
Photoshop Tutorial 20回目 レイヤーパネルの話③
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
今日もお疲れ様〜前回の続きというか今日もレイヤーパネルの話するよ〜今日の内容は結構実践的な内容だからしっかり覚えてね^^
レイヤーグループの作成
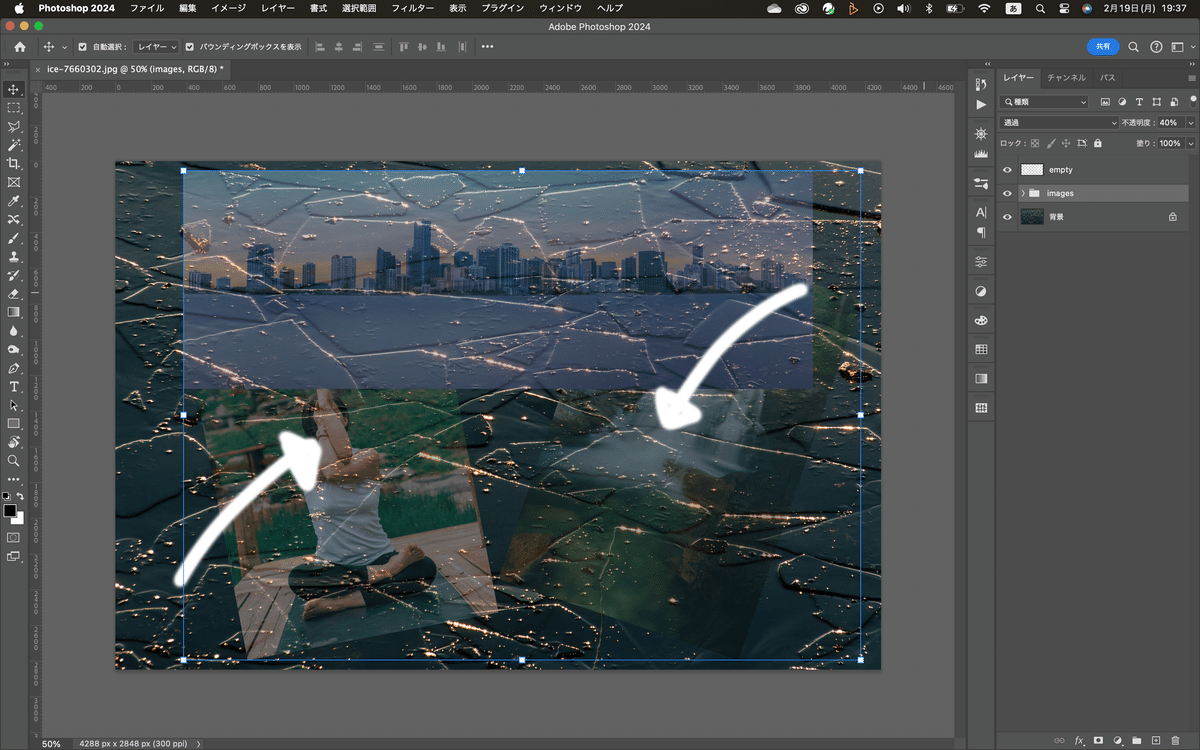
⌘キー(Ctrlキー)もしくはShiftキーを押しながらレイヤーを複数選択して

メニュータブのレイヤーから「レイヤーをグループ化」を選ぶと、1つのフォルダーにまとめられる(デフォルトでは、グループ1って名前になる)

これはかなりよく使う機能だからショートカットキー覚えた方がはるかに便利。⌘キー(Ctrlキー)+Gで同じようにグループ化できる。
で、このグループ化は、ほんと便利で、今回は3つの画像を選んだけど、グループ1のレイヤーを選んで、移動ツールを使うと3つ同時に動かすことができたりするのよ。(もう、これは他にもたくさん便利な点がある!)あっ注意点、自動選択のチェックは外しておいてね^^;
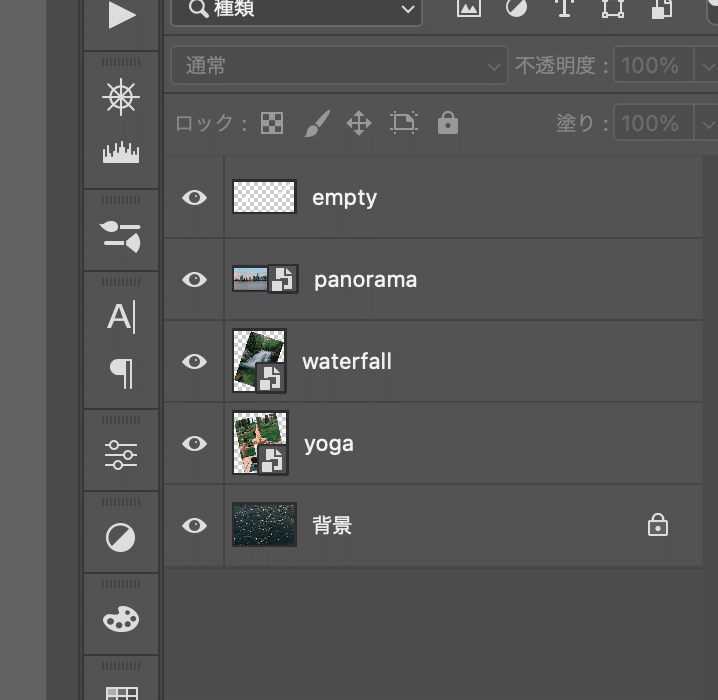
当然、名前の変更もできるよ。グループ1って名前の上でダブルクリックして名前を変更してみるわ。名前をimgesにしてみる。

このimagesのフォルダマークの左にある矢印を開けば、中に何が入ってるかわかるのよ。

開いてそれぞれのレイヤーを選択すれば個別で移動したりもできる。前にやった不透明度もこのフォルダー全体にかけることもできるしね。

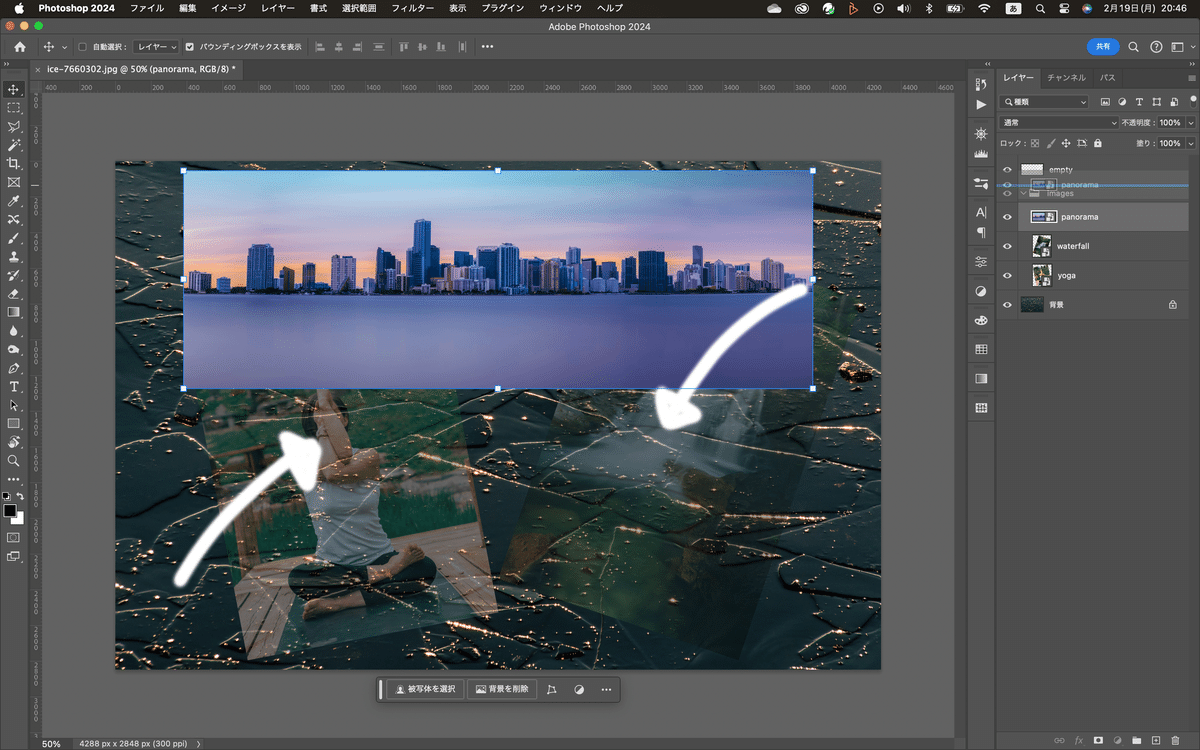
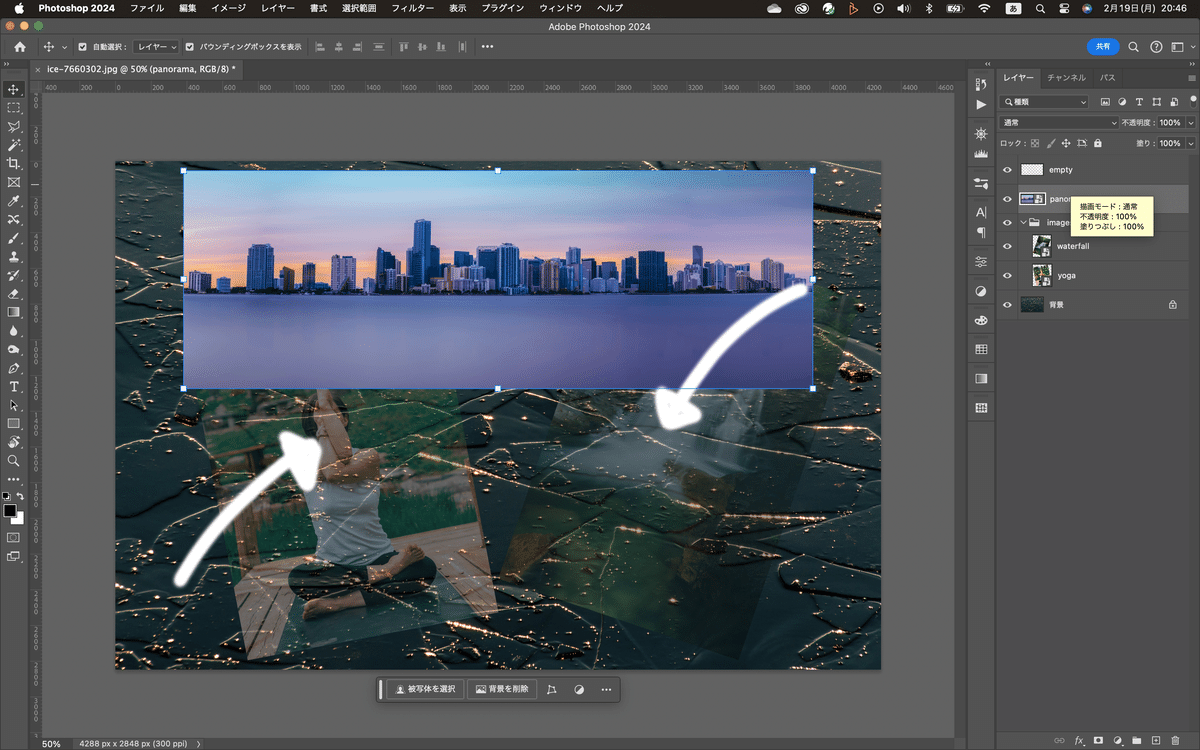
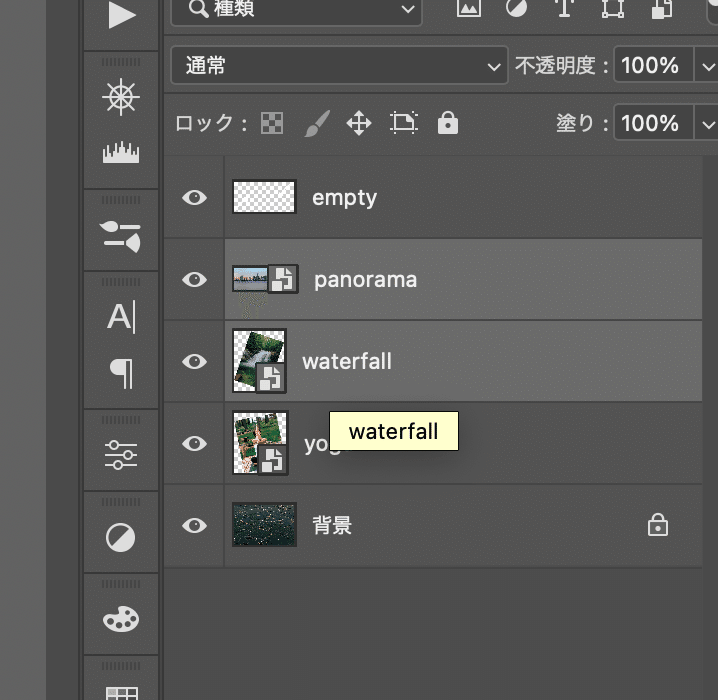
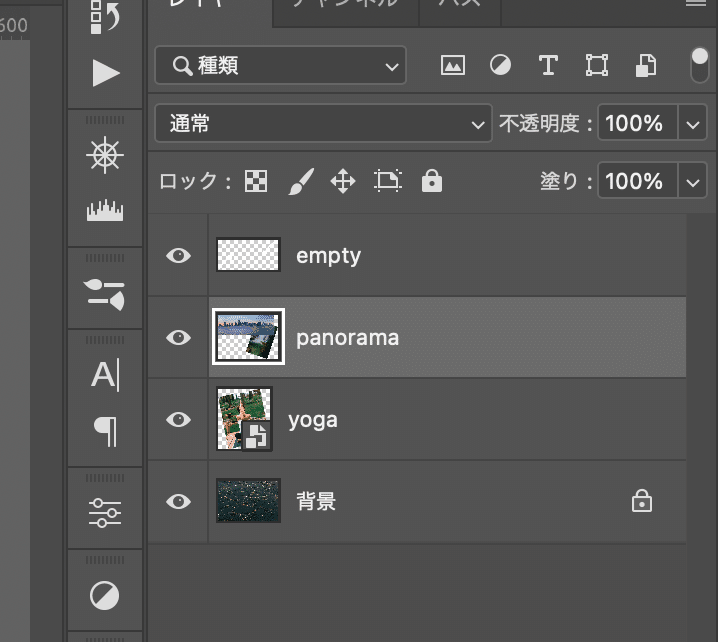
レイヤーグループから特定のレイヤーを外すこともできるよ。その時は、グループから外したいレイヤーを選んで、グループ外のとこまで、ドラッグ&ドロップすればOK。試しにパノラマのレイヤーをemptyレイヤーの下まで動かしてグループから外してみる。その時青いラインが出るからそれを目印にしてね。


グループの解除
グループが作れるなら当然、そのグループを解除することもできる。メニュータブのレイヤーから「レイヤーのグループを解除」を選択するか、ショートカットキーShift+⌘(Ctrlキー)+Gでグループ解除できる。

ちなみにグループの中にさらにグループを作ることもできるよ。このグループ化はレイヤーを整理するのにめちゃ使うからショートカットキーは絶対覚えておくこと^^
レイヤーの結合
レイヤーの結合は、おそらく作品が出来上がった時に使うことが多いかなぁ・・・結合の仕方もいくつかあるからそれの解説をするわ。
いくつか結合したいレイヤーを複数選択して(Cmd,Ctrlキー押しながらか、Shiftキーを押せば複数選択できる)

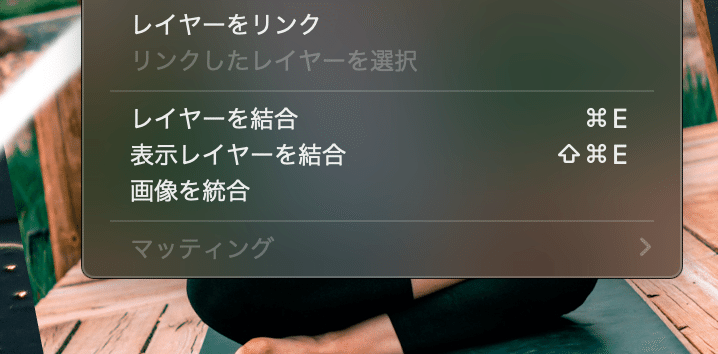
レイヤーパネルの右上にある3本ライン?(なんか3本以上ありそうだけど^^;)そこをクリック。

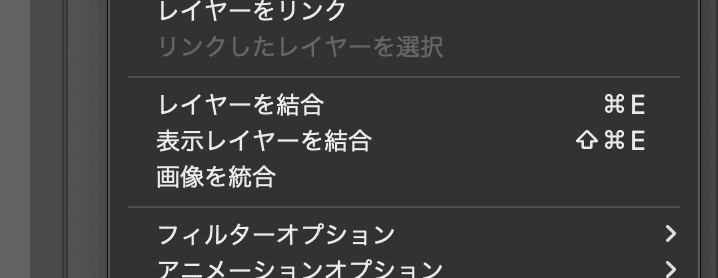
そしたら色々メニューが出てくるからその中のレイヤーを結合を選ぶ。

それか、レイヤー上で右クリックしても同じメニューが出てくるし、他にもショートカットキーの⌘キー( Ctrlキー)+Eでも結合できる。メニュータブのレイヤーからも同じことができるよ。まぁショートカットキー使うか、レイヤーパネルから選ぶかその二つかなぁよく使うのはMacbook proでやるとマウスないからね、自分の場合は(笑)

まぁ、でも個人的にはこの結合はあんまり使わないかなぁ・・・なんだろう作品に使うパーツをいくつかのレイヤーに分けてる時に、作品を作る関係で、結合することはあるけど。(要は結合したそのレイヤーも作品の中では一つのレイヤーとして扱うから)
結合すると編集するときに面倒だしね^^;

ちなみに上の画像で画像の統合を行うと背景レイヤーの名前で全ての画像が統合されるよ。まぁ、これもほとんどしないけど、自分は編集しにくくなるから^^;ほんとに最後の最後に一度保存してからかなぁ。(レイヤー構造を保ったままのものを保存しておくのは大事)書き出しの時にファイルサイズが軽くなるから、その時くらい。
さてさて今日はここまで、レイヤーについてはPhotoshopの最重要項目でもあるからまだまだ続くよ^^
お疲れ様^^
いいなと思ったら応援しよう!

