
Photoshop Tutorial 21回目 テキストレイヤー
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
今回もレイヤーパネルの続きというかレイヤーの種類について解説していこうかなと。レイヤーにも種類があって、それぞれ紹介していくね
テキストレイヤー
使用頻度の順番で言ったら、画像を配置したレイヤーの次に使用頻度が高いのがテキストレイヤーかなぁと思うので、まずはここから。

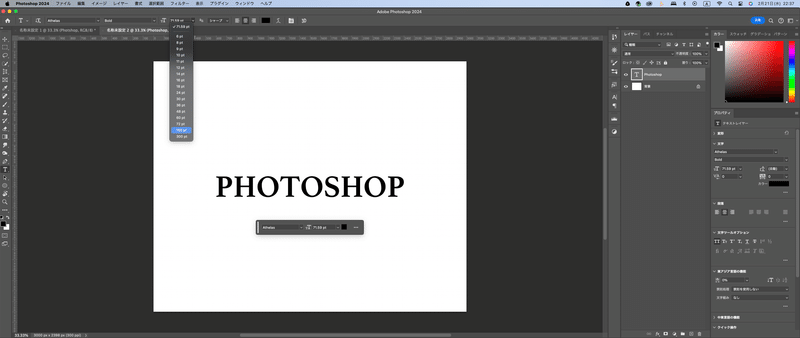
まずは、新規で適当にドキュメントを作成。テキストレイヤーをつくるには前提条件として、ツールバーでテキストツールが選ばれてないと使えないってこと。

テキストツールが選ばれていることを確認して、まずはワークスペースで適当に文字を打ってみる。今回はPhotoshopと打ってみるわ。

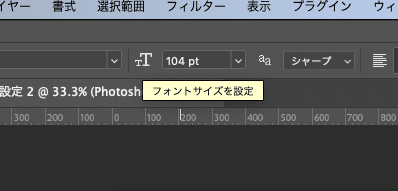
打ったら、そのテキストを選択して、サイズを大きくしてみる。オプションバーにあるフォントサイズのところをクリックして、大きさを選んで文字を大きくしてみる。

移動ツールに切り替えて、ワークスペースの置きたい場所に移動させることもできるから、最初に書く位置はそんなに気にしなくてもいいかも。
フォントのサイズ変更はプロパティパネルでもできるよ。

あとはオプションバーにあるTのマークのところを左右にドラッグしてもサイズ変更できる。

また、コンテキストタスクバーでも同様のことができる。

このコンテキストタスクバーって新機能なんだよねぇ。選択しているオブジェクトに最も関連するタスクが表示されるのよ。ここではテキストを選んでるからフォントサイズが出てるでしょ。
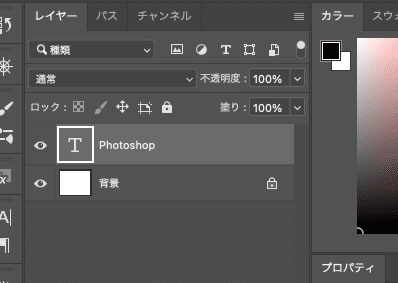
テキストを編集したい場合は、レイヤーのTのマークをダブルクリックすれば編集モードになるよ。


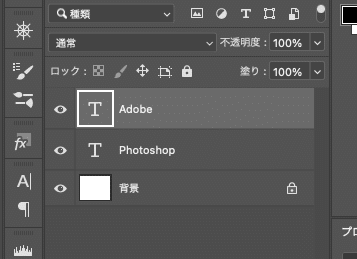
テキストツールが選択されている状態でワークスペースの任意の場所をクリックすると、そのたびに新しいテキストレイヤーができる。で、これは後で説明するシェイプツールでも同じね。


という訳で今日はこの辺で^^短く終わるの大事だよね(笑)次回はシェイプツールについて解説するわ。^^
この記事が気に入ったらサポートをしてみませんか?
