細を取得する」アクションは For each ごと一度消して、トリガーを旧デザイナーと同じにしてみる。
「分割」をOnにして、「配列」はリストから選択。

んで、「応答の詳細を取得する」を再び入れる。

うん、旧デザイナーと同じになった!
念のため実行(。・Α・)σポチッ

同じになった🙌✨
じゃあ、そもそも「分割」ってなんぞや?
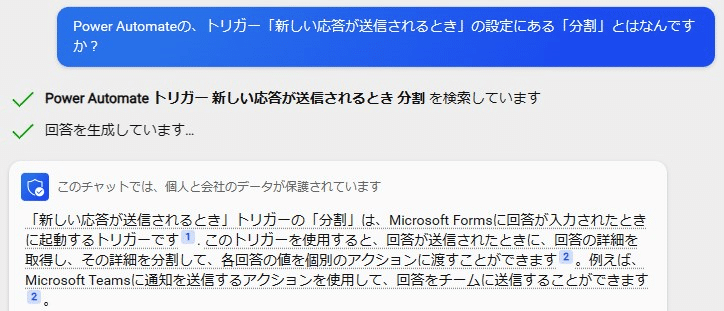
Copilotさんの回答はこちら。

え・・・???
゚д゚)ポカーン …( ⊃д⊂)ゴシゴシ …(*゚д゚)エッ?!
わからな過ぎて、Copilotさんが正解を教えてくれているのかもわからないw
ぶ、分割については また勉強するとして、新デザイナーでも旧デザイナーと同じ仕様に変更するやり方がわかったので、今回はこれでよしとする!!(๑•ㅂ•)و グッ!
■追記■
わざわざ初期値を変えるってことは、その方が利便性が高いってことなんだよなぁ🤔
私の知らない「分割」にどんなメリットが…と考えていたのですが…
なんかこれおかしい…(´・ω・`)
— Sasami (ささみ) (@sasami_axis) November 23, 2023
●作成→自動化したクラウドフローで「新しい応答が送信されるとき」を選択してフローを作成した時
→「分割:off」
●フロー作成後に一旦トリガー削除して「新しい応答が送信されるとき」を追加した時
→「分割:on」 pic.twitter.com/s0edHlD4pG
あれ?💦 これはもしかして… 想定外…なのか??🤣
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
